🎁Wpromotions.eu TIP:
Vedeli ste, že Webnode v roku 2021 spustil svoje vlastné vlajočky pre prepínanie jazykov?
Viď. návod: Ako si na web vo Webnode pridať hornú lištu s kontaktnými informáciami a ikonami soc. sietí?
Potrebujete na webových stránkach vo Webnode zmeniť pozíciu pre prepínanie jazykov?
V tomto návode sa dozviete ako funguje viac-jazyčná verzia webu u Webnode.
Ukážeme si tiež, akým spôsobom je možné pridať do hornej časti webu vlajočky pre prepínanie medzi jazykovými verziami webu.
#Ako funguje viacjazyčný web vo Webnode?
S aktívnym Prémiovým balíčkom Standard alebo Profi si môžete u Vášho webu aktivovať funkciu, ktorá Vám umožní vytvoriť novú jazykovú verziu webu.
Zobraziť cenník služieb (Webnode).
S balíčkom Standard môžete web zobrazovať v 2 jazykoch. S balíčkom Profi môžete vytvoriť neobmedzený počet jazykových mutácii webu.
Poznámka: Webnode Vám umožní vytvoriť jazykovú verziu po zakúpení služieb. Neznamená to, že to Webnode za Vás aj preloží!!! Preložiť si to musíte sami!!!
#Aktivoval som si viacjazyčný web, ale stránka sa zobrazuje v inom jazyku…
Vaša webstránka sa zobrazí v jazyku, v akom je nastavený aj prehliadač daného návštevníka. Ak Vašu stránku navštívi Angličan a jeho prehliadač bude mať v angličtine – zobrazí sa mu Vaša stránka v angličtine (ak máte anglickú verziu webu).
Keď webstránku otvorite Vy, a Váš prehliadač je nastavený napr. v češtine – zobrazia sa Vám tak stránky v češtine. (ak máte českú verziu webu)
Prepínanie jazykov nie je až tak potrebné, pretože jazyk sa zvolí automaticky podľa tohto, aký jazyk je nastavený v nastaveniach prehliadača daného návštevníka.
Primárny jazyk určujete preto, aby v prípade, že nemáte jazykový preklad pre nejakú krajinu – systém zvolil správny jazyk. Ak máte v sekcii (Nastavenia – Jazyky) nastavený primárny jazyk angličtinu, tak v prípade, že Vašu stránku navštívi napr. Nemec – zobrazí sa mu anglická verzia Vášho webu.
#Návod na zmenu pozície pre prepínanie jazykov u Webnode (cez vlajky)
![]()
![]()
#Poďme nato
1. Ak máte webové stránky v 2 jazykoch (čeština![]() a UK angličtina
a UK angličtina![]() ), použite, prosím tento kód:
), použite, prosím tento kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/Czech-Republic.png" alt="CZ"> </a> </li> <li> <a href="/en/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/United-KingdomGreat-Britain.png" alt="EN"> </a> </li> </ul> </div> |
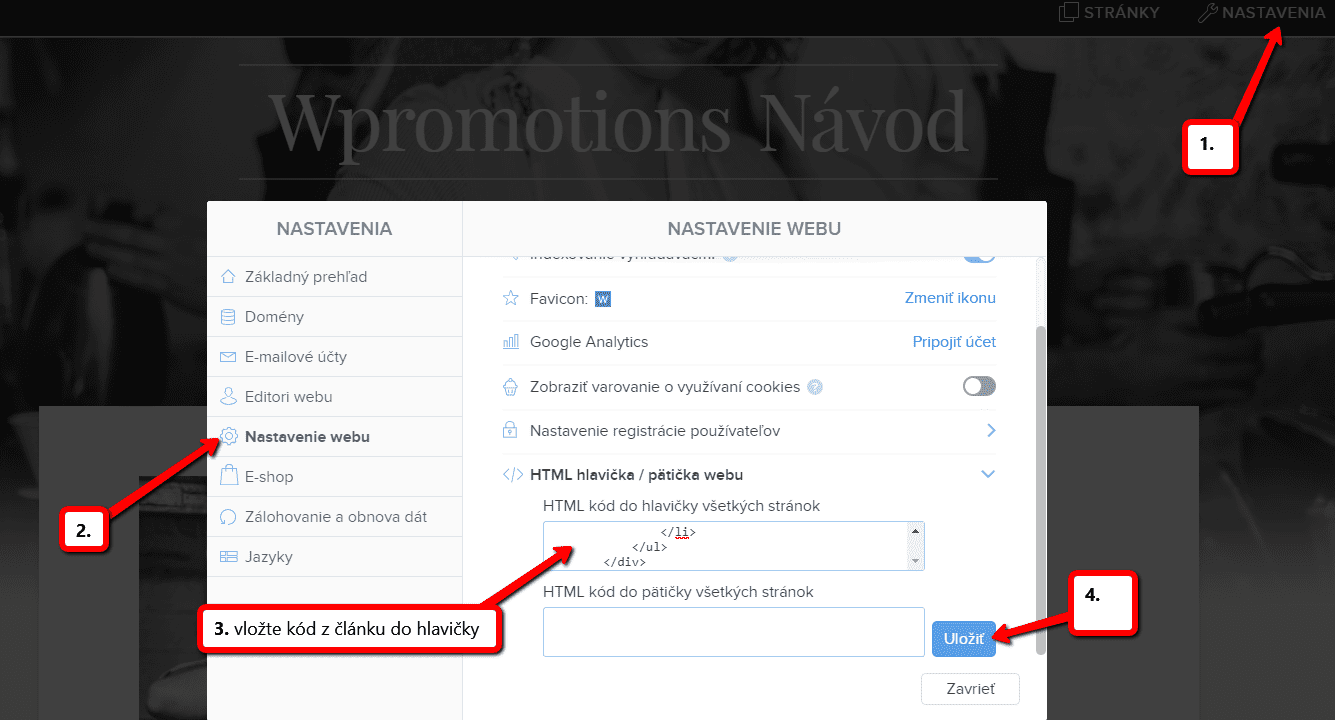
2. Kód vložte do sekcie “Nastavenia” – “Nastavenia webu” – “HTML kód do hlavičky všetkých stránok” a kliknite na Uložiť.

3. Zmeny PUBLIKUJTE a máte hotovo – vlajočky uvidíte v publikovanej verzii webu (vpravo hore).

Ak máte web v slovenčine![]() a US angličtine
a US angličtine![]() , použite, prosím, tento kód:
, použite, prosím, tento kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/SVK-vlajka.png" alt=SVK"> </a> </li> <li> <a href="/en/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/americky-flag.png" alt="USA"> </a> </li> </ul> </div> |
Ak máte web v slovenčine![]() a UK angličtine
a UK angličtine ![]() , použite, prosím, tento kód:
, použite, prosím, tento kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/SVK-vlajka.png" alt=SVK"> </a> </li> <li> <a href="/en/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/United-KingdomGreat-Britain.png" alt="GB"> </a> </li> </ul> </div> |
Ak máte web v češtine![]() a US angličtine
a US angličtine ![]() , použite, prosím, tento kód:
, použite, prosím, tento kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/Czech-Republic.png" alt=CZ"> </a> </li> <li> <a href="/en/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/americky-flag.png" alt="USA"> </a> </li> </ul> </div> |
Ak máte web v češtine![]() a nemčine
a nemčine![]() , použite, prosím, tento kód:
, použite, prosím, tento kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/Czech-Republic.png" alt=CZ"> </a> </li> <li> <a href="/de/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/DE.png" alt="DE"> </a> </li> </ul> </div> |
Ak máte web v slovenčine![]() a nemčine
a nemčine![]() , použite, prosím, tento kód:
, použite, prosím, tento kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/SVK-vlajka.png" alt=CZ"> </a> </li> <li> <a href="/de/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/DE.png" alt="DE"> </a> </li> </ul> </div> |
Ak máte web v slovenčine ![]() a maďarčine
a maďarčine ![]() , použite, prosím, tento kód:
, použite, prosím, tento kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/SVK-vlajka.png" alt=SVK"> </a> </li> <li> <a href="/hu/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2019/01/hu-flag.png" alt="HU"> </a> </li> </ul> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<style> .flags { position: absolute; top: 10px; right: 35px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/SVK-vlajka.png" alt="SVK"> </a> </li> <li> <a href="/de/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/DE.png" alt="DE"> </a> </li> <li> <a href="/nl/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2020/09/netherlandsflag-wpromotions.png" alt="NL"> </a> </li> </ul> </div> |
TIP PRE VLAJKY V MOBILNEJ VERZII:
V niektorých šablónach sa kód nemusí zobraziť dobre na mobiloch. Ak by sa Vám vlajky nezobrazovali správne, tak vložte nižšie uvedený kód do pätičky všetkých stránok.
|
1 2 3 4 5 6 7 8 9 10 11 |
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script> <script> if ($(window).width() < 767) { let div = document.createElement("div"); div.setAttribute("style", "text-align:right;height:32px;"); let flags = document.querySelector(".flags"); div.appendChild(flags); document.querySelector("#menu").prepend(div); } </script> |
Ďalšie skvelé návody
Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...
Ako pridať kalendár akcií/eventov na webové stránky?
Kalendár akcií/eventov Event Calendar widget - zdarma VS premium Kalendár akcií šablóny - kalendár pre každý event NÁVOD: Ako pridať kalendár akcií/eventov na webové stránky vo Webnode? Kalendár akcií - ukážka Pár slov na záver Kalendár akcií - Časté otázky...
Ako vytvoriť webové stránky zdarma v 6-tich krokoch?
Webové stránky zdarma Webové stránky zdarma – šablóny Pre koho sú webové stránky zdarma určené? Webové stránky zdarma s vlastnou doménou Webové stránky zdarma - 5 overených tipov ako začať NÁVOD: Ako vytvoriť webové stránky v 6-tich krokoch? Pár slov na záver Webové...
Ako pridať počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správny typ NÁVOD: Ako pridať počítadlo čísel na webové stránky vo Webnode? Počítadlo čísel - ukážka Pár slov na záver Počítadlo čísel - Časté otázky (FAQ)Animované...
Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...
Ako vytvoriť webové stránky pre chovateľskú stanicu?
Tvorba webových stránok pre chovateľskú stanicu Vlastný web pre chovateľskú stanicu - výhody Čo patrí na web pre chovateľskú stanicu? Koľko stoja webové stránky pre chovateľskú stanicu? Webnode šablóny pre chovateľský web NÁVOD: Ako vytvoriť webové stránky pre...
Ako prepojiť sociálne siete s webovými stránkami vo Webnode?
Sociálne siete a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť obsah sociálnych sietí s webom vo Webnode? Social Feed widget - ukážka Pár slov na záver Social Feed widget - Časté otázky (FAQ)Sociálne...
Ako prepojiť www stránky so sociálnou sieťou Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť Instagram s webom vo Webnode? Instagram Feed widget - ukážka Pár slov na záver Instagram Feed widget - Časté otázky (FAQ)Instagram a...
Tvorba webu vo Webnode s pomocou umelej inteligencie (AI).
Webové stránky s Webnode a umelou inteligenciou (AI) Výhody tvorby webu pomocou použitia umelej inteligencie NÁVOD: Ako vytvoriť web vo Webnode pomocou umelej inteligencie? Migrácia webovej stránky k Webnode pomocou AI Užívateľské skúsenosti s tvorbou webu pomocou AI...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024

































Ahoj,
je možné touto úpravou změnit například nastavení nadpisu h3 nebo baru textuy navigačního menu? např.: při změně zadat do hlavičky pro nadpis3 červenou barvu? :
h3{
color: red;
}
bude to fungovat? Nebo je nadřazenější odkaz na rel=”stylesheet” ?
dík
Adámo
Zdravím,
Fonty písma napr. nadpisov alebo farby položiek v Menu si ťahá systém z nadradenejšieho odkazu tj. “stylesheet” (style.css) a ten nemáš možnosť upraviť (nemáš prístup ku FTP serveru)
Ak chceš napr. upraviť farbu niektorého z nadpisov tak postup je nasledovný:
Každá šablóna vo Webnode má iné názvy prvkov (elementov) a preto si najprv musíš nájsť názov daného elementu v šablóne (cez prehliadač v inspectore) a následne si pripraviť kód pre úpravu CSS kódu.
Vytvoril som pre Teba krátke video ako editujem farbu nadpisu na tomto webe: http://bit.ly/2VX009P
Video si môžeš prezrieť na tomto odkaze: bit.ly/navod-zmena-farby-webnode
S pozdravom
Viliam
Dobrý den, mám web v angličtině a druhý jazyk francouzština, a chtěla bych dle Vašeho návodu přidat vlaječku nahoře. Mužete mi prosím napsat jaký kód použít?
Děkuji,
Jana
Dobrý deň,
ďakujem za záujem. Vytvoril som pre Vás kód, kde je čeština a francúština
a francúština 
Kód na vlajky nájdete v tomto návode: https://www.wpromotions.eu/cs/jak-na-web-ve-webnode-pridat-prepinani-jazyku-do-horni-casti-webu/
S pozdravom
Viliam
Dobrý deň,
mám web v jazykoch slovenčina, nemčina, holandština, čoskoro pribudne aj angličtina. Ako prosím postupovať a umiestniť vlajočky všetkých jazykov? Ďakujem.
Dobrý deň,
ďakujem za Váš e-mail.
Pripravil som pre Vás kód pre pridanie vlajočiek pre SVK, DE, NL verziu webu. Kód nájdete tu.
Odporučím pridať aj kód “TIP PRE VLAJKY V MOBILNEJ VERZII” do pätičky všetkých stránok. Vlajky sa budú na mobile zobrazovať až po kliknutí na Menu.
S pozdravom
Viliam
Dobrý den, potřebovala bych přidat vlaječky na přepínání jazyků
ČEŠTINA, ANGLIČTINA, NĚMČINA, FRANCOUŠTINA,HOLANDŠTINA, MAĎARŠTINA, RUŠTINA i pro mobilní verzi.
Moc děkuji
Katka
Dobrý deň,
ďakujem za komentár.
Som rád, že ste otázku položili aj v mojej Free poradny.
Ďakujem za spoluprácu a prajem krásny deň.