Videonávod
Návod pre vytvorenie diskusie na stránkach diskusného fóra – disqus.com
V tomto návode sa dozviete ako si na webové stránky u Webnode vložíte diskusiu, aby návštevníci Vášho webu mohli na stránky pridávať komentáre resp. diskutovať.
Použijeme externú aplikáciu – HTML kód.
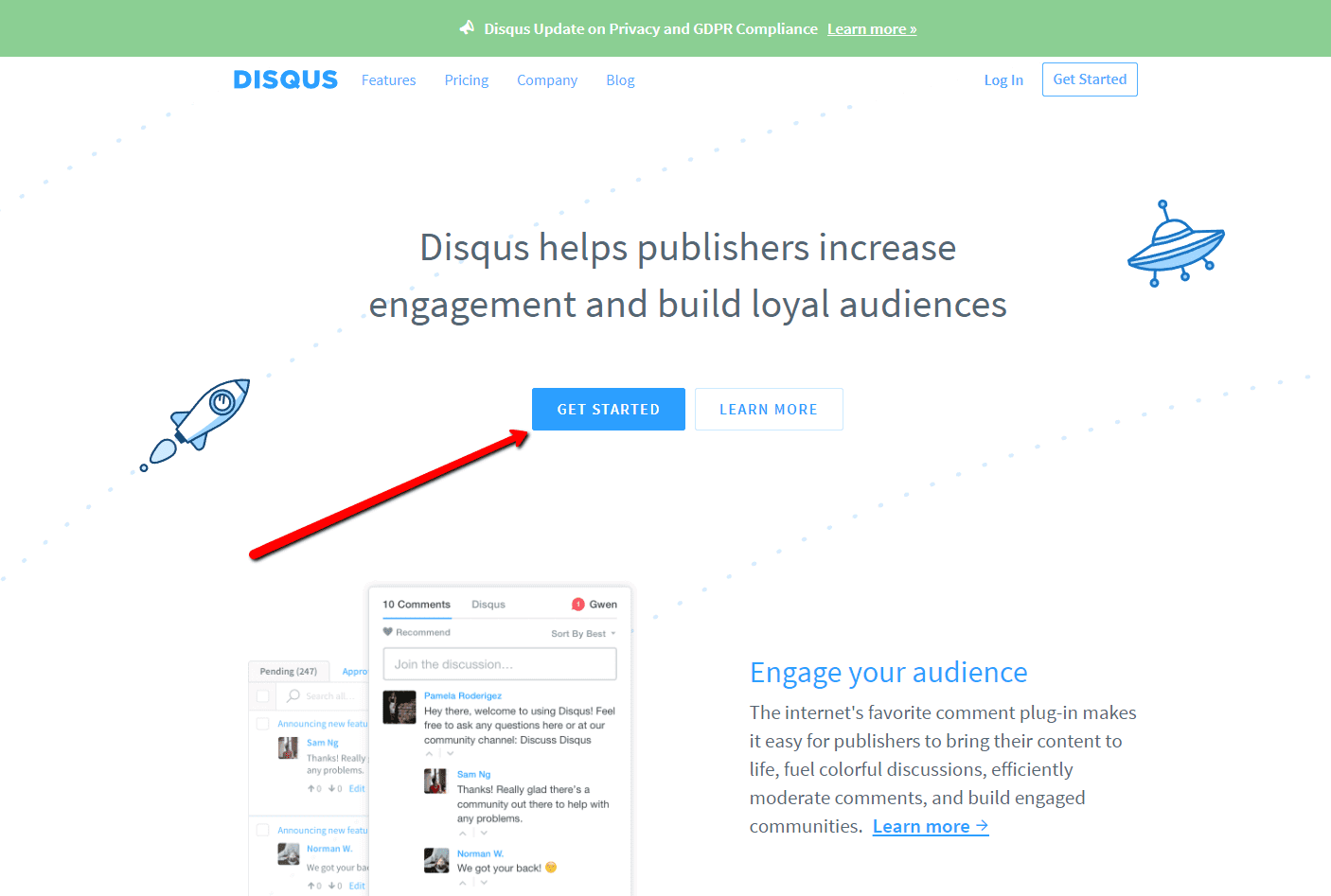
1. Zaregistrujte sa.
Prvý krok je registrácia na stránkach disqus.com.

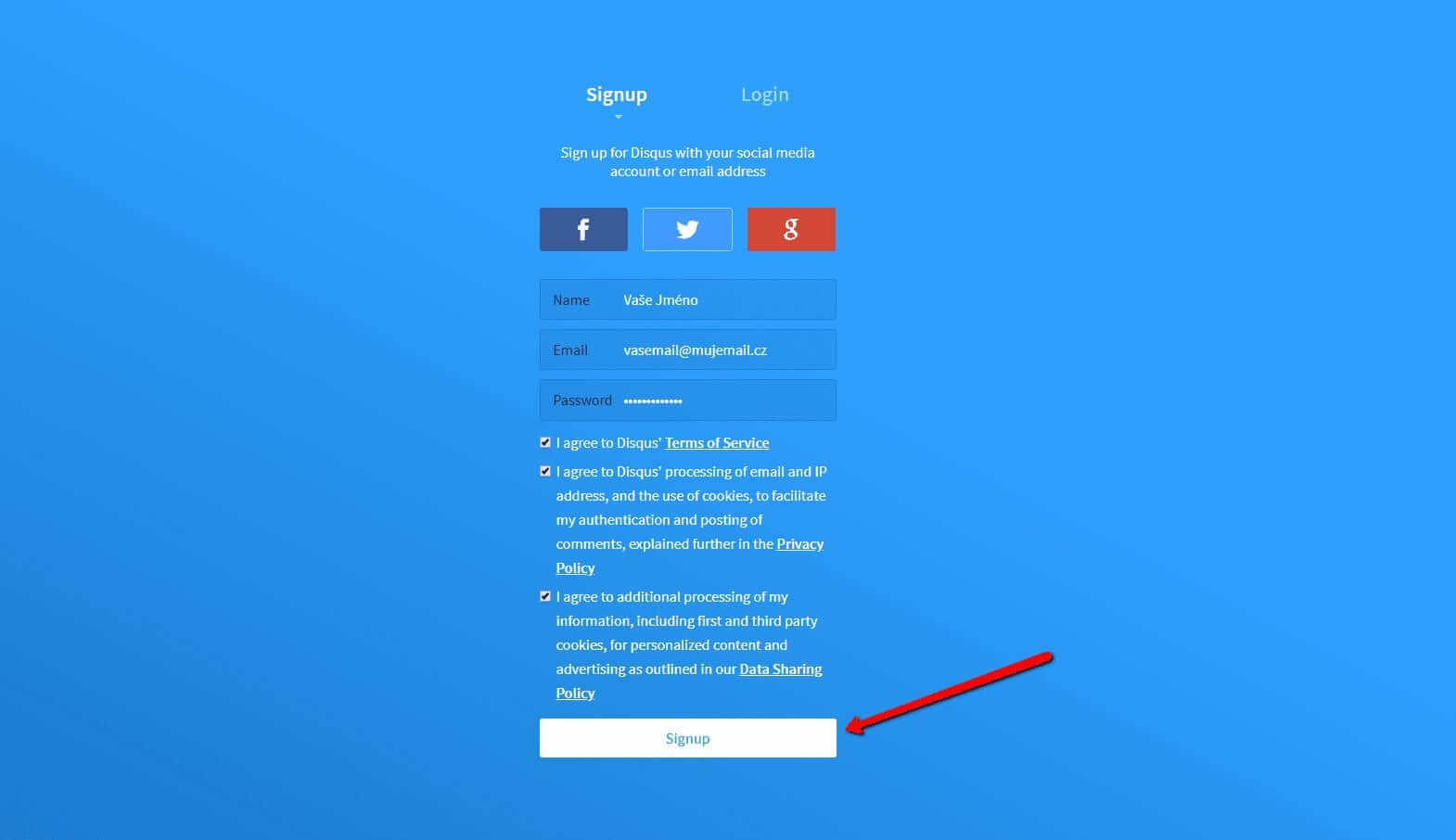
2. Vyplňte prihlasovacie údaje
Prihlásiť sa môžete účtom sociálnych sietí alebo emailom.

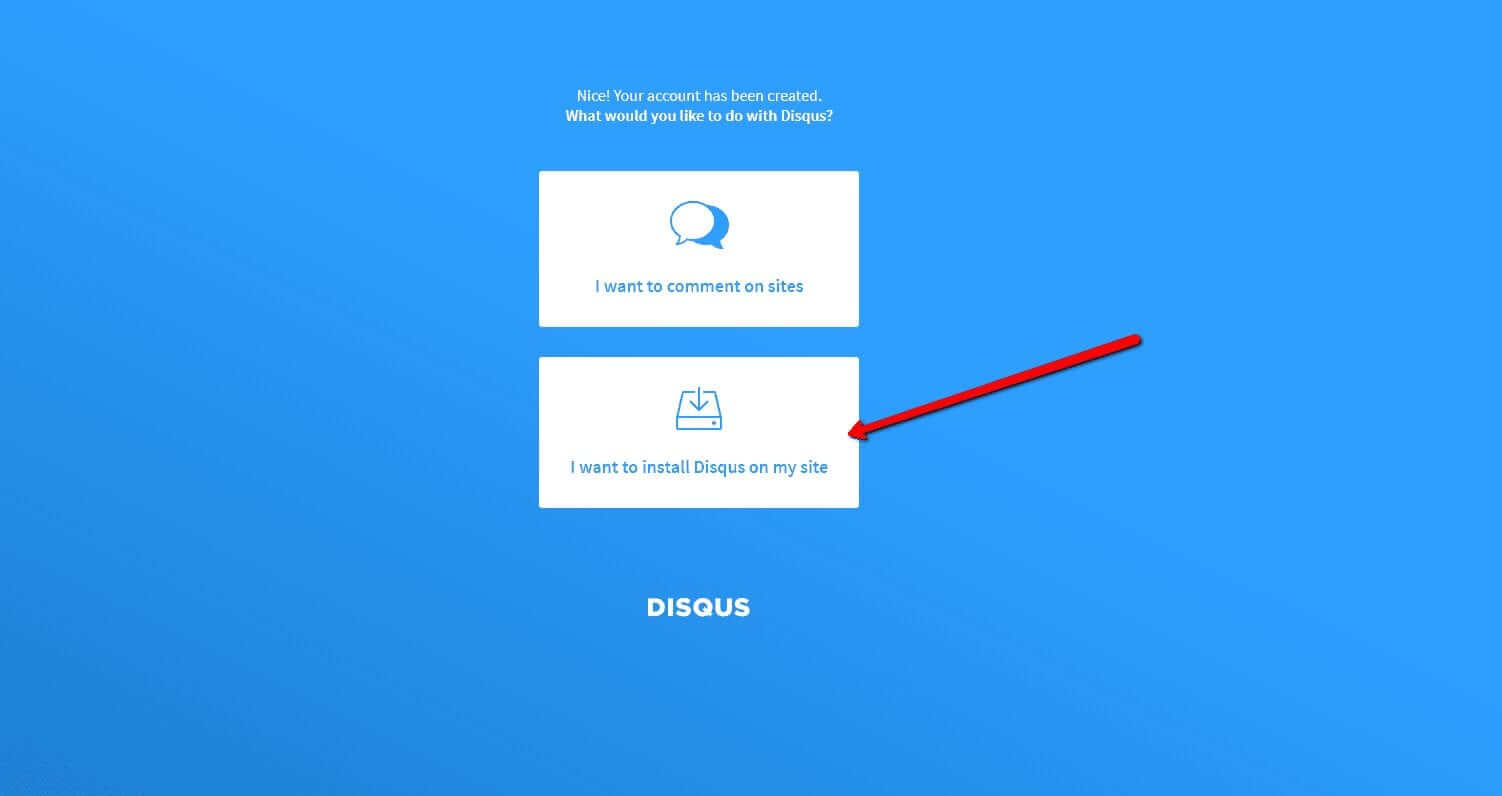
3. Zvoľte možnosť inštalácie Disqus na web
Teraz stačí vybrať na aký účel chcete Disqus využívať.
Zvoľte druhú možnosť – „I want to install Disqus on my site„.

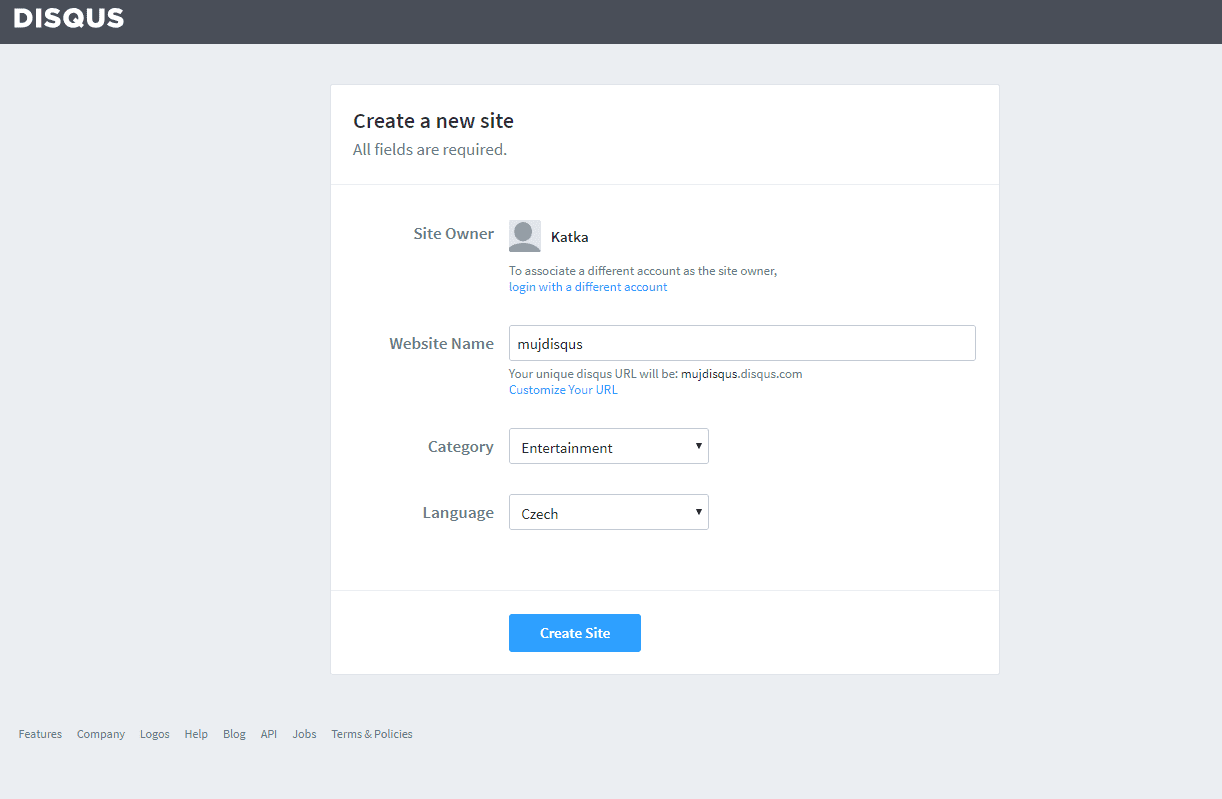
4. Vytvorte stránku
Vyplňte názov stránky, kategóriu a jazyk. Všetky polia sú povinné. Potvrďte tlačidlom „Create Site„.

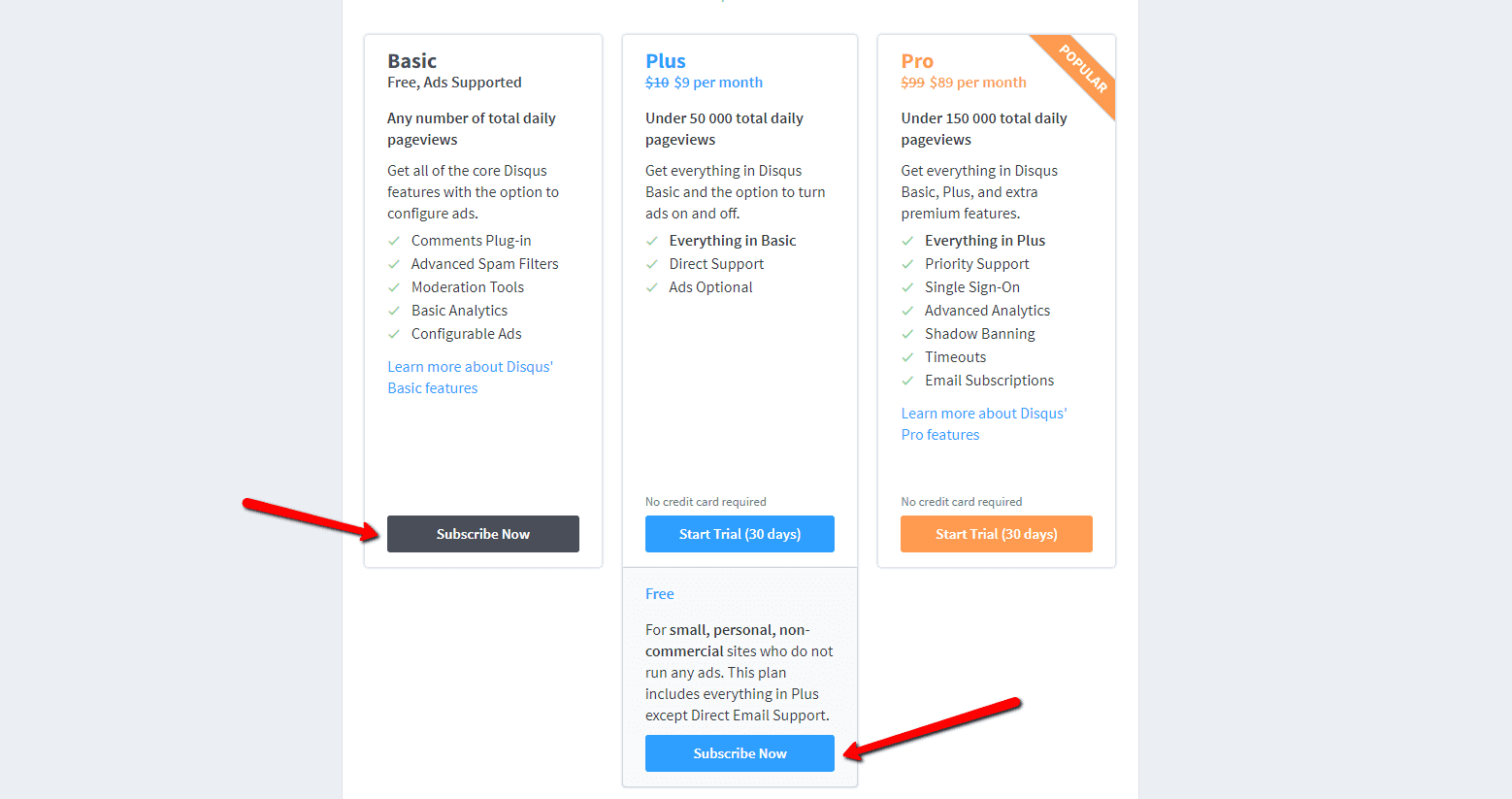
5. Zvoľte plán
Na výber máte plány zadarmo (Basic, Free) i prémiové (Plus, Pro). Pre bežné použitie sú plány zadarmo dostačujúce. Výber je na vás.

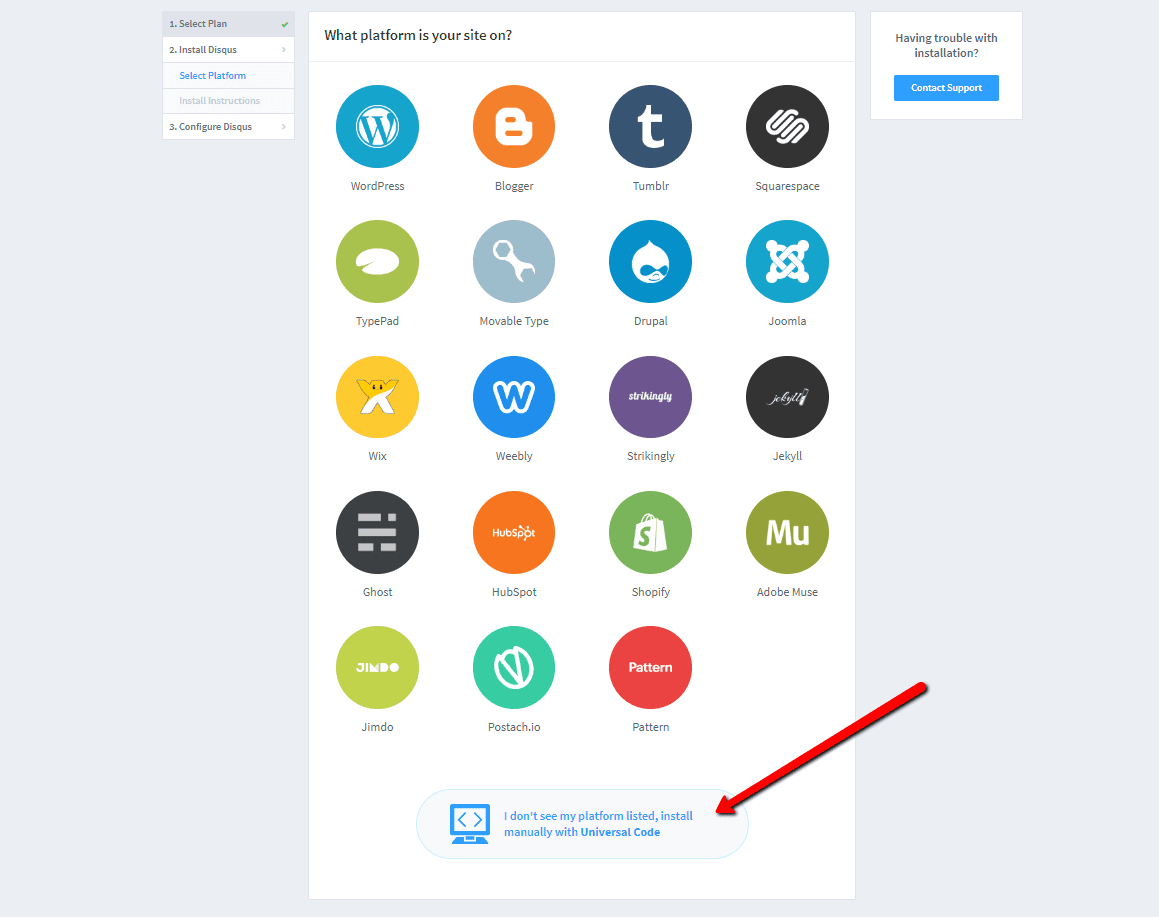
6. Vyberte možnosť inštalácie na web
Pre inštaláciu zvoľte manuálne vloženie pomocou univerzálneho kódu („Universal Code„).

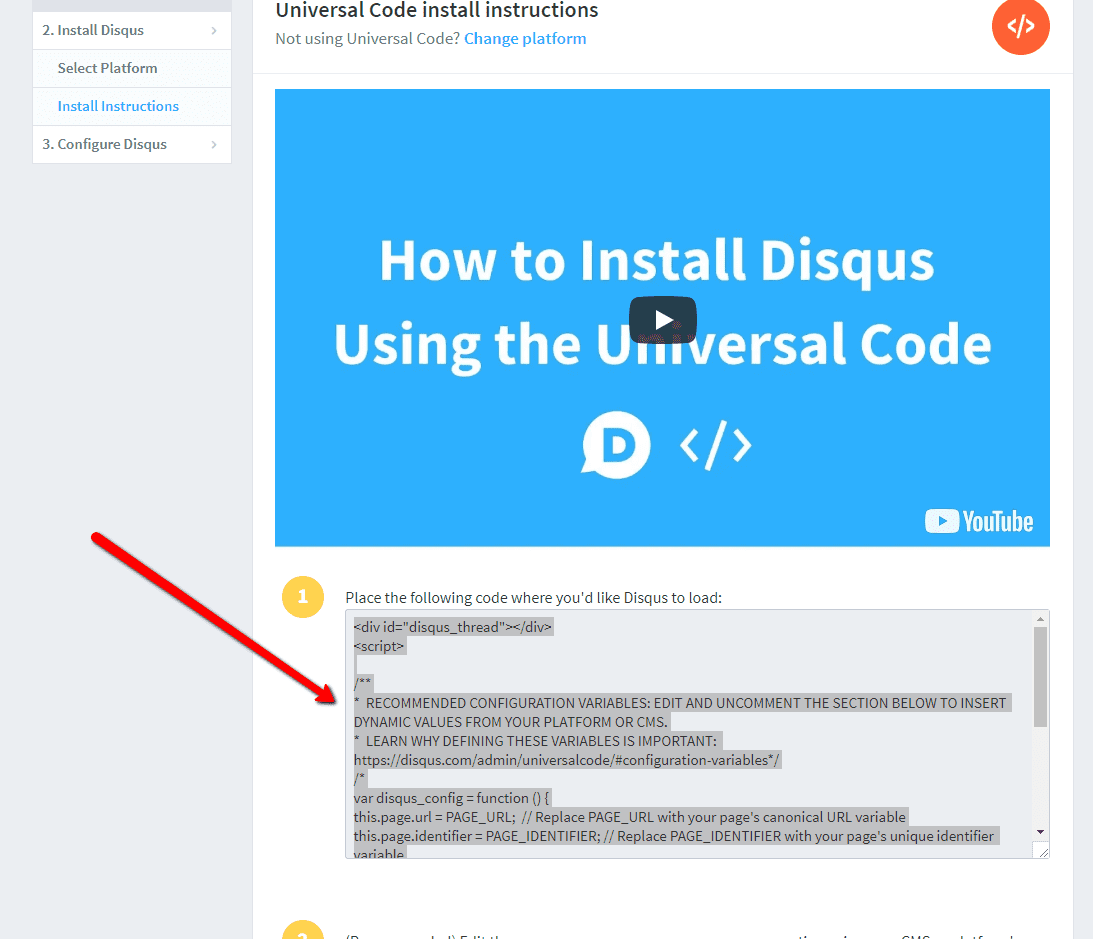
7. Skopírujte kód
Označte celý HTML kód v bode 1.
Kód si skopírujte.

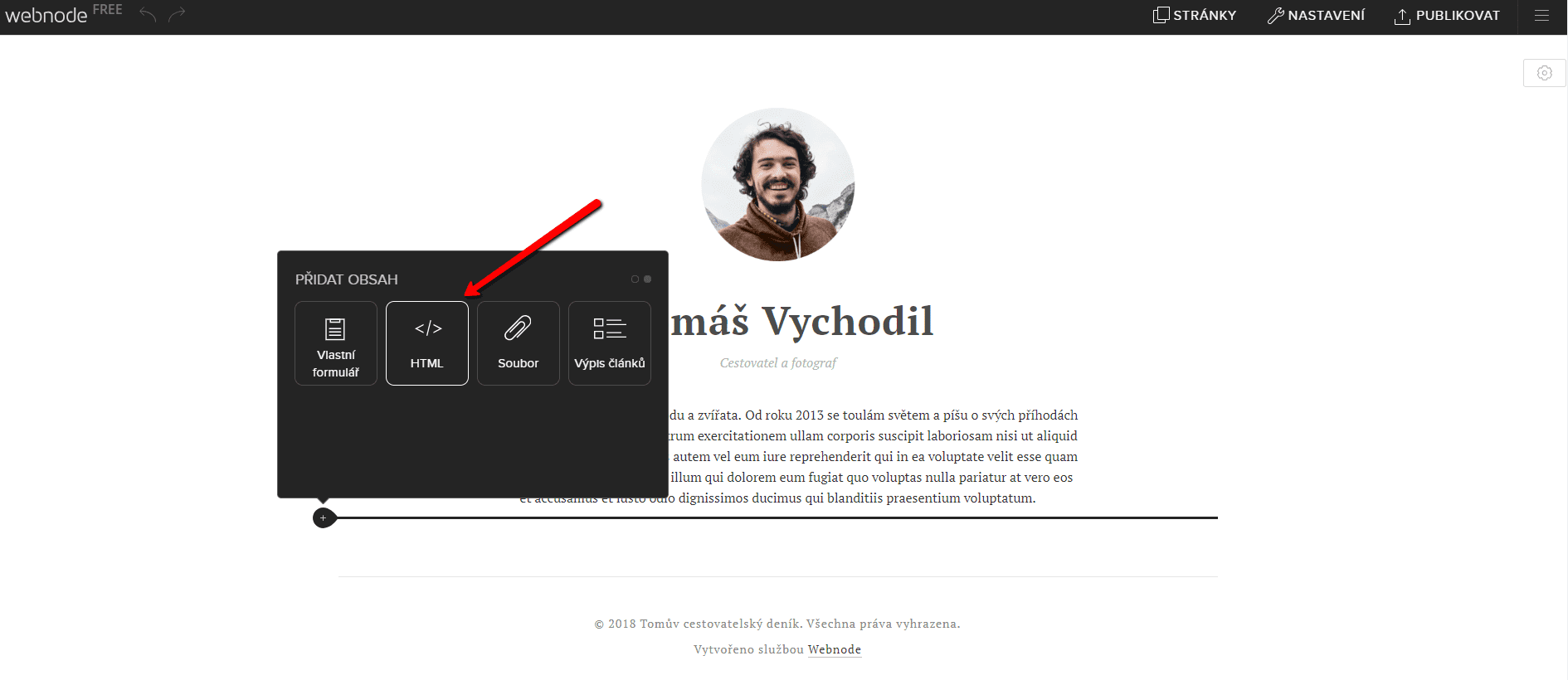
8. Vložte kód na web
V projekte prejdite na miesto, kde chcete fórum vložiť. Zvoľte možnosť „Pridať obsah“ → HTML.
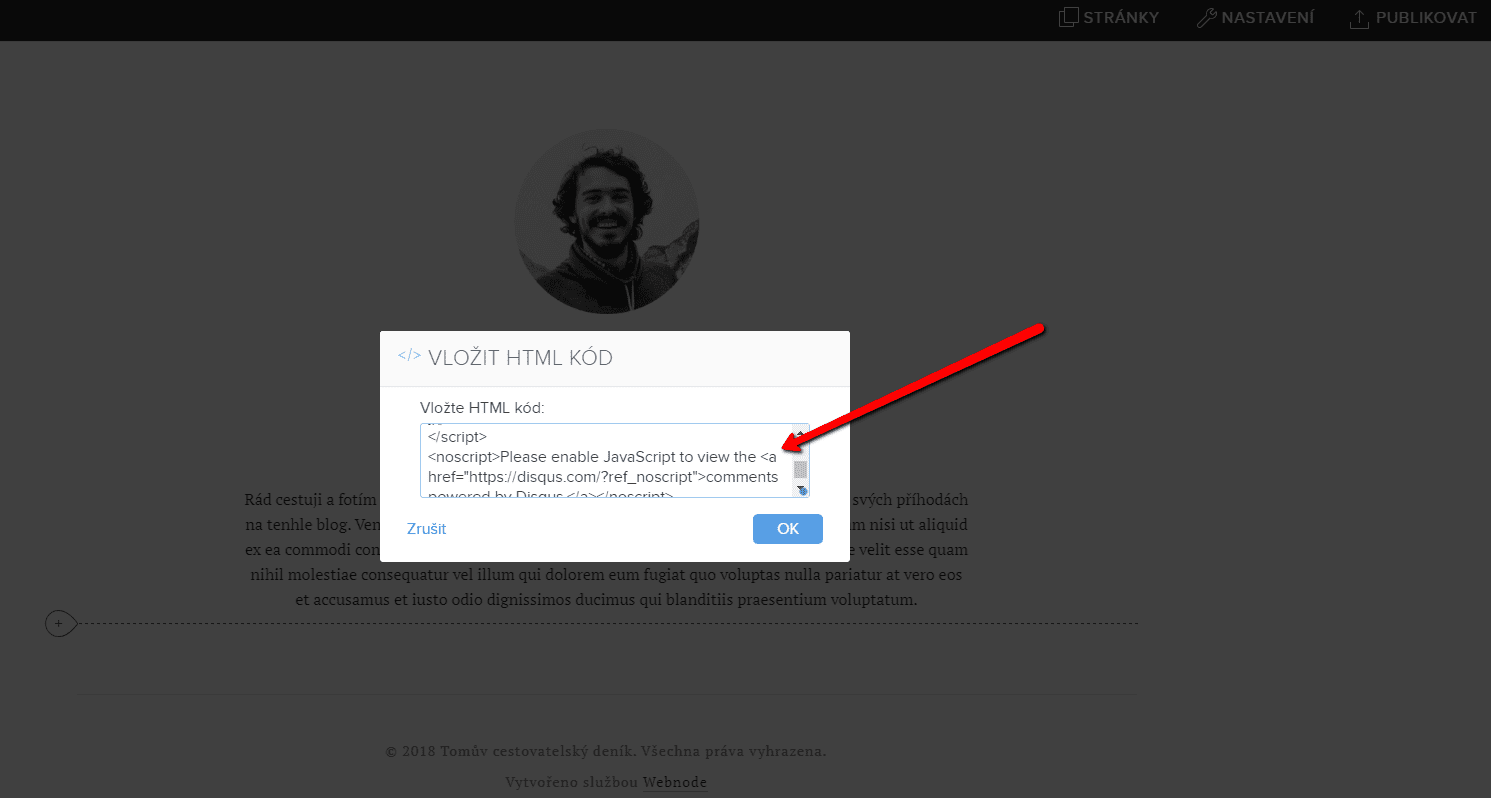
Vložte celý skopírovaný HTML kód.
Vykonanú zmenu nezabudnite publikovať.


A je to hotovo .. Ako výsledné fórum na webe vyzerá si môžete zobraziť kliknutím na tlačítko nižšie.
Ďalšie skvelé návody
Ako vytvoriť interaktívnu Google mapu s vlastnými špendlíkmi?
Mapa s vlastnými špendlíkmi Interaktívna mapa "Google Maps Widget" - zdarma VS premium Interaktívna mapa s vlastnými špendlíkmi - šablóny NÁVOD: Ako vytvoriť interaktívnu Google mapu s vlastnými špendlíkmi? Pár slov na záver Google mapa s vlastnými špendlíkmi - Časté...
Ako vytvoriť Google Maps API kľúč?
V článku Ako si vytvoriť mapu s vlastnými bodmi (špendlíky na mape)? sme si ukázali, ako vytvoriť mapu cez Google My Maps a pridať na ňu vlastné body/špendlíky. Mapa vytvorená pomocou Google My Maps funguje samostatne a nevyžaduje Google Maps API kľúč. Ak chcete...
Ako si založiť Webnode e-shop v roku 2025?
Internetový predaj Čo všetko sa dá predávať cez e-shop? Webnode e-shop - výhody a nevýhody Webnode e-shop - šablóny Webnode e-shop - cenník Webnode e-shop - skúsenosti NÁVOD: Ako si založiť vlastný Webnode e-shop? Pár slov na záver Webnode e-shop - Časté otázky...
Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...
Ako pridať koleso šťastia na webové stránky?
Koleso šťastia / Spinning Wheel Koleso šťastia - zdarma VS premium Koleso šťastia - šablóny NÁVOD: Ako pridať koleso šťastia na webové stránky vo Webnode? Pár slov na záver Koleso šťastia - Časté otázky (FAQ)Koleso šťastia / Spinning WheelV predchádzajúcich článkoch...
Ako pridať kalendár akcií/eventov na webové stránky?
Kalendár akcií/eventov Event Calendar widget - zdarma VS premium Kalendár akcií šablóny - kalendár pre každý event NÁVOD: Ako pridať kalendár akcií/eventov na webové stránky vo Webnode? Kalendár akcií - ukážka Pár slov na záver Kalendár akcií - Časté otázky...
- Webnode Recenzia - 1.1.2025
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024