Chceli by ste premenovať košík v e-shope vo Webnode z “Košík” na napr. “Môj košík” ?
S mojim jednoduchým návodom to určite zvládnete. Stačí sa prihlásiť do môjho newslettra – William promotions news – a získať predpripravený kód.
V kóde jednoducho zmeníte text na vlastný a môžete si tak košík pomenovať ako len chcete 🙂 Kód následne vložíte na web vo Webnode a premenujete košík v menu.
Ukážka:
- Prihláste sa, prosím, do William Promotions Newslettra a získajte predpripravený kód:
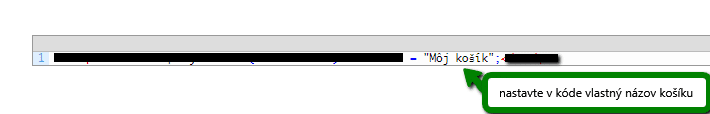
2. Upravte predpripravený kód – v kóde jednoducho prepíšte názov “Môj košík” na vlastný názov košíku.
3. Vložte upravený kód do pätičky stránok – vyberte si spôsob vloženia kódu – na základe Prémiových služieb aké máte u Webnode zakúpené:
1. Mám zakúpené Prémiové služby STANDARD alebo PROFI
Ak máte u Webnode zakúpené Prémiové služby Standard alebo Profi, tak môžete jedným vložením vložiť kód na všetky stránky webu.
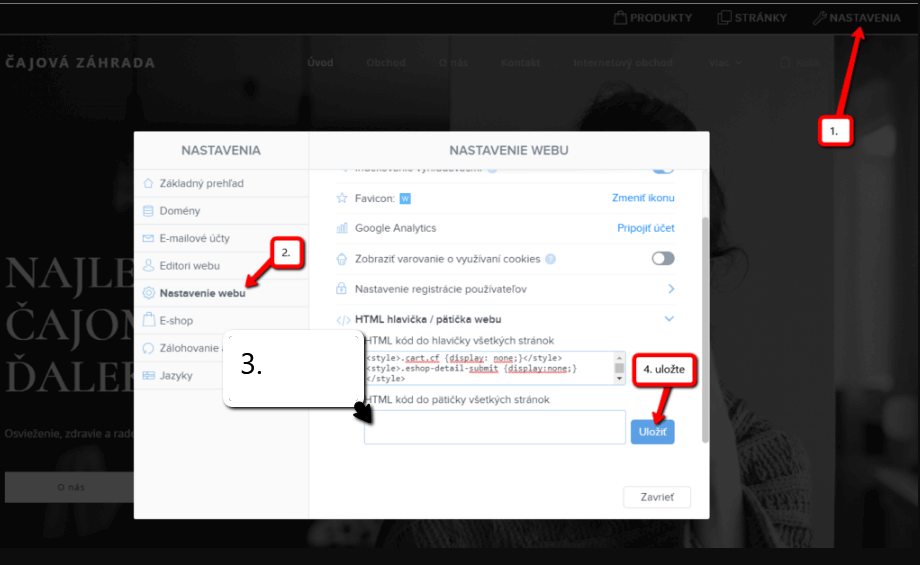
V hornej časti editora kliknite na “Nastavenia” – “Nastavenia webu” – “HTML hlavička/pätička” – “HTML pätička”.

Máte hotovo – v publikovanej verzii webu sa bude košík zobrazovať pod svojim novým menom! 🙂
2. Mám projekt vo verzii Zdarma alebo mám zakúpený Prémiový balíček Limited, Mini.
Ak máte e-shop vytvorený vo verzii Zadarmo alebo máte zakúpený Prémiový balíček Limited, či Mini, tak musíte kód vložiť do pätičky na každú stránku zvlášť + musíte kód vložiť na každú produktovú stránku.
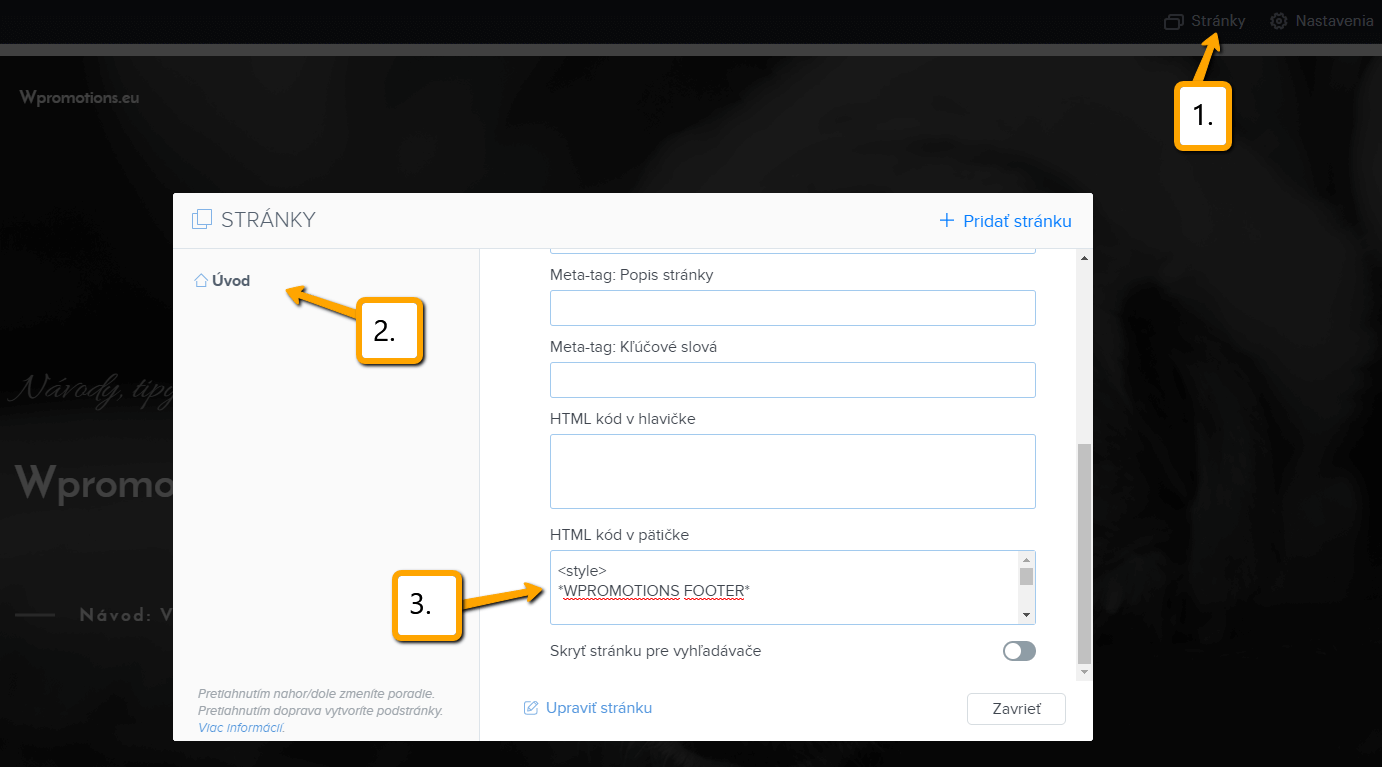
1. Vloženie kódu do pätičky každej stránky:

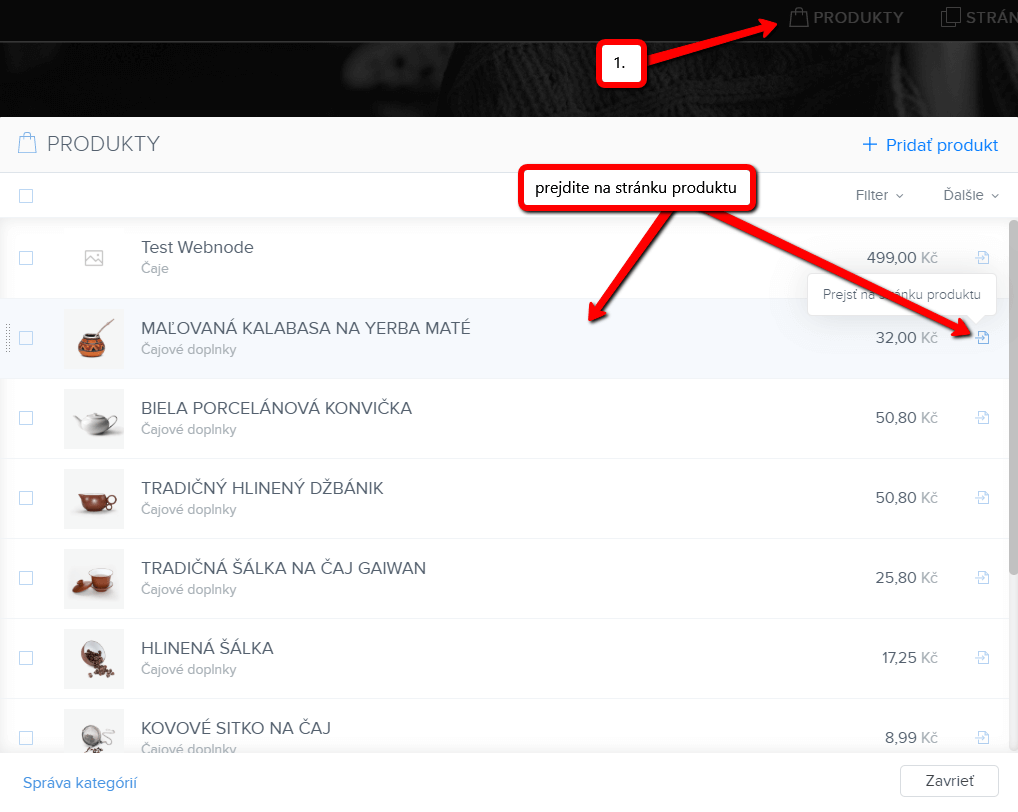
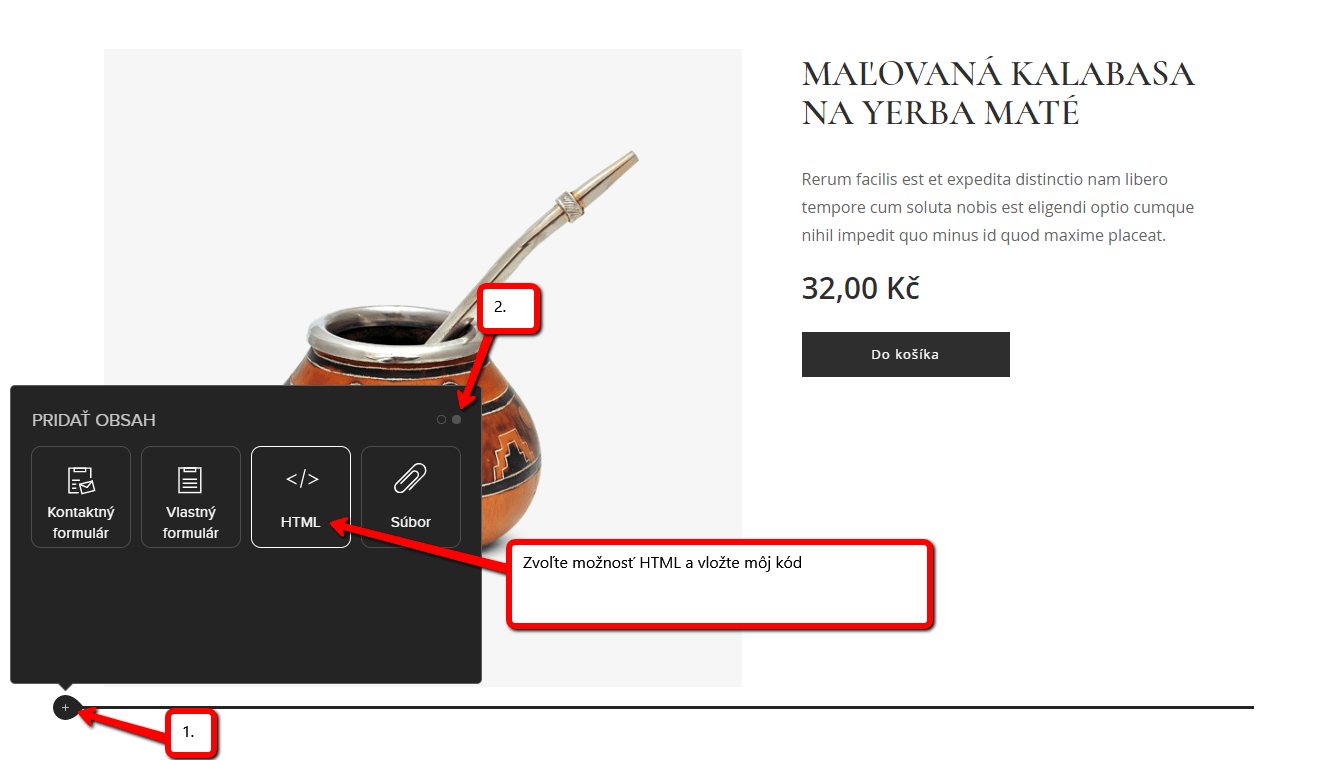
2. Vloženie kódu na každú stránku produktu:


Takýmto spôsobom môžete vložiť na každú produtkovú stránku môj kód pre premenovanie košíku.
HOTOVO – Váš košík v e-shope od Webnode ste úspešne premenovali.
Dúfam, že sa Vám to podarilo a budem sa tešiť na Vašu spätnú väzbu v komentároch.
Ďakujem Vám za odber a prajem veľa úspechov v online podnikaní 🙂
PS: Nezabudnite pre ďalšie skvelé návody, tipy a triky odoberať aj môj Facebook a YouTube
Ďalšie skvelé návody
Ako na webové stránky vložiť diskusiu? (DISQUS)
VideonávodNávod pre vytvorenie diskusie na stránkach diskusného fóra - disqus.com V tomto návode sa dozviete ako si na webové stránky u Webnode vložíte diskusiu, aby návštevníci Vášho webu mohli na stránky pridávať komentáre resp. diskutovať. Použijeme...
Ako do Webnode pridať responzívnu tabuľku?
Potrebujete na Vaše webové stránky u Webnode pridať tabuľku? Vo Webnode editore táto funkcia nie je, avšak tabuľku je možné vytvoriť pomocou externej aplikácie - tablesgenerator.com. Návod na vytvorenie a vloženie tabuľky na webové stránky od spoločnosti...
Script pre SK/CZ meniny
Potrebujete na Vaše webové stránky vložiť HTML kód, ktorý zobrazí aktuálny deň a meniny? Niektorí z nižšie uvedených kódov môžete na webové stránky u Webnode vložiť pomocou funkcie HTML. Kód vložte na biele pozadie. SK meniny CZ svátek TIP: Ak...
Script na presmerovanie (redirect)
Hľadáte spôsob ako návštevníka Vašej webstránky automaticky presmerovať na inú webstránku? (URL adresu) Upravte nižšie uvedený HTML kód a to nasledovne: 1. V kóde upravte hodnotu URL. Namiesto URL vložte do kódu adresu na ktorú chcete návštevníka presmerovať...
Script na odpočet času
Odpočet času v systéme WebnodePotrebujete na webové stránky pridať HTML kód odpočítavania času? Plánujete svadbu, oslavu alebo otvorenie novej reštaurácie a chcete všetkých držať v napätí? Žiadny problém.1. Použite script na odpočet času:xxx xxx Na riadku č. 1 môžete...
Skript na zablokovanie pravého kliku
Chcete zabrániť kopírovaniu obsahu z Vašich webových stránok? Tento HTML kód umožní na Vašich stránkach zablokovať návštevníkom pravý klik myši a tým zabrániť kopírovaniu textu. Klávesovú skratku (ctrl+c + ctrl+v) to síce neobmedzí, ale mohlo by to prípadného...
Ako pridať stránku do vyhľadávača Seznam.cz?
Pridanie webu do vyhľadávača Seznam.cz V návode Ako pridať stránku do vyhľadávača Google? a Ako pridať www stránku do vyhľadávača Bing.com? sme si ukázali ako jednoducho pridáte web do Google.com a Bing.com. Poďme sa teraz spoločne pozrieť na najznámejší český...
Ako prepojiť Google Kalendár s webom?
Google Kalendár - výborná pomoc pre organizáciu času Google Kalendár je webová aplikácia pre organizáciu Vášho času. V tomto návode sa dozviete ako vložiť Google Kalendár na webové stránky od spoločnosti Webnode. 1. Prvý krok je vytvorenie účtu u Google - tu. 2. V...
Ako vo Webnode pridať klikateľný odkaz na e-mail a telefónne číslo?
Videonávod Potrebujete na stránky vo Webnode pridať odkaz na e-mail alebo telefónne číslo? Emailová komunikácia je rýchlym, jednoduchým a najčastejšie používaným spojovníkom medzi Vami a Vašimi zákazníkmi. Pre väčšinu potencionálnych zákazníkov však hlavnú úlohu...
- Webnode Recenzia - 1.1.2025
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024