Google Kalendár – výborná pomoc pre organizáciu času
Google Kalendár je webová aplikácia pre organizáciu Vášho času.
V tomto návode sa dozviete ako vložiť Google Kalendár na webové stránky od spoločnosti Webnode.
1. Prvý krok je vytvorenie účtu u Google – tu.
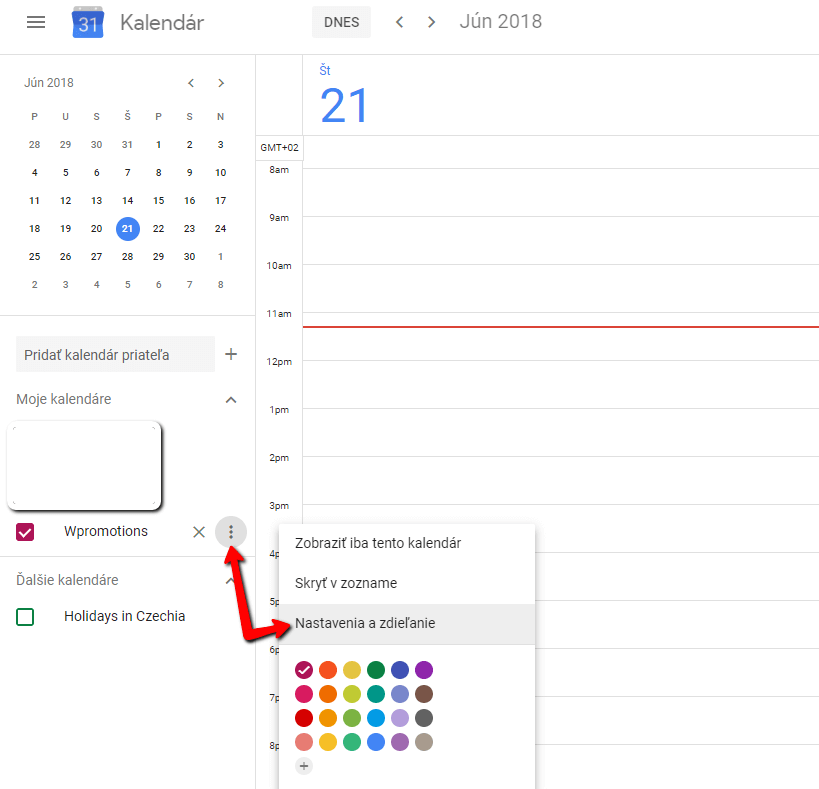
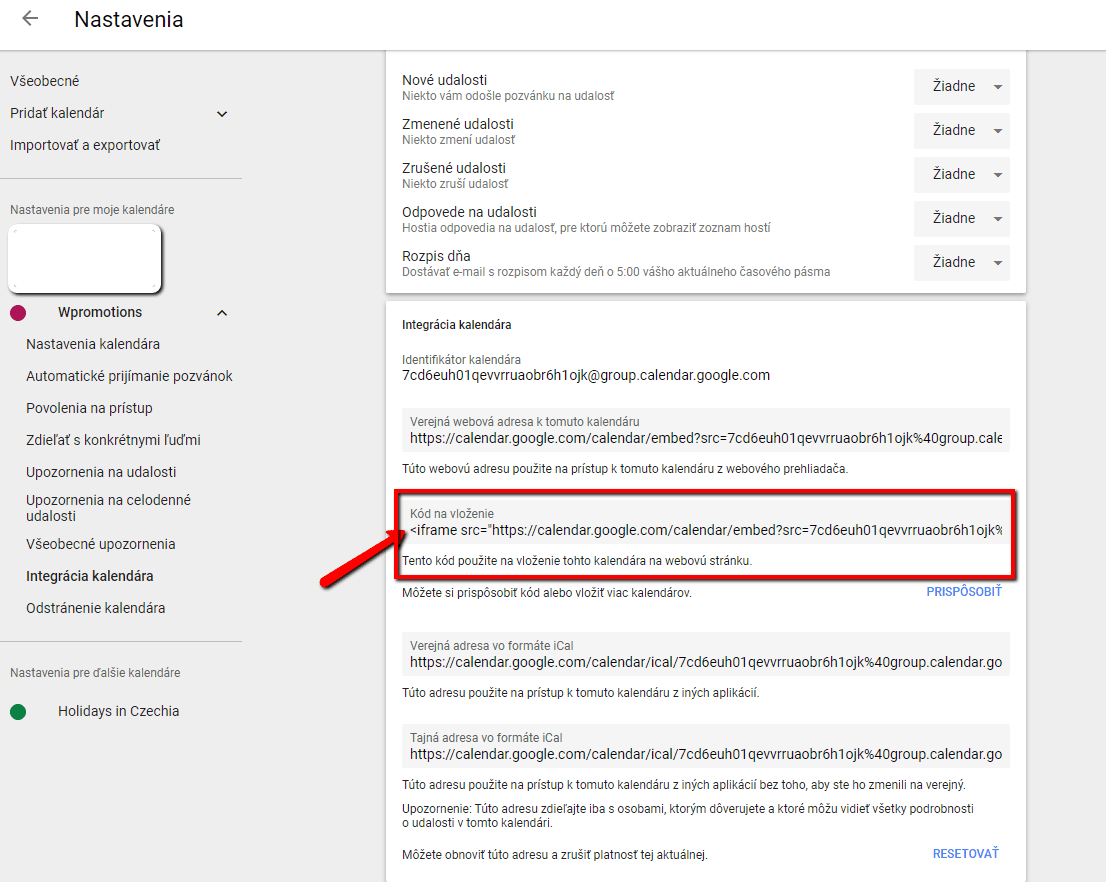
2. V oficiálnej nápovede od Googlu následne nájdete ďalšie informácie k vytvoreniu Google Kalendáru a získaniu HTML kódu kalendára.
3. V sekcii „Povolenia na prístup“ nastavte kalendár ako verejný (public)
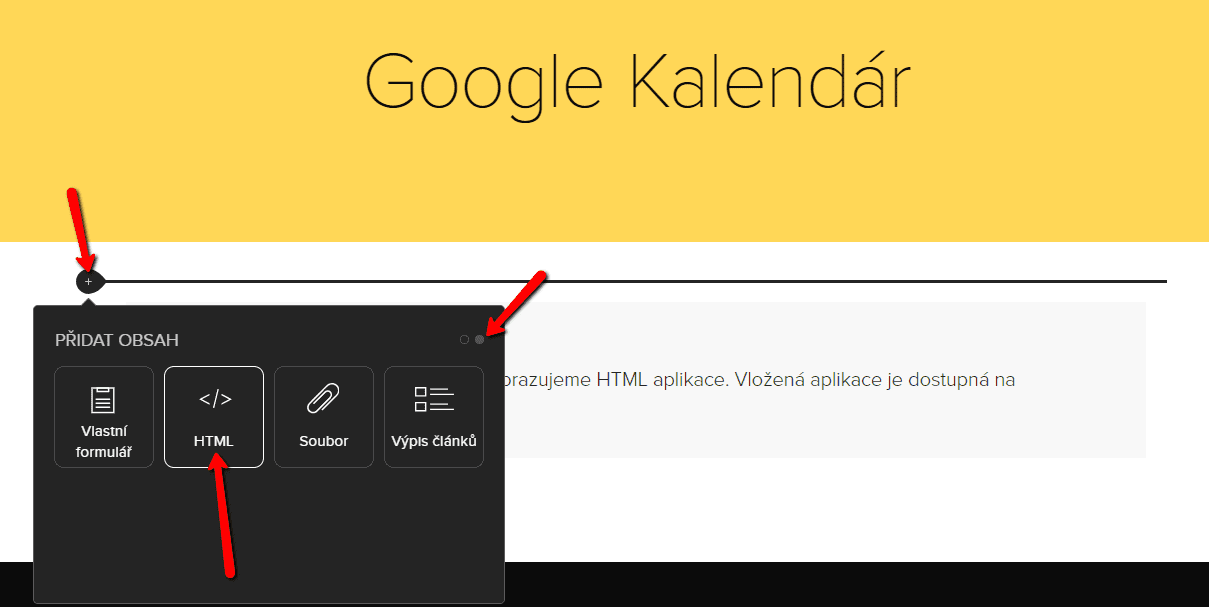
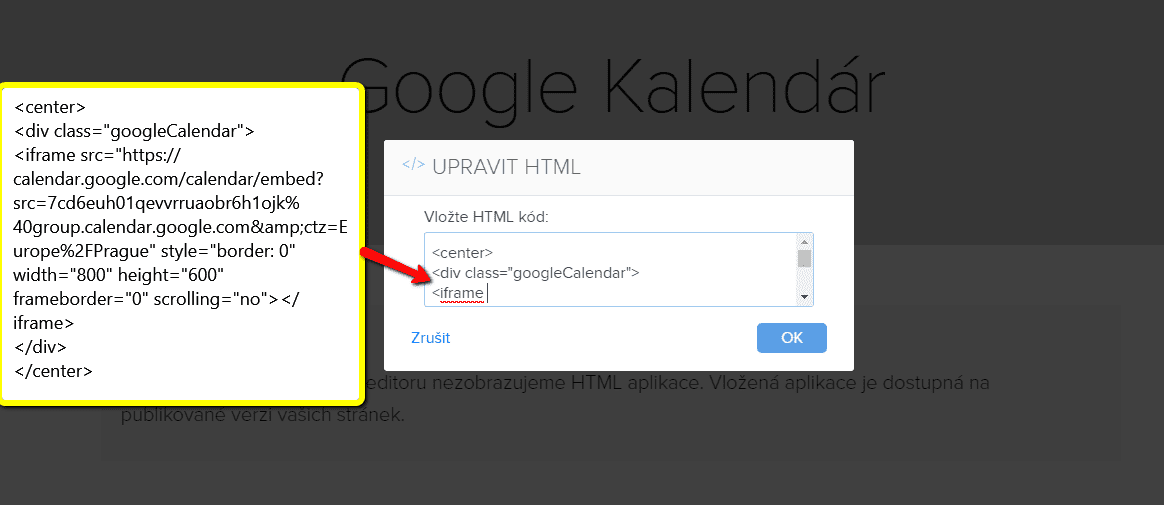
4. HTML kód kalendára vložíte na Webnode web pomocou tlačítka „+“ a „HTML„
Môžete použiť tento kód, ktorý vložíte na webové stránky niekde do obsahu – na miesto, kde chcete Google Kalendár zobraziť. Do predpripraveného kódu samozrejme vložte VÁŠ unikátny kód kalendáru.
| <div class="googleCalendar">PLACE THE GOOGLE CALENDAR IFRAME CODE HERE</div> |
| <style> | |
| .googleCalendar{ | |
| position: relative; | |
| padding-bottom: 75%; | |
| height: 0; | |
| overflow: hidden; | |
| } | |
| .googleCalendar iframe{ | |
| position: absolute; | |
| top:0; | |
| left: 0; | |
| width: 100%; | |
| height: 100%; | |
| } | |
| </style> |
6. A máte HOTOVO. Google Kalendár máte vložený na webe a je responzívny tj. veľkosť kalendáru sa prispôsobí mobilným zariadeniam (mobily, tablety apod).
Kalendár na webe vyzerá takto:
Zhrnutie:
Na webové stránky vložíte 2 kódy. Prvý kód upravíte a vložíte ho do tela stránky (<body>) pomocou funkcie HTML vo Webnode.
Druhý kód vložíte do hlavičky stránky (<head>) do SEO Nastavení stránky na ktorej máte vložený kalendár.
Kód do tela stránky
Kód do hlavičky stránky
| <div class="googleCalendar">PLACE THE GOOGLE CALENDAR IFRAME CODE HERE</div> |
| <style> | |
| .googleCalendar{ | |
| position: relative; | |
| padding-bottom: 75%; | |
| height: 0; | |
| overflow: hidden; | |
| } | |
| .googleCalendar iframe{ | |
| position: absolute; | |
| top:0; | |
| left: 0; | |
| width: 100%; | |
| height: 100%; | |
| } | |
| </style> |
Ďalšie skvelé návody

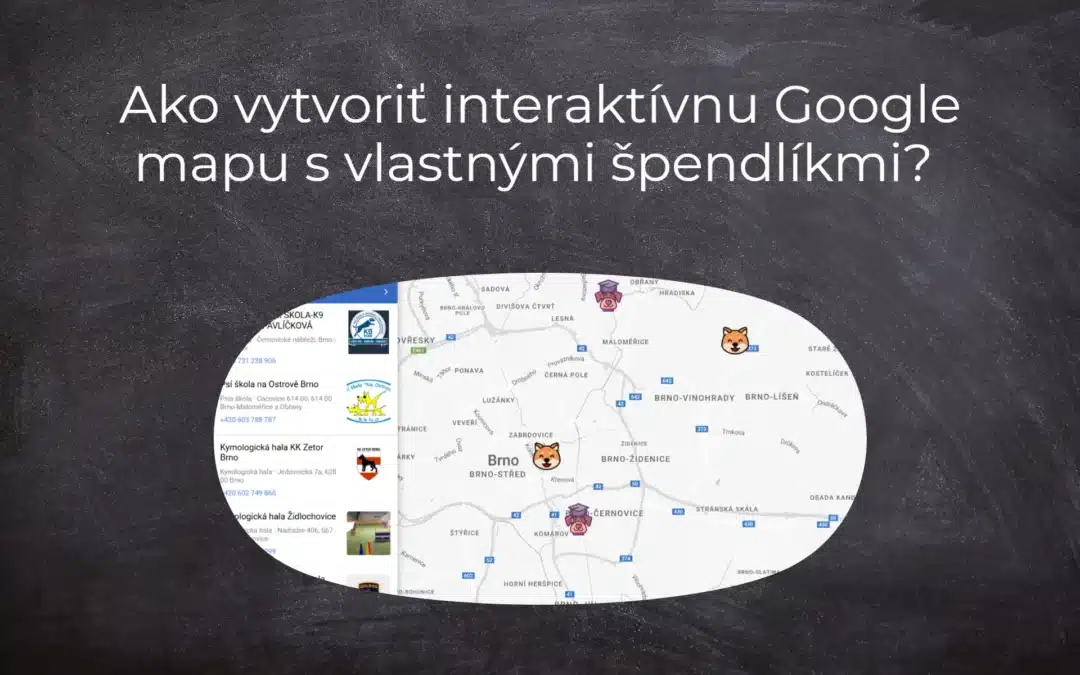
Ako vytvoriť interaktívnu Google mapu s vlastnými špendlíkmi?
Mapa s vlastnými špendlíkmi Interaktívna mapa "Google Maps Widget" - zdarma VS premium Interaktívna mapa s vlastnými špendlíkmi - šablóny NÁVOD: Ako vytvoriť interaktívnu Google mapu s vlastnými špendlíkmi? Pár slov na záver Google mapa s vlastnými špendlíkmi - Časté...

Ako vytvoriť Google Maps API kľúč?
V článku Ako si vytvoriť mapu s vlastnými bodmi (špendlíky na mape)? sme si ukázali, ako vytvoriť mapu cez Google My Maps a pridať na ňu vlastné body/špendlíky. Mapa vytvorená pomocou Google My Maps funguje samostatne a nevyžaduje Google Maps API kľúč. Ak chcete...

Ako si založiť Webnode e-shop v roku 2025?
Internetový predaj Čo všetko sa dá predávať cez e-shop? Webnode e-shop - výhody a nevýhody Webnode e-shop - šablóny Webnode e-shop - cenník Webnode e-shop - skúsenosti NÁVOD: Ako si založiť vlastný Webnode e-shop? Pár slov na záver Webnode e-shop - Časté otázky...

Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...

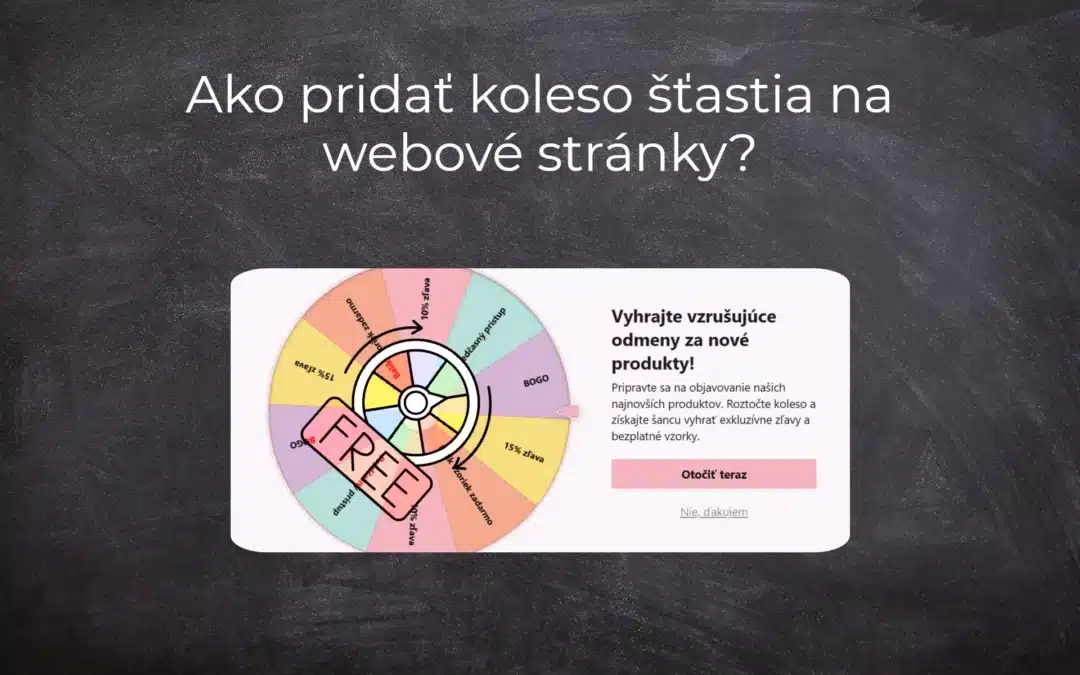
Ako pridať koleso šťastia na webové stránky?
Koleso šťastia / Spinning Wheel Koleso šťastia - zdarma VS premium Koleso šťastia - šablóny NÁVOD: Ako pridať koleso šťastia na webové stránky vo Webnode? Pár slov na záver Koleso šťastia - Časté otázky (FAQ)Koleso šťastia / Spinning WheelV predchádzajúcich článkoch...

Ako pridať kalendár akcií/eventov na webové stránky?
Kalendár akcií/eventov Event Calendar widget - zdarma VS premium Kalendár akcií šablóny - kalendár pre každý event NÁVOD: Ako pridať kalendár akcií/eventov na webové stránky vo Webnode? Kalendár akcií - ukážka Pár slov na záver Kalendár akcií - Časté otázky...

Ako vytvoriť webové stránky zdarma v 6-tich krokoch?
Webové stránky zdarma Webové stránky zdarma – šablóny Pre koho sú webové stránky zdarma určené? Webové stránky zdarma s vlastnou doménou Webové stránky zdarma - 5 overených tipov ako začať NÁVOD: Ako vytvoriť webové stránky v 6-tich krokoch? Pár slov na záver Webové...

Ako pridať počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správny typ NÁVOD: Ako pridať počítadlo čísel na webové stránky vo Webnode? Počítadlo čísel - ukážka Pár slov na záver Počítadlo čísel - Časté otázky (FAQ)Animované...

Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Webnode Recenzia - 1.1.2025
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024





























Dakujem za skvelý navod. Nenasla som ale, ako prepojit Rezervaciu terminu s kalendarom.
Dakujem
Dobrý deň,
ďakujem za Váš komentár. Som rád, že Vám návod pomohol.
Rezerváciu termínu s Google Kalendárom vo Webnode automaticky asi neprepojíte.
Nové rezervácie môžete do Google kalendára vkladať len “ručne”.
Názornú ukážku Google Kalendáru môžete prípadne vidieť na tomto webe.
S pozdravom
Viliam
Skvělý článek, díky moc, nastavila jsem i jako úplný laik. Díky za vaši práci!