Čo je to Google Tag Manager?
Internetový (online) marketing vyžaduje vkladanie rôznych meriacich kódov na Váš web či e-shop. Aby ste nemuseli vkladať každý meriaci kód „ručne“ do hlavičky,či pätičky webu môžete použiť službu Google Tag Manager, ktorá Vám umožní vložiť na Váš web len jeden kód a následne pomocou tejto služby vkladať ďalšie kódy priamo na web (bez nutnosti prihlasovať sa do editácie webu vo Webnode). Všetky kódy tak budete mať prehľadné a uľahčí Vám to prácu 🙂
Google Tag Manager je veľmi užitočná služba ak chcete napr. vložiť remarketingový kód na webnode, vložiť konverzný kód na webnode a pod.
Služba GTM Vám umožní spravovať kódy rôznych externých služieb ako napr. Smartlook, Smartsupp, či vloženie vlastného HTML kódu apod na jednom mieste.
Návod: Ako prepojiť GTM s Webnode?
V tomto návode sa zameriam len na prepojenie webu od Webnode so službou Google Tag Manager.
Ak neviete ako túto službu používať odporučím Vám oficiálny návod od Googlu.
Návod rozdelím na 2 časti:
1. Pre využívanie tejto služby potrebujete účet od Googlu (ak účet Google nemáte, tak si ho zdarma vytvorte) a prihláste sa: https://tagmanager.google.com/
2. Po prihlásení do služby GTM kliknite na „Vytvorenie účtu“
3. Vyplňte údaje o účte a pokračujte na „Vytvoriť“.
4. Po vytvorení účtu na Vás vyskočí okno s inštrukciami pre prepojenie s webom, či e-shopom. Okno nezatvárajte, kódy budete potrebovať 🙂
5. Google Tag Manager môžete teraz s Vašim webom/e-shopom prepojiť vložením 1 kódu do hlavičky webu a 1 kódu do tela stránky. Prihláste sa preto do editácie webu vo Webnode a vyberte si postup pre vloženie kódu podľa toho aké služby máte u Webnode zaplatené:
1. Mám zakúpené Prémiové služby STANDARD alebo PROFI
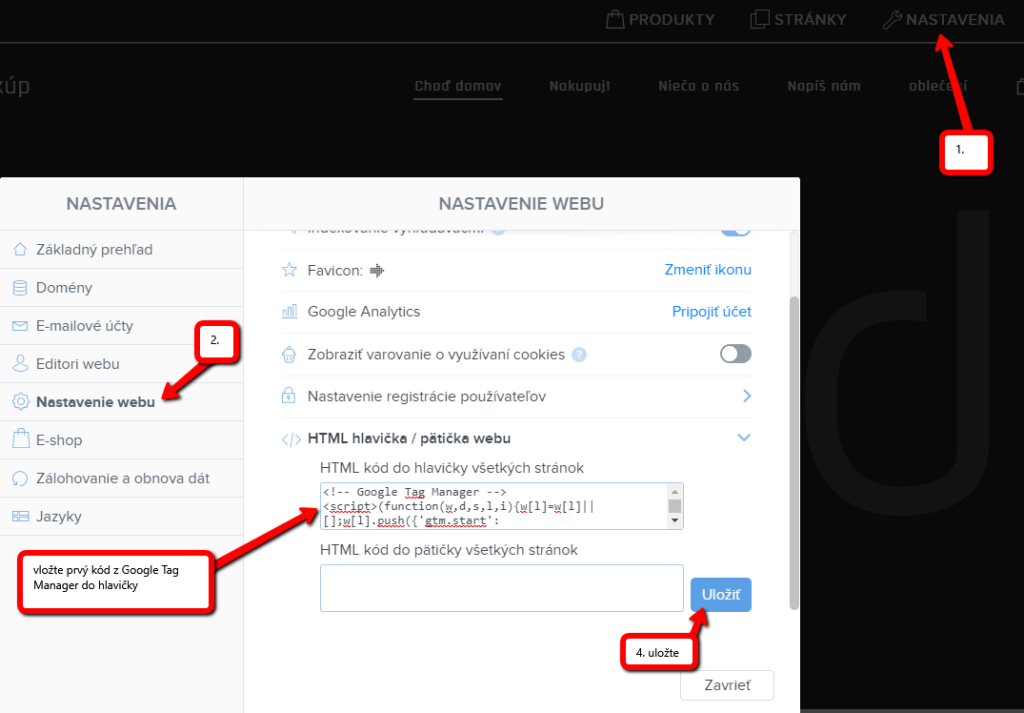
Ak máte u Webnode zakúpené Prémiové služby Standard alebo Profi, tak môžete jedným vložením vložiť kód do hlavičky <head> na všetky stránky webu.
V hornej časti editora kliknite na „Nastavenia“ – „Nastavenia webu“ – „HTML hlavička/pätička“ – „HTML hlavička“.

Výborne, prvý kód ste úspešne vložili.
Ten druhý kód Google Tag Manageru je potrebné vložiť na každú stránku webu zvlášť do tela stránky <body>.
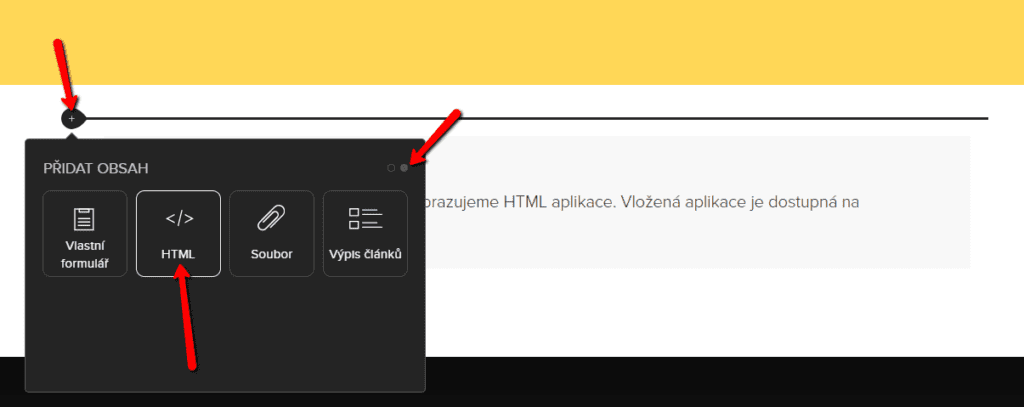
Kód do tela stránky sa vkladá pomocou funkcie „+“ a „HTML“ a musíte ho vložiť na každú stránku webu:
Výborne, úspešne ste vložili aj druhý kód 🙂
Zmenu publikujte a máte hotovo 🙂
2. Mám projekt vo verzii Zdarma alebo mám zakúpený Prémiový balíček Limited, Mini.
Ak máte web, či e-shop vytvorený vo verzii Zadarmo alebo máte zakúpený Prémiový balíček Limited, či Mini, tak musíte prvý kód vložiť do hlavičky na každú stránku zvlášť + musíte druhý kód vložiť na každú stránku do obsahu webu.
1. Vloženie kódu do hlavičky každej stránky: V hornej lište editora kliknite na „Stránky“ – „Zvoľte stránku“ – „SEO nastavenia stránky“ – „HTML Hlavička“ a vložte prvý kód z Google Tag Manageru.
2. Druhý kód GTM si skopírujte a následne si otvorte postupne každú stránku webu, a pomocou tlačítka „+“ a „HTML“ vložte Váš kód.
Vloženie kódu na každú stránku:
Takýmto spôsobom môžete vložiť na každú stránku dané kódy z GTM.
Výborne – Google Tag Manager ste úspešne prepojili s webom, či e-shopom od Webnode.
Pevne verím, že sa Vám web od Webnode podarilo úspešne prepojiť s Google Tag Manager a všetko funguje.
Ak by ste mali nejaký problém, neváhajte mi napísať komentár alebo napíšte priamo do Webnode poradne. V urgentných prípadoch ma kontaktujte e-mailom alebo mi neváhajte zavolať na tel.č +420 792 435 395 🙂
6. Po vložení kódov zmeny publikujte (tlačítkom „Publikovať“ v hornej časti editoru)
Ou yeah! Výborne – máte hotovo – Google Tag Manager ste úspešne prepojili s webom od Webnode a všetko by malo teraz fungovať. Som rád, že ste sa dočítali až do konca a dúfam, že Vám návod aspoň trochu pomohol.
Neváhajte mi kúpiť kávu alebo napísať komentár, budem rád za akúkoľvek spätnú väzbu.
Držím Vám palce s Vašim online podnikaním 🙂
Ďalšie skvelé návody
Ako vytvoriť interaktívnu Google mapu s vlastnými špendlíkmi?
Mapa s vlastnými špendlíkmi Interaktívna mapa "Google Maps Widget" - zdarma VS premium Interaktívna mapa s vlastnými špendlíkmi - šablóny NÁVOD: Ako vytvoriť interaktívnu Google mapu s vlastnými špendlíkmi? Pár slov na záver Google mapa s vlastnými špendlíkmi - Časté...
Ako vytvoriť Google Maps API kľúč?
V článku Ako si vytvoriť mapu s vlastnými bodmi (špendlíky na mape)? sme si ukázali, ako vytvoriť mapu cez Google My Maps a pridať na ňu vlastné body/špendlíky. Mapa vytvorená pomocou Google My Maps funguje samostatne a nevyžaduje Google Maps API kľúč. Ak chcete...
Ako si založiť Webnode e-shop v roku 2025?
Internetový predaj Čo všetko sa dá predávať cez e-shop? Webnode e-shop - výhody a nevýhody Webnode e-shop - šablóny Webnode e-shop - cenník Webnode e-shop - skúsenosti NÁVOD: Ako si založiť vlastný Webnode e-shop? Pár slov na záver Webnode e-shop - Časté otázky...
Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...
Ako pridať koleso šťastia na webové stránky?
Koleso šťastia / Spinning Wheel Koleso šťastia - zdarma VS premium Koleso šťastia - šablóny NÁVOD: Ako pridať koleso šťastia na webové stránky vo Webnode? Pár slov na záver Koleso šťastia - Časté otázky (FAQ)Koleso šťastia / Spinning WheelV predchádzajúcich článkoch...
Ako pridať kalendár akcií/eventov na webové stránky?
Kalendár akcií/eventov Event Calendar widget - zdarma VS premium Kalendár akcií šablóny - kalendár pre každý event NÁVOD: Ako pridať kalendár akcií/eventov na webové stránky vo Webnode? Kalendár akcií - ukážka Pár slov na záver Kalendár akcií - Časté otázky...
Ako vytvoriť webové stránky zdarma v 6-tich krokoch?
Webové stránky zdarma Webové stránky zdarma – šablóny Pre koho sú webové stránky zdarma určené? Webové stránky zdarma s vlastnou doménou Webové stránky zdarma - 5 overených tipov ako začať NÁVOD: Ako vytvoriť webové stránky v 6-tich krokoch? Pár slov na záver Webové...
Ako pridať počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správny typ NÁVOD: Ako pridať počítadlo čísel na webové stránky vo Webnode? Počítadlo čísel - ukážka Pár slov na záver Počítadlo čísel - Časté otázky (FAQ)Animované...
Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Webnode Recenzia - 1.1.2025
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024