Čo je to Google Tag Manager?
Internetový (online) marketing vyžaduje vkladanie rôznych meriacich kódov na Váš web či e-shop. Aby ste nemuseli vkladať každý meriaci kód “ručne” do hlavičky,či pätičky webu môžete použiť službu Google Tag Manager, ktorá Vám umožní vložiť na Váš web len jeden kód a následne pomocou tejto služby vkladať ďalšie kódy priamo na web (bez nutnosti prihlasovať sa do editácie webu vo Webnode). Všetky kódy tak budete mať prehľadné a uľahčí Vám to prácu 🙂
Google Tag Manager je veľmi užitočná služba ak chcete napr. vložiť remarketingový kód na webnode, vložiť konverzný kód na webnode a pod.
Služba GTM Vám umožní spravovať kódy rôznych externých služieb ako napr. Smartlook, Smartsupp, či vloženie vlastného HTML kódu apod na jednom mieste.
Návod: Ako prepojiť GTM s Webnode?
V tomto návode sa zameriam len na prepojenie webu od Webnode so službou Google Tag Manager.
Ak neviete ako túto službu používať odporučím Vám oficiálny návod od Googlu.
Návod rozdelím na 2 časti:
1. Pre využívanie tejto služby potrebujete účet od Googlu (ak účet Google nemáte, tak si ho zdarma vytvorte) a prihláste sa: https://tagmanager.google.com/
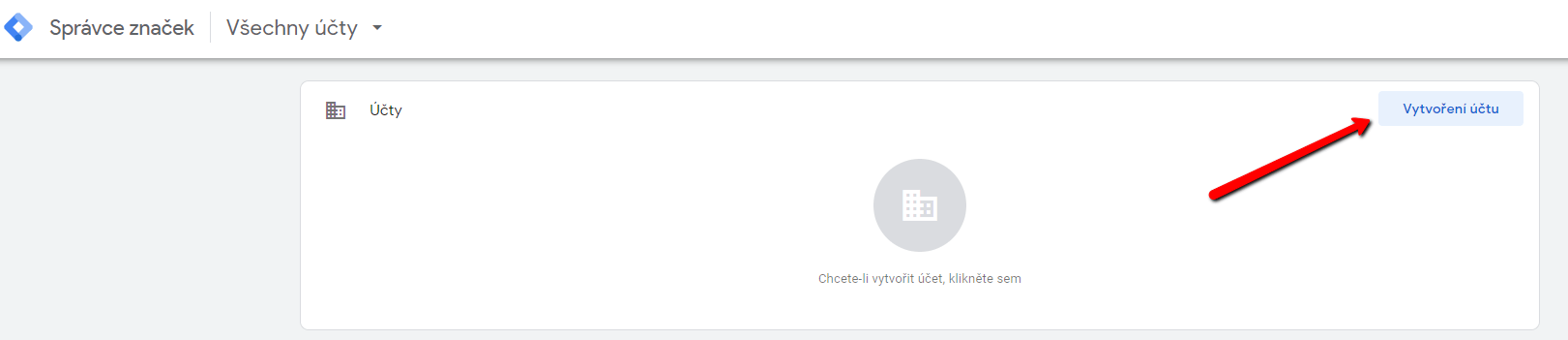
2. Po prihlásení do služby GTM kliknite na “Vytvorenie účtu”
3. Vyplňte údaje o účte a pokračujte na “Vytvoriť”.
4. Po vytvorení účtu na Vás vyskočí okno s inštrukciami pre prepojenie s webom, či e-shopom. Okno nezatvárajte, kódy budete potrebovať 🙂
5. Google Tag Manager môžete teraz s Vašim webom/e-shopom prepojiť vložením 1 kódu do hlavičky webu a 1 kódu do tela stránky. Prihláste sa preto do editácie webu vo Webnode a vyberte si postup pre vloženie kódu podľa toho aké služby máte u Webnode zaplatené:
1. Mám zakúpené Prémiové služby STANDARD alebo PROFI
Ak máte u Webnode zakúpené Prémiové služby Standard alebo Profi, tak môžete jedným vložením vložiť kód do hlavičky <head> na všetky stránky webu.
V hornej časti editora kliknite na “Nastavenia” – “Nastavenia webu” – “HTML hlavička/pätička” – “HTML hlavička”.
Výborne, prvý kód ste úspešne vložili.
Ten druhý kód Google Tag Manageru je potrebné vložiť na každú stránku webu zvlášť do tela stránky <body>.
Kód do tela stránky sa vkladá pomocou funkcie “+” a “HTML” a musíte ho vložiť na každú stránku webu:
Výborne, úspešne ste vložili aj druhý kód 🙂
Zmenu publikujte a máte hotovo 🙂
2. Mám projekt vo verzii Zdarma alebo mám zakúpený Prémiový balíček Limited, Mini.
Ak máte web, či e-shop vytvorený vo verzii Zadarmo alebo máte zakúpený Prémiový balíček Limited, či Mini, tak musíte prvý kód vložiť do hlavičky na každú stránku zvlášť + musíte druhý kód vložiť na každú stránku do obsahu webu.
1. Vloženie kódu do hlavičky každej stránky: V hornej lište editora kliknite na “Stránky” – “Zvoľte stránku” – “SEO nastavenia stránky” – “HTML Hlavička” a vložte prvý kód z Google Tag Manageru.
2. Druhý kód GTM si skopírujte a následne si otvorte postupne každú stránku webu, a pomocou tlačítka “+” a “HTML” vložte Váš kód.
Vloženie kódu na každú stránku:
Takýmto spôsobom môžete vložiť na každú stránku dané kódy z GTM.
Výborne – Google Tag Manager ste úspešne prepojili s webom, či e-shopom od Webnode.
Pevne verím, že sa Vám web od Webnode podarilo úspešne prepojiť s Google Tag Manager a všetko funguje.
Ak by ste mali nejaký problém, neváhajte mi napísať komentár alebo napíšte priamo do Webnode poradne. V urgentných prípadoch ma kontaktujte e-mailom alebo mi neváhajte zavolať na tel.č +420 792 435 395 🙂
6. Po vložení kódov zmeny publikujte (tlačítkom “Publikovať” v hornej časti editoru)
Ou yeah! Výborne – máte hotovo – Google Tag Manager ste úspešne prepojili s webom od Webnode a všetko by malo teraz fungovať. Som rád, že ste sa dočítali až do konca a dúfam, že Vám návod aspoň trochu pomohol.
Neváhajte mi kúpiť kávu alebo napísať komentár, budem rád za akúkoľvek spätnú väzbu.
Držím Vám palce s Vašim online podnikaním 🙂
Ďalšie skvelé návody
3 jednoduché spôsoby ako na web vložiť online MP3 prehrávač
V návode "Ako na web vo Webnode pridať playlist/album zo Spotify? sme si ukázali pekný mp3 prehrávač. Poďme sa teraz spoločne pozrieť na Vaše ďalšie možnosti.Hľadáte jednoduchý spôsob ako na webové stránky vo Webnode vložíte MP3 prehrávač? V tomto návode si ukážeme 3...
Ako vo Webnode nastaviť presmerovanie na URL zo záložky v menu?
Hľadáte spôsob ako návštevníka Vášho webu presmerovať na web mimo Webnode, a to po kliknutí na položku v menu? Žiadny problém. Poďme nato! 1. Vytvorte si novú stránku v menu. 2. Upravte nižšie uvedený kód a to nasledovne: Na riadku č.2 môžete...
Ako na webové stránky vo Webnode pridať online chat? ZDARMA!
Potrebujete na Vaše webové stránky vo Webnode vložiť online chat pre rýchlejšiu komunikáciu s Vašimi klientmi? V tomto návode si ukážeme ako jednoducho a zdarma vložíte na Váš web HTML kód online chatu. 1. Prvý krok je registrácia na...
Ako zobraziť a skryť text po kliknutí na tlačítko “Viac textu” ?
Máte na webových stránkach príliš veľa textu, a potrebujete text zobraziť/skryť po kliknutí na text napr. "Viac info" ? Čítajte ďalej... V prípade, že máte na webe veľké množstvo textu a chceli by ste tento text elegantne skryť a po kliknutí na tlačítko napr....
Ako si vytvoriť vlastné logo? ZDARMA!
Vieš prečo si našiel tento návod na prvej stránke v Google? Po zadaní kľúčových slov "tvorba logo zdarma", som musel prelistovať Google cez asi 100 stránok (v angličtine), aby som našiel službu, ktorá je naozaj zdarma a logo Vám to naozaj vytvorí (bez platenia)....
Ako na web pridať tlačítko “Na začiatok” ?
VideonávodHľadáte spôsob ako na webové stránky u Webnode vložíte na všetky stránky webu tzv. tlačítko "Na začiatok" (Back to top button)? V návode "Ako vytvoriť kotvu" sme si ukázali ako návštevníka webu presmerovať (zoskrolovať) na určité miesto na webe. Kotva...
Ako prepojiť Facebook s webom?
Potrebujete na webové stránky vložiť widget pre prepojenie webu s Facebook? Ste tu správne. V návode Ako pridať ikony soc. sietí (FB a Instagram) do hornej časti na webe vo Webnode? sme si ukázali elegantné riešenie pre prepojenie webu so soc. sieťami. Poďme sa...
Ako na webové stránky vložiť diskusiu? (DISQUS)
VideonávodNávod pre vytvorenie diskusie na stránkach diskusného fóra - disqus.com V tomto návode sa dozviete ako si na webové stránky u Webnode vložíte diskusiu, aby návštevníci Vášho webu mohli na stránky pridávať komentáre resp. diskutovať. Použijeme...
Ako do Webnode pridať responzívnu tabuľku?
Potrebujete na Vaše webové stránky u Webnode pridať tabuľku? Vo Webnode editore táto funkcia nie je, avšak tabuľku je možné vytvoriť pomocou externej aplikácie - tablesgenerator.com. Návod na vytvorenie a vloženie tabuľky na webové stránky od spoločnosti...
Pomohol ti tento návod? Pošli ho priateľom 🙂