Čo je to Google Tag Manager?
Internetový (online) marketing vyžaduje vkladanie rôznych meriacich kódov na Váš web či e-shop. Aby ste nemuseli vkladať každý meriaci kód “ručne” do hlavičky,či pätičky webu môžete použiť službu Google Tag Manager, ktorá Vám umožní vložiť na Váš web len jeden kód a následne pomocou tejto služby vkladať ďalšie kódy priamo na web (bez nutnosti prihlasovať sa do editácie webu vo Webnode). Všetky kódy tak budete mať prehľadné a uľahčí Vám to prácu 🙂
Google Tag Manager je veľmi užitočná služba ak chcete napr. vložiť remarketingový kód na webnode, vložiť konverzný kód na webnode a pod.
Služba GTM Vám umožní spravovať kódy rôznych externých služieb ako napr. Smartlook, Smartsupp, či vloženie vlastného HTML kódu apod na jednom mieste.
Návod: Ako prepojiť GTM s Webnode?
V tomto návode sa zameriam len na prepojenie webu od Webnode so službou Google Tag Manager.
Ak neviete ako túto službu používať odporučím Vám oficiálny návod od Googlu.
Návod rozdelím na 2 časti:
1. Pre využívanie tejto služby potrebujete účet od Googlu (ak účet Google nemáte, tak si ho zdarma vytvorte) a prihláste sa: https://tagmanager.google.com/
2. Po prihlásení do služby GTM kliknite na “Vytvorenie účtu”
3. Vyplňte údaje o účte a pokračujte na “Vytvoriť”.
4. Po vytvorení účtu na Vás vyskočí okno s inštrukciami pre prepojenie s webom, či e-shopom. Okno nezatvárajte, kódy budete potrebovať 🙂
5. Google Tag Manager môžete teraz s Vašim webom/e-shopom prepojiť vložením 1 kódu do hlavičky webu a 1 kódu do tela stránky. Prihláste sa preto do editácie webu vo Webnode a vyberte si postup pre vloženie kódu podľa toho aké služby máte u Webnode zaplatené:
1. Mám zakúpené Prémiové služby STANDARD alebo PROFI
Ak máte u Webnode zakúpené Prémiové služby Standard alebo Profi, tak môžete jedným vložením vložiť kód do hlavičky <head> na všetky stránky webu.
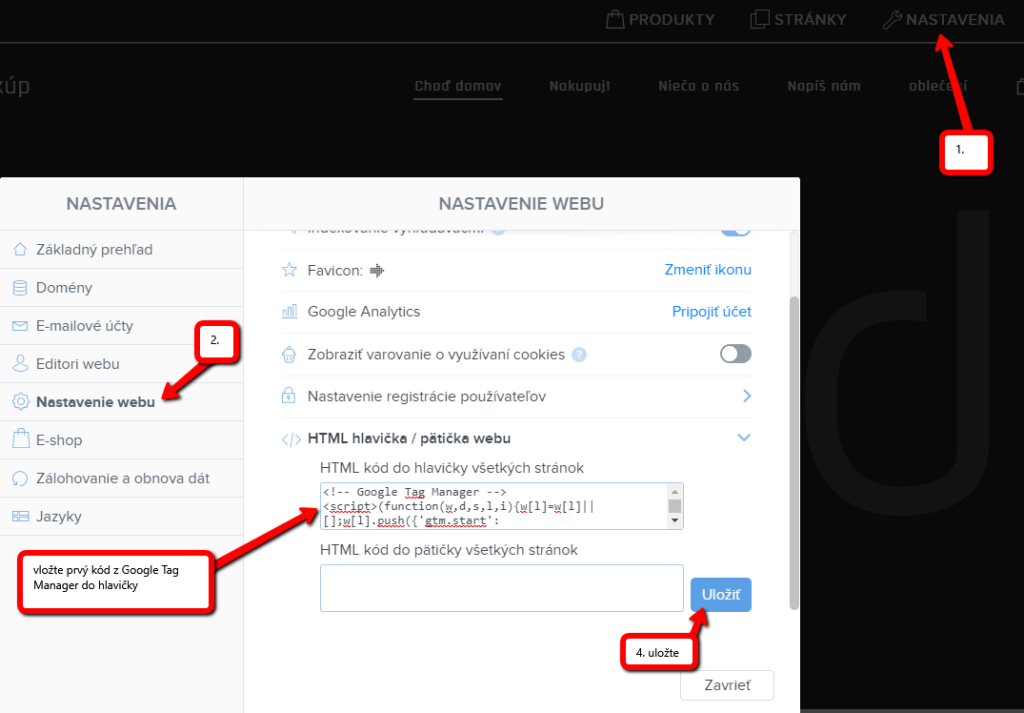
V hornej časti editora kliknite na “Nastavenia” – “Nastavenia webu” – “HTML hlavička/pätička” – “HTML hlavička”.

Výborne, prvý kód ste úspešne vložili.
Ten druhý kód Google Tag Manageru je potrebné vložiť na každú stránku webu zvlášť do tela stránky <body>.
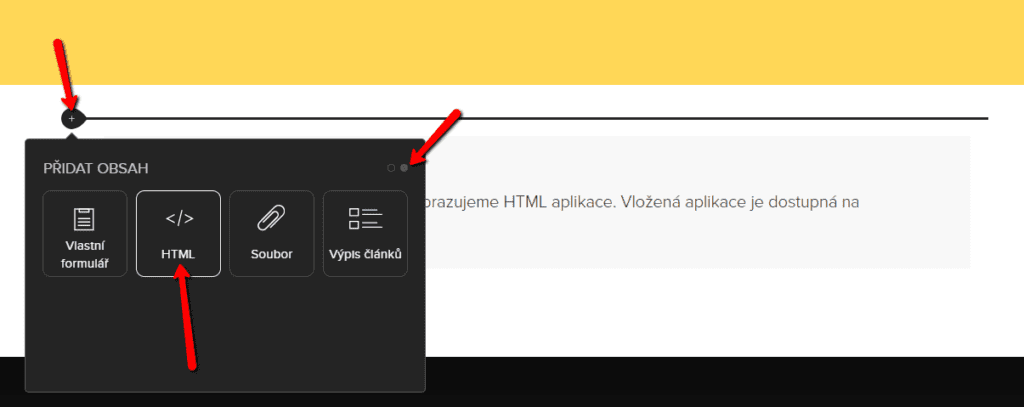
Kód do tela stránky sa vkladá pomocou funkcie “+” a “HTML” a musíte ho vložiť na každú stránku webu:


Výborne, úspešne ste vložili aj druhý kód 🙂
Zmenu publikujte a máte hotovo 🙂
2. Mám projekt vo verzii Zdarma alebo mám zakúpený Prémiový balíček Limited, Mini.
Ak máte web, či e-shop vytvorený vo verzii Zadarmo alebo máte zakúpený Prémiový balíček Limited, či Mini, tak musíte prvý kód vložiť do hlavičky na každú stránku zvlášť + musíte druhý kód vložiť na každú stránku do obsahu webu.
1. Vloženie kódu do hlavičky každej stránky: V hornej lište editora kliknite na “Stránky” – “Zvoľte stránku” – “SEO nastavenia stránky” – “HTML Hlavička” a vložte prvý kód z Google Tag Manageru.

2. Druhý kód GTM si skopírujte a následne si otvorte postupne každú stránku webu, a pomocou tlačítka “+” a “HTML” vložte Váš kód.
Vloženie kódu na každú stránku:


Takýmto spôsobom môžete vložiť na každú stránku dané kódy z GTM.
Výborne – Google Tag Manager ste úspešne prepojili s webom, či e-shopom od Webnode.
Pevne verím, že sa Vám web od Webnode podarilo úspešne prepojiť s Google Tag Manager a všetko funguje.
Ak by ste mali nejaký problém, neváhajte mi napísať komentár alebo napíšte priamo do Webnode poradne. V urgentných prípadoch ma kontaktujte e-mailom alebo mi neváhajte zavolať na tel.č +420 792 435 395 🙂
6. Po vložení kódov zmeny publikujte (tlačítkom “Publikovať” v hornej časti editoru)
Ou yeah! Výborne – máte hotovo – Google Tag Manager ste úspešne prepojili s webom od Webnode a všetko by malo teraz fungovať. Som rád, že ste sa dočítali až do konca a dúfam, že Vám návod aspoň trochu pomohol.
Neváhajte mi kúpiť kávu alebo napísať komentár, budem rád za akúkoľvek spätnú väzbu.
Držím Vám palce s Vašim online podnikaním 🙂
Ďalšie skvelé návody
Script pre SK/CZ meniny
Potrebujete na Vaše webové stránky vložiť HTML kód, ktorý zobrazí aktuálny deň a meniny? Niektorí z nižšie uvedených kódov môžete na webové stránky u Webnode vložiť pomocou funkcie HTML. Kód vložte na biele pozadie. SK meniny CZ svátek TIP: Ak...
Script na presmerovanie (redirect)
Hľadáte spôsob ako návštevníka Vašej webstránky automaticky presmerovať na inú webstránku? (URL adresu) Upravte nižšie uvedený HTML kód a to nasledovne: 1. V kóde upravte hodnotu URL. Namiesto URL vložte do kódu adresu na ktorú chcete návštevníka presmerovať...
Script na odpočet času
Odpočet času v systéme WebnodePotrebujete na webové stránky pridať HTML kód odpočítavania času? Plánujete svadbu, oslavu alebo otvorenie novej reštaurácie a chcete všetkých držať v napätí? Žiadny problém.1. Použite script na odpočet času:xxx xxx Na riadku č. 1 môžete...
Skript na zablokovanie pravého kliku
Chcete zabrániť kopírovaniu obsahu z Vašich webových stránok? Tento HTML kód umožní na Vašich stránkach zablokovať návštevníkom pravý klik myši a tým zabrániť kopírovaniu textu. Klávesovú skratku (ctrl+c + ctrl+v) to síce neobmedzí, ale mohlo by to prípadného...
Ako pridať stránku do vyhľadávača Seznam.cz?
Pridanie webu do vyhľadávača Seznam.cz V návode Ako pridať stránku do vyhľadávača Google? a Ako pridať www stránku do vyhľadávača Bing.com? sme si ukázali ako jednoducho pridáte web do Google.com a Bing.com. Poďme sa teraz spoločne pozrieť na najznámejší český...
Ako prepojiť Google Kalendár s webom?
Google Kalendár - výborná pomoc pre organizáciu času Google Kalendár je webová aplikácia pre organizáciu Vášho času. V tomto návode sa dozviete ako vložiť Google Kalendár na webové stránky od spoločnosti Webnode. 1. Prvý krok je vytvorenie účtu u Google - tu. 2. V...
Ako vo Webnode pridať klikateľný odkaz na e-mail a telefónne číslo?
Videonávod Potrebujete na stránky vo Webnode pridať odkaz na e-mail alebo telefónne číslo? Emailová komunikácia je rýchlym, jednoduchým a najčastejšie používaným spojovníkom medzi Vami a Vašimi zákazníkmi. Pre väčšinu potencionálnych zákazníkov však hlavnú úlohu...
Ako zmeniť email v kontaktnom formulári vo Webnode?
Potrebujete zmeniť email v kontaktnom formulári? Email v kontaktnom formulári vo Webnode je prednastavený na email, ktorý používate na prihlásenie do Webnode. Ak si prajete email vo formulári zmeniť, postupujte podľa tohto návodu: 1. Prihláste sa do administrácie...
Ako pridať stránku do vyhľadávača Google?
Pridanie webu do Google Vyhľadávač Google už všetci dobre poznáme a nie je potrebné ho nijak bližšie predstavovať. Vyhľadávače pravidelne prechádzajú stránky na internete a keď nájdu nový web, tak ho automaticky pridajú do svojich výsledkov vyhľadávania. Ak je...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024