Čo je to Google Tag Manager?
Internetový (online) marketing vyžaduje vkladanie rôznych meriacich kódov na Váš web či e-shop. Aby ste nemuseli vkladať každý meriaci kód “ručne” do hlavičky,či pätičky webu môžete použiť službu Google Tag Manager, ktorá Vám umožní vložiť na Váš web len jeden kód a následne pomocou tejto služby vkladať ďalšie kódy priamo na web (bez nutnosti prihlasovať sa do editácie webu vo Webnode). Všetky kódy tak budete mať prehľadné a uľahčí Vám to prácu 🙂
Google Tag Manager je veľmi užitočná služba ak chcete napr. vložiť remarketingový kód na webnode, vložiť konverzný kód na webnode a pod.
Služba GTM Vám umožní spravovať kódy rôznych externých služieb ako napr. Smartlook, Smartsupp, či vloženie vlastného HTML kódu apod na jednom mieste.
Návod: Ako prepojiť GTM s Webnode?
V tomto návode sa zameriam len na prepojenie webu od Webnode so službou Google Tag Manager.
Ak neviete ako túto službu používať odporučím Vám oficiálny návod od Googlu.
Návod rozdelím na 2 časti:
1. Pre využívanie tejto služby potrebujete účet od Googlu (ak účet Google nemáte, tak si ho zdarma vytvorte) a prihláste sa: https://tagmanager.google.com/
2. Po prihlásení do služby GTM kliknite na “Vytvorenie účtu”
3. Vyplňte údaje o účte a pokračujte na “Vytvoriť”.
4. Po vytvorení účtu na Vás vyskočí okno s inštrukciami pre prepojenie s webom, či e-shopom. Okno nezatvárajte, kódy budete potrebovať 🙂
5. Google Tag Manager môžete teraz s Vašim webom/e-shopom prepojiť vložením 1 kódu do hlavičky webu a 1 kódu do tela stránky. Prihláste sa preto do editácie webu vo Webnode a vyberte si postup pre vloženie kódu podľa toho aké služby máte u Webnode zaplatené:
1. Mám zakúpené Prémiové služby STANDARD alebo PROFI
Ak máte u Webnode zakúpené Prémiové služby Standard alebo Profi, tak môžete jedným vložením vložiť kód do hlavičky <head> na všetky stránky webu.
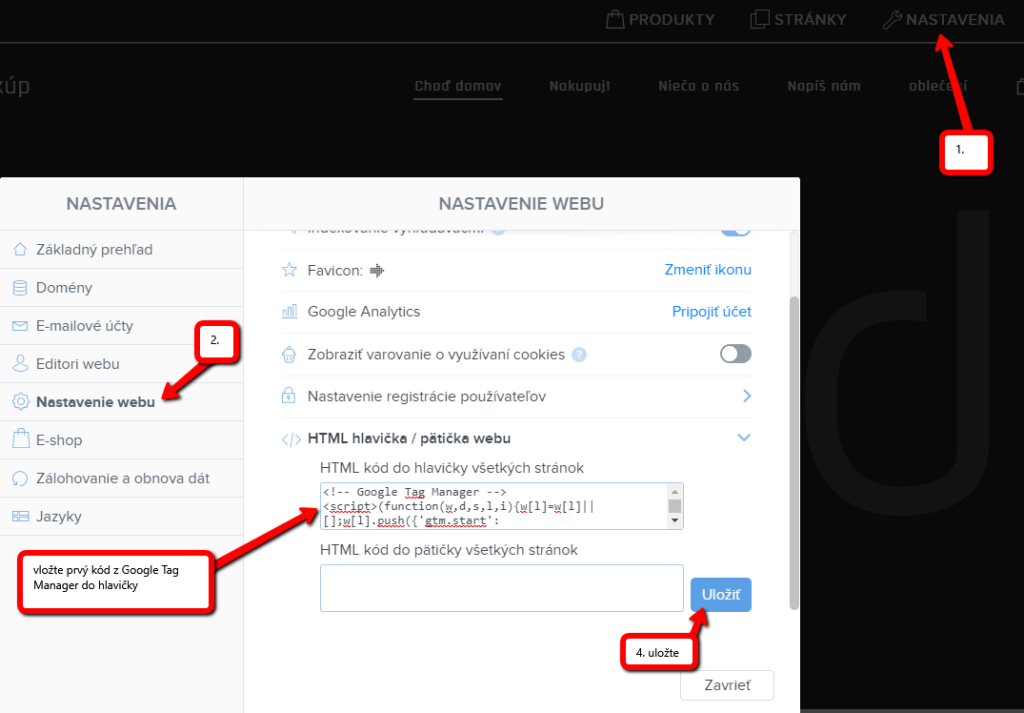
V hornej časti editora kliknite na “Nastavenia” – “Nastavenia webu” – “HTML hlavička/pätička” – “HTML hlavička”.

Výborne, prvý kód ste úspešne vložili.
Ten druhý kód Google Tag Manageru je potrebné vložiť na každú stránku webu zvlášť do tela stránky <body>.
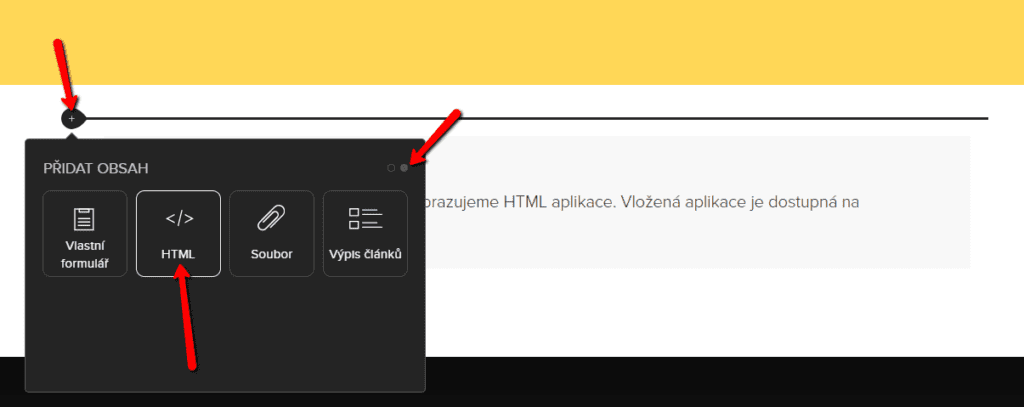
Kód do tela stránky sa vkladá pomocou funkcie “+” a “HTML” a musíte ho vložiť na každú stránku webu:


Výborne, úspešne ste vložili aj druhý kód 🙂
Zmenu publikujte a máte hotovo 🙂
2. Mám projekt vo verzii Zdarma alebo mám zakúpený Prémiový balíček Limited, Mini.
Ak máte web, či e-shop vytvorený vo verzii Zadarmo alebo máte zakúpený Prémiový balíček Limited, či Mini, tak musíte prvý kód vložiť do hlavičky na každú stránku zvlášť + musíte druhý kód vložiť na každú stránku do obsahu webu.
1. Vloženie kódu do hlavičky každej stránky: V hornej lište editora kliknite na “Stránky” – “Zvoľte stránku” – “SEO nastavenia stránky” – “HTML Hlavička” a vložte prvý kód z Google Tag Manageru.

2. Druhý kód GTM si skopírujte a následne si otvorte postupne každú stránku webu, a pomocou tlačítka “+” a “HTML” vložte Váš kód.
Vloženie kódu na každú stránku:


Takýmto spôsobom môžete vložiť na každú stránku dané kódy z GTM.
Výborne – Google Tag Manager ste úspešne prepojili s webom, či e-shopom od Webnode.
Pevne verím, že sa Vám web od Webnode podarilo úspešne prepojiť s Google Tag Manager a všetko funguje.
Ak by ste mali nejaký problém, neváhajte mi napísať komentár alebo napíšte priamo do Webnode poradne. V urgentných prípadoch ma kontaktujte e-mailom alebo mi neváhajte zavolať na tel.č +420 792 435 395 🙂
6. Po vložení kódov zmeny publikujte (tlačítkom “Publikovať” v hornej časti editoru)
Ou yeah! Výborne – máte hotovo – Google Tag Manager ste úspešne prepojili s webom od Webnode a všetko by malo teraz fungovať. Som rád, že ste sa dočítali až do konca a dúfam, že Vám návod aspoň trochu pomohol.
Neváhajte mi kúpiť kávu alebo napísať komentár, budem rád za akúkoľvek spätnú väzbu.
Držím Vám palce s Vašim online podnikaním 🙂
Ďalšie skvelé návody
Ako pridať novú stránku na web?
Ako pridať novú stránku na web?Pár slov na začiatokVitajte v druhej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti sa zameriame na stránky. Pridať novú stránku, premenovať existujúcu stránku či skopírovať stránku na Vašom webe nebolo...
Tvorba webu zdarma, rýchlo a jednoducho!
Tvorba webu s WebnodeWebnode patrí k jednému z editorov na tvorbu webových stránok, ktoré v dnešnej dobe na internete nájdete. Keď sa povie "tvorba webu", aj tu platí staré známe: sto ľudí, sto chutí. My môžeme Webnode len doporučiť a vyzdvihnúť tie vlastnosti,...
Tvorba webových stránok – kompletný návod
Tvorba webových stránokTvorba webových stránok je zručnosťou nutnou pre všetkých, ktorí chcú držať krok s rapídne rozvíjajúcim sa online trhom. Počas covidových lockdownov sa rozšírilo online podnikanie a prezentácia formou webových stránok sa stala úplným základom....
7 nových WEBNODE šablón pre tvorbu firemného webu
Videli ste už 7 nových Webnode šablón pre tvorbu firemného webu v roku 2023 ?V našich Webnode Free Novinkách sme si už o Webnode editore povedali pár zaujímavostí. Už ste čítali článok o 5 nových funkciách NOVÉHO Prémiového balíčku Business alebo 6 najlepších WEBNODE...
Ako na web vo Webnode pridať playlist/album zo Spotify?
V návode "3 jednoduché spôsoby ako na web vložiť online MP3 prehrávač" sme si ukázali jednoduchý spôsob ako vložiť na web prehrávač hudby. Poďme sa teraz spoločne pozrieť na Vaše ďalšie možnosti.Máte radi Spotify?Vložte si Spotify playlist / album jednoducho na svoj...
Ako si na web vo Webnode pridať hornú lištu s kontaktnými informáciami a ikonami soc. sietí?
Pridajte si na web hornú lištu s kontaktnými informáciami, ikonkami soc. sietí, prepínačom mien (v e-shope) alebo prepínač jazykov (vlajky).V novinkách 5 nových funkcií NOVÉHO Prémiového balíčku Business a 6 najlepších WEBNODE šablón pre tvorbu webu sme si o našom...
Ako si na web vo Webnode pridať online rezervačný systém? Zdarma!
Potrebujete na Vaše webové stránky napr. vo Webnode vložiť online rezervačný systém pre správu rezervácií? Nech už robíte čokoľvek, Reservio je skvelou voľbou pre organizáciu Vášho času! 🙂 A čo všetko Vám online rezervačný systém od Reservio ponúka? prehľadný...
Ako premenovať tlačítko “Do košíku” vo Webnode e-shope?
Chceli by ste vo Webnode e-shope premenovať tlačítko "Do košíku"?V návode "Ako premenovať “Košík” v menu vo WEBNODE e-shope?" som Vám ukázal, ako sa môžete odlíšiť od konkurencie, a premenovať si Košík v Menu. Poďme sa teraz spoločne pozrieť na Vaše ďalšie možnosti....
Ako zmeniť štýl písma (font) vo Webnode?
VideonávodChceli by ste si zmeniť štýl písma vo Webnode na svoj vlastný? Pár slov na úvodNástroj Webnode umožňuje zmeniť štýl písma v sekcii: "Nastavenia" - "Vzhľad" - "Fonty" a fonty, ktoré editor ponúka sú veľmi pekné. Nie každému avšak preddefinované fonty...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024