Chceli by ste si na webové stránky vo Webnode pridať FAQ ?
V návode Ako zobraziť a skryť text po kliknutí na tlačítko “Viac textu” ? som Vám ukázal jednoduchý spôsob ako na webe skryť text.
V tomto návode si ukážeme, ako je možné pomocou môjho kódu vytvoriť na webe vlastné rozbaľovacie menu.
Táto funkcia je vhodná pre všetkých, ktorí by chceli na svojom webe, či e-shope od Webnode mať napr. zoznam najčastejších odpovedí tzv. FAQ.
Demo:
1 . Vaša otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.2 . Vaša otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.3. Vaša otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.4. Vaša otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.5 . Vaša otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.Návod: Ako si vytvoriť vlastné FAQ otázky vo Webnode – ZDARMA ?
- Prihláste sa k odberu noviniek a získajte predpripravený kód:

You have Successfully Subscribed!
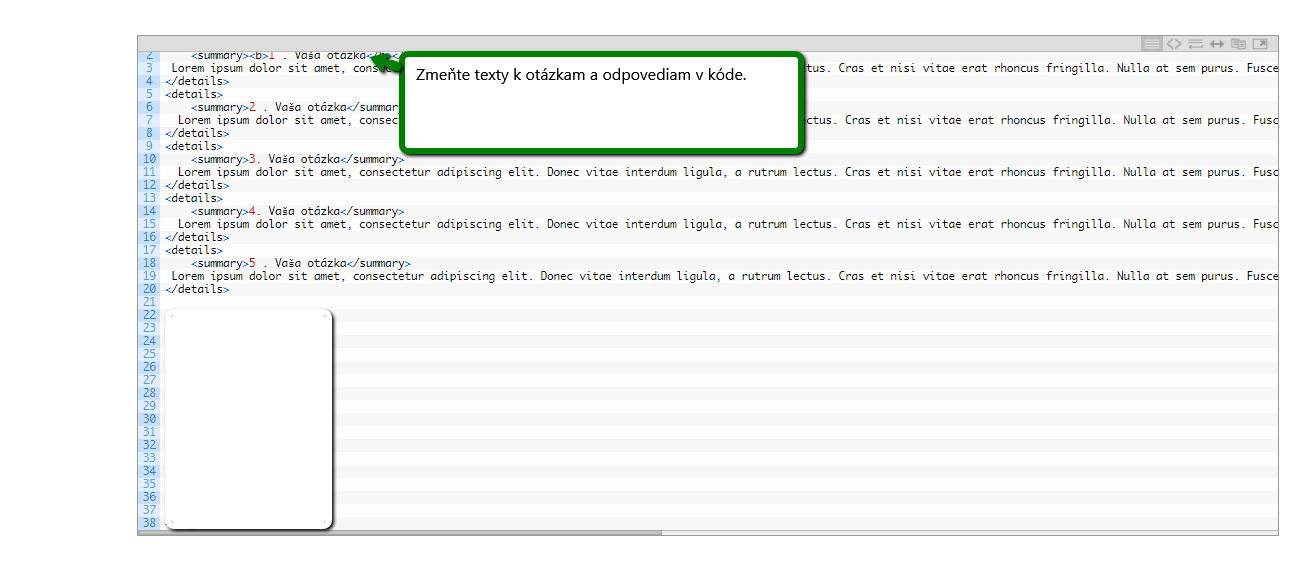
3. Upravený kód vložte na webovú stránku vo Webnode pomocou tlačítka „+“ a „HTML„.
HOTOVO – Zoznam rozbaľovacích otázok a odpovedí sa bude zobrazovať v publikovanej verzii Vášho webu.
Dúfam, že všetko prebehlo bez problémov a FAQ otázky Vám fungujú 🙂
Napíšte mi, prosím, do komentárov, či sa Vám to podarilo 🙂
Ďalšie skvelé návody
Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...
Ako vytvoriť webové stránky pre chovateľskú stanicu?
Tvorba webových stránok pre chovateľskú stanicu Vlastný web pre chovateľskú stanicu - výhody Čo patrí na web pre chovateľskú stanicu? Koľko stoja webové stránky pre chovateľskú stanicu? Webnode šablóny pre chovateľský web NÁVOD: Ako vytvoriť webové stránky pre...
Ako prepojiť sociálne siete s webovými stránkami vo Webnode?
Sociálne siete a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť obsah sociálnych sietí s webom vo Webnode? Social Feed widget - ukážka Pár slov na záver Social Feed widget - Časté otázky (FAQ)Sociálne...
Ako prepojiť www stránky so sociálnou sieťou Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správny typ NÁVOD: Ako prepojiť Instagram s webom vo Webnode? Instagram Feed widget - ukážka Pár slov na záver Instagram Feed widget - Časté otázky (FAQ)Instagram a...
Tvorba webu vo Webnode s pomocou umelej inteligencie (AI).
Webové stránky s Webnode a umelou inteligenciou (AI) Výhody tvorby webu pomocou použitia umelej inteligencie NÁVOD: Ako vytvoriť web vo Webnode pomocou umelej inteligencie? Migrácia webovej stránky k Webnode pomocou AI Užívateľské skúsenosti s tvorbou webu pomocou AI...
Google Business Sites končia. Webnode je rýchla a jednoduchá alternatíva!
Google Business Sites končia Google Business Sites - alternatívy Webnode ako alternatíva k Google Business Sites Webnode AI migration tool Pár slov na záver Webnode ako alternatíva k Google Business Sites - Časté otázky (FAQ)Google Business Sites končiaAk ste sa...
Ako pridať recenzie z Facebook na web vo Webnode?
Facebook Recenzie vo Webnode Facebook Recenzie - zdarma VS premium Facebook Recenzie - vyberte si ten správny typ Facebook Recenzie widget a Webnode e-shop/web NÁVOD: Ako pridať recenzie z Facebook na web vo Webnode? Pár slov na záver Facebook Recenzie HTML Widget -...
Ako pridať vyskakovacie pop-up okno vo Webnode? ZDARMA!
Vyskakovacie (pop-up) okno vo Webnode Vyskakovacie (pop-up) okno – zdarma VS premium Vyskakovacie (pop-up) okno - vyberte si ten správny typ Vyskakovacie okno (pop-up) a Webnode e-shop/web Vyskakovacie okno (pop-up) – mobil/tablet NÁVOD: Ako pridať vyskakovacie okno...
Ako pridať recenzie z Google na web vo Webnode?
Google Recenzie vo Webnode Google Recenzie - zdarma VS premium Google Recenzie - vyberte si ten správny typ Google Recenzie widget a Webnode e-shop/web NÁVOD: Ako pridať recenzie z Google na web vo Webnode? Pár slov na záver Google Recenzie HTML Widget - Časté otázky...
- Ako vytvoriť webové stránky pre prenájom karavanu? - 7.4.2025
- Webnode Recenzia - 1.1.2025
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024




































Ahoj Viliam, ďakujem za kód, funguje perfektne! 🙂
využil som ho na mojej Webnode stránke (https://kapelastift.webnode.sk/akcie/)
dakujem:)