Chceli by ste si na webové stránky vo Webnode pridať FAQ ?
V návode Ako zobraziť a skryť text po kliknutí na tlačítko “Viac textu” ? som Vám ukázal jednoduchý spôsob ako na webe skryť text.
V tomto návode si ukážeme, ako je možné pomocou môjho kódu vytvoriť na webe vlastné rozbaľovacie menu.
Táto funkcia je vhodná pre všetkých, ktorí by chceli na svojom webe, či e-shope od Webnode mať napr. zoznam najčastejších odpovedí tzv. FAQ.
Demo:
1 . Vaša otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.2 . Vaša otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.3. Vaša otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.4. Vaša otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.5 . Vaša otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.Návod: Ako si vytvoriť vlastné FAQ otázky vo Webnode – ZDARMA ?
- Prihláste sa k odberu noviniek a získajte predpripravený kód:

You have Successfully Subscribed!
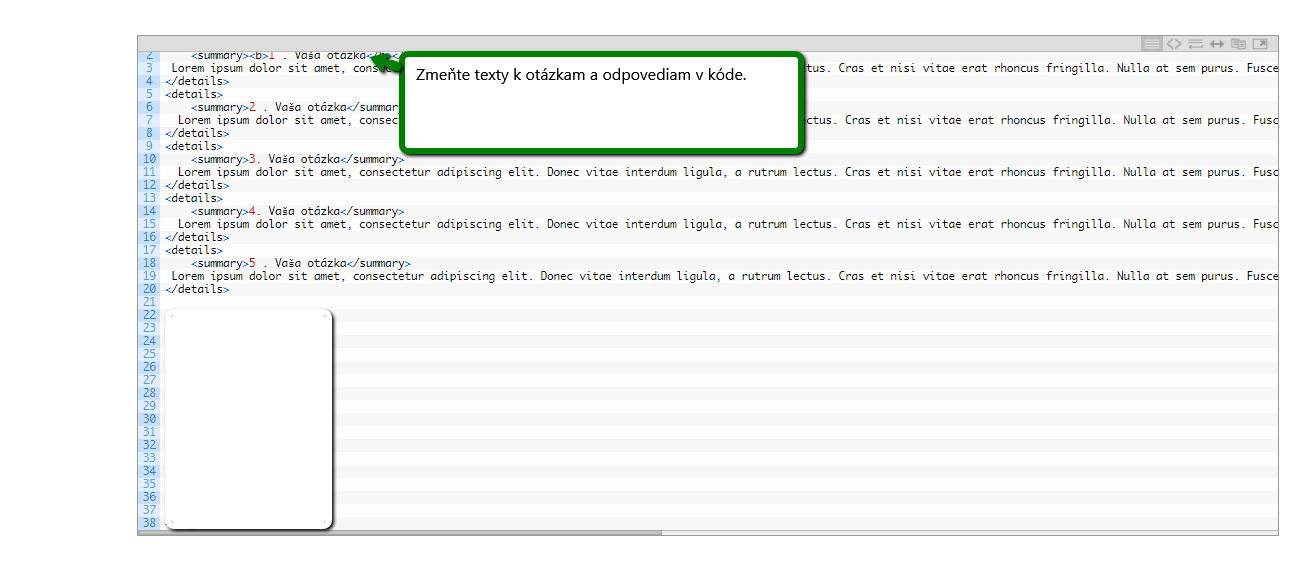
3. Upravený kód vložte na webovú stránku vo Webnode pomocou tlačítka „+“ a „HTML„.
HOTOVO – Zoznam rozbaľovacích otázok a odpovedí sa bude zobrazovať v publikovanej verzii Vášho webu.
Dúfam, že všetko prebehlo bez problémov a FAQ otázky Vám fungujú 🙂
Napíšte mi, prosím, do komentárov, či sa Vám to podarilo 🙂
Ďalšie skvelé návody
Úspešný firemný web – návod, výhody, povinnosti a tipy!
Ako sme písali v článku Webnode recenzia, Webnode editor je vhodný pre širokú škálu používateľov. Prednedávnom sme si ukázali, že jednoduchosť a užívateľskú prívetivosť tohto online editora ocenia napríklad aj snúbenci, a to pri tvorbe svadobného webu. Webnode je...
Ako pridať certifikát „Overené zákazníkmi“ vo Webnode?
O nástroji na tvorbu webu Webnode sme naposledy písali vo Webnode recenzii. V novinke 5 nových funkcií NOVÉHO Prémiového balíčku Business – WEBNODE pre e-shopy sme Vám ukázali, aké funkcie sú súčasťou najvyššieho Prémiového balíčku. Majitelia e-shopov pripravte sa!...
Ako vo Webnode pridať vyskakovacie okno pre overenie veku? (18+)
Vyskakovacie okno vo Webnode Vyskakovacie okno zdarma vs platená verzia Vyskakovacie okno šablóny Vyskakovacie okno a Webnode e-shop Ako vo Webnode pridať vyskakovacie okno? Záver Vyskakovacie okno - Časté otázky (FAQ)Vyskakovacie okno vo WebnodeChceli by ste na Vaše...
Svadobný web zadarmo
Čo je to svadobný web? Čo je to svadobná stránka? Prečo si svadobný web vytvoriť? Čo patrí na svadobný web? Koľko svadobný web stojí? Svadobné šablóny Ako vytvoriť svadobný web?Čo je to svadobný web? Čo je to svadobná stránka?V dnešnej digitálnej dobe sa už ani svadba...
Kopírujte a presúvajte obsah bez limitácií
Kopírujte a presúvajte obsahPred pár mesiacmi sme Vám na portáli Wpromotions predstavili 7 nových WEBNODE šablón pre tvorbu firemného webu. Dnes sa pozrieme na novinky, ktoré ponúka editor pri práci s obsahom, konkrétne kopírovanie a presúvanie obsahu.Kopírovanie a...
Administrácia účtu a projektov
Administrácia účtu a projektovPár slov na začiatokVitajte v poslednej, jedenástej časti nášho seriálu Tvorba webových stránok - kompletný návod. Na koniec sa pozrieme na administráciu účtu a projektov, tzv. webov, vytvorených vo Webnode. Ako sa prihlásiť do Webnode?...
On-page SEO nastavenia
On-page SEO nastaveniaPár slov na začiatokNa tému SEO optimalizácie sme písali aj v článkoch Ako pridať stránku do vyhľadávača Google? a Ako pridať www stránku do katalógu firiem Moja Firma od Google?Vitajte v desiatej, predposlednej, časti nášho seriálu Tvorba...
Nastavenia webových stránok
Nastavenia webových stránokPár slov na začiatokVitajte v deviatej časti nášho seriálu Tvorba webových stránok - kompletný návod. Pomaly, ale isto sa blížime ku koncu. V tejto časti sa dočítate všetko o nastaveniach webových stránok vytvorených vo Webnode. Ako zakúpiť...
Ako pridať článok na web?
Ako pridať článok na web?Pár slov na začiatokVitajte vo ôsmej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti sa zameriame na články. Pridať nový článok, premenovať existujúci článok, pridať k článku kategóriu či vložiť na webové stránky...
- Ako vytvoriť webové stránky pre prenájom karavanu? - 7.4.2025
- Webnode Recenzia - 1.1.2025
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024




































Ahoj Viliam, ďakujem za kód, funguje perfektne! 🙂
využil som ho na mojej Webnode stránke (https://kapelastift.webnode.sk/akcie/)
dakujem:)