Chceli by ste vyhľadávač produktov na Vašom e-shope od WEBNODE?
Hľadáte jednoduché a štýlové vyhľadávacie políčko, ktoré si vložíte na Váš web, či e-shop vo Webnode?
VIDEONÁVOD:
V návode Ako na web pridať vlastné vyhľadávacie pole? Google Custom Search sme si ukázali jednoduchý vyhľadávač od Google.
Nie každému avšak tento jednoduchý vyhľadávač vyhovuje.
Pre všetkých, ktorí hľadajú lepšie riešenie a odpoveď na otázku: “vyhľadávač webnode” (alebo to môžeme nazvať aj “vyhľadávacie políčko webnode“)
som pripravil návod – ako si aj Vy môžete vyhľadávač pridať na web vo Webnode.
V tomto návode si ukážeme externý vyhľadávač SearchIQ, ktorý si automaticky načíta všetky stránky Vášho webu/e-shopu
a následne Vám poskytne HTML kód vyhľadávaču, ktorý si jednoducho vložíte na Váš web, či e-shop.
Ak nemáte na webe, či e-shope viac ako 2000 stránok (napr. produktové stránky, či iné stránky webu), tak nemusíte za tento vyhľadávač vôbec nič platiť.
JE TO ZDARMA.
Vo variante FREE (zdarma) je tiež dostupná podpora skrz fórum.
Služba SearchIQ ponúka zdarma aj štatistiku hľadaných výrazov, ktorú si môžete prezerať priamo online v ich uživateľskom prostredí.
SearchIQ je vhodný ako vyhľadávač produktov v e-shope alebo vyhľadávač pre klasický web, či blog.
Na mojom webe Wpromotions.eu používam vyhľadávač SearchIQ. Ak ho chcete vyskúšať, použite, prosím vyhľadávač na tomto webe.
Návod rozdelím na 3 časti:
Prvá časť – registrácia a získanie kódov vyhľadávaču
- Prvý krok je registrácia v externej službe SearchIQ. Registrovať sa môžete na oficiálnom webe: https://www.searchiq.co/
Začnite kliknutím na tlačítko “Get Started“.
3. Overte si Vašu e-mailovú adresu kliknutím na odkaz, ktorý Vám poslali.
Ak email nechodí – mrknite do SPAMU, či Reklám.
Po overení emailu sa prihláste.

Druhá časť – vloženie kódov na Váš web, či e-shop
Prvý kód, ktorý Vám aplikácia poskytla vložte do sekcie HTML Hlavička na všetky stránky webu.
Vyberte si spôsob vloženia prvého kódu – podľa toho, aké Prémiové služby vo WEBNODE využívate:
1. Mám zakúpené Prémiové služby STANDARD alebo PROFI
Ak máte u Webnode zakúpené Prémiové služby Standard alebo Profi, tak môžete jedným vložením vložiť prvý kód zo SearchIQ na všetky stránky Vášho webu, či e-shopu.
V hornej časti editora kliknite na “Nastavenia” – “Nastavenia webu” – “HTML hlavička/pätička” – “HTML hlavička“.
a vložte prvý kód SearchIQ.
Zmenu uložte.

2. Mám projekt vo verzii Zdarma alebo mám zakúpený Prémiový balíček Limited, Mini.
Ak máte e-shop, či web vytvorený vo verzii Zadarmo alebo máte zakúpený Prémiový balíček Limited, či Mini, tak musíte kód vložiť do hlavičky na každú stránku zvlášť
1. Vloženie prvého kódu SearchIQ do hlavičky každej stránky.
Kliknite na “Stránky” – “Zvoľte stránku” – “SEO nastavenia stránky” – “HTML Hlavička“.

Výborne – prvý kód SearchIQ ste úspešne vložili.
Druhý kód je potrebné vložiť na miesto, kde chcete, aby sa vyhľadávacie políčko na webe zobrazilo.
TIP: V druhom kóde si môžete upraviť text, ktorý sa bude vo vyhľadávači zobrazovať.
Preddefinované “Type here to search…” v kóde zmeňte na napr. Hľadať alebo si to samozrejme upravte podľa vlastného uváženia 🙂
1. Skopírujte si druhý kód SearchIQ a vložte ho do tela stránky pomocou tlačítka “+” a “HTML“.

2. Publikujte zmeny

3. V publikovanej verzii Vášho webu by ste mali teraz vidieť malé okienko vyhľadávaču.

Tretí kód (úplne posledný) SearchIQ vložte na samostatnú stránku napr. Výsledky vyhľadávania:
1.Vytvorte si v sekcii “Stránky” novú stránku, ktorú môžete nazvať napr. Výsledky vyhľadávania.
Táto stránka nám bude slúžiť nato, aby keď niekto vo vyhľadávači vyhľadá, aby sa mu následne výsledky vyhľadávania zobrazili na tejto stránke.

2. Otvorte si stránku, ktorú ste vytvorili a vložte tretí kód pomocou tlačítka “+” a “HTML“.
Kód vložte na miesto, kde chcete vysledky vyhľadávania zobraziť.

3. Publikujte zmeny

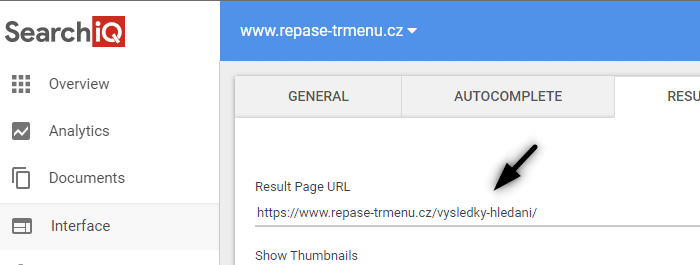
4. Zistite URL identifikátor Vašej stránky, ktorú ste pre výsledky vyhľadávania vytvorili. V editore Webnode kliknite na “Stránky” – “Zvoľte stránku s výsledkami” – “SEO nastavenia stránky“.
Výborne – vyhľadávač SearchIQ máte v základnom vzhľade nastavený správne.
Posledný krok je teraz upraviť vzhľad, aby sa namiesto malého okienka zobrazilo klasické vyhľadávacie okno.
Tretia časť – úprava vzhľadu
Vyhľadávač SearchIQ umožňuje úpravu vzhľadu vyhľadávacieho okna pridaním vlastného CSS kódu.
K tomu, aby vyhľadávacie okienko vyzeralo presne tak, ako vyzerá na mojom ukážkovom webe je potrebné pridať do aplikácie SearchIQ vlastný CSS kód.
Prihláste sa k odberu noviniek – Wiliam Promotions News – a získajte predpripravený kód, ktorý upraví vzhľad Vášho SearchIQ vyhľadávaču.
HOTOVO – Výborne, posledný krok máte úspešne za sebou a Vaše vyhľadávacie okienko sa zobrazuje v novom kabáte 🙂
Zmenu vzhľadu vyhľadávaču uvidíte hneď v publikovanej verzii Vášho webu.
Dúfam, že Vám vyhľadávač správne funguje a všetko prebehlo bez problémov.
Napíšte mi prosím do komentárov, či sa Vám to podarilo 🙂
Budem rád za akúkoľvek spätnú väzbu.
Upozornenie:
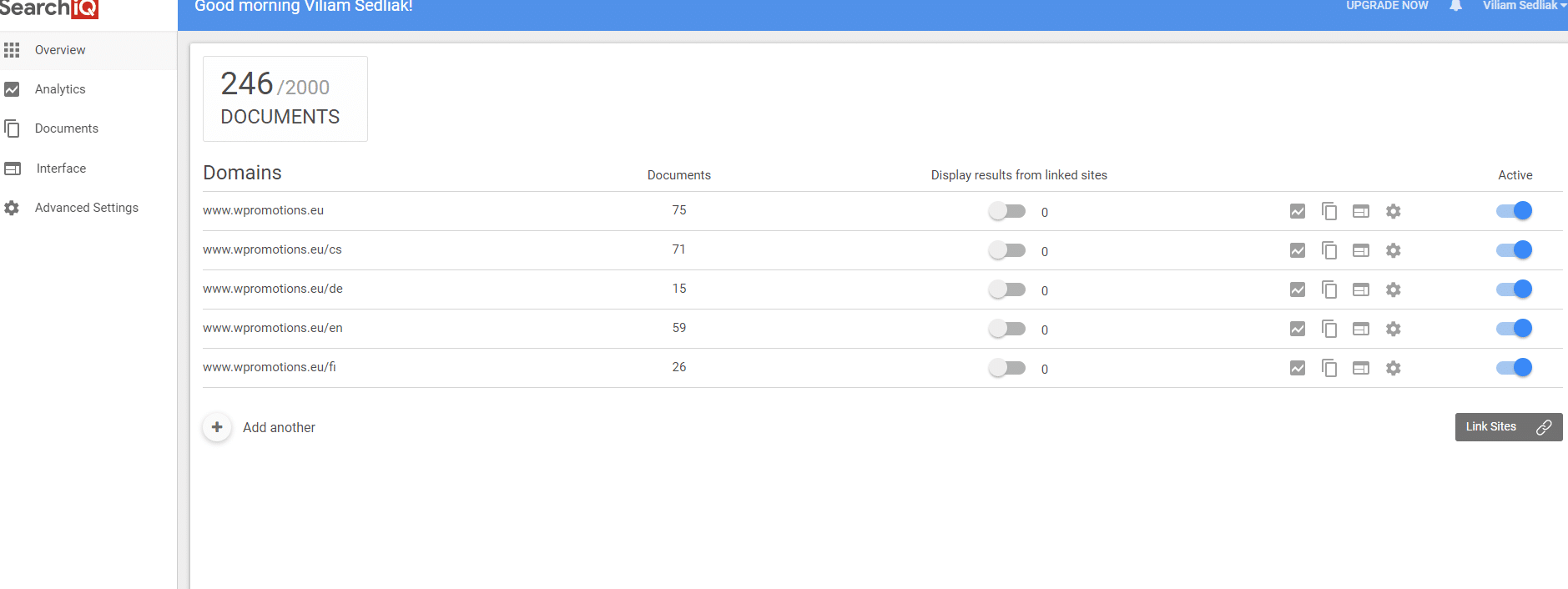
Ak máte viacjazyčný web, tak pozor, pretože vo verzii Zdarma budete mať len 1 vyhľadávač pre všetky verzie webu (a to nechcete…)
Viacjazyčný vyhľadávač by ste si museli u SearchIQ zaplatiť, aby vám poskytol viac vyhľadávačov, ktoré by ste si nastavili napr.
- www.wpromotions.eu/en
- www.wpromotions.eu/cs
- atd…
Pozrite sa ako mám vyhľadávač pre viacjazyčný web (SearchIQ) nastavený ja.
Ďalšie skvelé návody
Script pre SK/CZ meniny
Potrebujete na Vaše webové stránky vložiť HTML kód, ktorý zobrazí aktuálny deň a meniny? Niektorí z nižšie uvedených kódov môžete na webové stránky u Webnode vložiť pomocou funkcie HTML. Kód vložte na biele pozadie. SK meniny CZ svátek TIP: Ak...
Script na presmerovanie (redirect)
Hľadáte spôsob ako návštevníka Vašej webstránky automaticky presmerovať na inú webstránku? (URL adresu) Upravte nižšie uvedený HTML kód a to nasledovne: 1. V kóde upravte hodnotu URL. Namiesto URL vložte do kódu adresu na ktorú chcete návštevníka presmerovať...
Script na odpočet času
Odpočet času v systéme WebnodePotrebujete na webové stránky pridať HTML kód odpočítavania času? Plánujete svadbu, oslavu alebo otvorenie novej reštaurácie a chcete všetkých držať v napätí? Žiadny problém.1. Použite script na odpočet času:xxx xxx Na riadku č. 1 môžete...
Skript na zablokovanie pravého kliku
Chcete zabrániť kopírovaniu obsahu z Vašich webových stránok? Tento HTML kód umožní na Vašich stránkach zablokovať návštevníkom pravý klik myši a tým zabrániť kopírovaniu textu. Klávesovú skratku (ctrl+c + ctrl+v) to síce neobmedzí, ale mohlo by to prípadného...
Ako pridať stránku do vyhľadávača Seznam.cz?
Pridanie webu do vyhľadávača Seznam.cz V návode Ako pridať stránku do vyhľadávača Google? a Ako pridať www stránku do vyhľadávača Bing.com? sme si ukázali ako jednoducho pridáte web do Google.com a Bing.com. Poďme sa teraz spoločne pozrieť na najznámejší český...
Ako prepojiť Google Kalendár s webom?
Google Kalendár - výborná pomoc pre organizáciu času Google Kalendár je webová aplikácia pre organizáciu Vášho času. V tomto návode sa dozviete ako vložiť Google Kalendár na webové stránky od spoločnosti Webnode. 1. Prvý krok je vytvorenie účtu u Google - tu. 2. V...
Ako vo Webnode pridať klikateľný odkaz na e-mail a telefónne číslo?
Videonávod Potrebujete na stránky vo Webnode pridať odkaz na e-mail alebo telefónne číslo? Emailová komunikácia je rýchlym, jednoduchým a najčastejšie používaným spojovníkom medzi Vami a Vašimi zákazníkmi. Pre väčšinu potencionálnych zákazníkov však hlavnú úlohu...
Ako zmeniť email v kontaktnom formulári vo Webnode?
Potrebujete zmeniť email v kontaktnom formulári? Email v kontaktnom formulári vo Webnode je prednastavený na email, ktorý používate na prihlásenie do Webnode. Ak si prajete email vo formulári zmeniť, postupujte podľa tohto návodu: 1. Prihláste sa do administrácie...
Ako pridať stránku do vyhľadávača Google?
Pridanie webu do Google Vyhľadávač Google už všetci dobre poznáme a nie je potrebné ho nijak bližšie predstavovať. Vyhľadávače pravidelne prechádzajú stránky na internete a keď nájdu nový web, tak ho automaticky pridajú do svojich výsledkov vyhľadávania. Ak je...
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024








































Dobry den,
dakujeme pekne za vlozenie hladacika.Uz sme ho velmi potrebovali.
Vsetko je vysvetlene perfektne, presli sme vsetkymi bodmi. Produkty vyhladava.
Ale
Az do chvile ako mate vo videu, hladane produkty sa nam nezobrazia na extra vytvorenej stranke
Vysledky vyhladavania. V popise to nemate, ale vo videu ste vlozili 1. kod do CEO hlavicky na danej
stranke, aj tak nam to nefunjuje.
Vedeli by ste nam poradit?
Dakujem
Dobrý deň,
ďakujem za Váš komentár.
Som rád, že Vám môj návod pomohol 🙂 Testoval som to na Vašom webe a funguje to v poriadku. Chyba bude preto u Vás v prehliadači.
Prečistite si prosím údaje o prehliadaní podľa tohto návodu.
S pozdravom
Viliam
Každý jeden návod je zrozumiteľne napísaný. Ďakujeme
Dobrý deň, dˇakujeme za skvelý návod. Potrebovali by sme od Vás, ale asi ešte radu. Idem krok po kroku podľa videa, ale pri druhom kroku, kedy Vám už vypíše produkty pri vyhľadávaní, tak nám sa to nedeje. Neviete čím to môže byť? AKoby tam niekde ešte chýbalo prepojenie s ponukou produktov.
Ďakujem
Dobrý deň,
Nebude chyba iba v pamäti prehliadaču? Viď. návod: https://www.webnode.cz/napoveda/index.php?/Knowledgebase/Article/View/5671/
S pozdravom
Viliam