Chceli by ste vyhľadávač produktov na Vašom e-shope od WEBNODE?
Hľadáte jednoduché a štýlové vyhľadávacie políčko, ktoré si vložíte na Váš web, či e-shop vo Webnode?
VIDEONÁVOD:
V návode Ako na web pridať vlastné vyhľadávacie pole? Google Custom Search sme si ukázali jednoduchý vyhľadávač od Google.
Nie každému avšak tento jednoduchý vyhľadávač vyhovuje.
Pre všetkých, ktorí hľadajú lepšie riešenie a odpoveď na otázku: „vyhľadávač webnode“ (alebo to môžeme nazvať aj „vyhľadávacie políčko webnode„)
som pripravil návod – ako si aj Vy môžete vyhľadávač pridať na web vo Webnode.
V tomto návode si ukážeme externý vyhľadávač SearchIQ, ktorý si automaticky načíta všetky stránky Vášho webu/e-shopu
a následne Vám poskytne HTML kód vyhľadávaču, ktorý si jednoducho vložíte na Váš web, či e-shop.
Ak nemáte na webe, či e-shope viac ako 2000 stránok (napr. produktové stránky, či iné stránky webu), tak nemusíte za tento vyhľadávač vôbec nič platiť.
JE TO ZDARMA.
Vo variante FREE (zdarma) je tiež dostupná podpora skrz fórum.
Služba SearchIQ ponúka zdarma aj štatistiku hľadaných výrazov, ktorú si môžete prezerať priamo online v ich uživateľskom prostredí.
SearchIQ je vhodný ako vyhľadávač produktov v e-shope alebo vyhľadávač pre klasický web, či blog.
Na mojom webe Wpromotions.eu používam vyhľadávač SearchIQ. Ak ho chcete vyskúšať, použite, prosím vyhľadávač na tomto webe.
Návod rozdelím na 3 časti:
Prvá časť – registrácia a získanie kódov vyhľadávaču
- Prvý krok je registrácia v externej službe SearchIQ. Registrovať sa môžete na oficiálnom webe: https://www.searchiq.co/
Začnite kliknutím na tlačítko „Get Started„.
3. Overte si Vašu e-mailovú adresu kliknutím na odkaz, ktorý Vám poslali.
Ak email nechodí – mrknite do SPAMU, či Reklám.
Po overení emailu sa prihláste.

Druhá časť – vloženie kódov na Váš web, či e-shop
Prvý kód, ktorý Vám aplikácia poskytla vložte do sekcie HTML Hlavička na všetky stránky webu.
Vyberte si spôsob vloženia prvého kódu – podľa toho, aké Prémiové služby vo WEBNODE využívate:
1. Mám zakúpené Prémiové služby STANDARD alebo PROFI
Ak máte u Webnode zakúpené Prémiové služby Standard alebo Profi, tak môžete jedným vložením vložiť prvý kód zo SearchIQ na všetky stránky Vášho webu, či e-shopu.
V hornej časti editora kliknite na „Nastavenia“ – „Nastavenia webu“ – „HTML hlavička/pätička“ – „HTML hlavička„.
a vložte prvý kód SearchIQ.
Zmenu uložte.

2. Mám projekt vo verzii Zdarma alebo mám zakúpený Prémiový balíček Limited, Mini.
Ak máte e-shop, či web vytvorený vo verzii Zadarmo alebo máte zakúpený Prémiový balíček Limited, či Mini, tak musíte kód vložiť do hlavičky na každú stránku zvlášť
1. Vloženie prvého kódu SearchIQ do hlavičky každej stránky.
Kliknite na „Stránky“ – „Zvoľte stránku“ – „SEO nastavenia stránky“ – „HTML Hlavička„.

Výborne – prvý kód SearchIQ ste úspešne vložili.
Druhý kód je potrebné vložiť na miesto, kde chcete, aby sa vyhľadávacie políčko na webe zobrazilo.
TIP: V druhom kóde si môžete upraviť text, ktorý sa bude vo vyhľadávači zobrazovať.
Preddefinované „Type here to search…“ v kóde zmeňte na napr. Hľadať alebo si to samozrejme upravte podľa vlastného uváženia 🙂
1. Skopírujte si druhý kód SearchIQ a vložte ho do tela stránky pomocou tlačítka „+“ a „HTML„.

2. Publikujte zmeny

3. V publikovanej verzii Vášho webu by ste mali teraz vidieť malé okienko vyhľadávaču.

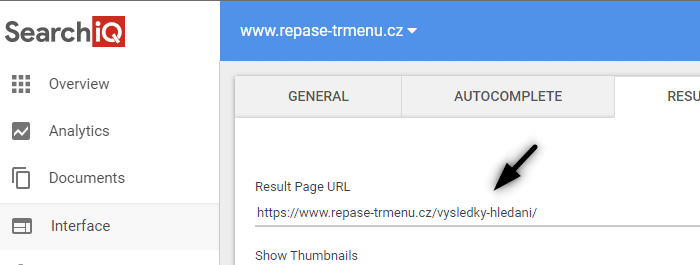
Tretí kód (úplne posledný) SearchIQ vložte na samostatnú stránku napr. Výsledky vyhľadávania:
1.Vytvorte si v sekcii „Stránky“ novú stránku, ktorú môžete nazvať napr. Výsledky vyhľadávania.
Táto stránka nám bude slúžiť nato, aby keď niekto vo vyhľadávači vyhľadá, aby sa mu následne výsledky vyhľadávania zobrazili na tejto stránke.

2. Otvorte si stránku, ktorú ste vytvorili a vložte tretí kód pomocou tlačítka „+“ a „HTML„.
Kód vložte na miesto, kde chcete vysledky vyhľadávania zobraziť.

3. Publikujte zmeny

4. Zistite URL identifikátor Vašej stránky, ktorú ste pre výsledky vyhľadávania vytvorili. V editore Webnode kliknite na „Stránky“ – „Zvoľte stránku s výsledkami“ – „SEO nastavenia stránky„.
Výborne – vyhľadávač SearchIQ máte v základnom vzhľade nastavený správne.
Posledný krok je teraz upraviť vzhľad, aby sa namiesto malého okienka zobrazilo klasické vyhľadávacie okno.
Tretia časť – úprava vzhľadu
Vyhľadávač SearchIQ umožňuje úpravu vzhľadu vyhľadávacieho okna pridaním vlastného CSS kódu.
K tomu, aby vyhľadávacie okienko vyzeralo presne tak, ako vyzerá na mojom ukážkovom webe je potrebné pridať do aplikácie SearchIQ vlastný CSS kód.
Prihláste sa k odberu noviniek – Wiliam Promotions News – a získajte predpripravený kód, ktorý upraví vzhľad Vášho SearchIQ vyhľadávaču.

You have Successfully Subscribed!
HOTOVO – Výborne, posledný krok máte úspešne za sebou a Vaše vyhľadávacie okienko sa zobrazuje v novom kabáte 🙂
Zmenu vzhľadu vyhľadávaču uvidíte hneď v publikovanej verzii Vášho webu.
Dúfam, že Vám vyhľadávač správne funguje a všetko prebehlo bez problémov.
Napíšte mi prosím do komentárov, či sa Vám to podarilo 🙂
Budem rád za akúkoľvek spätnú väzbu.
Upozornenie:
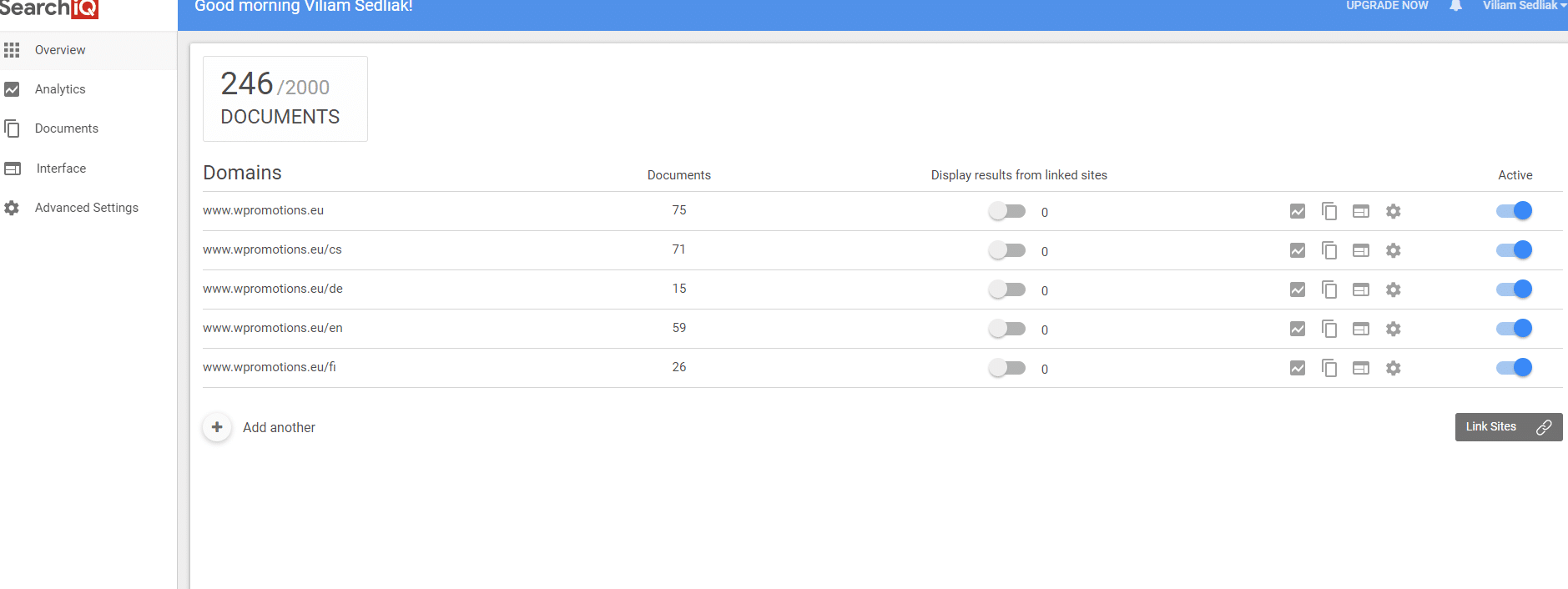
Ak máte viacjazyčný web, tak pozor, pretože vo verzii Zdarma budete mať len 1 vyhľadávač pre všetky verzie webu (a to nechcete…)
Viacjazyčný vyhľadávač by ste si museli u SearchIQ zaplatiť, aby vám poskytol viac vyhľadávačov, ktoré by ste si nastavili napr.
- www.wpromotions.eu/en
- www.wpromotions.eu/cs
- atd…
Pozrite sa ako mám vyhľadávač pre viacjazyčný web (SearchIQ) nastavený ja.
Ďalšie skvelé návody
Ako pridať obsahový blok na web?
Ako pridať obsahový blok na web?Pár slov na začiatokVitajte v siedmej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti sa dočítate všetko o práci s obsahom. Ako pridať obsah? Ako presunúť obsahový blok? Prejdeme si spolu všetky obsahové...
Ako pridať sekciu na web?
Ako pridať sekciu na web?Pár slov na začiatokVitajte v ďalšej, šiestej časti nášho seriálu Tvorba webových stránok - kompletný návod. Táto časť je zameraná na prácu so sekciami, tzv. funkciami. Ako pridať sekciu? Ako zmeniť pozadie? Prejdeme si spolu všetky funkcie,...
Ako upraviť hlavičku a pätičku na webe?
Ako upraviť hlavičku a pätičku na webe?Pár slov na začiatokVitajte v piatej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti, ktorá je obsahovo zatiaľ najobšírnejšia, si povieme ako upraviť hlavičku a pätičku webu. Ako nastaviť menu na...
Ako pridať a formátovať text na webe?
Ako pridať a formátovať text na webe?Pár slov na začiatokVitajte v štvrtej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti si ukážeme ako pridať text, vysvetlíme si formátovanie či ako zmeniť kategóriu textu. Podelíme sa s Vami o...
Ako pridať obrázok na web?
Ako pridať obrázok na web?Pár slov na začiatokVitajte v tretej časti nášho seriálu Tvorba webových stránok - kompletný návod, s ktorým je tvorba webu hračkou pre každého. V tejto časti sa zamerieme na prácu s obrázkami vo Webnode a odpovieme si na najčastejšie otázky,...
Ako pridať novú stránku na web?
Ako pridať novú stránku na web?Pár slov na začiatokVitajte v druhej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti sa zameriame na stránky. Pridať novú stránku, premenovať existujúcu stránku či skopírovať stránku na Vašom webe nebolo...
Tvorba webu zdarma, rýchlo a jednoducho!
Tvorba webu s WebnodeWebnode patrí k jednému z editorov na tvorbu webových stránok, ktoré v dnešnej dobe na internete nájdete. Keď sa povie "tvorba webu", aj tu platí staré známe: sto ľudí, sto chutí. My môžeme Webnode len doporučiť a vyzdvihnúť tie vlastnosti,...
Tvorba webových stránok – kompletný návod
Tvorba webových stránokTvorba webových stránok je zručnosťou nutnou pre všetkých, ktorí chcú držať krok s rapídne rozvíjajúcim sa online trhom. Počas covidových lockdownov sa rozšírilo online podnikanie a prezentácia formou webových stránok sa stala úplným základom....
7 nových WEBNODE šablón pre tvorbu firemného webu
Videli ste už 7 nových Webnode šablón pre tvorbu firemného webu v roku 2023 ?V našich Webnode Free Novinkách sme si už o Webnode editore povedali pár zaujímavostí. Už ste čítali článok o 5 nových funkciách NOVÉHO Prémiového balíčku Business alebo 6 najlepších WEBNODE...
- Ako vytvoriť webové stránky pre prenájom karavanu? - 7.4.2025
- Webnode Recenzia - 1.1.2025
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024










































Dobry den,
dakujeme pekne za vlozenie hladacika.Uz sme ho velmi potrebovali.
Vsetko je vysvetlene perfektne, presli sme vsetkymi bodmi. Produkty vyhladava.
Ale
Az do chvile ako mate vo videu, hladane produkty sa nam nezobrazia na extra vytvorenej stranke
Vysledky vyhladavania. V popise to nemate, ale vo videu ste vlozili 1. kod do CEO hlavicky na danej
stranke, aj tak nam to nefunjuje.
Vedeli by ste nam poradit?
Dakujem
Dobrý deň,
ďakujem za Váš komentár.
Som rád, že Vám môj návod pomohol 🙂 Testoval som to na Vašom webe a funguje to v poriadku. Chyba bude preto u Vás v prehliadači.
Prečistite si prosím údaje o prehliadaní podľa tohto návodu.
S pozdravom
Viliam
Každý jeden návod je zrozumiteľne napísaný. Ďakujeme
Dobrý deň, dˇakujeme za skvelý návod. Potrebovali by sme od Vás, ale asi ešte radu. Idem krok po kroku podľa videa, ale pri druhom kroku, kedy Vám už vypíše produkty pri vyhľadávaní, tak nám sa to nedeje. Neviete čím to môže byť? AKoby tam niekde ešte chýbalo prepojenie s ponukou produktov.
Ďakujem
Dobrý deň,
Nebude chyba iba v pamäti prehliadaču? Viď. návod: https://www.webnode.cz/napoveda/index.php?/Knowledgebase/Article/View/5671/
S pozdravom
Viliam