Chceli by ste vyhľadávač produktov na Vašom e-shope od WEBNODE?
Hľadáte jednoduché a štýlové vyhľadávacie políčko, ktoré si vložíte na Váš web, či e-shop vo Webnode?
VIDEONÁVOD:
V návode Ako na web pridať vlastné vyhľadávacie pole? Google Custom Search sme si ukázali jednoduchý vyhľadávač od Google.
Nie každému avšak tento jednoduchý vyhľadávač vyhovuje.
Pre všetkých, ktorí hľadajú lepšie riešenie a odpoveď na otázku: “vyhľadávač webnode” (alebo to môžeme nazvať aj “vyhľadávacie políčko webnode“)
som pripravil návod – ako si aj Vy môžete vyhľadávač pridať na web vo Webnode.
V tomto návode si ukážeme externý vyhľadávač SearchIQ, ktorý si automaticky načíta všetky stránky Vášho webu/e-shopu
a následne Vám poskytne HTML kód vyhľadávaču, ktorý si jednoducho vložíte na Váš web, či e-shop.
Ak nemáte na webe, či e-shope viac ako 2000 stránok (napr. produktové stránky, či iné stránky webu), tak nemusíte za tento vyhľadávač vôbec nič platiť.
JE TO ZDARMA.
Vo variante FREE (zdarma) je tiež dostupná podpora skrz fórum.
Služba SearchIQ ponúka zdarma aj štatistiku hľadaných výrazov, ktorú si môžete prezerať priamo online v ich uživateľskom prostredí.
SearchIQ je vhodný ako vyhľadávač produktov v e-shope alebo vyhľadávač pre klasický web, či blog.
Na mojom webe Wpromotions.eu používam vyhľadávač SearchIQ. Ak ho chcete vyskúšať, použite, prosím vyhľadávač na tomto webe.
Návod rozdelím na 3 časti:
Prvá časť – registrácia a získanie kódov vyhľadávaču
- Prvý krok je registrácia v externej službe SearchIQ. Registrovať sa môžete na oficiálnom webe: https://www.searchiq.co/
Začnite kliknutím na tlačítko “Get Started“.
3. Overte si Vašu e-mailovú adresu kliknutím na odkaz, ktorý Vám poslali.
Ak email nechodí – mrknite do SPAMU, či Reklám.
Po overení emailu sa prihláste.

Druhá časť – vloženie kódov na Váš web, či e-shop
Prvý kód, ktorý Vám aplikácia poskytla vložte do sekcie HTML Hlavička na všetky stránky webu.
Vyberte si spôsob vloženia prvého kódu – podľa toho, aké Prémiové služby vo WEBNODE využívate:
1. Mám zakúpené Prémiové služby STANDARD alebo PROFI
Ak máte u Webnode zakúpené Prémiové služby Standard alebo Profi, tak môžete jedným vložením vložiť prvý kód zo SearchIQ na všetky stránky Vášho webu, či e-shopu.
V hornej časti editora kliknite na “Nastavenia” – “Nastavenia webu” – “HTML hlavička/pätička” – “HTML hlavička“.
a vložte prvý kód SearchIQ.
Zmenu uložte.

2. Mám projekt vo verzii Zdarma alebo mám zakúpený Prémiový balíček Limited, Mini.
Ak máte e-shop, či web vytvorený vo verzii Zadarmo alebo máte zakúpený Prémiový balíček Limited, či Mini, tak musíte kód vložiť do hlavičky na každú stránku zvlášť
1. Vloženie prvého kódu SearchIQ do hlavičky každej stránky.
Kliknite na “Stránky” – “Zvoľte stránku” – “SEO nastavenia stránky” – “HTML Hlavička“.

Výborne – prvý kód SearchIQ ste úspešne vložili.
Druhý kód je potrebné vložiť na miesto, kde chcete, aby sa vyhľadávacie políčko na webe zobrazilo.
TIP: V druhom kóde si môžete upraviť text, ktorý sa bude vo vyhľadávači zobrazovať.
Preddefinované “Type here to search…” v kóde zmeňte na napr. Hľadať alebo si to samozrejme upravte podľa vlastného uváženia 🙂
1. Skopírujte si druhý kód SearchIQ a vložte ho do tela stránky pomocou tlačítka “+” a “HTML“.

2. Publikujte zmeny

3. V publikovanej verzii Vášho webu by ste mali teraz vidieť malé okienko vyhľadávaču.

Tretí kód (úplne posledný) SearchIQ vložte na samostatnú stránku napr. Výsledky vyhľadávania:
1.Vytvorte si v sekcii “Stránky” novú stránku, ktorú môžete nazvať napr. Výsledky vyhľadávania.
Táto stránka nám bude slúžiť nato, aby keď niekto vo vyhľadávači vyhľadá, aby sa mu následne výsledky vyhľadávania zobrazili na tejto stránke.

2. Otvorte si stránku, ktorú ste vytvorili a vložte tretí kód pomocou tlačítka “+” a “HTML“.
Kód vložte na miesto, kde chcete vysledky vyhľadávania zobraziť.

3. Publikujte zmeny

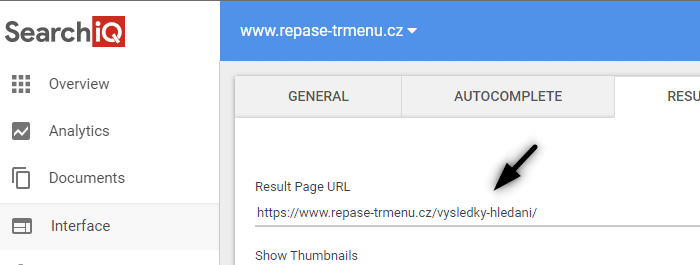
4. Zistite URL identifikátor Vašej stránky, ktorú ste pre výsledky vyhľadávania vytvorili. V editore Webnode kliknite na “Stránky” – “Zvoľte stránku s výsledkami” – “SEO nastavenia stránky“.
Výborne – vyhľadávač SearchIQ máte v základnom vzhľade nastavený správne.
Posledný krok je teraz upraviť vzhľad, aby sa namiesto malého okienka zobrazilo klasické vyhľadávacie okno.
Tretia časť – úprava vzhľadu
Vyhľadávač SearchIQ umožňuje úpravu vzhľadu vyhľadávacieho okna pridaním vlastného CSS kódu.
K tomu, aby vyhľadávacie okienko vyzeralo presne tak, ako vyzerá na mojom ukážkovom webe je potrebné pridať do aplikácie SearchIQ vlastný CSS kód.
Prihláste sa k odberu noviniek – Wiliam Promotions News – a získajte predpripravený kód, ktorý upraví vzhľad Vášho SearchIQ vyhľadávaču.
HOTOVO – Výborne, posledný krok máte úspešne za sebou a Vaše vyhľadávacie okienko sa zobrazuje v novom kabáte 🙂
Zmenu vzhľadu vyhľadávaču uvidíte hneď v publikovanej verzii Vášho webu.
Dúfam, že Vám vyhľadávač správne funguje a všetko prebehlo bez problémov.
Napíšte mi prosím do komentárov, či sa Vám to podarilo 🙂
Budem rád za akúkoľvek spätnú väzbu.
Upozornenie:
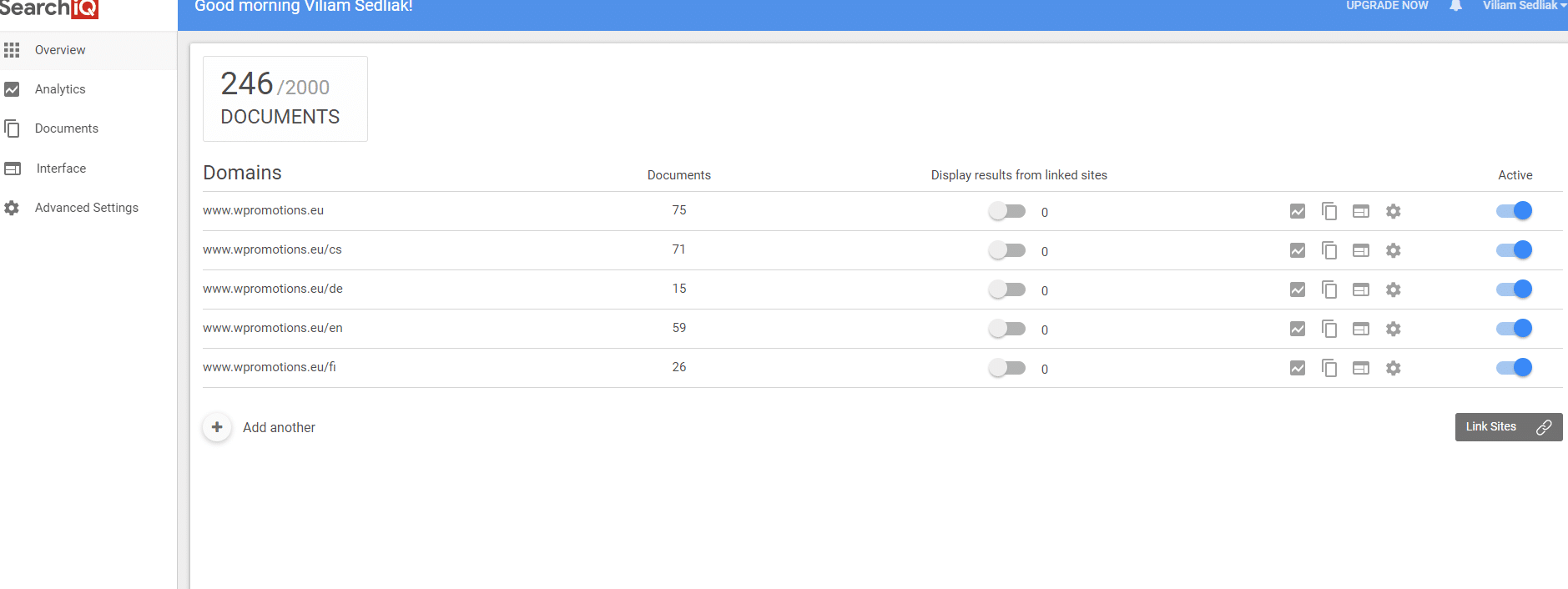
Ak máte viacjazyčný web, tak pozor, pretože vo verzii Zdarma budete mať len 1 vyhľadávač pre všetky verzie webu (a to nechcete…)
Viacjazyčný vyhľadávač by ste si museli u SearchIQ zaplatiť, aby vám poskytol viac vyhľadávačov, ktoré by ste si nastavili napr.
- www.wpromotions.eu/en
- www.wpromotions.eu/cs
- atd…
Pozrite sa ako mám vyhľadávač pre viacjazyčný web (SearchIQ) nastavený ja.
Ďalšie skvelé návody
Ako Vytvoriť Profesionálny E-mailový Podpis? Jednoducho a ZDARMA
Hľadáte spôsob ako si vytvoriť emailový podpis? (Gmail, Webmail, Outlook apod) Emailový podpis je nevyhnuteľnou súčasťou modernej komunikácie medzi zákazníkom a podnikateľom. Firemný email zvýši dôveryhodnosť v očiach Vášho potencionálneho klienta. Vytvorte si preto...
Ako pridať www stránku do katalógu firiem Firmy.cz od Seznam?
Návod na registráciu do katalógu firiem Firmy.cz *Služba je zdarma. V návode Ako pridať www stránku do katalógu firiem Moja Firma od Google? sme si ukázali ako Vašu firmu zaregistrujete do svetovo najznámejšieho a najväčšieho katalógu Firiem od Google. Poďme...
Ako pridať ikony soc. sietí (FB a Instagram) do hornej časti na webe vo Webnode?
Hľadáte spôsob ako na webové stránky u Webnode vložíte ikonky soc. sietí do hornej časti webu? V návodoch Ako prepojiť web s Facebook? a Ako prepojiť www stránky so sociálnou sieťou Instagram? sme si ukázali ako Váš web môžete rôznymi spôsobmi prepojiť so soc....
Ako pridať konverzný kód vo Webnode?
Hľadáte spôsob ako na webové stránky u Webnode vložíte konverzný kód napr. od Skliku, Adwords apod. ? Čítajte ďalej. Čo je to tá konverzia? Jednoducho povedané: Konverzia je niečo čo chcete, aby urobil návštevník Vášho webu (vyplnenie formuláru, nákup...
Ako jednoducho upraviť obsah stránky 404 vo Webnode?
Hľadáte spôsob ako upraviť stránku 404 (page not found) vo Webnode? V tomto návode sa dozviete akým spôsobom môžete upraviť stránku 404 vo Webnode.Stránka 404 je dôležitá v prípade, že nejaký odkaz na Vašom webe už neexistuje. Stránka 404 sa zobrazí vždy keď...
Ako si stiahnuť faktúru vo Webnode?
Hľadáte Vašu faktúru za zaplatené služby u Webnode? V tomto návode si ukážeme kde presne nájdete Vašu faktúru vo Webnode. Faktúru si môžete stiahnuť priamo v administrácii Vášho projektu. (v editore/cms) Dôležité upozornenie: Prístup k faktúram má len vlastník webu...
Ako vložiť počítadlo návštev na web vo Webnode?
Hľadáte spôsob ako na web u Webnode vložiť počítadlo návštevnosti? Štatistiku návštevnosti môžete sledovať priamo v administrácii webu vo Webnode. Štatistiku si zobrazíte podľa tohto návodu. Ak chcete počítadlo na webe, tu je návod. V tomto návode si ukážeme...
Ako na web vo Webnode pridať prepínanie jazykov do hornej časti webu?
🎁Wpromotions.eu TIP: Vedeli ste, že Webnode v roku 2021 spustil svoje vlastné vlajočky pre prepínanie jazykov? Viď. návod: Ako si na web vo Webnode pridať hornú lištu s kontaktnými informáciami a ikonami soc. sietí? Potrebujete na webových stránkach vo Webnode zmeniť...
Ako si vytvoriť obchodné a reklamačné podmienky pre e-shop pomocou LEGITO ?
Potrebujete obchodné (VOP) alebo reklamačné podmienky pre web alebo e-shop? Online právne dokumenty Legito Vám ušetria peniaze! *Služba je spoplatnená symbolickou cenou (7 eur/dokument). Ako to funguje? 1. Kliknite na tento odkaz a pozrite si aké všetky...
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024











































Dobry den,
dakujeme pekne za vlozenie hladacika.Uz sme ho velmi potrebovali.
Vsetko je vysvetlene perfektne, presli sme vsetkymi bodmi. Produkty vyhladava.
Ale
Az do chvile ako mate vo videu, hladane produkty sa nam nezobrazia na extra vytvorenej stranke
Vysledky vyhladavania. V popise to nemate, ale vo videu ste vlozili 1. kod do CEO hlavicky na danej
stranke, aj tak nam to nefunjuje.
Vedeli by ste nam poradit?
Dakujem
Dobrý deň,
ďakujem za Váš komentár.
Som rád, že Vám môj návod pomohol 🙂 Testoval som to na Vašom webe a funguje to v poriadku. Chyba bude preto u Vás v prehliadači.
Prečistite si prosím údaje o prehliadaní podľa tohto návodu.
S pozdravom
Viliam
Každý jeden návod je zrozumiteľne napísaný. Ďakujeme
Dobrý deň, dˇakujeme za skvelý návod. Potrebovali by sme od Vás, ale asi ešte radu. Idem krok po kroku podľa videa, ale pri druhom kroku, kedy Vám už vypíše produkty pri vyhľadávaní, tak nám sa to nedeje. Neviete čím to môže byť? AKoby tam niekde ešte chýbalo prepojenie s ponukou produktov.
Ďakujem
Dobrý deň,
Nebude chyba iba v pamäti prehliadaču? Viď. návod: https://www.webnode.cz/napoveda/index.php?/Knowledgebase/Article/View/5671/
S pozdravom
Viliam