Chceli by ste na web/e-shop pridať vlastnú pätičku (footer) vo Webnode?
Chceli by ste si na webové stránky, či e-shop vo Webnode pridať presmerovanie resp. odkaz na Vaše obchodné podmienky&GDPR do pätičky?
S mojim jednoduchým návodom to určite zvládnete. Stačí sa prihlásiť k odberu noviniek a získať kód. V kóde upravíte URL adresy a text a vložíte ho do pätičky všetkých stránok 🙂
V návode si ukážeme:
1. Získanie kódu a úprava (aby kód obsahoval správne URL adresy)
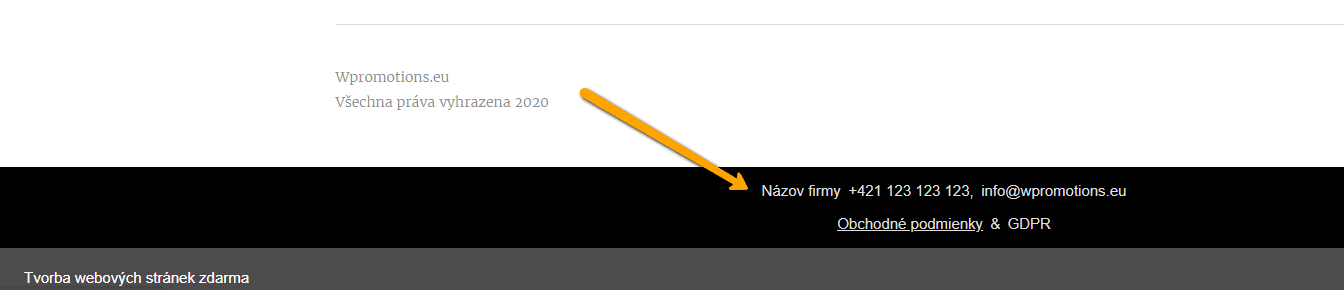
Ukážka vlastnej pätičky vo Webnode s odkazom na názov firmy, tel.č, email + obchodné podmienky, ochranu os. údajov
Poďme nato!
- Prihláste sa prosím k odberu noviniek na mojom webe a získajte predpripravený kód:
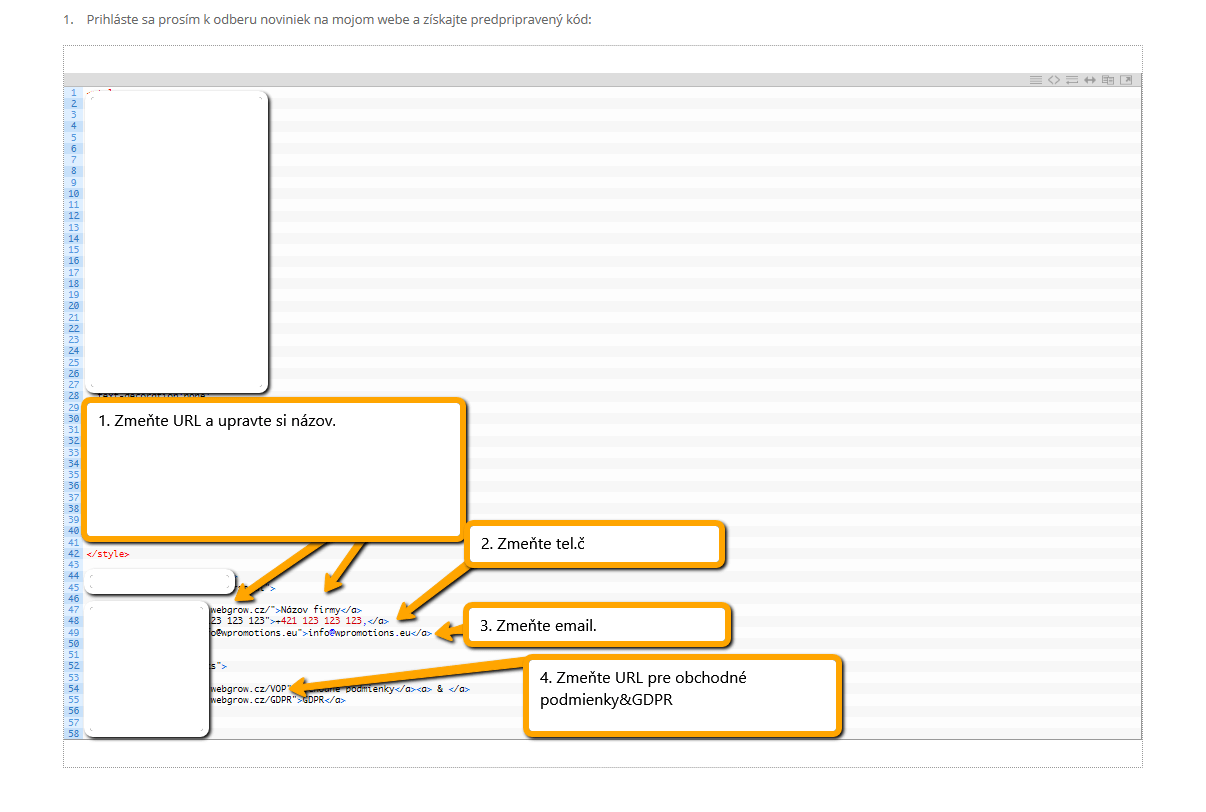
2. Upravte URL adresy a text v pätičke, aby všetko fungovalo správne s Vašim webom.
- Na riadku č. 47 zmeňte URL adresu a Názov firmy
- Na riadku č. 48. zmeňte tel.č
- Na riadku č. 49 zmeňte email
- Na riadkoch č. 54 a č. 55 upravte URL adresy pre obchodné podmienky a GDPR.
TIP: Ak by ste chceli v pätičke mať odkaz iba na obchodné podmienky + GDRP, tak v kóde odstráňte riadok č. 47,48,49.
3. Ak máte kód v poriadku upravený, skopírujte si ho a vložte ho do pätičky všetkých stránok.
Vyberte si spôsob podľa ktorého vložíte kód, podľa toho, aké Prémiové služby máte u Webnode zakúpené:
1. Mám zakúpené Prémiové služby STANDARD alebo PROFI
Ak máte u Webnode zakúpené Prémiové služby Standard alebo Profi, tak môžete jedným vložením vložiť kód na všetky stránky webu.
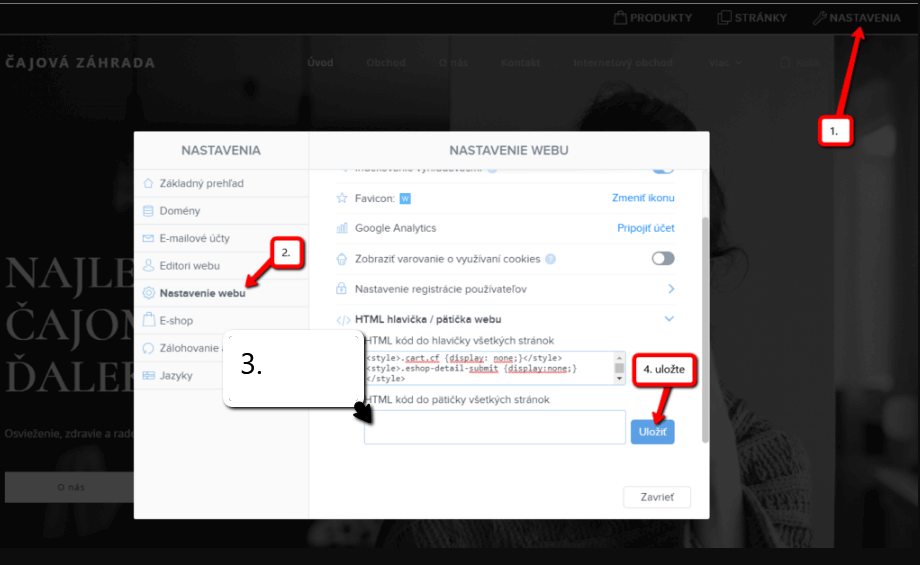
V hornej časti editora kliknite na “Nastavenia” – “Nastavenia webu” – “HTML hlavička/pätička” – “HTML pätička”.

Zmeny uložte a máte hotovo 🙂
2. Mám projekt vo verzii Zdarma alebo mám zakúpený Prémiový balíček Limited, Mini.
Ak máte web/e-shop vytvorený vo verzii Zadarmo alebo máte zakúpený Prémiový balíček Limited, či Mini, tak musíte kód vložiť do pätičky na každú stránku zvlášť
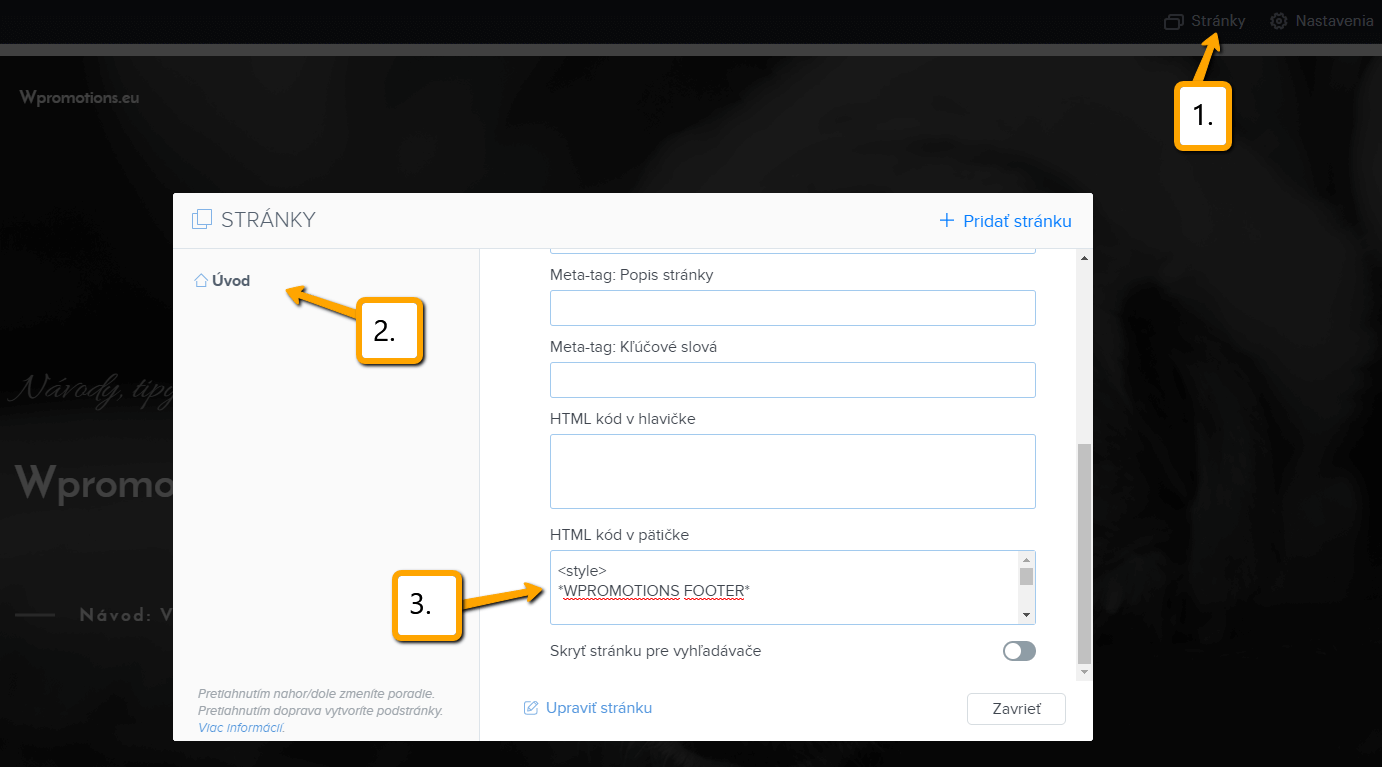
1. Vloženie kódu do pätičky každej stránky:

Výborne – zmeny publikujte a máte hotovo 🙂

Ďalšie skvelé návody
Ako vytvoriť kotvu
Videonávod Kotva funguje ako odkaz vo vnútri jednej stránky. Cez odkaz si teda nezobrazíte inú stránku (web), ale dostanete sa na iné miesto na stránke, ktorú práve sledujete. Tvorba kotvy (záložky) sa rozdeľuje na dve časti: Najprv vytvoríte záložku, takže...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024