Ako na webe vo Webnode skryť dátum zverejnenia článku?
V návode Ako vo Webnode skryť košík v eshope? sme si ukázali ako jednoducho je možné vo Webnode niečo “skryť”.
V tomto článku sa dozviete, ako jednoducho môžete vo Webnode, odstrániť dátum z článku vo Vašom blogu.
Funkcia “Blog” vo Webnode je skvelá funkcia, ktorá umožní vytvárať na webe jednotlivé články a tie následne zobrazovať vo výpise článkov.
Do mojej Webnode poradne prišla otázka, či je vo Webnode možné skryť dátum zverejnenia článku.
Áno je to možné – dá sa to nastaviť pomocou môjho predpripaveného kódu, ktorý odstráni dátum z článku a z výpisu článkov.
Poďme nato!
Ukážka webu s odstránením dátumom u článku
Jednoduchý návod: Ako odstrániť dátum z článku vo Webnode?
1. Odstránenie dátumu z článku a z výpisu článkov je jednoduché – stačí sa zaregistrovať do môjho newslettra a získať predpripravený kód, ktorý vložíte na Váš web a tým odstránite z publikovanej verzie webu dátum.
Prvý krok je preto získanie tohto kódu. Prihláste sa, prosím, do môjho newslettra, aby ste získali kód:
2. Prihláste sa do editácie webu vo Webnode a predpripravený kód vložte na Váš web. Máte na výber z dvoch možností ako kód vložíť – vyberte si z nasledujúcich možnosti podľa toho aké služby máte u Webnode zaplatené.
1. Mám zakúpené Prémiové služby STANDARD alebo PROFI
Ak máte u Webnode zakúpené Prémiové služby Standard alebo Profi, tak môžete jedným vložením vložiť kód na všetky stránky webu.
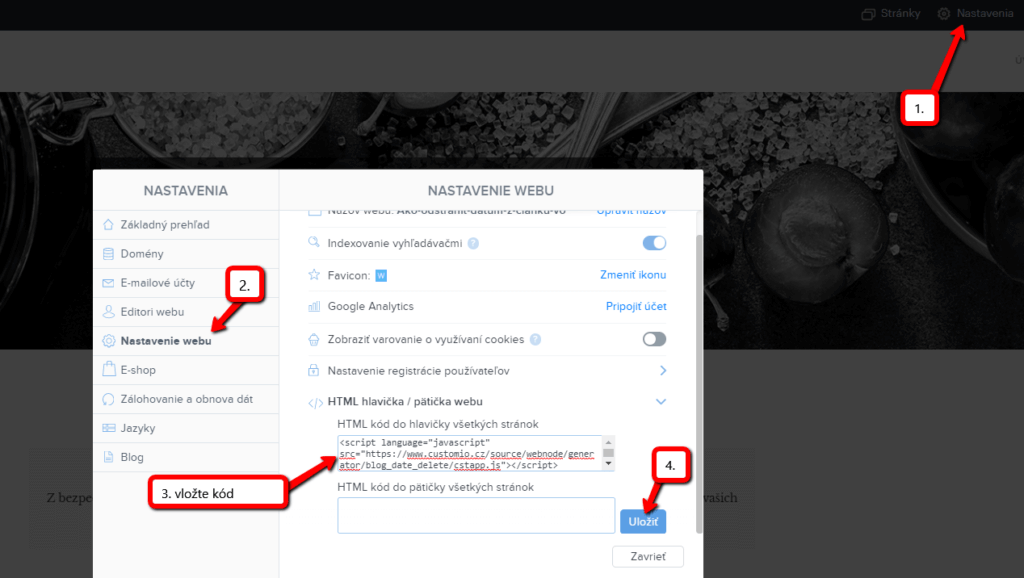
V hornej časti editora kliknite na “Nastavenia” – “Nastavenia webu” – “HTML hlavička/pätička” – “HTML hlavička”.

Máte hotovo – dátum pri článku sa v PUBLIKOVANEJ verzii webu nebude zobrazovať.
2. Mám projekt vo verzii Zdarma alebo mám zakúpený Prémiový balíček Limited, Mini.
Ak máte web vytvorený vo verzii Zadarmo alebo máte zakúpený Prémiový balíček Limited, či Mini, tak musíte kód vložiť na každú stránku, článok zvlášť.
1. Kód vložte na každú stránku webu na ktorej máte vložený výpis článkov + kód vložte do každého článku priamo do obsahu článku.

Takýmto spôsobom môžete vložiť kód ku každému článku na webe a tým z článku odstrániť dátum.
Výborne, som rád, že ste sa dočítali do konca a dúfam, že sa Vám dátum podarilo odstrániť.
V prípade, že by Vám kód náhodou nefungoval, napíšte mi prosím komentár alebo správu a pošlite mi názov Vášho projektu vo Webnode.
Pozriem sa nato a kód Vám prípadne upravím.
Držím Vám palce s online podnikaním a veľa zábavy s editorom pre tvorbu webu – WEBNODE.
Ďalšie skvelé návody
3 jednoduché spôsoby ako na web vložiť online MP3 prehrávač
V návode "Ako na web vo Webnode pridať playlist/album zo Spotify? sme si ukázali pekný mp3 prehrávač. Poďme sa teraz spoločne pozrieť na Vaše ďalšie možnosti.Hľadáte jednoduchý spôsob ako na webové stránky vo Webnode vložíte MP3 prehrávač? V tomto návode si ukážeme 3...
Ako vo Webnode nastaviť presmerovanie na URL zo záložky v menu?
Hľadáte spôsob ako návštevníka Vášho webu presmerovať na web mimo Webnode, a to po kliknutí na položku v menu? Žiadny problém. Poďme nato! 1. Vytvorte si novú stránku v menu. 2. Upravte nižšie uvedený kód a to nasledovne: Na riadku č.2 môžete...
Ako na webové stránky vo Webnode pridať online chat? ZDARMA!
Potrebujete na Vaše webové stránky vo Webnode vložiť online chat pre rýchlejšiu komunikáciu s Vašimi klientmi? V tomto návode si ukážeme ako jednoducho a zdarma vložíte na Váš web HTML kód online chatu. 1. Prvý krok je registrácia na...
Ako zobraziť a skryť text po kliknutí na tlačítko “Viac textu” ?
Máte na webových stránkach príliš veľa textu, a potrebujete text zobraziť/skryť po kliknutí na text napr. "Viac info" ? Čítajte ďalej... V prípade, že máte na webe veľké množstvo textu a chceli by ste tento text elegantne skryť a po kliknutí na tlačítko napr....
Ako si vytvoriť vlastné logo? ZDARMA!
Vieš prečo si našiel tento návod na prvej stránke v Google? Po zadaní kľúčových slov "tvorba logo zdarma", som musel prelistovať Google cez asi 100 stránok (v angličtine), aby som našiel službu, ktorá je naozaj zdarma a logo Vám to naozaj vytvorí (bez platenia)....
Ako na web pridať tlačítko “Na začiatok” ?
VideonávodHľadáte spôsob ako na webové stránky u Webnode vložíte na všetky stránky webu tzv. tlačítko "Na začiatok" (Back to top button)? V návode "Ako vytvoriť kotvu" sme si ukázali ako návštevníka webu presmerovať (zoskrolovať) na určité miesto na webe. Kotva...
Ako prepojiť Facebook s webom?
Potrebujete na webové stránky vložiť widget pre prepojenie webu s Facebook? Ste tu správne. V návode Ako pridať ikony soc. sietí (FB a Instagram) do hornej časti na webe vo Webnode? sme si ukázali elegantné riešenie pre prepojenie webu so soc. sieťami. Poďme sa...
Ako na webové stránky vložiť diskusiu? (DISQUS)
VideonávodNávod pre vytvorenie diskusie na stránkach diskusného fóra - disqus.com V tomto návode sa dozviete ako si na webové stránky u Webnode vložíte diskusiu, aby návštevníci Vášho webu mohli na stránky pridávať komentáre resp. diskutovať. Použijeme...
Ako do Webnode pridať responzívnu tabuľku?
Potrebujete na Vaše webové stránky u Webnode pridať tabuľku? Vo Webnode editore táto funkcia nie je, avšak tabuľku je možné vytvoriť pomocou externej aplikácie - tablesgenerator.com. Návod na vytvorenie a vloženie tabuľky na webové stránky od spoločnosti...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024


































Dobrý den,
po zadání Vašeho kódu se stále zveřejňuje datum u článků.
Můžete mi prosím pomoc?
Předem děkuji.
Pozn: Web ještě není spuštěn a články máme pod záložkou novinky.
Dobrý deň,
Chybu som opravil a kód už v poriadku funguje.
Ďakujem za trpezlivosť a prajem krásny deň.