Ako na webe vo Webnode skryť dátum zverejnenia článku?
V návode Ako vo Webnode skryť košík v eshope? sme si ukázali ako jednoducho je možné vo Webnode niečo “skryť”.
V tomto článku sa dozviete, ako jednoducho môžete vo Webnode, odstrániť dátum z článku vo Vašom blogu.
Funkcia “Blog” vo Webnode je skvelá funkcia, ktorá umožní vytvárať na webe jednotlivé články a tie následne zobrazovať vo výpise článkov.
Do mojej Webnode poradne prišla otázka, či je vo Webnode možné skryť dátum zverejnenia článku.
Áno je to možné – dá sa to nastaviť pomocou môjho predpripaveného kódu, ktorý odstráni dátum z článku a z výpisu článkov.
Poďme nato!
Ukážka webu s odstránením dátumom u článku
Jednoduchý návod: Ako odstrániť dátum z článku vo Webnode?
1. Odstránenie dátumu z článku a z výpisu článkov je jednoduché – stačí sa zaregistrovať do môjho newslettra a získať predpripravený kód, ktorý vložíte na Váš web a tým odstránite z publikovanej verzie webu dátum.
Prvý krok je preto získanie tohto kódu. Prihláste sa, prosím, do môjho newslettra, aby ste získali kód:
2. Prihláste sa do editácie webu vo Webnode a predpripravený kód vložte na Váš web. Máte na výber z dvoch možností ako kód vložíť – vyberte si z nasledujúcich možnosti podľa toho aké služby máte u Webnode zaplatené.
1. Mám zakúpené Prémiové služby STANDARD alebo PROFI
Ak máte u Webnode zakúpené Prémiové služby Standard alebo Profi, tak môžete jedným vložením vložiť kód na všetky stránky webu.
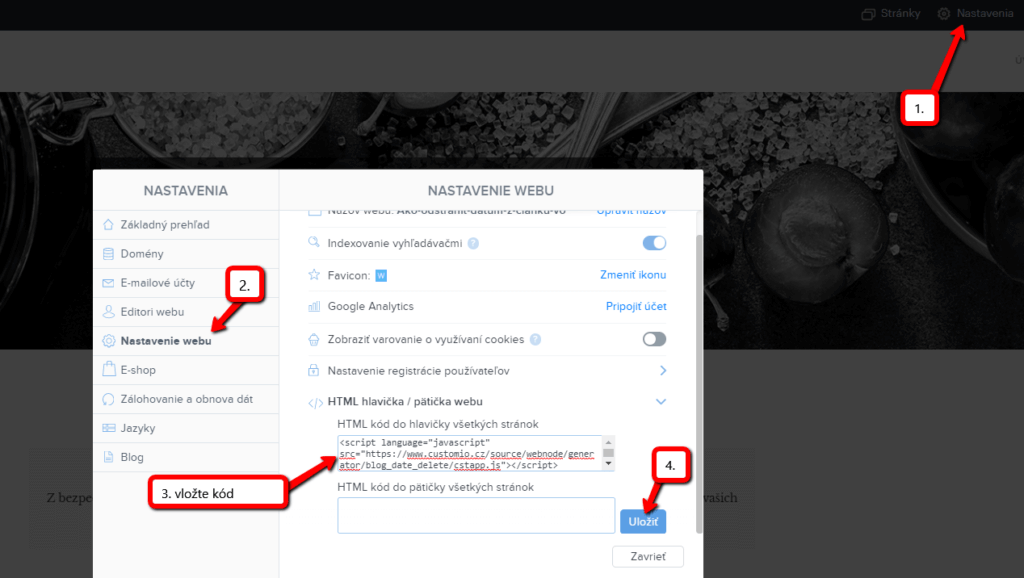
V hornej časti editora kliknite na “Nastavenia” – “Nastavenia webu” – “HTML hlavička/pätička” – “HTML hlavička”.

Máte hotovo – dátum pri článku sa v PUBLIKOVANEJ verzii webu nebude zobrazovať.
2. Mám projekt vo verzii Zdarma alebo mám zakúpený Prémiový balíček Limited, Mini.
Ak máte web vytvorený vo verzii Zadarmo alebo máte zakúpený Prémiový balíček Limited, či Mini, tak musíte kód vložiť na každú stránku, článok zvlášť.
1. Kód vložte na každú stránku webu na ktorej máte vložený výpis článkov + kód vložte do každého článku priamo do obsahu článku.

Takýmto spôsobom môžete vložiť kód ku každému článku na webe a tým z článku odstrániť dátum.
Výborne, som rád, že ste sa dočítali do konca a dúfam, že sa Vám dátum podarilo odstrániť.
V prípade, že by Vám kód náhodou nefungoval, napíšte mi prosím komentár alebo správu a pošlite mi názov Vášho projektu vo Webnode.
Pozriem sa nato a kód Vám prípadne upravím.
Držím Vám palce s online podnikaním a veľa zábavy s editorom pre tvorbu webu – WEBNODE.
Ďalšie skvelé návody
Ako vytvoriť kotvu
Videonávod Kotva funguje ako odkaz vo vnútri jednej stránky. Cez odkaz si teda nezobrazíte inú stránku (web), ale dostanete sa na iné miesto na stránke, ktorú práve sledujete. Tvorba kotvy (záložky) sa rozdeľuje na dve časti: Najprv vytvoríte záložku, takže...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024


























Dobrý den,
po zadání Vašeho kódu se stále zveřejňuje datum u článků.
Můžete mi prosím pomoc?
Předem děkuji.
Pozn: Web ještě není spuštěn a články máme pod záložkou novinky.
Dobrý deň,
Chybu som opravil a kód už v poriadku funguje.
Ďakujem za trpezlivosť a prajem krásny deň.