Ako na webe vo Webnode skryť dátum zverejnenia článku?
V návode Ako vo Webnode skryť košík v eshope? sme si ukázali ako jednoducho je možné vo Webnode niečo “skryť”.
V tomto článku sa dozviete, ako jednoducho môžete vo Webnode, odstrániť dátum z článku vo Vašom blogu.
Funkcia “Blog” vo Webnode je skvelá funkcia, ktorá umožní vytvárať na webe jednotlivé články a tie následne zobrazovať vo výpise článkov.
Do mojej Webnode poradne prišla otázka, či je vo Webnode možné skryť dátum zverejnenia článku.
Áno je to možné – dá sa to nastaviť pomocou môjho predpripaveného kódu, ktorý odstráni dátum z článku a z výpisu článkov.
Poďme nato!
Ukážka webu s odstránením dátumom u článku
Jednoduchý návod: Ako odstrániť dátum z článku vo Webnode?
1. Odstránenie dátumu z článku a z výpisu článkov je jednoduché – stačí sa zaregistrovať do môjho newslettra a získať predpripravený kód, ktorý vložíte na Váš web a tým odstránite z publikovanej verzie webu dátum.
Prvý krok je preto získanie tohto kódu. Prihláste sa, prosím, do môjho newslettra, aby ste získali kód:
2. Prihláste sa do editácie webu vo Webnode a predpripravený kód vložte na Váš web. Máte na výber z dvoch možností ako kód vložíť – vyberte si z nasledujúcich možnosti podľa toho aké služby máte u Webnode zaplatené.
1. Mám zakúpené Prémiové služby STANDARD alebo PROFI
Ak máte u Webnode zakúpené Prémiové služby Standard alebo Profi, tak môžete jedným vložením vložiť kód na všetky stránky webu.
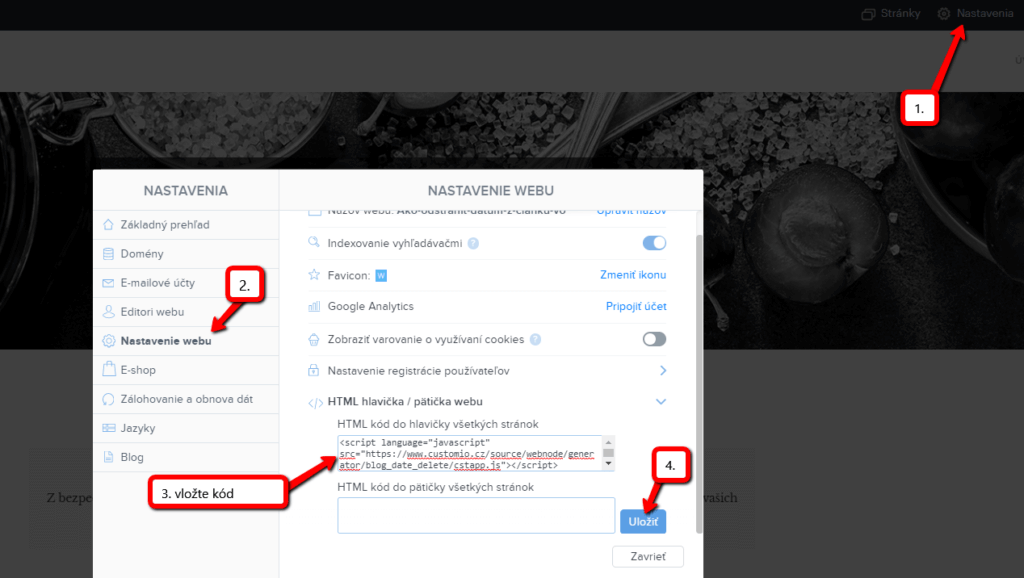
V hornej časti editora kliknite na “Nastavenia” – “Nastavenia webu” – “HTML hlavička/pätička” – “HTML hlavička”.

Máte hotovo – dátum pri článku sa v PUBLIKOVANEJ verzii webu nebude zobrazovať.
2. Mám projekt vo verzii Zdarma alebo mám zakúpený Prémiový balíček Limited, Mini.
Ak máte web vytvorený vo verzii Zadarmo alebo máte zakúpený Prémiový balíček Limited, či Mini, tak musíte kód vložiť na každú stránku, článok zvlášť.
1. Kód vložte na každú stránku webu na ktorej máte vložený výpis článkov + kód vložte do každého článku priamo do obsahu článku.

Takýmto spôsobom môžete vložiť kód ku každému článku na webe a tým z článku odstrániť dátum.
Výborne, som rád, že ste sa dočítali do konca a dúfam, že sa Vám dátum podarilo odstrániť.
V prípade, že by Vám kód náhodou nefungoval, napíšte mi prosím komentár alebo správu a pošlite mi názov Vášho projektu vo Webnode.
Pozriem sa nato a kód Vám prípadne upravím.
Držím Vám palce s online podnikaním a veľa zábavy s editorom pre tvorbu webu – WEBNODE.
Ďalšie skvelé návody
Ako pridať rozbaľovacie záložky (FAQ) na web vo WEBNODE ?
Chceli by ste si na webové stránky vo Webnode pridať FAQ ?V návode Ako zobraziť a skryť text po kliknutí na tlačítko “Viac textu” ? som Vám ukázal jednoduchý spôsob ako na webe skryť text. V tomto návode si ukážeme, ako je možné pomocou môjho kódu vytvoriť na...
Ako vytvoriť jednoduchý vizitkový web?
Ako vytvoriť jednoduchý vizitkový web? (scroll-ovací web)Čo je to vizitkový web? Vizitkový web je jednoduchý web, ktorý stručne a jasne predstavuje Vaše služby, či produkty. Je to jednoduchá webová stránka, ktorá slúži pre získanie základných informácií o Vašej firme....
Ako si vytvoriť vlastnú pätičku vo Webnode?
Chceli by ste na web/e-shop pridať vlastnú pätičku (footer) vo Webnode?Chceli by ste si na webové stránky, či e-shop vo Webnode pridať presmerovanie resp. odkaz na Vaše obchodné podmienky&GDPR do pätičky? S mojim jednoduchým návodom to určite zvládnete. Stačí sa...
Ako skryť kategóriu “všetky produkty” vo výpise produktov v e-shope od Webnode?
Ako na webe vo Webnode skryť kategóriu "Všetky produkty" vo výpise produtkov?V návode Ako vo Webnode skryť košík v eshope? a Ako vo Webnode skryť dátum zverejňenia článku? sme si ukázali ako jednoducho je možné vo Webnode niečo "skryť". V tomto článku sa dozviete, ako...
Ako na webové stránky vložiť mapu z Mapy.cz?
Ako na Vaše webové stránky vložiť mapu od Mapy.cz?V návodoch Ako správne nastaviť Google Mapu vo Webnode? a Ako si vytvoriť mapu s vlastnými bodmi (špendlíky na mape)? sme si ukázali jednoduché riešenie pre pridanie mapy na web cez služby Google. V tomto návode sa...
Ako na web pridať padajúce konfety?
Ako na webové stránky vo Webnode pridať animáciu - padajúce konfety?Do mojej Webnode poradne prišla otázka, či je možné na webe vo Webnode pridať animáciu padajúcich konfet. Áno je to možné - pre všetkých, ktorí hľadajú "padajúce konfety na web" som pripravil kód,...
Ako prepojiť Google Tag Manager s webom od Webnode?
Čo je to Google Tag Manager?Internetový (online) marketing vyžaduje vkladanie rôznych meriacich kódov na Váš web či e-shop. Aby ste nemuseli vkladať každý meriaci kód "ručne" do hlavičky,či pätičky webu môžete použiť službu Google Tag Manager, ktorá Vám umožní vložiť...
Ako zvýšiť predaj v e-shope o 7-18 % ?
Chcete zvýšiť predaj na Vašom e-shope? Máte návštevníkov, avšak len málo ľudí si niečo kúpi? V tomto návode Vám ukážem skvelý spôsob ako zvýšiť predaje v e-shope. Sú to notifikácie. Áno - obyčajné, pre niekoho možno otravné, notifikácie. Online nástroj Notifikuj.cz sa...
Ako vo Webnode skryť košík v eshope?
Ako vo Webnode e-shope skryť nákupný košík?Máte u spoločnosti Webnode vytvorený e-shop a chceli by ste skryť nákupný košík v menu a tlačítko "Pridať do košíku", aby ste mohli využívať e-shopové prvky ako napr. pridávanie produktov, avšak nechcete využívať e-shop ako...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024


































Dobrý den,
po zadání Vašeho kódu se stále zveřejňuje datum u článků.
Můžete mi prosím pomoc?
Předem děkuji.
Pozn: Web ještě není spuštěn a články máme pod záložkou novinky.
Dobrý deň,
Chybu som opravil a kód už v poriadku funguje.
Ďakujem za trpezlivosť a prajem krásny deň.