Videonávod
Kotva funguje ako odkaz vo vnútri jednej stránky. Cez odkaz si teda nezobrazíte inú stránku (web), ale dostanete sa na iné miesto na stránke, ktorú práve sledujete. Tvorba kotvy (záložky) sa rozdeľuje na dve časti:
- Najprv vytvoríte záložku, takže nejaké miesto, ktoré sa zobrazí po kliknutí na odkaz.
- A následne nastavíte odkaz, ktorý Vás presunie na záložku (kotvu).
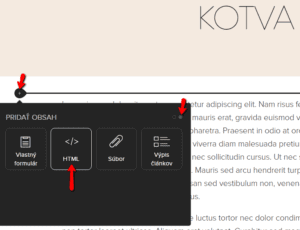
Kotva sa u Webnode nastavuje pomocou HTML kódu. HTML kód môžete na stránky vo Webnode, vkladať pomocou tohto návodu.
Bod č. 1: Tvorba kotvy:
Na požadované miesto na Vašich stránkach vložíte pomocou HTML kódu záložku. Každú záložku je potrebné presne pomenovať – názvy sa v rámci jednej podstránky nemôžu opakovať. Pre tvorbu kotvy môžete použiť tento HTML kód:
|
1 |
<div id="XXXXXXX"></div> |
Namiesto XXXXXXX zadáte názov danej kotvy napr. kotva1
Bod č. 2: Tvorba odkazu:
Po kliknutí na odkaz, budete presmerovaný na kotvu – odkaz sa väčšinou nastavuje na bežný text, môže byť ale napr. nastavený i na obrázok alebo tlačítko apod. Pre vloženie odkazu na bežný text, použite tento kód:
|
1 |
<a href="#XXXXXXX">Text na ktory sa klika</a>a |
Namiesto #XXXXXXX zadáte názov kotvy z bodu č.1
Príklad:
Na nižšie uvedený „Text na ktorý sa kliká“ je nastavená kotva, ktorá vedie na začiatok tohto článku. Na začiatku tohto článku je vložený HTML kód v tvare:
|
1 |
<div id="kotva1"></div> |
Text na ktorý sa kliká je vložený pomocou HTML kódu, ktorý je v tvare:
|
1 |
<a href="#kotva1">Text na ktory sa klika</a> |
Môžete to vyskúšať a kliknúť na nižšie uvedený „Text na ktorý sa kliká“.
TIP:
Kotvu môžete vo Webnode nastaviť aj na tlačítko napr.: „Na začiatok“.
1. Najprv vložíte na stránky kód z bodu č.1. Kód vložíte na miesto, kde chcete návštevníka presmerovať.

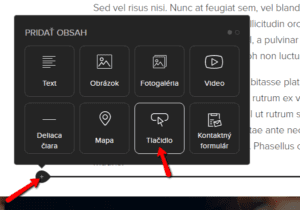
2. Následne na web vložíte tlačítko, ktoré môžete pomenovať napr.: Na začiatok

3. A nakoniec nastavíte odkaz na tlačítko v tvare:
|
1 |
http://www.mojweb.sk/podstranka/#nazov_kotvy |
TIP: Kotvu môžete použiť aj pri vytvorení skrolovacieho webu vo Webnode. Prečítajte si môj návod:
Ďalšie skvelé návody
Ako vytvoriť interaktívnu Google mapu s vlastnými špendlíkmi?
Mapa s vlastnými špendlíkmi Interaktívna mapa "Google Maps Widget" - zdarma VS premium Interaktívna mapa s vlastnými špendlíkmi - šablóny NÁVOD: Ako vytvoriť interaktívnu Google mapu s vlastnými špendlíkmi? Pár slov na záver Google mapa s vlastnými špendlíkmi - Časté...
Ako vytvoriť Google Maps API kľúč?
V článku Ako si vytvoriť mapu s vlastnými bodmi (špendlíky na mape)? sme si ukázali, ako vytvoriť mapu cez Google My Maps a pridať na ňu vlastné body/špendlíky. Mapa vytvorená pomocou Google My Maps funguje samostatne a nevyžaduje Google Maps API kľúč. Ak chcete...
Ako si založiť Webnode e-shop v roku 2025?
Internetový predaj Čo všetko sa dá predávať cez e-shop? Webnode e-shop - výhody a nevýhody Webnode e-shop - šablóny Webnode e-shop - cenník Webnode e-shop - skúsenosti NÁVOD: Ako si založiť vlastný Webnode e-shop? Pár slov na záver Webnode e-shop - Časté otázky...
Webnode Recenzia
Vitajte. Naša Webnode recenzia Vám ponúkne ucelený pohľad na editor, tzv. program na vytváranie webových stránok, od spoločnosti Webnode. Tvorba webu zdarma vs. prémiové služby. Výhody a nevýhody tohto online nástroja. Skúsenosti s Webnode. To všetko a ešte oveľa...
Ako pridať koleso šťastia na webové stránky?
Koleso šťastia / Spinning Wheel Koleso šťastia - zdarma VS premium Koleso šťastia - šablóny NÁVOD: Ako pridať koleso šťastia na webové stránky vo Webnode? Pár slov na záver Koleso šťastia - Časté otázky (FAQ)Koleso šťastia / Spinning WheelV predchádzajúcich článkoch...
Ako pridať kalendár akcií/eventov na webové stránky?
Kalendár akcií/eventov Event Calendar widget - zdarma VS premium Kalendár akcií šablóny - kalendár pre každý event NÁVOD: Ako pridať kalendár akcií/eventov na webové stránky vo Webnode? Kalendár akcií - ukážka Pár slov na záver Kalendár akcií - Časté otázky...
Ako vytvoriť webové stránky zdarma v 6-tich krokoch?
Webové stránky zdarma Webové stránky zdarma – šablóny Pre koho sú webové stránky zdarma určené? Webové stránky zdarma s vlastnou doménou Webové stránky zdarma - 5 overených tipov ako začať NÁVOD: Ako vytvoriť webové stránky v 6-tich krokoch? Pár slov na záver Webové...
Ako pridať počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správny typ NÁVOD: Ako pridať počítadlo čísel na webové stránky vo Webnode? Počítadlo čísel - ukážka Pár slov na záver Počítadlo čísel - Časté otázky (FAQ)Animované...
Nákupný proces s Webnode e-shopom
Nákupný proces a Webnode e-shop Čo je to nákupný proces? Čo všetko je možné nastaviť pre nákupný proces vo Webnode e-shope? NÁVOD: Ako nastaviť nákupný proces pre Webnode e-shop? Pár slov na záver Nákupný proces – Časté otázky (FAQ) Nákupný proces a Webnode...
Pomohol ti tento návod? Pošli ho priateľom 🙂
- Webnode Recenzia - 1.1.2025
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024

































Wow, super návod, kotva funguje, dlouho jsem hledal něco jednoduchého. Díky!!