Videonávod
Chceli by ste si zmeniť štýl písma vo Webnode na svoj vlastný?
 Pár slov na úvod
Pár slov na úvod
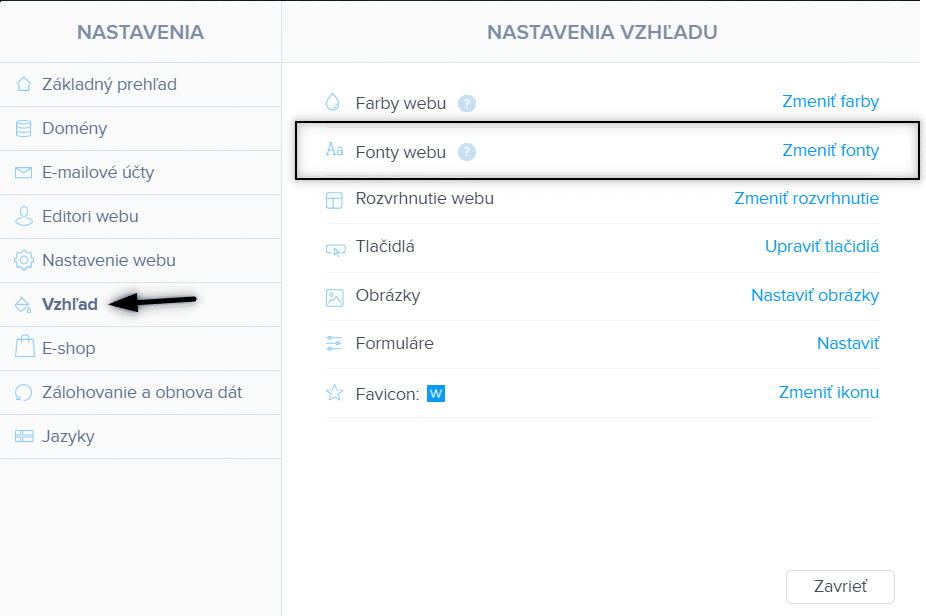
Nástroj Webnode umožňuje zmeniť štýl písma v sekcii: “Nastavenia” – “Vzhľad” – “Fonty“
a fonty, ktoré editor ponúka sú veľmi pekné.
Nie každému avšak preddefinované fonty vyhovujú.
Do mojej Webnode Free Poradne prišla otázka, či je možné na webe vo Webnode zmeniť štýl písma
v prípade, že si z ponúkaných štýlov písma neviete vybrať ten “správny”.
Áno – je to možné!
V tomto návode Vám ukážem ako si Vašom webe, či e-shope vo Webnode nastavíte 1 štýl písma pre celý web.
Štýl písma (font), ktorý si vyberiete sa bude prepisovať skrz všetky typy písma (nadpisov, titulkov atď.) – takže budete mať len jeden font pre celý web.
Fonty, ktoré ponúka Webnode editor tak v tomto prípade nahradíme vlastným fontom, získaným z populárnej služby Google Fonts.
Z ponuky viac ako 1000+ štýlov písma z Google Fonts si určite vyberiete ten správny.
Poďme nato!
Návod rozdelím na 3 časti:
2. Prihlásenie k odberu noviniek a Úprava preddefinovaného kódu
 časť – získanie kódu štýlu písma
časť – získanie kódu štýlu písma
Jednoduchý návod: Zmena preddefinovaného štýlu písma vo Webnode na svoj vlastný
1. Prejdite na oficiálne stránky ![]() a vyberte si svoj štýl písma, ktorý chcete používať na svojom webe.
a vyberte si svoj štýl písma, ktorý chcete používať na svojom webe.
Ak ste našli ten správny font, kliknite naňho.
2. Pri svojom vytúženom fonte zvoľte “Select this style“
 časť – úprava preddefinovaného kódu
časť – úprava preddefinovaného kódu
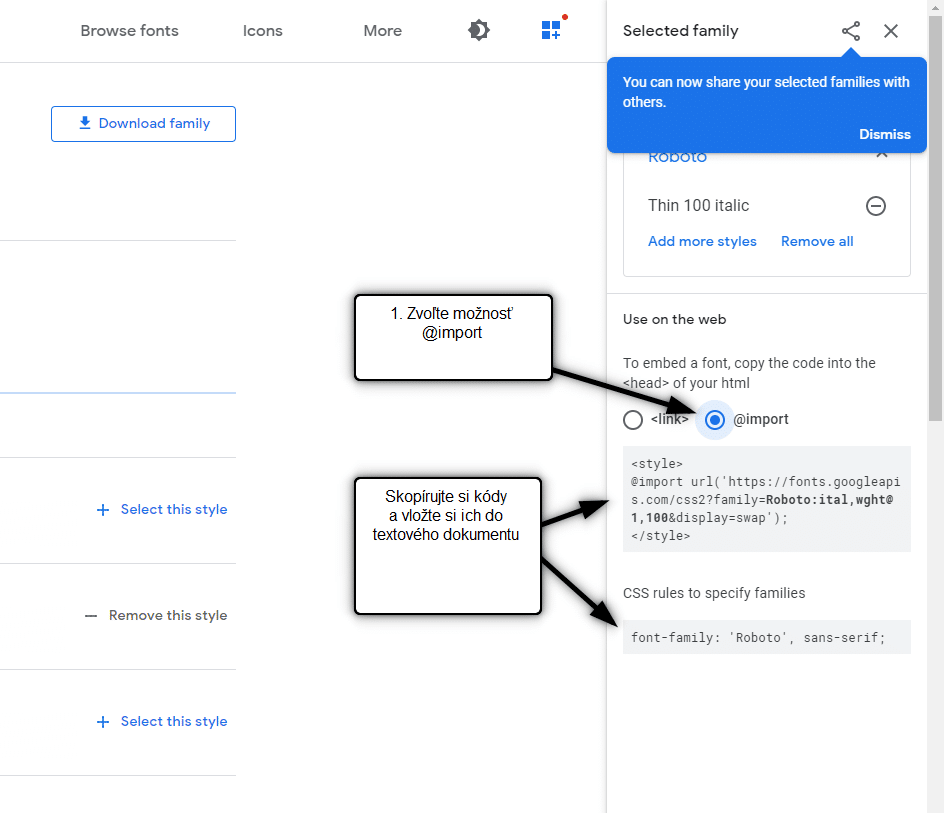
Dva kódy, ktoré ste získali od Google Fonts je potrebné teraz spojiť do jedného kódu.
K tomu som pre Vás pripravil tzv. “preddefinovaný kód”
4. Získajte môj preddefinovaný kód, ktorý si následne upravíte na svoj vlastný font.
Prihláste sa k odberu môjho newslettru William Promotions News pomocou formuláru nižšie, aby ste získali preddefinovaný kód:
Upravte si teraz hodnoty v mojom predefinovanom kóde na Váš vlastný font.
Postup úpravy nájdete vo videonávode v čase 2:55
 časť – vloženie kódu na Váš web
časť – vloženie kódu na Váš web
Keď ste si úspešne upravili môj preddefinovaný kód na Váš vlastný štýl písma,
nastáva čas, kedy si svoj kód musíte vložiť do HTML HLAVIČKY na všetky stránky Vášho webu vo Webnode.
5. Vyberte si spôsob vloženia kódu podľa toho, aké Prémiové služby máte u spoločnosti Webnode zakúpené:
1. Mám zakúpené Prémiové služby STANDARD alebo PROFI
Ak máte u Webnode zakúpené Prémiové služby Standard alebo Profi, tak môžete jedným vložením vložiť kód na všetky stránky webu.
V hornej časti editora kliknite na “Nastavenia” – “Nastavenia webu” – “HTML hlavička/pätička” – “HTML hlavička“.

2. Mám projekt vo verzii Zdarma alebo mám zakúpený Prémiový balíček Limited, Mini.
Ak máte web vytvorený vo verzii Zadarmo alebo máte zakúpený Prémiový balíček Limited, či Mini, tak musíte kód vložiť do hlavičky na každú stránku zvlášť.
Vloženie kódu do hlavičky každej stránky:

6. Publikujte zmeny a máte HOTOVO.
 Pár slov na záver
Pár slov na záver
Ďakujem Vám za odber k môjmu newslettru.
Výborne – práve ste si nastavili na Vašom webe vo Webnode svoj vlastný štýl písma. Nebolo to až také ťažké, však?
Napíšte mi prosím do komentáru, či sa Vám to podarilo.
Nezabudnite tiež prosím odoberať môj YT kanál “William Promotions”, aby Vám už nikdy v živote neunikol takýto skvelý návod!
Držím Vám palce s Vašim webom a online podnikaním.
Ďalšie skvelé návody
Svadobný web zadarmo
Čo je to svadobný web? Čo je to svadobná stránka? Prečo si svadobný web vytvoriť? Čo patrí na svadobný web? Koľko svadobný web stojí? Svadobné šablóny Ako vytvoriť svadobný web?Čo je to svadobný web? Čo je to svadobná stránka?V dnešnej digitálnej dobe sa už ani svadba...
Kopírujte a presúvajte obsah bez limitácií
Kopírujte a presúvajte obsahPred pár mesiacmi sme Vám na portáli Wpromotions predstavili 7 nových WEBNODE šablón pre tvorbu firemného webu. Dnes sa pozrieme na novinky, ktoré ponúka editor pri práci s obsahom, konkrétne kopírovanie a presúvanie obsahu.Kopírovanie a...
Administrácia účtu a projektov
Administrácia účtu a projektovPár slov na začiatokVitajte v poslednej, jedenástej časti nášho seriálu Tvorba webových stránok - kompletný návod. Na koniec sa pozrieme na administráciu účtu a projektov, tzv. webov, vytvorených vo Webnode. Ako sa prihlásiť do Webnode?...
On-page SEO nastavenia
On-page SEO nastaveniaPár slov na začiatokNa tému SEO optimalizácie sme písali aj v článkoch Ako pridať stránku do vyhľadávača Google? a Ako pridať www stránku do katalógu firiem Moja Firma od Google?Vitajte v desiatej, predposlednej, časti nášho seriálu Tvorba...
Nastavenia webových stránok
Nastavenia webových stránokPár slov na začiatokVitajte v deviatej časti nášho seriálu Tvorba webových stránok - kompletný návod. Pomaly, ale isto sa blížime ku koncu. V tejto časti sa dočítate všetko o nastaveniach webových stránok vytvorených vo Webnode. Ako zakúpiť...
Ako pridať článok na web?
Ako pridať článok na web?Pár slov na začiatokVitajte vo ôsmej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti sa zameriame na články. Pridať nový článok, premenovať existujúci článok, pridať k článku kategóriu či vložiť na webové stránky...
Ako pridať obsahový blok na web?
Ako pridať obsahový blok na web?Pár slov na začiatokVitajte v siedmej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti sa dočítate všetko o práci s obsahom. Ako pridať obsah? Ako presunúť obsahový blok? Prejdeme si spolu všetky obsahové...
Ako pridať sekciu na web?
Ako pridať sekciu na web?Pár slov na začiatokVitajte v ďalšej, šiestej časti nášho seriálu Tvorba webových stránok - kompletný návod. Táto časť je zameraná na prácu so sekciami, tzv. funkciami. Ako pridať sekciu? Ako zmeniť pozadie? Prejdeme si spolu všetky funkcie,...
Ako upraviť hlavičku a pätičku na webe?
Ako upraviť hlavičku a pätičku na webe?Pár slov na začiatokVitajte v piatej časti nášho seriálu Tvorba webových stránok - kompletný návod. V tejto časti, ktorá je obsahovo zatiaľ najobšírnejšia, si povieme ako upraviť hlavičku a pätičku webu. Ako nastaviť menu na...
- Ako prepojiť www stránky so sociálnou sieťou Instagram? - 29.4.2024
- Webnode Recenzia - 1.4.2024
- Ako pridať recenzie z Facebook na web vo Webnode? - 25.2.2024