Así que, ¿quieres MOSTRAR tus fotos actuales de tu Instagram en tu sitio web de Webnode?
En el tutorial ¿Cómo agregar iconos de una red social (FB e Instagram) a la parte superior del sitio web de Webnode?
Te mostré una solución muy simple: agregar íconos de Facebook e Instagram en la esquina superior izquierda de tu web.
En este tutorial, te mostraré 2 servicios externos que te ayudarán a ver fotos actuales de tu Instagram en tu sitio web.
El primer servicio es completamente gratuito. El segundo servicio está sujeto a una tarifa única de 10 dólares USD.
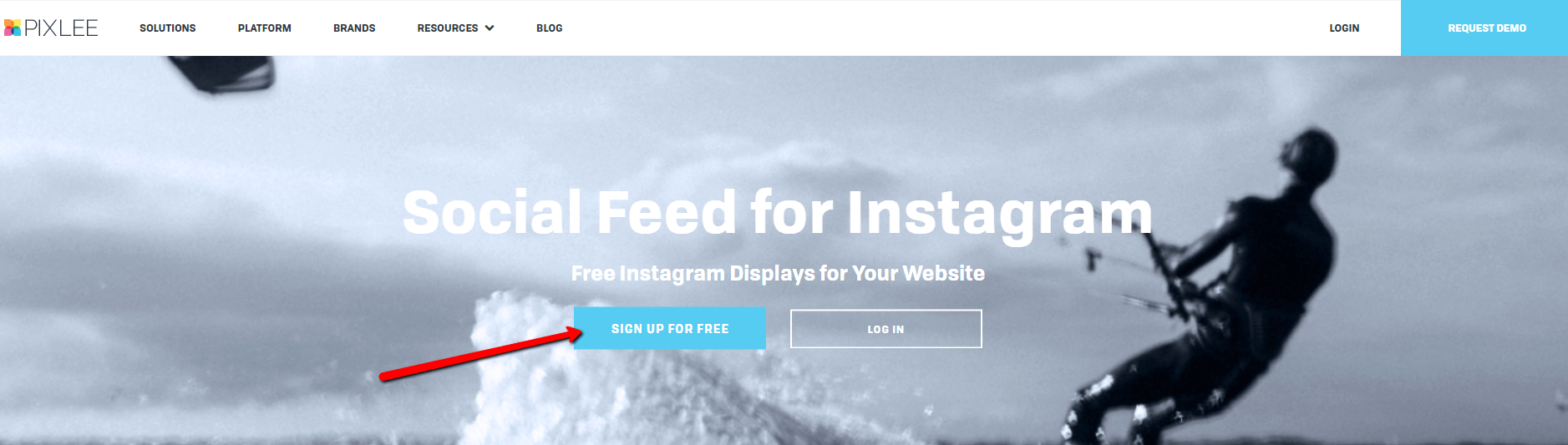
Widget de Instagram para tu sitio con Pixlee.com (gratis)
1. Haz clic en este enlace, que te redirige a Pixlee.com
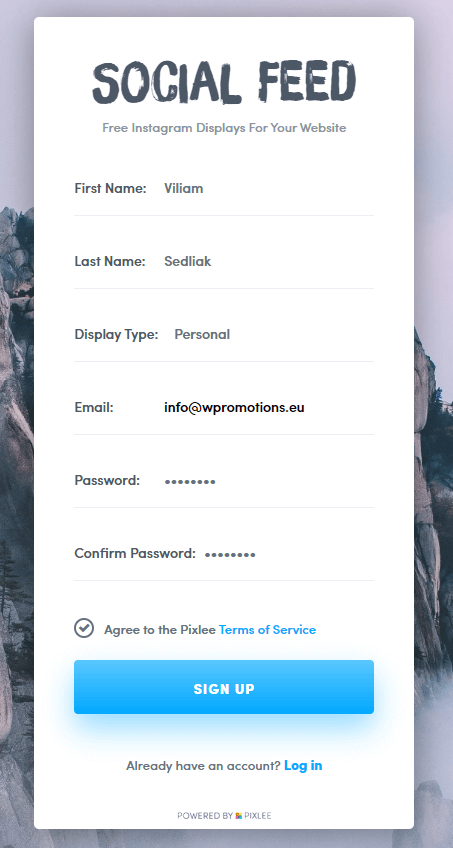
2. y por favor Regístrate:
Widget de Instagram para tu sitio web con lightwidget.com (premium por 10 dólares USD)
1. Haz clic en este enlace al sitio lightwidget.com
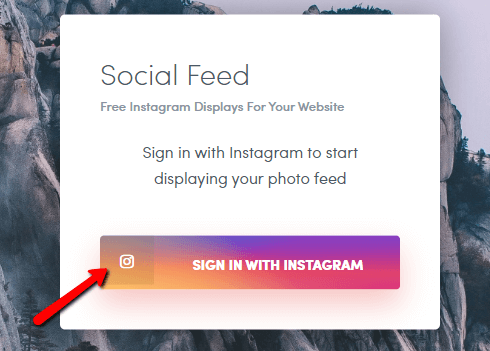
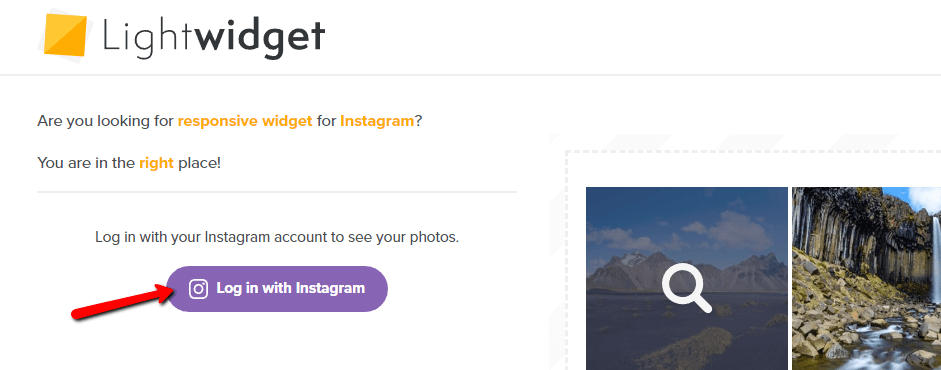
2. Haz clic en el botón «Iniciar sesión con Instagram» e inicia sesión con tu cuenta de Instagram.

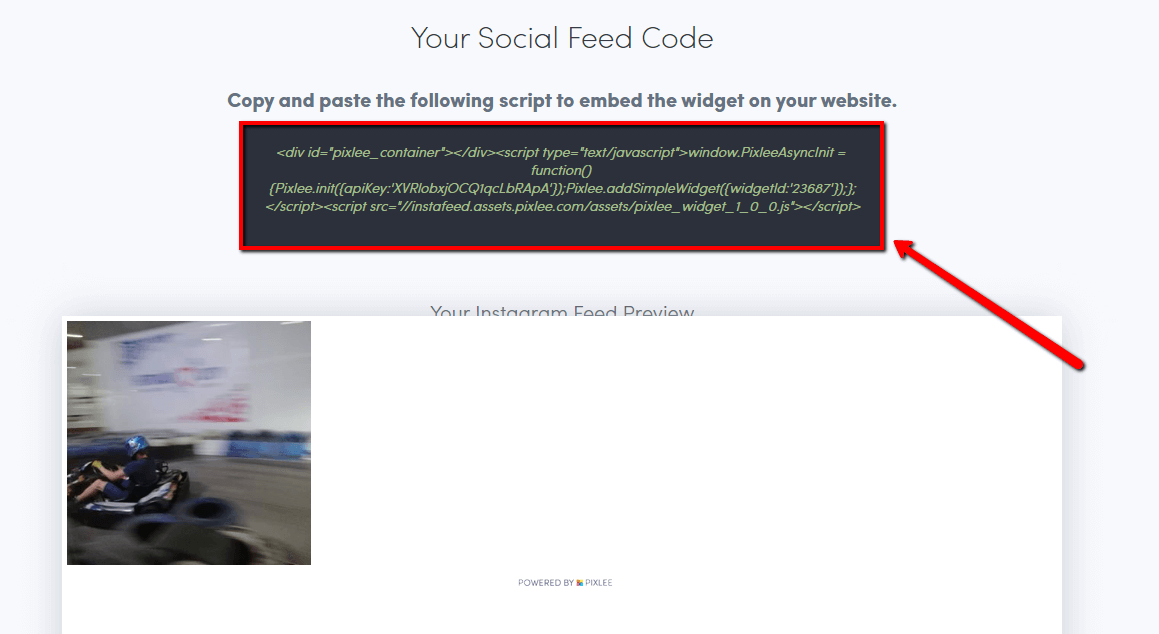
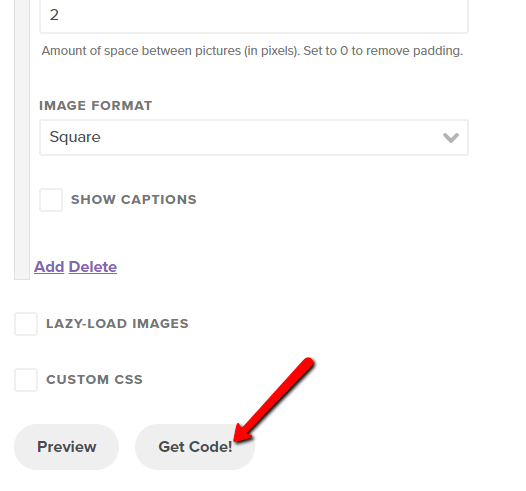
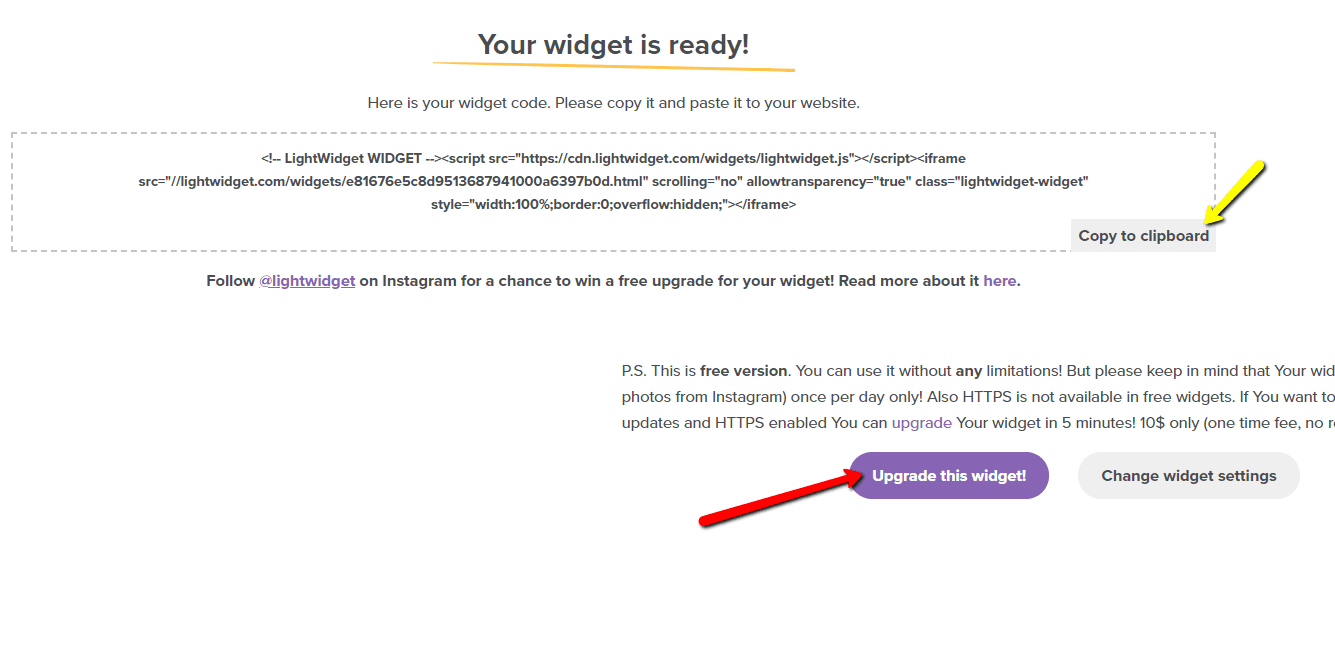
3. Modifica el widget de acuerdo con tus gustos y haz clic en «Get Code» cuando hayas terminado.

4. Copia el código HTML generado (CTRL + C) y paga los 10 dólares haciendo clic en el botón «Upgrade this widget «.

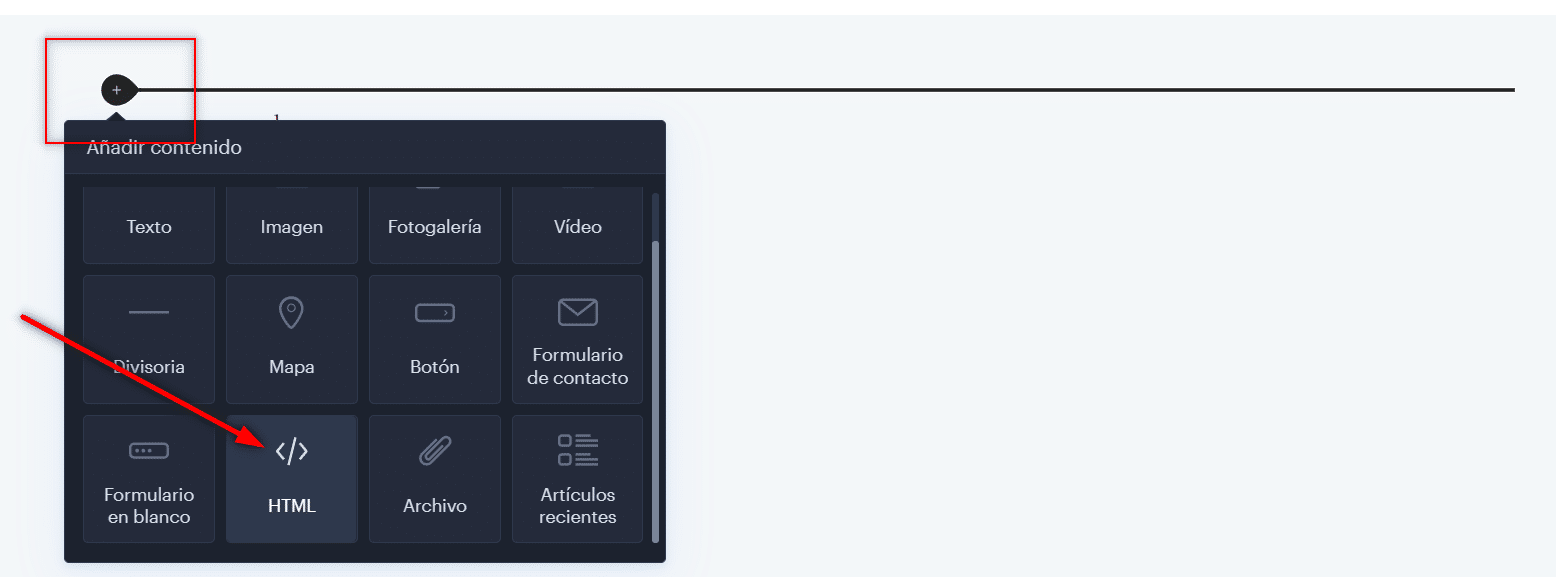
5.Pega el código HTML en tu sitio web Webnode usando + y HTML.
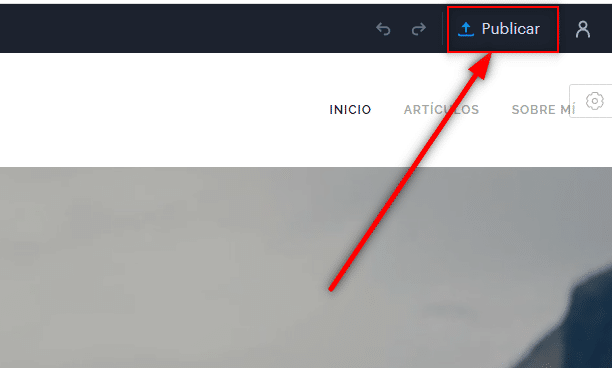
6. Publica los cambios y listo. El widget aparecerá en la versión publicada de tu sitio.
Más tutoriales increíbles

Revisión de Webnode 2025
¿Alguna vez has querido crear tu propia página web desde cero? ¿Quieres crear una webo una tienda online y hacerla visible en Internet? Comience ahora mismo y aprenda a crear fácilmente su primer sitio web personalizado.Crear una web con Webnode es muy simple incluso...

Cómo ocultar la categoría «Todos los productos» en la lista de productos en la tienda online de Webnode
¿Cómo ocultar la categoría "Todos los productos" en la lista de productos en el Webnode?En el tutorial ¿Cómo ocultar la cesta de compras en la tienda online en Webnode? y ¿Cómo ocultar la fecha de publicación del artículo en Webnode? hemos demostrado lo fácil que es...

¿Cómo configurar tu propia fuente en Webnode usando la biblioteca de Google Fonts?
Videotutorial¿Te gustaría cambiar la fuente en Webnode a una de las fuentes de Google? Unas pocas palabras inicialesWebnode te permite cambiar la fuente en tu sitio web en la sección: "Configuración" - "Diseño" - "Fuentes". Por supuesto, el editor de Webnode...

¿Cómo crear el logo de tu propia empresa? es gratis
¿Quieres crear tu propio logotipo de empresa? Puede crear su propio logotipo nuevo en pocos minutos utilizando el servicio gratuito. Lo recomiendo altamente. Es gratis. 1. Haz clic en este enlace, que te redirigirá al sitio web oficial de este increíble...

Cómo crear un sitio web de tarjeta de visita simple GRATIS
Crea tu primer sitio web de tarjetas de visita con WebnodeVideo-tutorial¿Qué es un sitio web de tarjetas de visita? Un sitio web de tarjeta de visita es una simple página web que presenta breve y claramente los servicios o productos. Es un sitio web simple que...

Cómo cambiar el nombre del botón «Añadir a la cesta» en la tienda online de Webnode
¿Le gustaría cambiar el nombre del botón "Añadir a la cesta" en Webnode?En el tutorial, "Cómo cambiar la palabra CESTA en el menú de la tienda online en WEBNODE?", te mostré cómo renombrar la palabra CESTA en el menú. Echemos un vistazo a tus otras opciones. Webnode...

Cómo cambiar el nombre de «Cesta» en el menú de la tienda online en Webnode
¿Te gustaría cambiar el nombre de la cesta en la tienda electrónica en Webnode de "CESTA" a "CARRITO"? Con mi sencillo tutorial, definitivamente podrás hacerlo. Simplemente suscríbete a mi boletín informativo, William Promotions News, y obtén el código. En el...

¿Cómo bloquear fácilmente el botón derecho del ratónen mi sitio web?
¿Quieres evitar que copien contenido de tu sitio web? Este código HTML permitirá que tu sitio bloquee el botón derecho del ratón en tu sitio para evitar la copia de texto. No limita los atajos de teclado (ctrl + c + ctrl + v), pero podría desalentar a cualquier...

¿Cómo configurar la redirección automática en tu sitio web en Webnode?
¿Buscas una manera de redirigir automáticamente al visitante de tu sitio web a otro sitio web diferente? (Dirección URL) Sigue estos pasos: 1. Edita y copia el código HTML que encontrarás abajo. En el código, edita el valor de la dirección URL. En lugar de la...