🎁Wpromotions.eu TIP:
Věděli jste, že Webnode v roce 2021 spustil své vlastní vlaječky pro přepínání jazyků?
Viz. návod: Jak si na web ve Webnodě přidat horní lištu s kontaktními informacemi a ikonami soc. sítí?
Potřebujete na webových stránkách ve Webnode změnit pozici pro přepínání jazyků?
V tomto návodu se dozvíte jak funguje více-jazyčná verze webu u Webnode.
Ukážeme si také, jakým způsobem je možné přidat do horní části webu vlaječky pro přepínání mezi jazykovými verzemi webu.
#Jak funguje vícejazyčný web ve Webnode?
S aktivním Prémiovým balíčkem Standard nebo Profi si můžete u Vašeho webu aktivovat funkci, která Vám umožní vytvořit novou jazykovou verzi webu. Zobrazit ceník služeb (Webnode).
S balíčkem Standard můžete web zobrazovat v 2 jazycích. S balíčkem Profi můžete vytvořit neomezený počet jazykových mutaci webu.
Poznámka: Webnode Vám umožní vytvořit jazykovou verzi po zakoupení služeb. Neznamená to, že to Webnode za Vás i přeloží !!! Přeložit si to musíte sami !!!
#Aktivoval jsem si vícejazyčný web, ale stránka se zobrazuje v jiném jazyce …
Vaše webstránka se zobrazí v jazyce, v jakém je nastaven i prohlížeč daného návštěvníka. Pokud Vaši stránku navštíví Angličan a jeho prohlížeč bude mít v angličtině – zobrazí se mu Vaše stránka v angličtině (pokud máte anglickou verzi webu).
Když web otevřete Vy, a Váš prohlížeč je nastaven např. v češtině – zobrazí se Vám tak stránky v češtině. (Pokud máte českou verzi webu)
Přepínání jazyků tak není vůbec nutné, protože jazyk se zvolí automaticky podle tohoto, jaký jazyk je nastaven v nastavení prohlížeče daného návštěvníka.
Primární jazyk určujete proto, aby v případě, že nemáte jazykový překlad pro nějakou zemi – systém zvolil správný jazyk. Pokud máte v sekci (Nastavení – Jazyky) nastaven primární jazyk angličtinu, tak v případě, že vaši stránku navštíví např. Němec – zobrazí se mu anglická verze Vašeho webu.
#Návod na změnu pozice pro přepínání jazyků u Webnode (přes vlajky)
![]()
![]()
#Pojďme nato
1. Pokud máte webové stránky v 2 jazycích (čeština![]() a UK angličtina
a UK angličtina![]() ), použijte prosím tento kód:
), použijte prosím tento kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/Czech-Republic.png" alt="CZ"> </a> </li> <li> <a href="/en/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/United-KingdomGreat-Britain.png" alt="EN"> </a> </li> </ul> </div> |
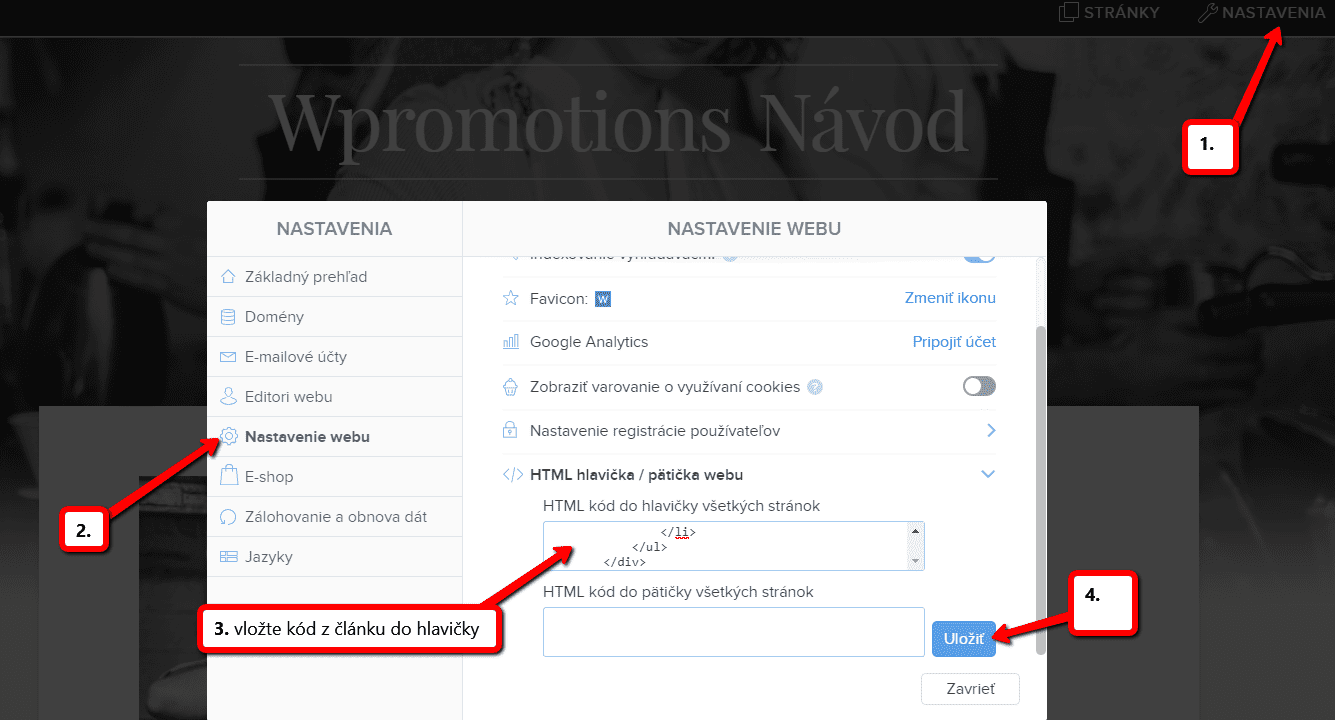
2. Kód vložte do sekce “Nastavení” – “Nastavení webu” – “HTML kód do hlavičky všech stránek” a klikněte na Uložit.
3. Změny Publikujte a máte hotovo – vlaječky uvidíte v publikované verzi webu (vpravo nahoře).
TIP: Vlajky se na mobilech/tabletech nemusí zobrazovat v každé šabloně správně. Použijte proto tento kód, který vlajky na mobilu zobrazí až po kliknutí na “Menu”.
Kód vložte do patičky všech stránek.
Pokud máte web v slovenčine![]() a US angličtine
a US angličtine![]() , použijte prosím tento kód:
, použijte prosím tento kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/SVK-vlajka.png" alt="SVK"> </a> </li> <li> <a href="/en/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/americky-flag.png" alt="USA"> </a> </li> </ul> </div> |
Pokud máte web v slovenčine![]() a UK angličtine
a UK angličtine ![]() , použijte, prosím, tento kód:
, použijte, prosím, tento kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/SVK-vlajka.png" alt=SVK"> </a> </li> <li> <a href="/en/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/United-KingdomGreat-Britain.png" alt="GB"> </a> </li> </ul> </div> |
Pokud máte web v češtine![]() a US angličtine
a US angličtine ![]() , použijte, prosím, tento kód:
, použijte, prosím, tento kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/Czech-Republic.png" alt="CZ"> </a> </li> <li> <a href="/en/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/americky-flag.png" alt="USA"> </a> </li> </ul> </div> |
Pokud máte web v češtine![]() a nemčine
a nemčine![]() , použijte, prosím, tento kód:
, použijte, prosím, tento kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/Czech-Republic.png" alt="CZ"> </a> </li> <li> <a href="/de/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/DE.png" alt="DE"> </a> </li> </ul> </div> |
Pokud máte web v češtine![]() a francúžštine
a francúžštine![]() , použijte, prosím, tento kód:
, použijte, prosím, tento kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/Czech-Republic.png" alt="CZ"> </a> </li> <li> <a href="/fr/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2020/03/FR-FLAG-WPROMOTIONS.png" alt="FR"> </a> </li> </ul> </div> |
Pokud máte web v slovenčine![]() a nemčine
a nemčine![]() , použijte, prosím, tento kód:
, použijte, prosím, tento kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/SVK-vlajka.png" alt="SVK"> </a> </li> <li> <a href="/de/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/DE.png" alt="DE"> </a> </li> </ul> </div> |
Pokud máte web v 3 jazykoch (čeština, angličtina a poľština), tak použite tento kód:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<style> .flags { position: absolute; top: 10px; right: 35px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/Czech-Republic.png" alt="CZ"> </a> </li> <li> <a href="/en/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/americky-flag.png" alt="EN"> </a> </li> <li> <a href="/pl/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2019/10/polski-flag.png" alt="PL"> </a> </li> </ul> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
<style> .flags { position: absolute; top: 10px; right: 35px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/Czech-Republic.png" alt="CZ"> </a> </li> <li> <a href="/sk/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/SVK-vlajka.png" alt="SVK"> </a> </li> <li> <a href="/en/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/americky-flag.png" alt="EN"> </a> </li> </ul> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<style> .flags { position: absolute; top: 10px; right: 35px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/Czech-Republic.png" alt="CZ"> </a> </li> <li> <a href="/en/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/americky-flag.png" alt="EN"> </a> </li> <li> <a href="/de/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/DE.png" alt="DE"> </a> </li> <li> <a href="/pl/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2019/11/polskavlajka.png" alt="PL"> </a> </li> </ul> </div> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
<style> .flags { position: absolute; top: 10px; right: 5px; z-index: 99; } .flags ul { margin: 0; padding-left: 0; } .flags ul li { margin-left: 5px; list-style-type: none; display: inline-block; } @media screen and (max-width: 767px) {.flags {left: 165px;}} </style> <div class="flags"> <ul> <li> <a href="/home/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2018/12/Czech-Republic.png" alt="CZ"> </a> </li> <li> <a href="/ru/"> <img src="https://www.wpromotions.eu/wp-content/uploads/2020/10/rusko-vlajka-wpromotions.png" alt="RU"> </a> </li> </ul> </div> |
TIP: Vložte si na web online chat pro rychlejší komunikaci s návštěvníky Vašeho webu. Doporučuji službu, která je zdarma – Smartsupp
Další návody
Webnode Recenze
Webnode recenze 2023Tvorba webu s Webnode je jednoduchá - zvládne to i Vaše babičkaVítejte v naší Webnode recenzi, kde Vám nabízíme objektivní pohled na editor, tzv. program pro vytváření webových stránek, od společnosti Webnode. Tvorba webu zdarma vs. prémiové...
Jak přidat kalendář akcí/eventů na webové stránky?
Kalendář akcí/eventů Event Calendar widget - zdarma VS premium Kalendář akcí šablony - kalendář pro každý event NÁVOD: Jak přidat kalendář akcí/eventů na webové stránky ve Webnode? Kalendář akcí - ukázka Pár slov na závěr Kalendář akcí - Časté dotazy (FAQ)Kalendář...
Jak vytvořit webové stránky zdarma v 6 krocích?
Webové stránky zdarma Webové stránky zdarma – šablony Pro koho jsou webové stránky zdarma určeny? Webové stránky zdarma s vlastní doménou Webové stránky zdarma - 5 ověřených tipů jak začít NÁVOD: Jak vytvořit webové stránky v 6-ti krocích? Pár slov na závěr Webové...
Jak přidat počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správný typ NÁVOD: Jak přidat počítadlo čísel na webové stránky ve Webnode? Počítadlo čísel - ukázka Pár slov na závěr Počítadlo čísel - Časté dotazy (FAQ)Animované...
Nákupní proces s Webnode e-shopem
Nákupní proces a Webnode e-shop Co je to nákupní proces? Co všechno lze nastavit pro nákupní proces ve Webnode e-shopu? NÁVOD: Jak nastavit nákupní proces pro Webnode e-shop? Pár slov na závěr Nákupní proces – Časté dotazy (FAQ) Nákupní proces a Webnode e-shopV...
Jak vytvořit webové stránky pro chovatelskou stanici?
Tvorba webových stránek pro chovatelskou stanici Vlastní web pro chovatelskou stanici - výhody Co patří na web pro chovatelskou stanici? Kolik stojí webové stránky pro chovatelskou stanici? Webnode šablony pro chovatelský web NÁVOD: Jak vytvořit webové stránky pro...
Jak propojit sociální sítě s webovými stránkami ve Webnode?
Sociální sítě a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správný typ NÁVOD: Jak propojit obsah sociálních sítí s webem ve Webnode? Social Feed widget - ukázka Pár slov na závěr Social Feed widget - Časté dotazy (FAQ)Sociální...
Jak propojit www stránky se sociální sítí Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správný typ NÁVOD: Jak propojit Instagram s webem ve Webnode? Instagram Feed widget - ukázka Pár slov na závěr Instagram Feed widget - Časté dotazy (FAQ)Instagram a...
Tvorba webu ve Webnode s pomocí umělé inteligence (AI).
Webové stránky s Webnode a umělou inteligencí (AI) Výhody tvorby webu pomocí použití umělé inteligence NÁVOD: Jak vytvořit web ve Webnode pomocí umělé inteligence? Migrace webové stránky k Webnode pomocí AI Uživatelské zkušenosti s tvorbou webu pomocí AI od Webnode...
Google Business Sites končí. Webnode je rychlá a jednoduchá alternativa!
Google Business Sites končí Google Business Sites - alternativy Webnode jako alternativa k Google Business Sites Webnode AI migration tool Pár slov na závěr Webnode jako alternativa k Google Business Sites - Časté dotazy (FAQ)Google Business Sites končíPokud jste se...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023
































Dobrý deň Viliam, ďakujem za Vašu snahu pomôcť s Webnode. Rada by som si pridala vlajky na svoj web, používam nový eshop2 a myslím, že kódy, ktoré tu uvádzate sú písane ešte pre staršiu verziu, nakoľko sa vlajky nedostávajú na miesto, kde ich očakávam, ale sú utopené pod menu a vľavo. Nechám ich nesprávne na svojom webe, aby ste to mohli pozrieť. Ďakujem vopred za pomoc.
S pozdravom, Martina
Dobrý deň, Martina,
ďakujem za Váš komentár.
Vlajky pre prepínanie jazykových mutácií sú prispôsobené pre nový editor Webnode. Starý editor túto funkciu obsahoval.
Ukázalo sa, že ste len neskopírovali celý kód a preto Vám vlajky nefungovali správne.
S pozdravom
Viliam