Jak na Vaše webové stránky vložit mapu od Mapy.cz?
V návodech Jak správně nastavit Google Mapu ve Webnode? a Jak si vytvořit mapu s vlastními body (špendlíky na mapě)? jsme si ukázali jednoduché řešení pro přidání mapy na web přes služby od Google.
V tomto návodu se chci zaměřit na vložení mapy od české společnosti Seznam.cz – Mapy.cz
Mapy.cz je skvělá služba, z Česka, kterou používají tisíce lidí.
Já osobně také Mapy.cz využívám na mých potoulkách na kole: D – oceňuji, že Mapy.cz nezapomíná na cyklisty a mají perfektně zpracované cyklostezky.
Mobilní applikace Mapy.cz mi vyhovuje v offline režimu, protože nemusím mít ani zapnuté mobilní data 🙂
Návod: Ako si mapu z Mapy.cz vložiť na web vo Webnode?
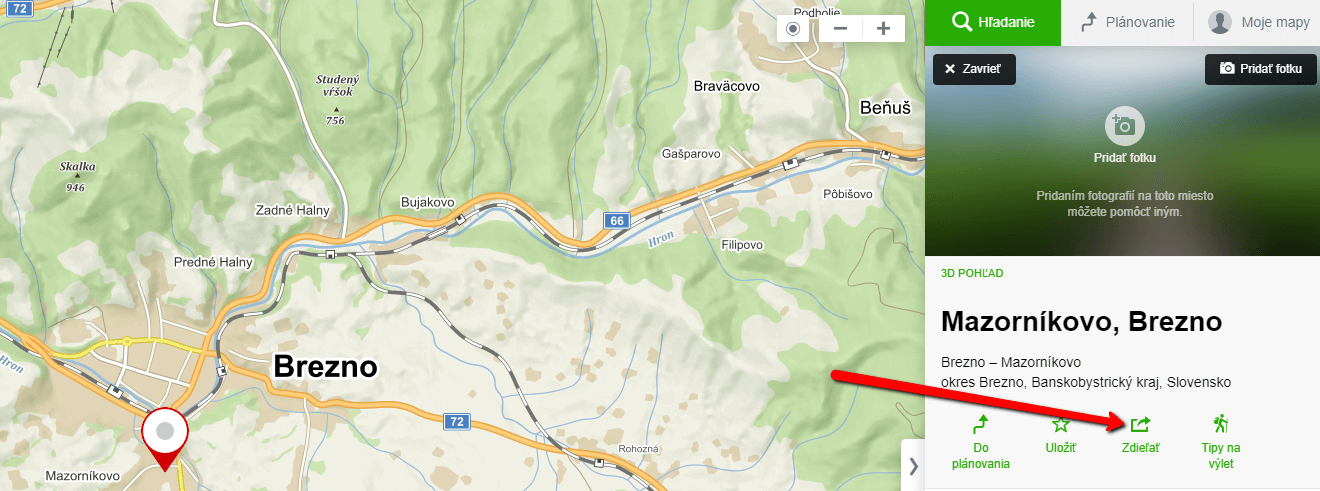
- Přejděte na web Mapy.cz a vyhledejte si Vaši adresu resp. adresu, kterou chcete zobrazit na vašem webu.
2. Po vyhledání adresy klikněte na „Sdílet„
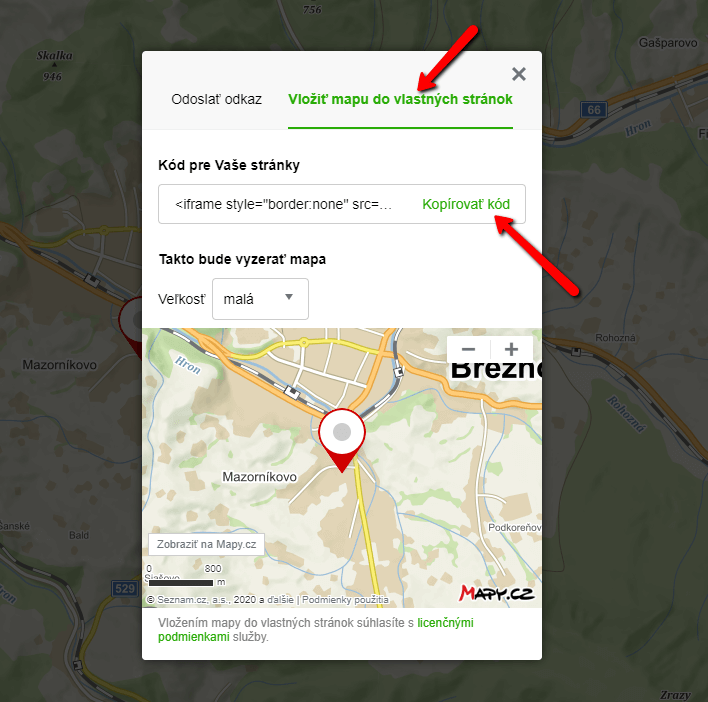
3. Překlikněte se na možnost „Vložit mapu do vlastních webových stránek„, upravte případně velikost mapy a zvolte možnost „Kopírovat kód„.
4. Přihlaste se do Webnode a HTML kód Vaší mapy z Mapy.cz vložte na Vaše webové stránky ve Webnode pomocí tlačítka „+“ a „HTML„.
Kód mapy vložte na místo na webu kde chcete, aby se mapa zobrazila 🙂
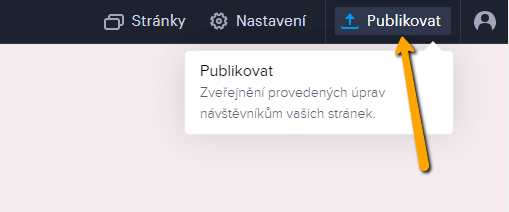
5. Výborně – HTML kód mapy jste v pořádku vložili na Váš web. Změnu publikujte.
Gratuluji k vložení mapy z Mapy.cz na Váš web.
Doufám, že se Vám to podařilo bez jakýchkoli problémů a pevně věřím, že všechno funguje 🙂
Napište mi, prosím, do komentáře, zda Vám vše funguje – budu rád za jakoukoli zpětnou vazbu.
Ukázka mapy z Mapy.cz: (moje rodné městečko <3)
Další skvělé návody
Jak si založit Webnode e-shop v roce 2025?
Internetový prodej Co všechno lze prodávat přes e-shop? Webnode e-shop - výhody a nevýhody Webnode e-shop - šablony Webnode e-shop - ceník Webnode e-shop - zkušenosti NÁVOD: Jak si založit vlastní Webnode e-shop? Pár slov na závěr Webnode e-shop - Časté dotazy...
Webnode Recenze
Webnode recenze 2025Tvorba webu s Webnode je jednoduchá - zvládne to i Vaše babičkaVítejte v naší Webnode recenzi, kde Vám nabízíme objektivní pohled na editor, tzv. program pro vytváření webových stránek, od společnosti Webnode. Tvorba webu zdarma vs. prémiové...
Jak přidat kolo štěstí na webové stránky?
Kolo štěstí / Spinning Wheel Kolo štěstí - zdarma VS premium Kolo štěstí - šablony NÁVOD: Jak přidat kolo štěstí na webové stránky ve Webnode? Pár slov na závěr Kolo štěstí - Časté dotazy (FAQ)Kolo štěstí / Spinning WheelV předchozích článcích jsme si ukázali Jak...
Jak přidat kalendář akcí/eventů na webové stránky?
Kalendář akcí/eventů Event Calendar widget - zdarma VS premium Kalendář akcí šablony - kalendář pro každý event NÁVOD: Jak přidat kalendář akcí/eventů na webové stránky ve Webnode? Kalendář akcí - ukázka Pár slov na závěr Kalendář akcí - Časté dotazy (FAQ)Kalendář...
Jak vytvořit webové stránky zdarma v 6 krocích?
Webové stránky zdarma Webové stránky zdarma – šablony Pro koho jsou webové stránky zdarma určeny? Webové stránky zdarma s vlastní doménou Webové stránky zdarma - 5 ověřených tipů jak začít NÁVOD: Jak vytvořit webové stránky v 6-ti krocích? Pár slov na závěr Webové...
Jak přidat počítadlo čísel na webové stránky?
Animované počítadlo čísel Počítadlo čísel - zdarma VS premium Počítadlo čísel - vyberte si ten správný typ NÁVOD: Jak přidat počítadlo čísel na webové stránky ve Webnode? Počítadlo čísel - ukázka Pár slov na závěr Počítadlo čísel - Časté dotazy (FAQ)Animované...
Nákupní proces s Webnode e-shopem
Nákupní proces a Webnode e-shop Co je to nákupní proces? Co všechno lze nastavit pro nákupní proces ve Webnode e-shopu? NÁVOD: Jak nastavit nákupní proces pro Webnode e-shop? Pár slov na závěr Nákupní proces – Časté dotazy (FAQ) Nákupní proces a Webnode e-shopV...
Jak vytvořit webové stránky pro chovatelskou stanici?
Tvorba webových stránek pro chovatelskou stanici Vlastní web pro chovatelskou stanici - výhody Co patří na web pro chovatelskou stanici? Kolik stojí webové stránky pro chovatelskou stanici? Webnode šablony pro chovatelský web NÁVOD: Jak vytvořit webové stránky pro...
Jak propojit sociální sítě s webovými stránkami ve Webnode?
Sociální sítě a Webnode Social Feed widget - zdarma VS premium Social Feed widget - vyberte si ten správný typ NÁVOD: Jak propojit obsah sociálních sítí s webem ve Webnode? Social Feed widget - ukázka Pár slov na závěr Social Feed widget - Časté dotazy (FAQ)Sociální...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak si založit Webnode e-shop v roce 2025? - 5.1.2025
- Webnode Recenze - 1.1.2025
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024