Chtěli byste přejmenovat košík v e-shopu ve Webnode z “Košík” na např. “Můj košík”?
S mým jednoduchým návodem to určitě zvládnete. Stačí se přihlásit do mého newsletteru – William promotions news – a získat předpřipravený kód.
V kódu jednoduše změníte text na vlastní a můžete si tak košík pojmenovat jak jen chcete 🙂
Kód následně vložíte na web ve Webnode a přejmenujete košík v menu.
Ukázka:
- Přihlaste se prosím do William Promotions Newslettru a získejte předpřipravený kód:
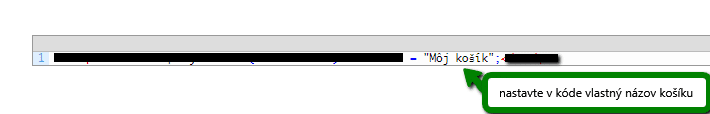
2. Upravte předpřipravený kód – v kódu jednoduše přepište název “Můj košík” na vlastní název košíku.
3. Vložte upravený kód do patičky stránek – vyberte si způsob vložení kódu – na základě Prémiových služeb jaké máte u Webnode zakoupené:
1. Mám zakoupené Prémiové služby STANDARD nebo PROFI
Pokud máte u Webnode zakoupené Prémiové služby Standard nebo Profi, tak můžete jedním vložením vložit kód na všechny stránky webu.
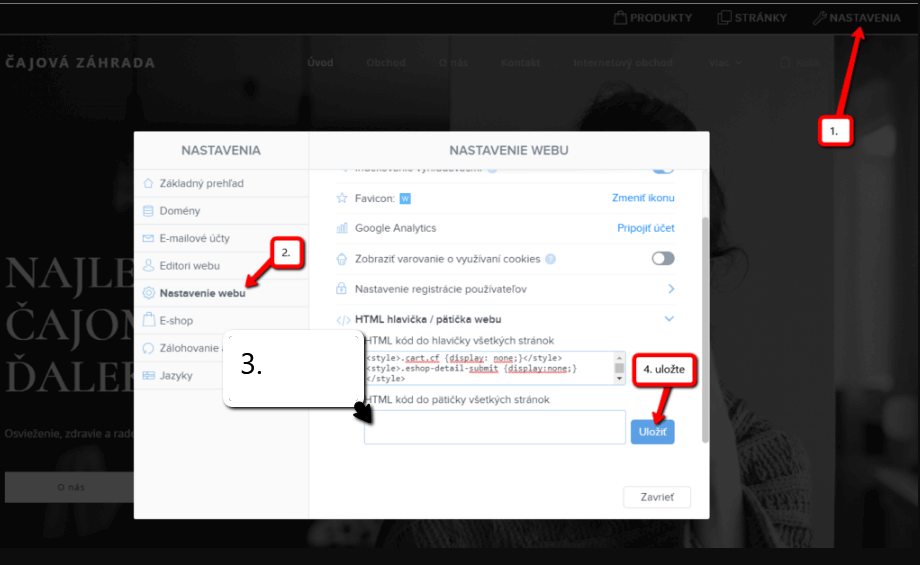
V horní části editoru klikněte na “Nastavení” – “Nastavení webu” – “HTML hlavička / patička” – “HTML patička“.

Máte hotovo – v publikované verzi webu se bude košík zobrazovat pod svým novým jménem! 🙂
2. Mám projekt ve verzi Zdarma nebo mám zakoupen Prémiový balíček Limited, Mini.
Pokud máte e-shop vytvořen ve verzi Zdarma nebo máte zakoupen Prémiový balíček Limited, či Mini, tak musíte kód vložit do patičky na každou stránku zvlášť + musíte kód vložit na každou produktovou stránku.
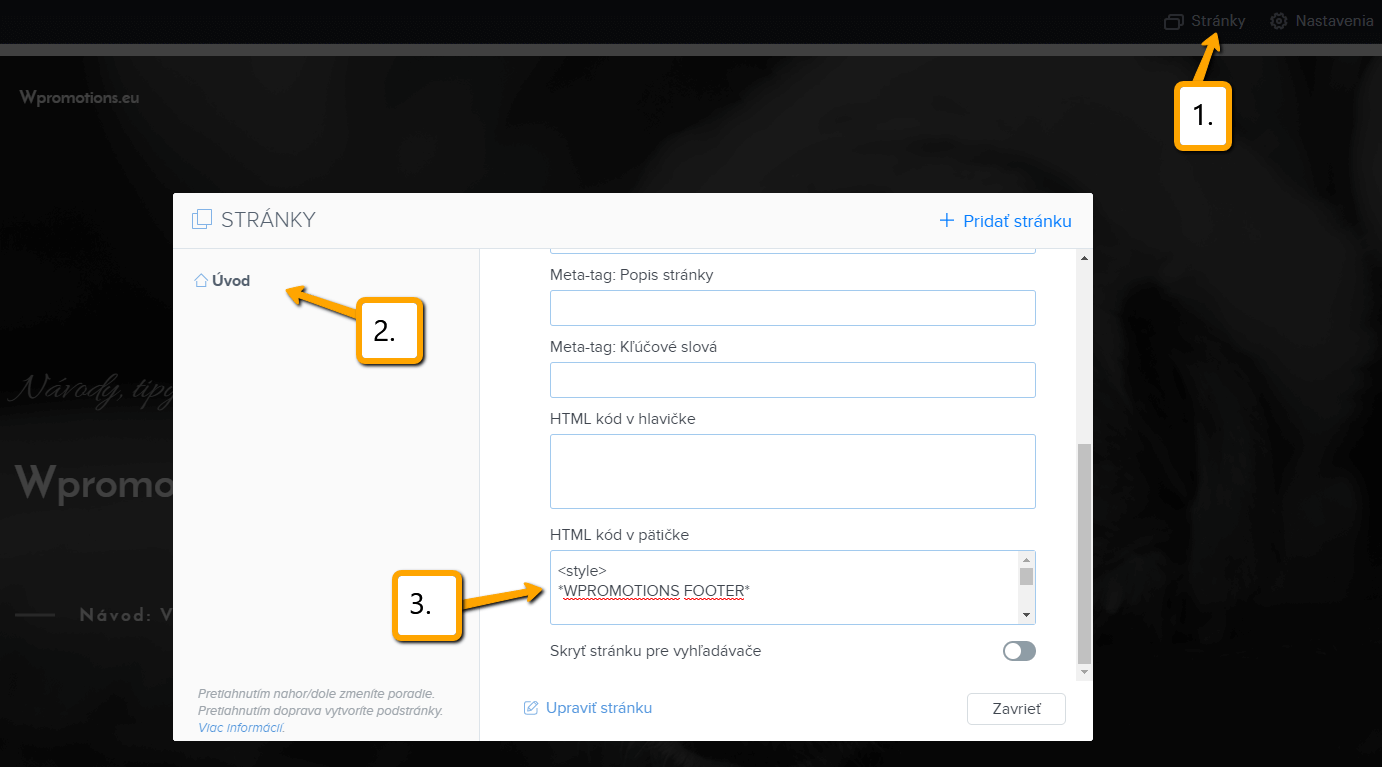
1. Vložení kódu do patičky každé stránky:

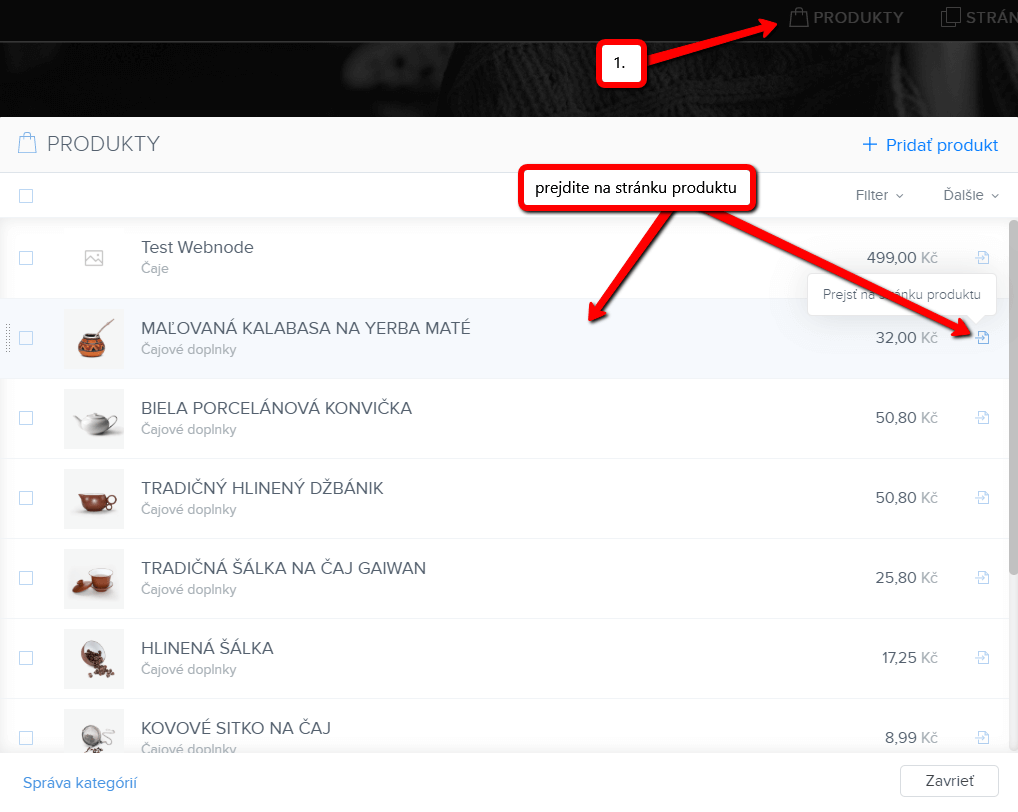
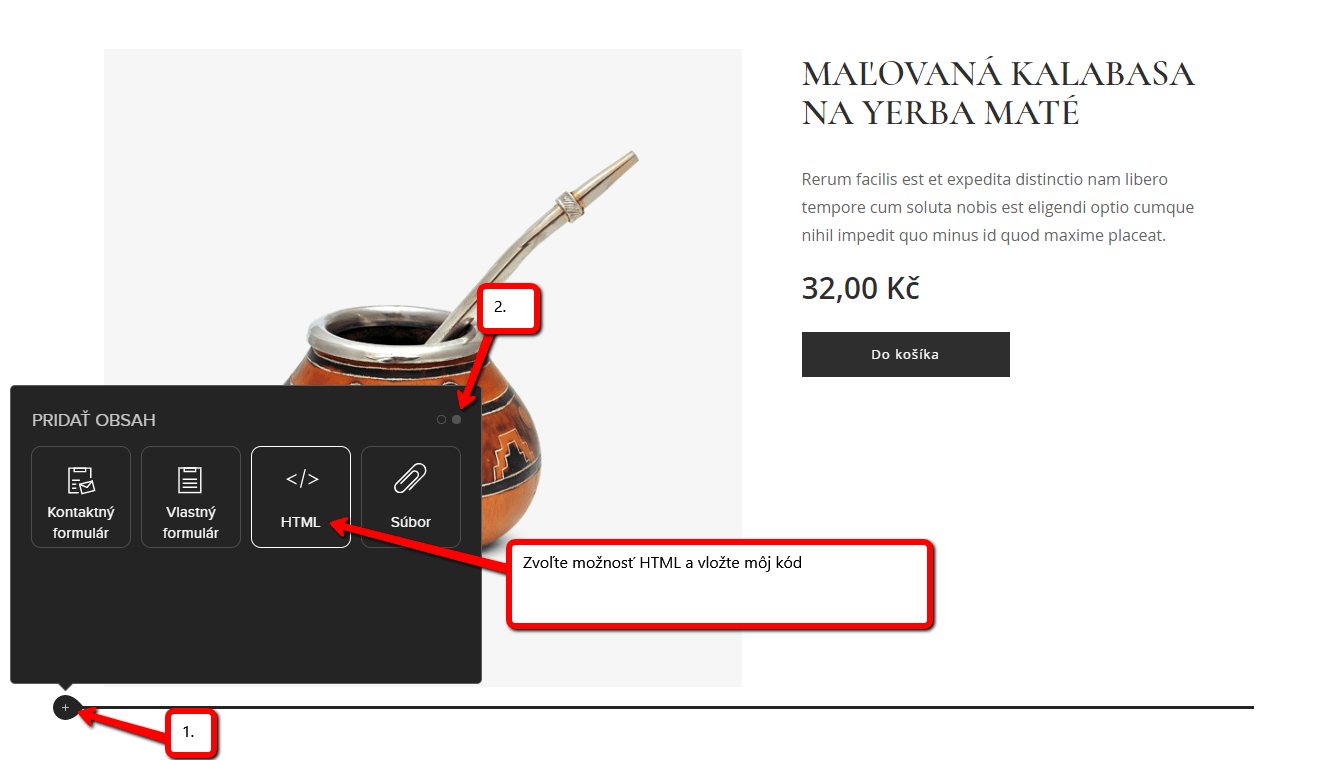
2. Vložení kódu na každou stránku produktu:


Tímto způsobem můžete vložit na každou produtkovú stránku můj kód pro přejmenování košíku.
HOTOVO – Váš košík v e-shopu od Webnode jste úspěšně přejmenovali.
Doufám, že se Vám to podařilo a budu se těšit na Vaši zpětnou vazbu v komentářích.
Děkuji Vám za odběr a přeji mnoho úspěchů v online podnikání 🙂
PS: Nezapomeňte pro další skvělé návody, tipy a triky odebírat i můj Facebook a YouTube
Další skvělé návody
Jak vytvořit kotvu
Videonávod Kotva funguje jako odkaz uvnitř jedné stránky. Přes odkaz si tedy nezobrazíte jinou stránku (web), ale dostanete se na jiné místo na stránce, kterou právě sledujete. Tvorba kotvy (záložky) se rozděluje na dvě části: 1. Nejprve vytvoříte záložku, takže...
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023