Chtěli byste si na webové stránky ve Webnode přidat FAQ ?
V návodu Jak zobrazit a skrýt text po kliknutí na tlačítko “Více textu”? jsem Vám ukázal jednoduchý způsob jak na webu skrýt text.
V tomto návodu si ukážeme, jak je možné pomocí mého kódu vytvořit na webu vlastní rozbalovací menu.
Tato funkce je vhodná pro všechny, kteří by chtěli na svém webu, či e-shopu od Webnode mít např. seznam nejčastějších odpovědí tzv. FAQ.
Demo:
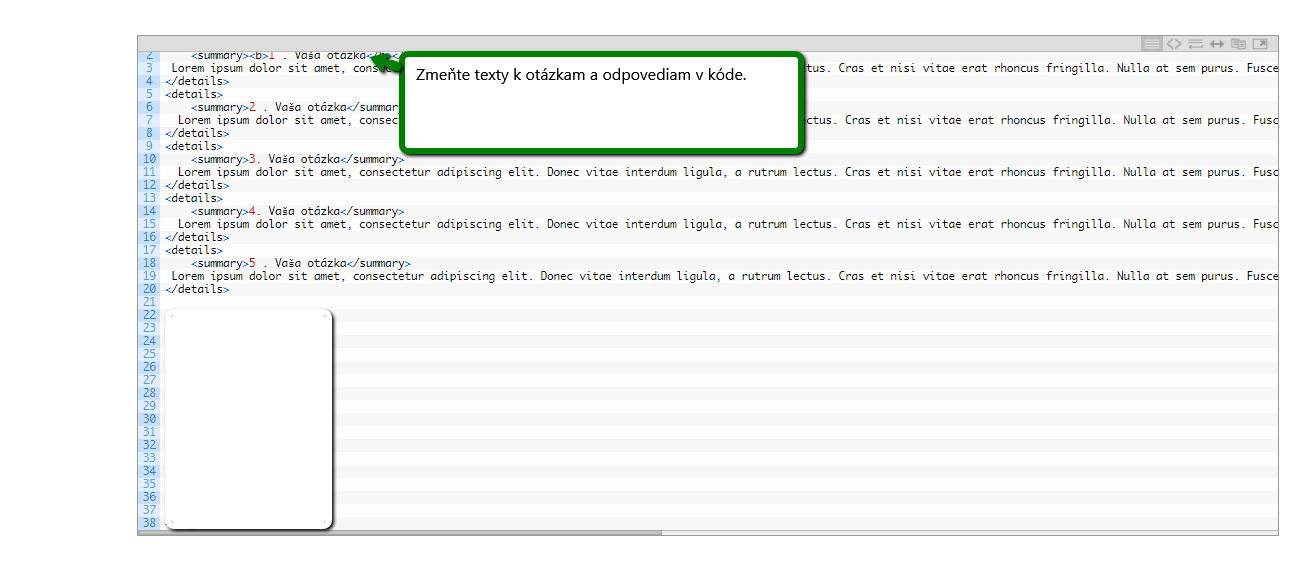
1 . Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.2 . Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.3. Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.4. Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.5 . Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.Návod: Jak si vytvořit vlastní FAQ otázky ve Webnode – ZDARMA?
- Prihláste sa k odberu noviniek a získajte predpripravený kód:
HOTOVO – Seznam rozevíracích otázek a odpovědí se bude zobrazovat v publikované verzi Vašeho webu.
Doufám, že vše proběhlo bez problémů a FAQ otázky Vám fungují 🙂
Napište mi, prosím, do komentářů, zda se Vám to podařilo.
Další skvělé návody
Jak vytvořit kotvu
Videonávod Kotva funguje jako odkaz uvnitř jedné stránky. Přes odkaz si tedy nezobrazíte jinou stránku (web), ale dostanete se na jiné místo na stránce, kterou právě sledujete. Tvorba kotvy (záložky) se rozděluje na dvě části: 1. Nejprve vytvoříte záložku, takže...
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023