Chtěli byste si na webové stránky ve Webnode přidat FAQ ?
V návodu Jak zobrazit a skrýt text po kliknutí na tlačítko „Více textu“? jsem Vám ukázal jednoduchý způsob jak na webu skrýt text.
V tomto návodu si ukážeme, jak je možné pomocí mého kódu vytvořit na webu vlastní rozbalovací menu.
Tato funkce je vhodná pro všechny, kteří by chtěli na svém webu, či e-shopu od Webnode mít např. seznam nejčastějších odpovědí tzv. FAQ.
Demo:
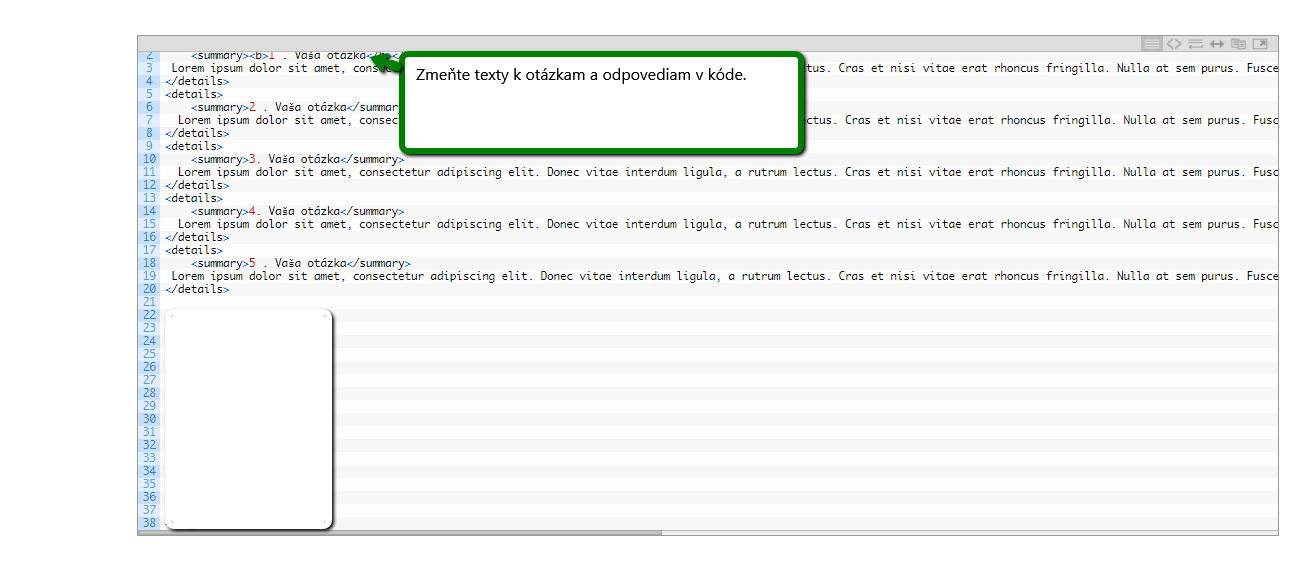
1 . Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.2 . Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.3. Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.4. Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.5 . Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.Návod: Jak si vytvořit vlastní FAQ otázky ve Webnode – ZDARMA?
- Prihláste sa k odberu noviniek a získajte predpripravený kód:

You have Successfully Subscribed!
HOTOVO – Seznam rozevíracích otázek a odpovědí se bude zobrazovat v publikované verzi Vašeho webu.
Doufám, že vše proběhlo bez problémů a FAQ otázky Vám fungují 🙂
Napište mi, prosím, do komentářů, zda se Vám to podařilo.
Další skvělé návody
Svatební web zdarma
Co je svatební web? Co je svatební stránka? Proč si svatební web vytvořit? Co patří na svatební web? Kolik svatební web stojí? Svatební šablony Jak vytvořit svatební web?Co je svatební web? Co je svatební stránka?V dnešní digitální době se už ani svatba neobejde bez...
Kopírujte a přesouvejte obsah bez limitací
Kopírujte a přesouvejte obsahPřed pár měsíci jsme Vám na portálu Wpromotions představili 7 nových WEBNODE šablón pre tvorbu firemného webu. Dnes se podíváme na novinky, které nabízí editor při práci s obsahem, konkrétně kopírování a přesouvání obsahu.Kopírování...
Administrace účtu a projektů
Administrace účtu a projektůPár slov na začátekVítejte v poslední, jedenácté části našeho seriálu Tvorba webových stránek – kompletní návod. Na konec se podíváme na administraci účtu a projektů/webů, vytvořených ve Webnode. Jak se přihlásit do Webnode? Jak stáhnout...
On-page SEO nastavení
On-page SEO nastaveníPár slov na začátekNa téma SEO optimalizace jsme psali také v článcích Jak přidat stránku do vyhledávače Google? a Jak přidat www stránku do katalogu firem Moje Firma od Google?Vítejte v desáté, předposlední části našeho seriálu Tvorba webových...
Nastavení webových stránek
Nastavení webových stránekPár slov na začátekVítejte v deváté části našeho seriálu Tvorba webových stránek – kompletní návod. Pomalu, ale jistě se blížíme ke konci. V této části se dočtete vše o nastaveních webových stránek vytvořených ve Webnodu. Jak zakoupit doménu?...
Jak přidat článek na web?
Jak přidat článek na web?Pár slov na začátekVítejte v osmé části našeho seriálu Tvorba webových stránek – kompletní návod. V této části se zaměříme na články. Přidat nový článek, přejmenovat stávající článek, přidat k článku kategorii či vložit na webové stránky výpis...
Jak přidat obsahový blok na web?
Jak přidat obsahový blok na web?Pár slov na začátekVítejte v sedmé části našeho seriálu Tvorba webových stránek – kompletní návod. V této části se dočtete vše o práci s obsahem. Jak přidat obsah? Jak přesunout obsahový blok? Projdeme si spolu všechny obsahové bloky,...
Jak přidat sekci na web?
Jak přidat sekci na web?Pár slov na začátekVítejte v další, šesté části našeho seriálu Tvorba webových stránek – kompletní návod. Tato část je zaměřena na práci se sekcemi/funkcemi. Jak přidat sekci? Jak změnit pozadí? Projdeme si všechny funkce, které Webnode editor...
Jak upravit hlavičku a patičku webu?
Jak upravit hlavičku a patičku webu?Pár slov na začátekVítejte v páté části našeho seriálu Tvorba webových stránek – kompletní návod. V této části, která je obsahově prozatím nejobšírnější, si povíme jak upravit hlavičku a patičku webu. Jak nastavit menu na webových...
- Jak si založit Webnode e-shop v roce 2025? - 5.1.2025
- Webnode Recenze - 1.1.2025
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024