Chtěli byste si na webové stránky ve Webnode přidat FAQ ?
V návodu Jak zobrazit a skrýt text po kliknutí na tlačítko “Více textu”? jsem Vám ukázal jednoduchý způsob jak na webu skrýt text.
V tomto návodu si ukážeme, jak je možné pomocí mého kódu vytvořit na webu vlastní rozbalovací menu.
Tato funkce je vhodná pro všechny, kteří by chtěli na svém webu, či e-shopu od Webnode mít např. seznam nejčastějších odpovědí tzv. FAQ.
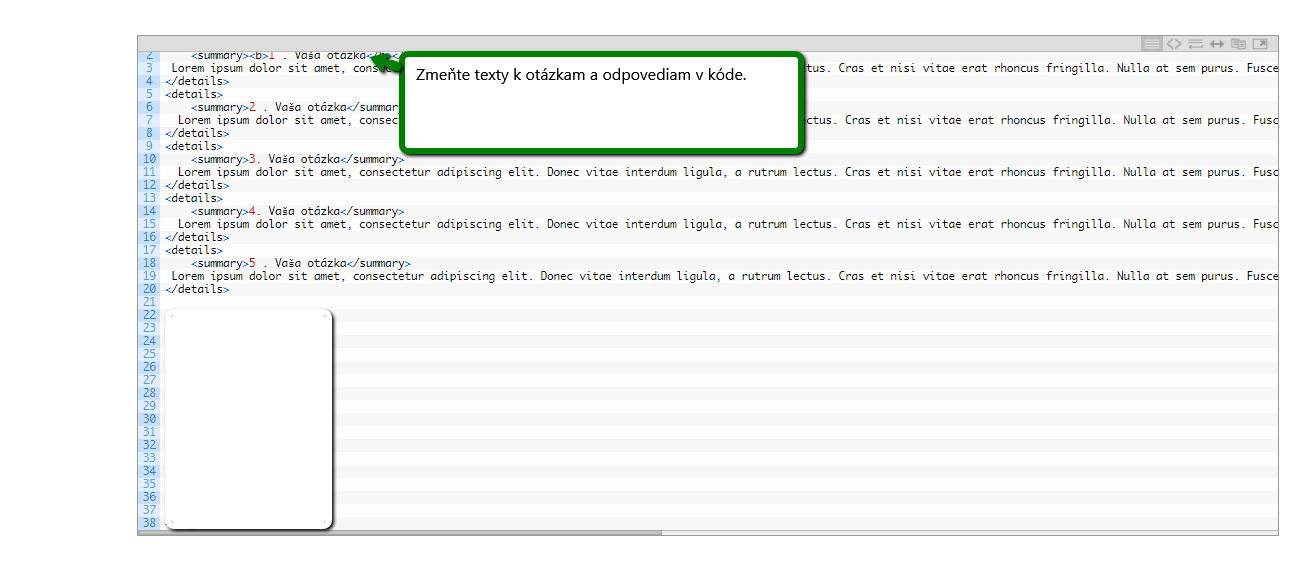
Demo:
1 . Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.2 . Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.3. Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.4. Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.5 . Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.Návod: Jak si vytvořit vlastní FAQ otázky ve Webnode – ZDARMA?
- Prihláste sa k odberu noviniek a získajte predpripravený kód:
HOTOVO – Seznam rozevíracích otázek a odpovědí se bude zobrazovat v publikované verzi Vašeho webu.
Doufám, že vše proběhlo bez problémů a FAQ otázky Vám fungují 🙂
Napište mi, prosím, do komentářů, zda se Vám to podařilo.
Další skvělé návody
Jak vytvořit jednoduchý vizitkový web?
Jak vytvořit jednoduchý vizitkový web? (scroll-ovací web)Co je to vizitkový web? Vizitkový web je jednoduchý web, který stručně a jasně představuje Vaše služby, či produkty. Je to jednoduchá webová stránka, která slouží pro získání základních informací o Vaší firmě....
Jak si vytvořit vlastní patičku ve Webnode?
Chtěli byste na web / e-shop přidat vlastní patičku (footer) ve Webnode?Chtěli byste si na webové stránky, či e-shop ve Webnode přidat přesměrování resp. odkaz na Vaše obchodní podmínky & GDPR do patičky? S mým jednoduchým návodem to určitě zvládnete. Stačí se...
Jak skrýt kategorii “všechny produkty” ve výpisu produktů v e-shopu od Webnode?
Jak na webu ve Webnode skrýt kategorii "Všechny produkty" ve výpisu produtků?V návodu Jak ve Webnode skrýt košík v eshopu? a Jak ve Webnode skrýt datum zveřejnění článku? jsme si ukázali jak jednoduše je možné ve Webnode něco "skrýt". V tomto článku se dozvíte, jak...
Jak ve Webnode skrýt datum zveřejnění článku?
Jak na webe ve Webnode skryť datum zveřejnění článku??V návodu Jak ve Webnode skrýt košík v eshopu? jsme si ukázali jak jednoduše je možné ve Webnode něco "skrýt". V tomto návodu se dozvíte, jak jednoduše můžete ve Webnode, odstranit datum z článku ve Vašem blogu....
Jak na webové stránky vložit mapu z Mapy.cz?
Jak na Vaše webové stránky vložit mapu od Mapy.cz?V návodech Jak správně nastavit Google Mapu ve Webnode? a Jak si vytvořit mapu s vlastními body (špendlíky na mapě)? jsme si ukázali jednoduché řešení pro přidání mapy na web přes služby od Google. V tomto návodu se...
Jak na web pridať padajíci konfety?
Jak na webové stránky vo Webnode pridať animáciu - padajíci konfety?Do mé Webnode poradny přišla otázka, zda je možné na webu ve Webnode přidat animaci padajících konfet. Ano je to možné - pro všechny, kteří hledají "padající konfety na web" jsem připravil kód, který...
Jak propojit Google Tag Manager s webem od Webnode?
Co je to Google Tag Manager?Internetový (online) marketing vyžaduje vkládání různých měřících kódů na Váš web či e-shop. Abyste nemuseli vkládat každý měřící kód "ručně" do hlavičky, či patičky webu můžete použít službu Google Tag Manager, která Vám umožní vložit na...
Jak skrýt nákupní košík v e-shopu Webnode?
Jak skrýt nákupní košík v e-shopu Webnode?Máte u společnosti Webnode vytvořený e-shop a chtěli byste skrýt nákupní košík v menu a tlačítko "Přidat do košíku", abyste mohli využívat e-shopové prvky jako např. přidávání produktů, avšak nechcete využívat e-shop jako...
Jak zvýšit prodej v e-shopu o 7-18%?
Chcete zvýšit prodej na Vašem e-shopu? Máte návštěvníků, avšak jen málo lidí si něco koupí? V tomto návodu Vám ukážu skvělý způsob jak zvýšit prodeje v e-shopu. Jsou to notifikace. Ano - obyčejné, pro někoho možná otravné, notifikace. Online nástroj Notifikuj.cz se mi...
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023