Chtěli byste si na webové stránky ve Webnode přidat FAQ ?
V návodu Jak zobrazit a skrýt text po kliknutí na tlačítko “Více textu”? jsem Vám ukázal jednoduchý způsob jak na webu skrýt text.
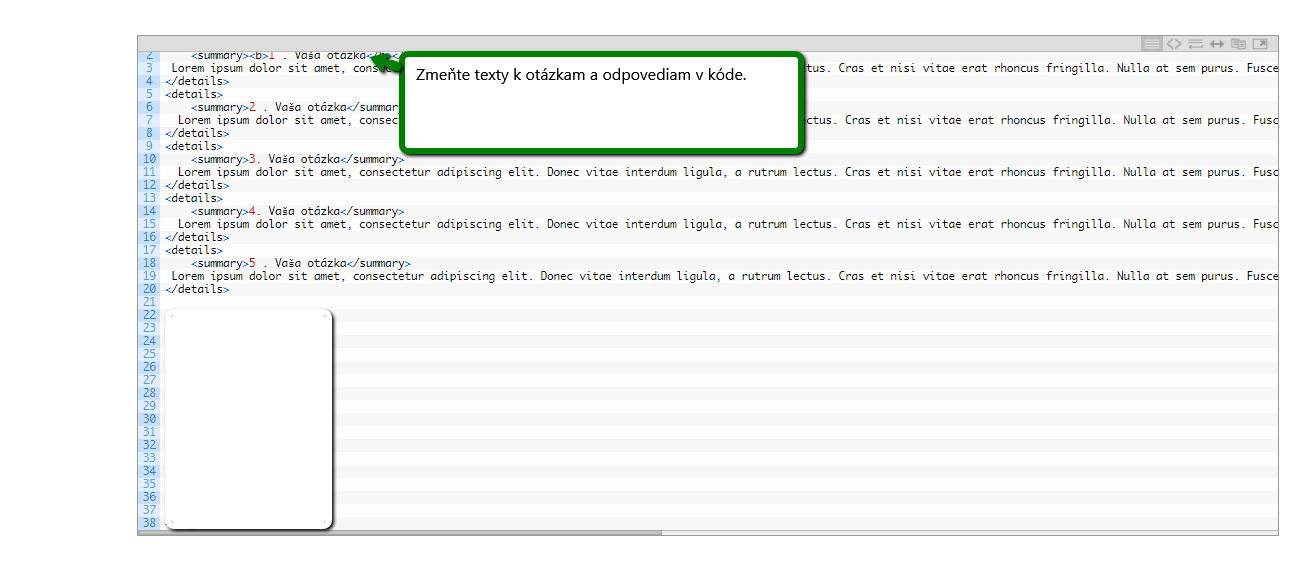
V tomto návodu si ukážeme, jak je možné pomocí mého kódu vytvořit na webu vlastní rozbalovací menu.
Tato funkce je vhodná pro všechny, kteří by chtěli na svém webu, či e-shopu od Webnode mít např. seznam nejčastějších odpovědí tzv. FAQ.
Demo:
1 . Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.2 . Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.3. Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.4. Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.5 . Vaše otázka
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Donec vitae interdum ligula, a rutrum lectus. Cras et nisi vitae erat rhoncus fringilla. Nulla at sem purus. Fusce pretium nunc purus, nec bibendum enim interdum at. Duis in vestibulum magna, sed posuere nibh. Pellentesque sed lorem non tellus consectetur volutpat. Phasellus rutrum ipsum non nulla euismod condimentum.Návod: Jak si vytvořit vlastní FAQ otázky ve Webnode – ZDARMA?
- Prihláste sa k odberu noviniek a získajte predpripravený kód:
HOTOVO – Seznam rozevíracích otázek a odpovědí se bude zobrazovat v publikované verzi Vašeho webu.
Doufám, že vše proběhlo bez problémů a FAQ otázky Vám fungují 🙂
Napište mi, prosím, do komentářů, zda se Vám to podařilo.
Další skvělé návody
Jak na web ve Webnode vložit anketu?
Chcete na webové stránky ve Webnode vložit anketu?Online dotazník zdarma (anketa na web) je jeden z nejčastějších způsobů jak dostat od návštěvníků webu zpětnou vazbu. Bez zpětné vazby je obtížné posoudit, zda na své zákazníky působíte správné a zda má vůbec Vaše...
Jak přidat obrázek GIF ve Webnode?
Chcete na web ve Webnode vložit GIF obrázek? Systém Webnode nepovoluje gify, když je vložíte jako obrázek. Z tohoto důvodu musíte nejprve požadovaný .GIF obrázek nahrát na externí stránku a získat tak URL adresu obrázku. Získanou URL adresu vložíte do kódu a HTML kód...
Online rezervační systém na web? Recenze systému, který se přizpůsobí každému podnikání
Chcete na Váš web přidat spolehlivý a jednoduchý online rezervační systém? Reservanto je nejlepší rezervační systém, který nabízí verzi Zdarma bezplatně a to dožitovne. Jedním z cílů Vašeho webu může být například vytvoření rezervace. Nejčastěji tuto formu využívají...
Jak propojit Facebook Messenger s webem u Webnode?
Chcete propojit Facebook Messenger s webem u Webnodea získat tak "online chat" na webu zcela zdarma? Jednoduchý návod na propojení webu u Webnode s Facebook Messenger Facebook Messenger je skvělou volbou pro komunikaci s návštěvníkem Vašeho webu. Po kliknutí na...
Jak Nastavit Emailový Marketing ve Webnode přes MailChimp?
Hledáte jednoduché řešení pro e-mailový marketing ve Webnode? Chcete na Váš web vložit vyskakovací okno (pop-up) pro sběr e-mailů? Posílejte svým odběratelům novinky skrz automatizovaný systém MailChimp. Je to zdarma do 2 000 odběratelů a 12 000 e-mailů...
Jak na web přidat remarketing kód ve Webnode?
Jak nastavit remarketing ve Webnode? a Kam vložit remarketing kód? V návode Jak přidat konverzní kód ve Webnode? jsem Vám ukázal jednoduchý postup pro vložení konverzního kódu pro sledování konverzí. Pojďme se nyní společně podívat na další PPC metodu tzv....
Jak nastavit poštovního klienta Gmail s emailem od Webnode?
Chcete propojit svůj e-mail u Webnode s Gmail.com a nastavit Gmail jako poštovního klienta? Příjem zpráv z Webnode do Gmail. V návode Jak Vytvořit Profesionální E-mailový Podpis? Jednoduše a ZDARMA jsem Vám ukázal velmi jednoduchý způsob jak si vytvořit...
Jak sledovat aktivitu návštěvníků Vašeho webu pomocí SmartLook?
Chcete-li pochopit chování Vašeho klienta (návštevníka) na webu? Služba SmartLook Vám s tým určite pomôže. Čo je to "Smartlook" ? Smartlook je online aplikace pro nahrávání pohybu myši návštěvníky Vašeho webu / eshopu, Pomůže Vám odhalit chyby na Vašem...
Jak si vytvořit mapu s vlastními body (špendlíky na mapě)?
Chcete na web ve Webnode přidat vlastní mapu s vlastními body? V návodu Jak správně nastavit Google Mapu ve Webnode? jsem Vám ukázal jako vložit mapu z klasické adresy z Máp Google. V tomto návodu si ukážeme postup pro vytvoření vlastní mapy s neobmezedným...
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023