Chcete na web ve Webnode vložit GIF obrázek?

Systém Webnode nepovoluje gify, když je vložíte jako obrázek.
Z tohoto důvodu musíte nejprve požadovaný .GIF obrázek nahrát na externí stránku a získat tak URL adresu obrázku.
Získanou URL adresu vložíte do kódu a HTML kód vložíte na Váš web ve Webnode pomocí tlačítka “+” a “HTML“.
Návod na vložení .GIF obrázku na web ve Webnode
- Nahrajte .GIF obrázek na externí službu, zkopírujte si URL adresu obrázku a vložte ji do kódu namísto URL-obrázcích. *Pokud obrázek nahrajete na jiný server, ujistěte se, že máte URL adresu s koncovkou obrázky (GIF).
2. V kódu můžete upravit hodnotu max-width na požadovanou velikost obrázku. V kódu je velikost obrázku nastavena na 100%. *Změnou např. na 50% můžete obrázek zmenšit o polovinu.
3. Kód vložte na Vaše webové stránky pomocí tlačítka “+” a “HTML“. (Kód vložíte na místo kde chcete gif obrázek zobrazit)
Potřebný kód k vložení GIF obrázku je:

Výborně – Po vložení kódu se obrázek bude zobrazovat v publikované verzi Vašeho webu.

Další skvělé návody
Script pro CZ / SK svátek
Potřebujete na Vaše webové stránky vo Webnode vložit HTML kód, který zobrazí aktuální den a svátek? Někteří z níže uvedených kódů můžete na webové stránky vložit pomocou funkcie HTML. CZ svátek SK meniny TIP: Přidejte si do pravého horního rohu ikony sociálních...
Skript na zablokování pravého kliku
Chcete zabránit kopírování obsahu z Vašich webových stránek? Tento script umožní na Vašich stránkách zablokovat návštěvníkům pravý klik myši a tím zabránit kopírování textu. 1. Přihlaste se do editoru Webnode, A níže uvedený kód vložte do hlavičky stránky na které...
Jak přidat stránku do vyhledávače Seznam.cz?
Přidání webu do vyhledávače Seznam.cz V návodoch Jak přidat www stránku do vyhledávače Google? a Jak přidat www stránku do vyhledávače Bing.com? jsme si ukázali jak jednoduše přidáte web do Google.com a Bing.com. Pojďme se nyní společně podívat na nejznámější český...
Jak propojit Google Kalendář s webem?
Google Kalendář - výborná pomoc pro organizaci času Google Kalendár je webová aplikace pro organizaci Vašeho času. V tomto návodu se dozvíme jak vložit Google Kalendář na webové stránky od společnosti Webnode. 1. První krok je vytvoření účtu u Google - tu. 2. V...
Jak ve Webnode přidat odkaz na e-mail a telefonní číslo?
Videonávod Potřebujete na webstránky přidat odkaz na e-mail nebo telefonní číslo? Emailová komunikace je rychlým, jednoduchým a nejčastěji používaným spojovníkem mezi Vámi a Vašimi zákazníky. Pro většinu potencionálních zákazníků však hlavní roli zastává čas, což může...
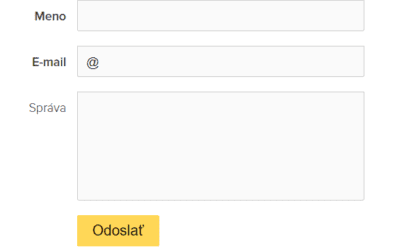
Jak změnit email v kontaktním formuláři ve Webnode?
Potřebujete změnit email v kontaktním formuláři? Email v kontaktním formuláři ve Webnode je přednastaven na email, který používáte k přihlášení do Webnode. Pokud si přejete email ve formuláři změnit, postupujte podle tohoto návodu: 1. Prihláste sa do administrace...
Jak přidat www stránku do vyhledávače Google?
Přidání webu do Google Vyhledávač Google už všichni dobře známe a není třeba jej nijak blíže představovat. Vyhledávače pravidelně procházejí stránky na internetu a když najdou nový web, tak ho automaticky přidají do svých výsledků vyhledávání. Pokud je Vaše stránka...
Jak vytvořit kotvu
Videonávod Kotva funguje jako odkaz uvnitř jedné stránky. Přes odkaz si tedy nezobrazíte jinou stránku (web), ale dostanete se na jiné místo na stránce, kterou právě sledujete. Tvorba kotvy (záložky) se rozděluje na dvě části: 1. Nejprve vytvoříte záložku, takže...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023