Chtěli byste vyhledávač např. produktů na Vašem e-shopu od Webnode?
Hledáte jednoduché a stylové vyhledávací políčko, které si vložíte na Váš web či e-shop ve Webnode?
VIDEONÁVOD:
V návodu Jak na web přidat vlastní vyhledávací pole? Google Custom Search jsme si ukázali jednoduchý vyhledávač od Google. Ne každému avšak tento jednoduchý vyhledávač od Google vyhovuje.
V tomto návodu si ukážeme externí vyhledávač SearchIQ, který si automaticky načte všechny stránky Vašeho webu / e-shopu
a následně Vám poskytne HTML kód vyhledávače, který si jednoduše vložíte na Váš web nebo e-shop.
Pokud nemáte na webu, či e-shopu více než 2000 stránek (např. produktové stránky, či jiné stránky webu), tak nemusíte za tento vyhledávač vůbec nic platit.
JE TO ZCELA ZDARMA.
Ve variantě FREE (zdarma) je také dostupná podpora skrz fórum.
Služba SearchIQ nabízí zdarma i statistiku hledaných výrazů, kterou si můžete prohlížet přímo online v jejich uživatelském prostředí.
SearchIQ je vhodný jako vyhledávač produktů v e-shopu nebo vyhledávač pro klasický web či blog.
Na mém webu Wpromotions.eu používám vyhledávač SearchIQ. Pokud ho chcete vyzkoušet, použijte prosím vyhledávač na tomto webu.
Návod rozdělím na 3 části:
První část – registrace a získání kódů vyhledávači
- První krok je registrace v externí službě SearchIQ. Registrovat se můžete na oficiálním webu: https://www.searchiq.co/
Začněte kliknutím na tlačítko „Get Started„.
3. Ověřte si Vaši e-mailovou adresu kliknutím na odkaz, který Vám poslali.
Pokud email nechodí – mrkněte do SPAMU či Reklam.
Po ověření emailu se přihlaste.

Druhá část – vložení kódů na Váš web či e-shop
První kód, který Vám aplikace poskytla vložte do sekce HTML Hlavička na všechny stránky webu.
Vyberte si způsob vložení prvního kódu – podle toho, jaké Prémiové služby ve Webnode využíváte:
1. Mám zakoupené Prémiové služby STANDARD nebo PROFI
Pokud máte u Webnode zakoupené Prémiové služby Standard nebo Profi, tak můžete jedním vložením vložit první kód ze SearchIQ na všechny stránky vašeho webu, či e-shopu.
V horní části editoru klikněte na „Nastavení“ – „Nastavení webu“ – „HTML hlavička / patička“ – „HTML hlavička„.
a vložte první kód SearchIQ.
Změnu uložte.

2. Mám projekt ve verzi Zdarma nebo mám zakoupen Prémiový balíček Limited, Mini.
Pokud máte e-shop nebo web vytvořen ve verzi Zdarma nebo máte zakoupen Prémiový balíček Limited, či Mini, tak musíte kód vložit do hlavičky na každou stránku zvlášť.
1. Vložení prvního kódu SearchIQ do hlavičky každé stránky.
Klikněte na „Stránky“ – „Vyberte stránku“ – „SEO nastavení stránky“ – „HTML Hlavička„.

Výborně – první kód SearchIQ jste úspěšně vložili.
Druhý kód je třeba vložit na místo, kde chcete, aby se vyhledávací políčko na webu zobrazilo.
TIP: Ve druhém kódu si můžete upravit text, který se bude ve vyhledávači zobrazovat.
Předdefinované „Type here to search …“ v kódu změňte na např. Hledat nebo si to samozřejmě upravte podle vlastního uvážení 🙂
Zkopírujte si druhý kód SearchIQ a vložte jej do těla stránky pomocí tlačítka „+“ a „HTML„.

Publikujte změny

V publikované verzi Vašeho webu byste měli nyní vidět malé okénko vyhledávače.

Třetí kód (úplně poslední) SearchIQ vložte na samostatnou stránku např. Výsledky vyhledávání:
Vytvořte si v sekci „Stránky“ novou stránku, kterou můžete nazvat např. Výsledky vyhledávání.
Tato stránka nám bude sloužit k tomu, aby když někdo ve vyhledávači vyhledá, aby se mu následně výsledky vyhledávání zobrazily na této stránce.

Otevřete si stránku, kterou jste vytvořili a vložte třetí kód pomocí tlačítka „+“ a „HTML„.
Kód vložte na místo, kde chcete výsledky vyhledávání zobrazit.

Publikujte změny

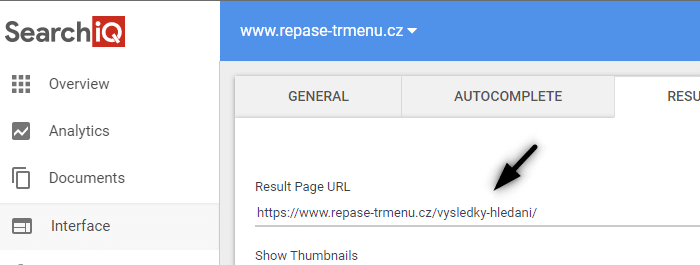
Zjistěte URL identifikátor vaší stránky, kterou jste pro výsledky vyhledávání vytvořili. V editoru Webnode klikněte na „Stránky“ – „Vyberte stránku s výsledky“ – „SEO nastavení stránky„.
Výborně – vyhledávač SearchIQ máte v základním vzhledu nastaven správně.
Poslední krok je nyní upravit vzhled, aby se místo malého okénka zobrazilo klasické vyhledávací okno.
Třetí část – úprava vzhledu
Vyhledávač SearchIQ umožňuje úpravu vzhledu vyhledávacího okna přidáním vlastního CSS kódu.
K tomu, aby vyhledávací okénko vypadalo přesně tak, jak vypadá na mém ukázkovém webu je třeba přidat do aplikace SearchIQ vlastní CSS kód.
Přihlaste se k odběru novinek – Wiliam Promotions News – a získejte předpřipravený kód, který upraví vzhled Vašeho SearchIQ vyhledávače.

You have Successfully Subscribed!
HOTOVO – Výborně, poslední krok máte úspěšně za sebou a Vaše vyhledávací okénko se zobrazuje v novém kabátě 🙂
Změnu vzhledu vyhledávači uvidíte hned v publikované verzi Vašeho webu.
Doufám, že Vám vyhledávač správně funguje a vše proběhlo bez problémů.
Napište mi prosím do komentářů, zda se Vám to podařilo 🙂
Budu rád za jakoukoli zpětnou vazbu.
Další skvělé návody
Svatební web zdarma
Co je svatební web? Co je svatební stránka? Proč si svatební web vytvořit? Co patří na svatební web? Kolik svatební web stojí? Svatební šablony Jak vytvořit svatební web?Co je svatební web? Co je svatební stránka?V dnešní digitální době se už ani svatba neobejde bez...
Kopírujte a přesouvejte obsah bez limitací
Kopírujte a přesouvejte obsahPřed pár měsíci jsme Vám na portálu Wpromotions představili 7 nových WEBNODE šablón pre tvorbu firemného webu. Dnes se podíváme na novinky, které nabízí editor při práci s obsahem, konkrétně kopírování a přesouvání obsahu.Kopírování...
Administrace účtu a projektů
Administrace účtu a projektůPár slov na začátekVítejte v poslední, jedenácté části našeho seriálu Tvorba webových stránek – kompletní návod. Na konec se podíváme na administraci účtu a projektů/webů, vytvořených ve Webnode. Jak se přihlásit do Webnode? Jak stáhnout...
On-page SEO nastavení
On-page SEO nastaveníPár slov na začátekNa téma SEO optimalizace jsme psali také v článcích Jak přidat stránku do vyhledávače Google? a Jak přidat www stránku do katalogu firem Moje Firma od Google?Vítejte v desáté, předposlední části našeho seriálu Tvorba webových...
Nastavení webových stránek
Nastavení webových stránekPár slov na začátekVítejte v deváté části našeho seriálu Tvorba webových stránek – kompletní návod. Pomalu, ale jistě se blížíme ke konci. V této části se dočtete vše o nastaveních webových stránek vytvořených ve Webnodu. Jak zakoupit doménu?...
Jak přidat článek na web?
Jak přidat článek na web?Pár slov na začátekVítejte v osmé části našeho seriálu Tvorba webových stránek – kompletní návod. V této části se zaměříme na články. Přidat nový článek, přejmenovat stávající článek, přidat k článku kategorii či vložit na webové stránky výpis...
Jak přidat obsahový blok na web?
Jak přidat obsahový blok na web?Pár slov na začátekVítejte v sedmé části našeho seriálu Tvorba webových stránek – kompletní návod. V této části se dočtete vše o práci s obsahem. Jak přidat obsah? Jak přesunout obsahový blok? Projdeme si spolu všechny obsahové bloky,...
Jak přidat sekci na web?
Jak přidat sekci na web?Pár slov na začátekVítejte v další, šesté části našeho seriálu Tvorba webových stránek – kompletní návod. Tato část je zaměřena na práci se sekcemi/funkcemi. Jak přidat sekci? Jak změnit pozadí? Projdeme si všechny funkce, které Webnode editor...
Jak upravit hlavičku a patičku webu?
Jak upravit hlavičku a patičku webu?Pár slov na začátekVítejte v páté části našeho seriálu Tvorba webových stránek – kompletní návod. V této části, která je obsahově prozatím nejobšírnější, si povíme jak upravit hlavičku a patičku webu. Jak nastavit menu na webových...
- Jak si založit Webnode e-shop v roce 2025? - 5.1.2025
- Webnode Recenze - 1.1.2025
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024





































Chi poděkovat za návod na vlastní vyhledávací pole na webu. Škoda, že jsem ho neobjevila dříve. Dlouho jsem se trápila s google search.. a stejně jsem na to nepřišla. Díky tomuto návodu, jsem měla vše za 10 minut nastaveno. Děkuji.
Dobrý deň,
ďakujem za Váš komentár a pozitívnu spätnú väzbu 🙂
Som rád, že sa Vám všetko podarilo.
Prosím napíšte Vašu spätnú väzbu aj do komentárov na youtube pod moje video
Ďakujem 🙂
Prajem krásny deň.
Parádní návod, děkuji. Nicméně, nezařazuje se mi veškeré zboží, které je možno vyhledat. Příklad: Náramky. Vyhledá jen některé. Zkusila jsem v názvu produktu zvolit výraz Náramek, ale stejně ho nevyhledá. Kde je asi chyba? A jakým způsobem zadat barvy produktů? Do kategorii? a lze je případně nějak skrýt? Nebo je možné nějak zadat filtraci? Moc děkuji za pomoc a rady, Olča
Dobrý deň,
ďakujem za Vašu správu.
Testoval som vyhľadávanie na Vašom webe a náramky mi to nájde.
SearchIQ by si mal automaticky načítavať nové stránky webu, avšak tento proces (načítania nových stránok) sa dá aj urýchliť.
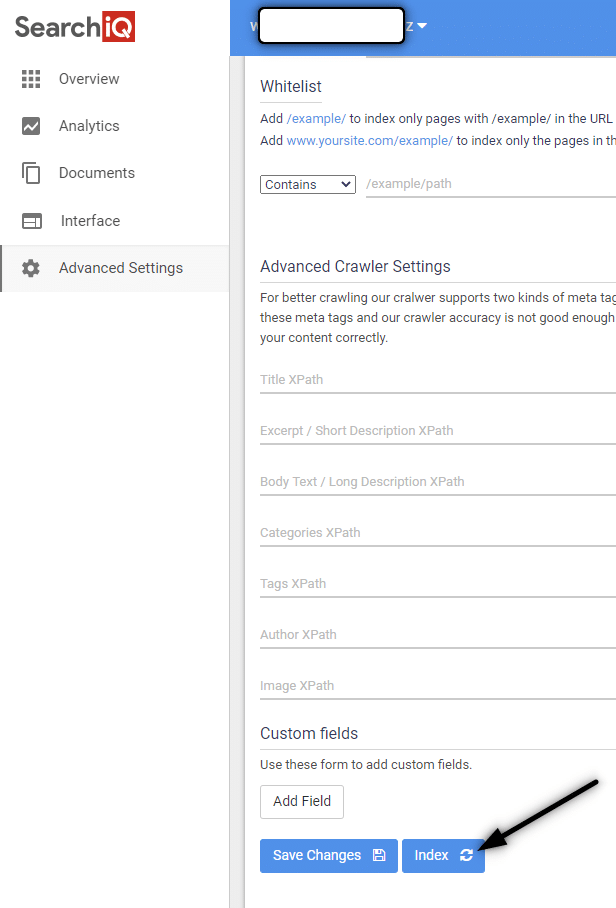
V sekcii „SearchIQ – Advanced setting“ – kliknite na „INDEX“
Viď. návod:

Podarilo sa?
Prajem krásny deň.
Prosím vás chtěl bych poradit. Podle vašeho návodu se mi vše podařilo a děkuji za to. Ale chtěl bych to povýšit na vyšší level. Hledal jsem si search bar animovaný, který by se mi líbil ale po vložení se mi okno vůbec nezměnilo. Mohl byste mi s tímto pomoci?
Děkuji moc.
Zdravím,
Som rád, že Vám môj návod pomohol.
Akú animáciu ste našli? Pošlite mi prosím odkaz a pozriem sa Vám nato.
S pozdravom
Viliam