Vyskakovací (pop-up) okno ve Webnode
V článku Jak ve Webnode přidat vyskakovací okno pro ověření věku? (18+) jsme Vám ukázali, jak jednoduše si na web přidáte ověření věku ve formě pop-up okna. Pojďme se nyní společně podívat na vaše další možnosti!
Dovedete si představit, Váš Webnode web s atraktivním vyskakovacím oknem!? Já ANO!
Přidejte Vašemu webu interaktivitu pomocí pop-up widgetu. Na pár kliknutí vytvořte efektivní reklamní okno a zaujměte Vaše návštěvníky.
A věděli jste, že systém Webnode umožňuje snadné napojení tohoto widgetu na web pomocí HTML kódu?!
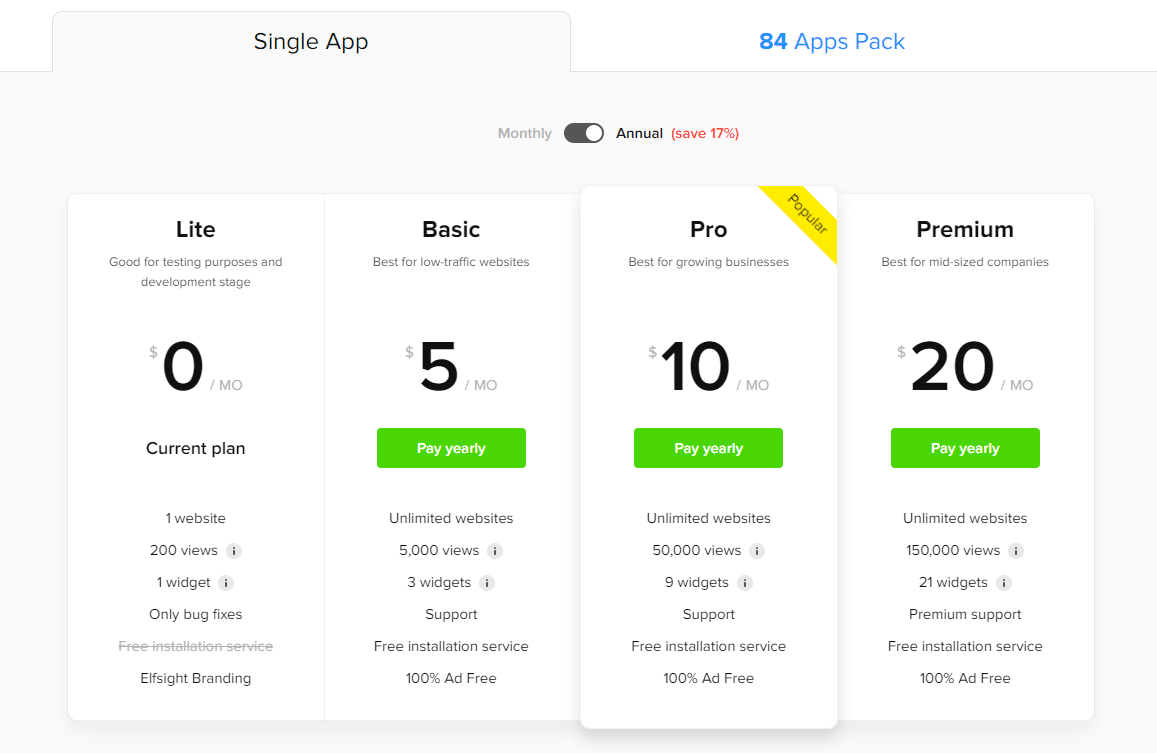
Reklamní pop-up okno, které si ukážeme v tomto návodu je do určité míry zdarma. Externí služba Elfsight funguje tak, že nabízí ve free verzi (LITE) určitý počet zobrazení (aktuálně je to 200 zobrazení/měsíčně), takže pro menší e-shop/web to úplně stačí.
Při větší návštěvnosti je třeba po dosažení limitu zakoupit jeden z Prémiových tarifů, který tato služba Elfsight nabízí.
Cena začíná již na 5 USD/měsíc.
Vyskakovací (pop-up) okno – vyberte si ten správny typ
Externí služba Elfsight umožňuje výběr šablony, čímž celý proces zefektivní. Aktuálně máte možnost vybrat si až z 22 různých předpřipravených šablon.
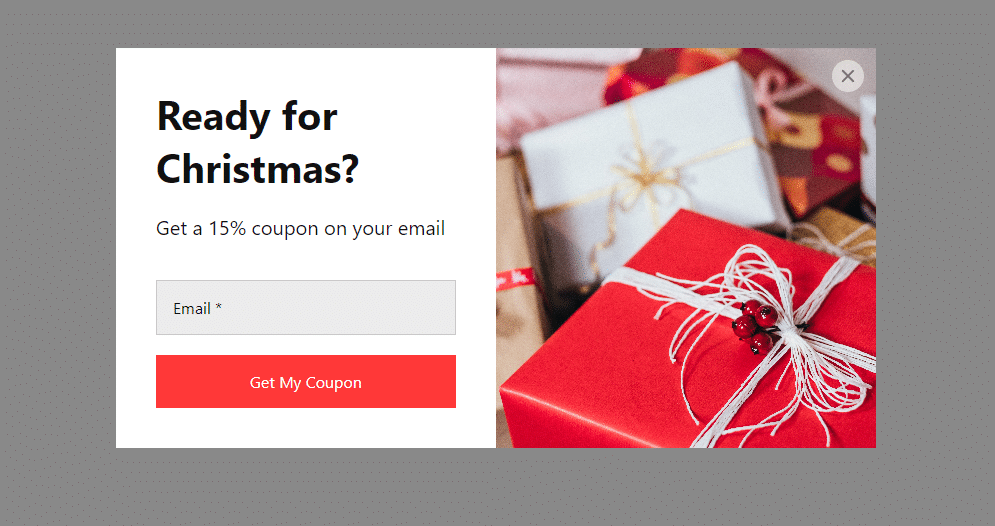
Velmi oblíbená šablona je pop-up „Christmas sale“, která je předpřipravená jako reklamní okno (pop-up) na Vánoce!
-
-
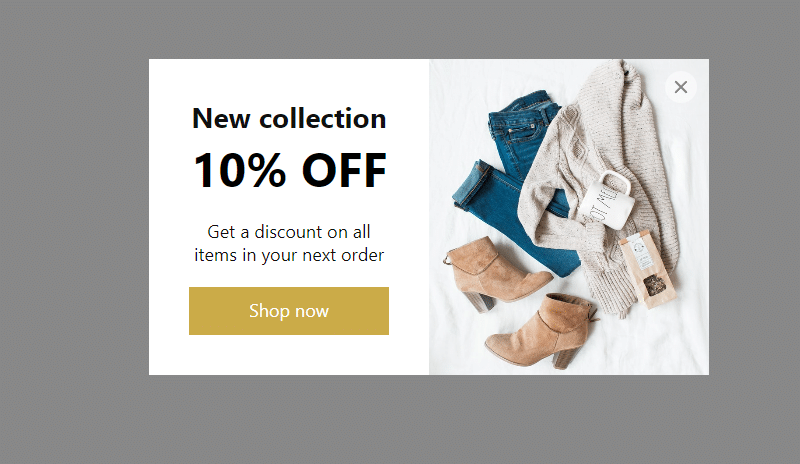
- New collection – link
- Black Friday – link
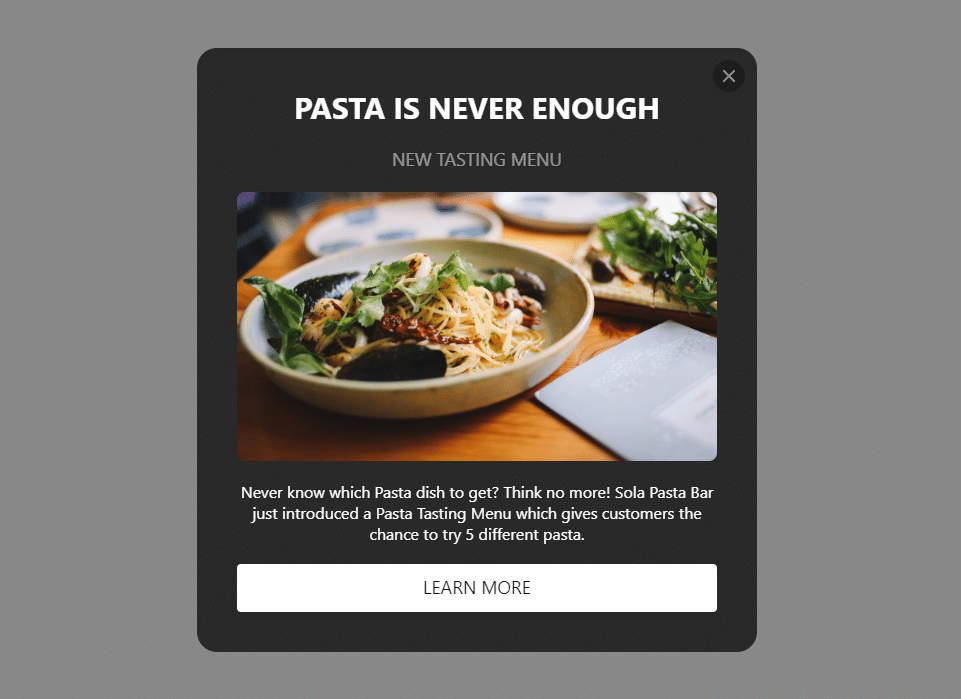
- Announcement – link
- Sale Notification – link
- Exit Intent – link
- Thanksgiving Day – link
- Black Friday Coupon – link
- Special for you – link
- 3 days only – link
- Valentine’s Day Popup – link
- Offer Popup – link
- Newsletter Subscribe – link
- COVID-19 Update – link
- Coronavirus Update – link
- Special Offer – link
- Ready for Christmas – link
- New Year Sale – link
- Popup Form – link
- Floating Popup – link
- ODPORÚČAME: Christmas Sale – link
- Recent sales – link
-
Vyskakovací okno (pop-up) a Webnode e-shop/web
Chtěli byste si přidat reklamní pop-up okno na Váš web/e-shop ve Webnode? Žádný problém!
Webnode editor sice funkci pop-up widgetu nemá, ale lze to nastavit pomocí externí služby v tomto návodu a HTML kódu.
Propojení tohoto widgetu s Vaším webem je velice jednoduché a nevyžaduje žádné technické schopnosti. Instalace widgetu Vám zabere pár minut.
Začněte teď!
Vyskakovací okno (pop-up) – funguje i na mobilu/tabletu
Všechna vytvořená vyskakovací okna s pomocí Elfsight automaticky přizpůsobují svůj design pro různá zařízení, čímž zajišťují bezvadný a atraktivní zážitek pro všechny návštěvníky vašeho webu.
Tato schopnost nevyžaduje žádné manuální nastavení, což ušetří váš čas a zajistí, že Vaše vyskakovací okno bude vždy optimální a pohodlné pro uživatele bez ohledu na to, jaké zařízení právě používají.
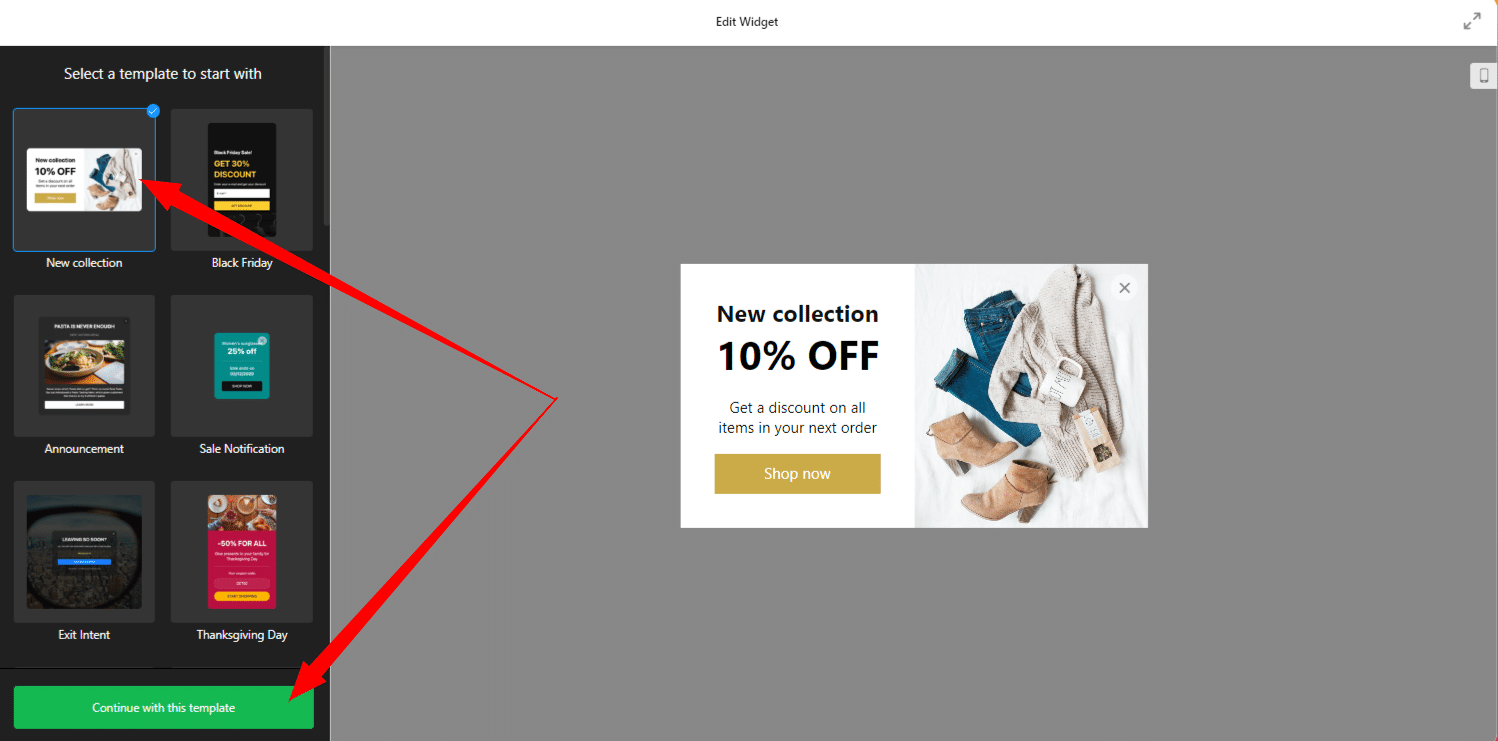
1. Přejděte na oficiální web stránky https://www.elfsight.com, vyberte si vzhled vyskakovacího okna.
*My pro účely tohoto návodu použijeme první možnost „New Collection“.
Pokračujte zeleným tlačítkem „Continue with this template„.
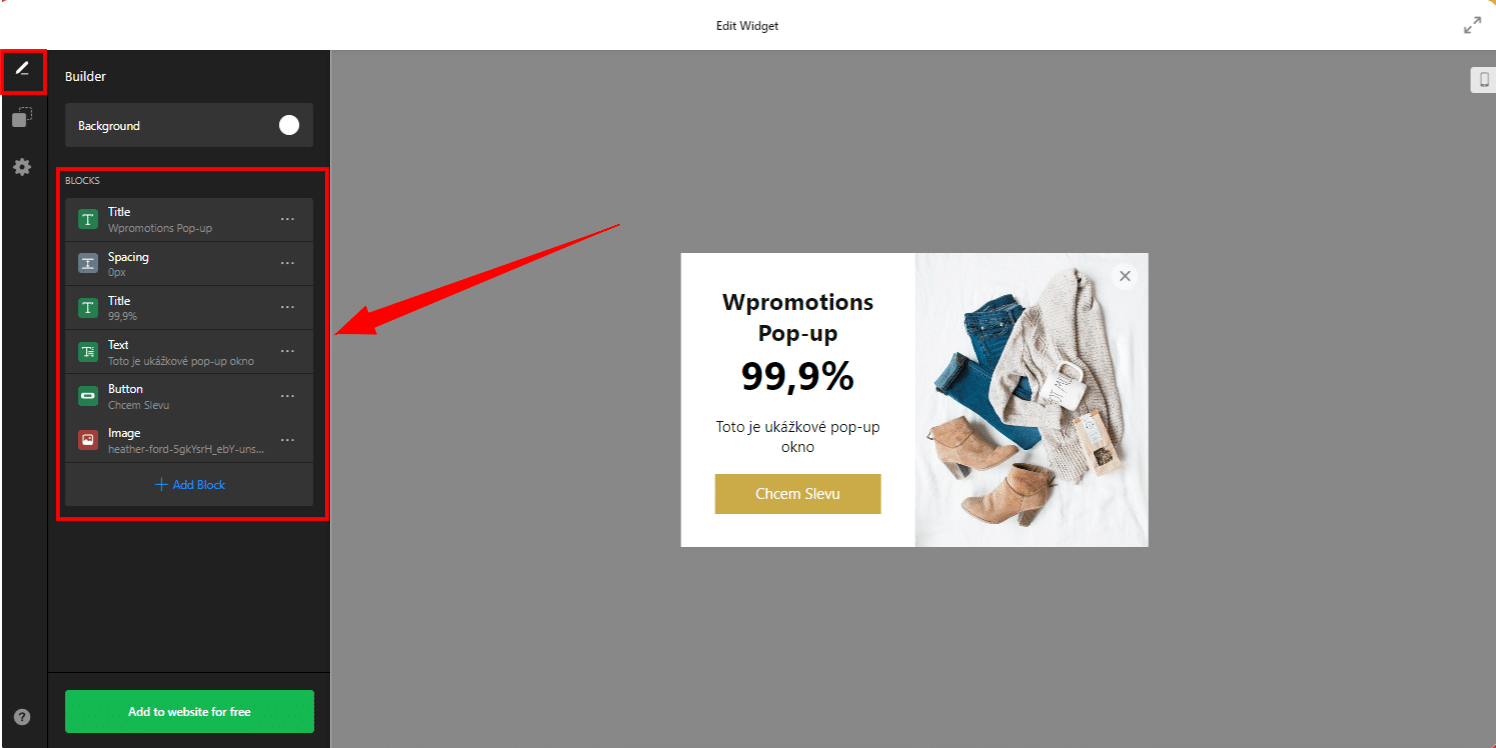
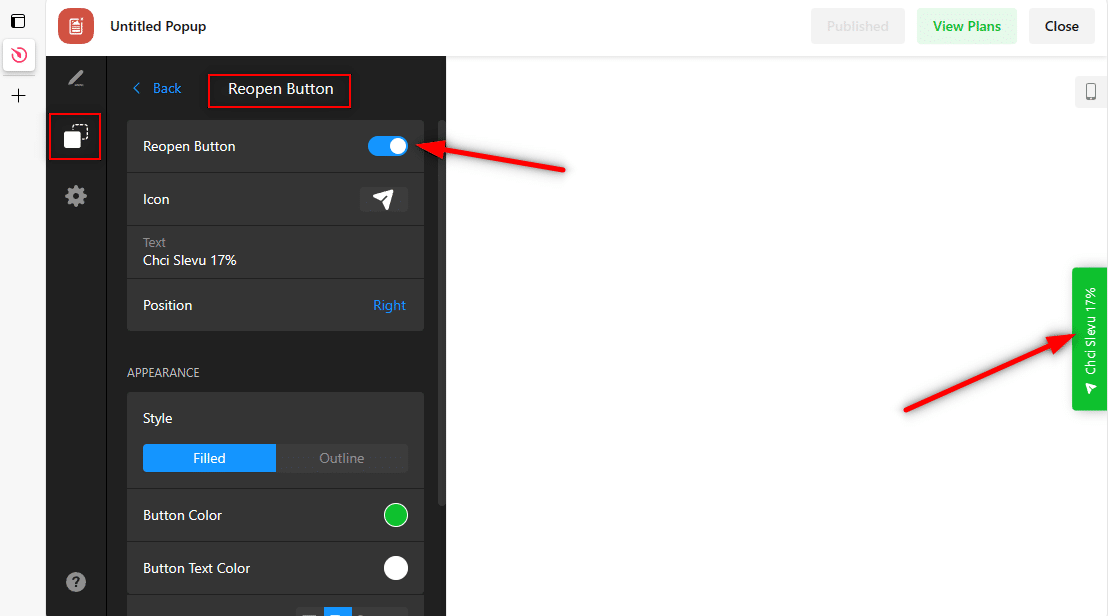
2. V dalším kroku zcela jednoduše změníte předdefinované texty a obrázek. Systém je intuitivní, určitě to zvládnete.
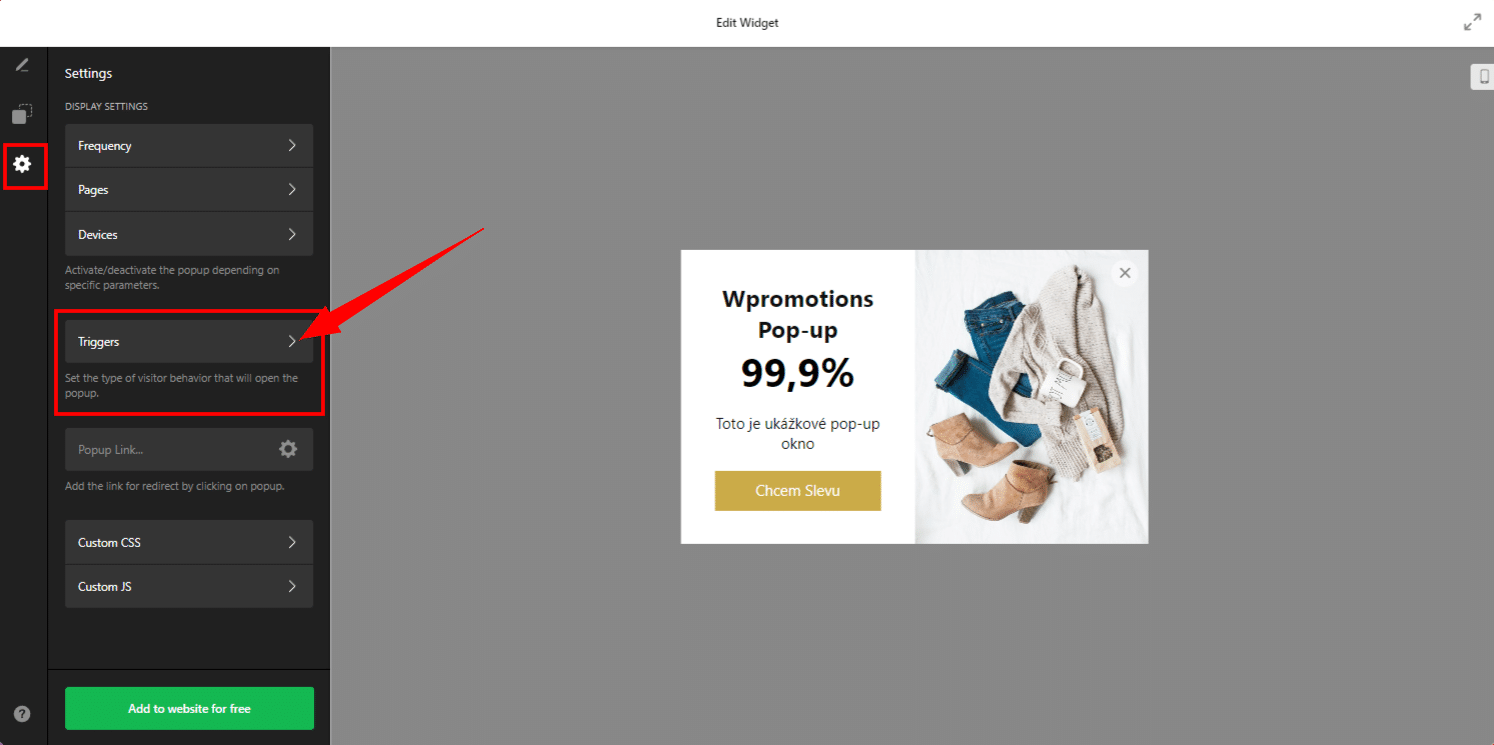
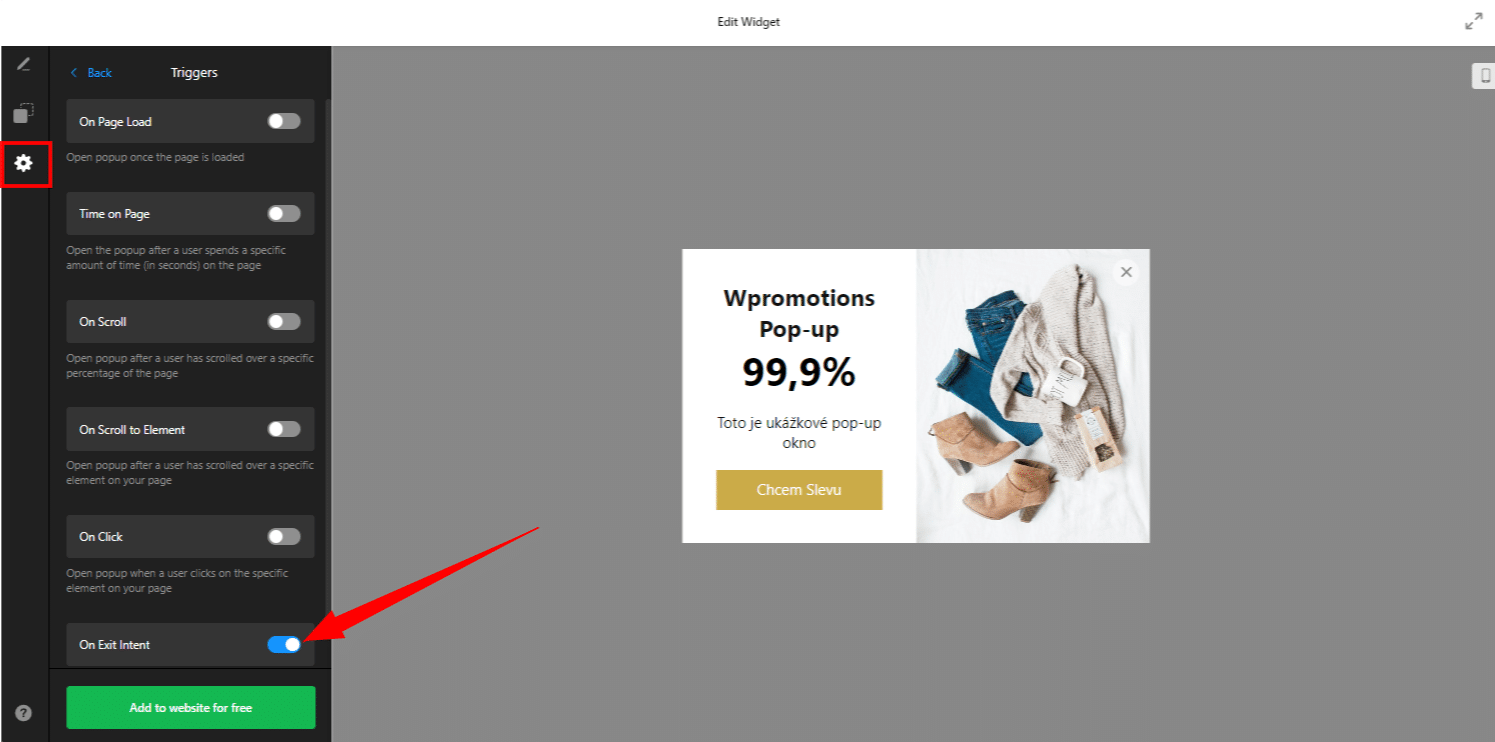
3 (b). Vypněte předdefinovanou metodu spuštění On Page Load, to nás nebude zajímat, nechceme naštvat naše věrné návštěvníky webu! Při použití této metody se pop-up okno spustí hned jak se načte stránka, může se to hodit například pro nějaké důležité upozornění.
Nás bude zajímat nejlepší marketingová technika pro spuštění pop-up okna.
Tato metoda spuštění vyskakovacího okna se nazývá On Exit Intent a spočívá v tom, že pop-up okno na uživatele vyskočí až v momentě, kdy se pokusí zavřít stránku (odejít z Vašeho webu).
V momentě kdy návštěvník webu odchází, my mu ještě na rozloučenou ukážeme naši skvělou nabídku (pop-up se slevovým kódem, registrace do newsletteru v popupu, pop-up ke stažení ebooku zdarma atd…).
- Odškrtněte „On Page Load“.
- Zaškrtněte „On Exit Intent“.
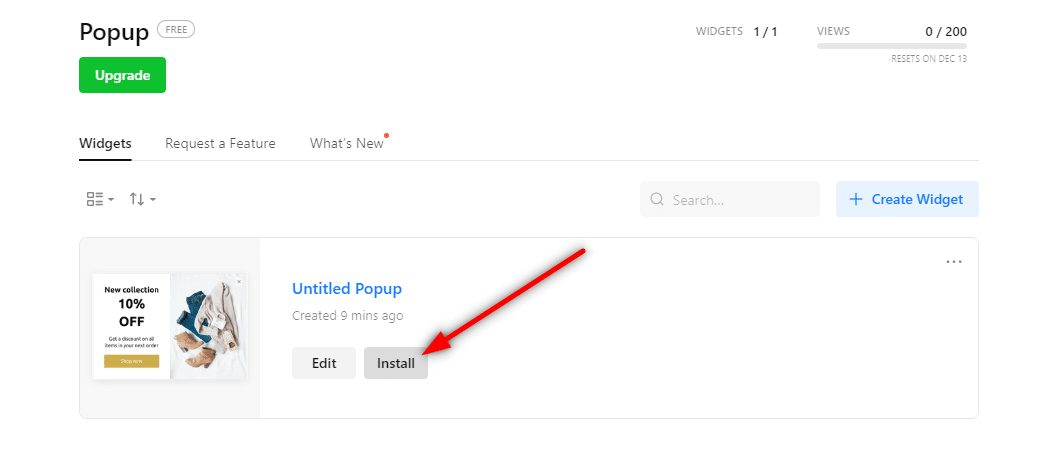
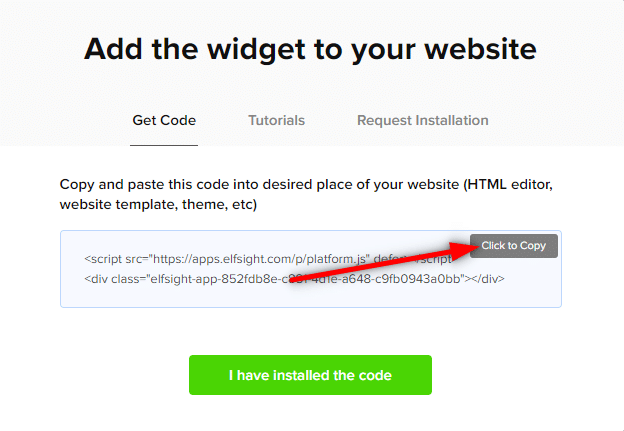
4. Po registraci se Vám zobrazí Váš nový widget – pokračujte kliknutím na tlačítko „Install“.
6. Přihlaste se do editace webu ve Webnode a vložte kód podle toho, jaké služby máte ve Webnode zakoupeny:
1. Mám ve Webnode zakoupené Prémiové služby STANDARD, PROFI nebo BUSINESS
Pokud máte u Webnode zakoupeny Prémiové služby Standard, Profi nebo Business tak můžete jedním vložením vložit kód vyskakovacího okna na všechny stránky webu.
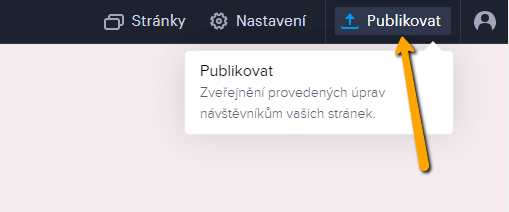
V horní části editoru klikněte na „Nastavení“ – „Nastavení webu“ – „HTML hlavička/patička webu“ – „HTML hlavička“.

TIP: Pokud máte více kódů, tak stačí když každý kód vložíte na nový řádek!
2. Mám ve Webnode zakoupený Prémiový balíček LIMITED nebo MINI
Máte-li web vytvořený ve verzi s Prémiovým balíčkem Limited či Mini, musíte kód vložit do hlavičky na každou stránku zvlášť. Klepněte na Stránky v horní liště, zvolte stránku, otevřete SEO nastavení stránky a HTML kód hlavičky.
Vložení kódu do hlavičky každé stránky:

Pár slov na závěr
V tomto článku jsme si společně přidali vyskakovací okno na váš Webnode web prostřednictvím externí služby Elfsight. Tato jednoduchá a efektivní metoda vám umožní přidat interaktivitu a zaujmout vaše návštěvníky.
Výběr správné šablony pro vaše vyskakovací okno je rozhodující krok as 22 různými možnostmi od Elfsight máte opravdu bohatý výběr. Bez ohledu na to, zda se jedná o speciální nabídku, slevový kód nebo důležité upozornění, můžete si vybrat šablonu, která nejlépe vyhovuje vašim potřebám.
Elfsight vám nabízí možnost začít s bezplatnou verzí a případně přejít na prémiové tarify.
Jak jsme si ukázali, instalace tohoto widgetu není technicky náročná a s naším návodem byste měli být schopni vytvořit atraktivní vyskakovací okno za pár minut.
Zaujměte své návštěvníky, posílte svou marketingovou strategii a vytvořte prostředí, které bude pro ně příjemné a interaktivní. Nyní, když jste získali návod k přidání vyskakovacího okna, můžete začít a vylepšit svůj Webnode web!
Za redakci Wpromotions Vám přejeme mnoho úspěchů v online světě, a hlavně spoustu zábavy s editorem WEBNODE.
TIP: Vy ještě nemáte vlastní webovou stránku ve Webnode? Získejte slevu až 17% na nový web. Pro získání slevy klikněte na tento odkaz.

Vyskakovací okno (pop-up) HTML Widget – Časté dotazy (FAQ)
Co se stane, když přesáhnu měsíční limit zobrazení vyskakovacího okna od Elfsight?
Vyskakovacie okno prestane fungovať a nebude sa návštevníkom webu zobrazovať. Elfsight Vám pošle upozornenie, že ste prekročil limity.
Co mám dělat, když nevím, co dělat? Můžete to udělat za mě?
Ano – ozvěte se nám a my všechno uděláme za Vás.
Je možné, že časem bude i ve Webnode editoru funkce pop-up okna?
Nikdo neví – na tuto otázku neznáme odpověď. Chcete-li, aby programátoři ze společnosti Webnode naprogramovali takovou funkci, přejděte na oficiální stránky Webnode a napište jim skrze kontaktní formulář Váš názor. Je možné, že pokud se nasbírá více žádostí od uživatelů, tak společnost Webnode propojení na vyskakovací okno do svého editoru přidá.
Potřebuji mít technické znalosti, abych si na web přidal vyskakovací okno?
Ne, technické znalosti vůbec nepotřebujete. Přečtěte si tento návod a určitě to zvládnete! Držíme palce!
Musím zadávat číslo platební karty?
Ne – služba Elfsight nepožaduje vyplnění platební karty při použití verze Zdarma (LITE).
Můžu upravit obsah vyskakovacího okna po jeho publikování na webu?
Ano, obsah vyskakovacího okna můžete kdykoli upravovat na stránce Elfsight. Změny se automaticky projeví na vašem webu.
Další skvělé návody

Nákupní proces s Webnode e-shopem
Nákupní proces a Webnode e-shop Co je to nákupní proces? Co všechno lze nastavit pro nákupní proces ve Webnode e-shopu? NÁVOD: Jak nastavit nákupní proces pro Webnode e-shop? Pár slov na závěr Nákupní proces – Časté dotazy (FAQ) Nákupní proces a Webnode e-shopV...

Tvorba webu ve Webnode s pomocí umělé inteligence (AI).
Webové stránky s Webnode a umělou inteligencí (AI) Výhody tvorby webu pomocí použití umělé inteligence NÁVOD: Jak vytvořit web ve Webnode pomocí umělé inteligence? Migrace webové stránky k Webnode pomocí AI Uživatelské zkušenosti s tvorbou webu pomocí AI od Webnode...

Google Business Sites končí. Webnode je rychlá a jednoduchá alternativa!
Google Business Sites končí Google Business Sites - alternativy Webnode jako alternativa k Google Business Sites Webnode AI migration tool Pár slov na závěr Webnode jako alternativa k Google Business Sites - Časté dotazy (FAQ)Google Business Sites končíPokud jste se...

Jak přidat certifikát „Ověřeno zákazníky“ ve Webnode?
O nástroji pro tvorbu webu Webnode jsme naposledy psali ve Webnode recenzi. V novince 5 nových funkcí NOVÉHO Prémiového balíčku Business – Webnode pro e-shopy jsme Vám ukázali, jaké funkce jsou součástí nejvyššího Prémiového balíčku. Majitelé eshopů připravte se! Dnes...

Kopírujte a přesouvejte obsah bez limitací
Kopírujte a přesouvejte obsahPřed pár měsíci jsme Vám na portálu Wpromotions představili 7 nových WEBNODE šablón pre tvorbu firemného webu. Dnes se podíváme na novinky, které nabízí editor při práci s obsahem, konkrétně kopírování a přesouvání obsahu.Kopírování...

7 nových WEBNODE šablon pro tvorbu firemního webu
Viděli jste již 7 nových Webnode šablon pro tvorbu firemního webu v roce 2023?V našich Webnode Free Novinkách jsme si už o Webnodu editoru řekli pár zajímavostí. Už jste četli článek o 5 nových funkcích NOVÉHO Prémiového balíčku Business nebo 6 nejlepších WEBNODE...

Jak si na web ve Webnode přidat horní lištu s kontaktními informacemi a ikonami soc. sítí?
Přidejte si na web horní lištu s kontaktními informacemi, ikonkami soc. sítí, přepínačem měn (v e-shopu) nebo přepínač jazyků (cez vlajky).V novinkách 5 nových funkcí NOVÉHO Prémiového balíčku Business a 6 nejlepších WEBNODE šablon pro tvorbu webu jsme si o našem...

6 nejlepších Webnode šablon pro tvorbu webu v roce 2021
6 nejoblíbenějších šablon pro tvorbu webu v redakčním systému WebnodeV našich Webnode Free Novinkách jsme si už o Webnode editoru řekli pár zajímavostí. Už jste četli článek o 5 nových funkcích NOVÉHO Prémiového balíčku Business? Věděli jste, že redakční systém...

5 nových funkcí NOVÉHO Prémiového balíčku Business – Webnode pro e-shopy
Webnode RECENZE E-SHOP balíčků BUSINESS ve WebnodeCo vše přináší nový Prémiový balíček Business pro Webnode e-shop?V novinke Jaký byl rok 2020 ve společnosti Webnode? jsme si o našem oblíbeném editoru Webnode už řekli pár zajímavostí. Pojďme se nyní společně podívat...
- Jak si založit Webnode e-shop v roce 2025? - 5.1.2025
- Webnode Recenze - 1.1.2025
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024