Co je to Google Tag Manager?
Internetový (online) marketing vyžaduje vkládání různých měřících kódů na Váš web či e-shop. Abyste nemuseli vkládat každý měřící kód „ručně“ do hlavičky, či patičky webu můžete použít službu Google Tag Manager, která Vám umožní vložit na Váš web pouze jeden kód a následně pomocí této služby vkládat další kódy přímo na web (bez nutnosti přihlašovat se do editace webu ve Webnode). Všechny kódy tak budete mít přehledné a usnadní Vám to práci 🙂
Google Tag Manager je velmi užitečná služba pokud chcete např. vložit remarketing kód na webnode, vložit konverzní kód na webnode apod.
Služba GTM Vám umožní spravovat kódy různých externích služeb jako např. Smartlook, Smartsupp, nebo vložení vlastního HTML kódu apod na jednom místě.
Návod: Jak propojit GTM s Webnode?
Pokud nevíte jak tuto službu používat doporučím Vám oficiální návod od Googlu.
Návod rozdělím na 2 části:
1. Pro využívání této služby potřebujete účet od Googlu (pokud účet Google nemáte, tak si ho zdarma vytvořte) a přihlaste se: https://tagmanager.google.com/
2. Po přihlášení do služby GTM klikněte na „Vytvoření účtu„
3. Vyplňte údaje o účtu a pokračujte na „Vytvořit“.
4. Po vytvoření účtu na Vás vyskočí okno s instrukcemi pro propojení s webem nebo e-shopem. Okno nezavírejte, kódy budete potřebovat 🙂
5. Google Tag Manager můžete nyní s Vašim webem / e-shopem propojit vložením 1 kódu do hlavičky webu a 1 kódu do těla stránky. Přihlaste se proto do editace webu ve Webnode a vyberte si postup pro vložení kódu podle toho jaké služby máte u Webnode zaplaceno:
1. Mám zakoupené Prémiové služby STANDARD nebo PROFI
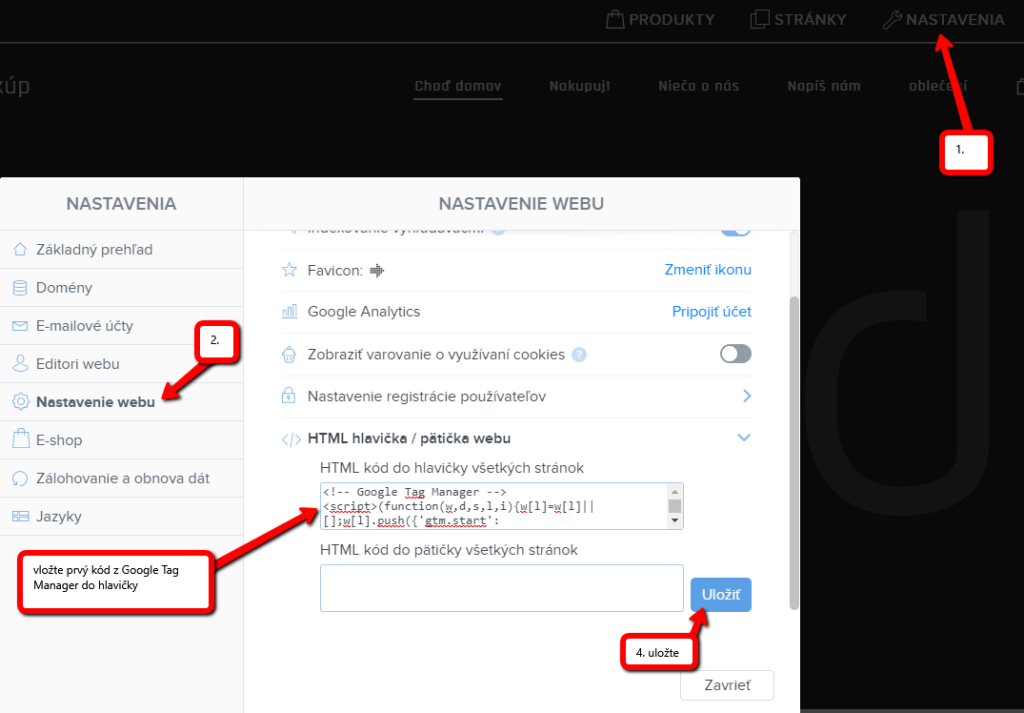
Pokud máte u Webnode zakoupené Prémiové služby Standard nebo Profi, tak můžete jedním vložením vložit kód do hlavičky <head> na všechny stránky webu.
V horní části editoru klikněte na „Nastavení“ – „Nastavení webu“ – „HTML hlavička / patička“ – „HTML hlavička“.

Výborně, první kód jste úspěšně vložili.
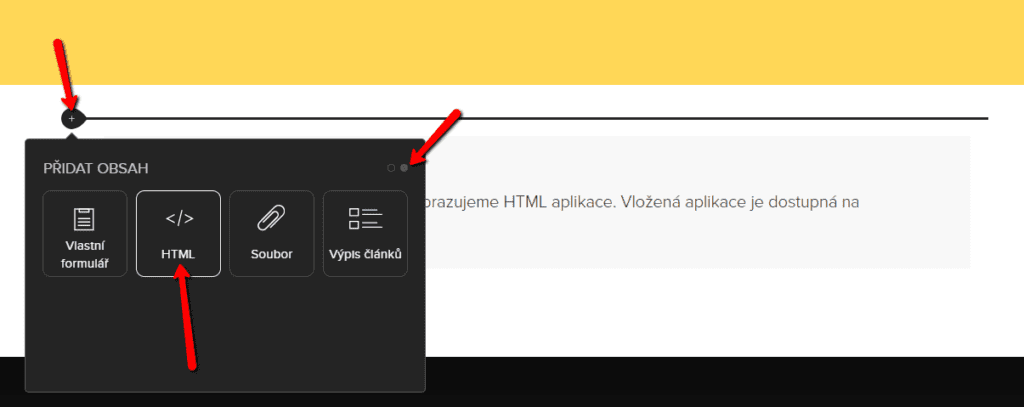
Ten druhý kód Google Tag Manageru je třeba vložit na každou stránku webu zvlášť do těla stránky <body>.
Kód do těla stránky se vkládá pomocí funkce „+“ a „HTML“ a musíte ho vložit na každou stránku webu:


Výborně, úspěšně jste vložili i druhý kód 🙂
Změnu publikujte a máte hotovo 🙂
2. Mám projekt ve verzi Zdarma nebo mám zakoupen Prémiový balíček Limited, Mini.
Pokud máte web, či e-shop vytvořen ve verzi Zdarma nebo máte zakoupen Prémiový balíček Limited, či Mini, tak musíte první kód vložit do hlavičky na každou stránku zvlášť + musíte druhý kód vložit na každou stránku do obsahu webu.
1. Vložení kódu do hlavičky každé stránky: V horní liště editoru klikněte na „Stránky“ – „Vyberte stránku“ – „SEO nastavení stránky“ – „HTML Hlavička“ a vložte první kód z Google Tag Manageru.

2. Druhý kód z GTM si zkopírujte a následně si otevřete postupně každou stránku webu, a pomocí tlačítka „+“ a „HTML“ vložte Váš kód.
Vložení kódu na každou stránku:


Tímto způsobem můžete vložit na každou stránku dané kódy z GTM.
Výborně – Google Tag Manager jste úspěšně propojili s webem/e-shopem od Webnode.
Pevně věřím, že se Vám web od Webnode podařilo úspěšně propojit s Google Tag Manager a vše funguje.
Pokud byste měli nějaký problém, neváhejte mi napsat komentář nebo napište přímo do mé Webnode poradny. V urgentních případech mě kontaktujte e-mailem nebo mi neváhejte zavolat na tel.č +420 792 435 395 🙂
6. Po vložení kódů změny publikujte (tlačítkem „Publikovat“ v horní části editoru)
Ou yeah! Výborně – máte hotovo – Google Tag Manager jste úspěšně propojili s webem od Webnode a vše by mělo nyní fungovat. Jsem rád, že jste se dočetli až do konce a doufám, že Vám návod alespoň trochu pomohl.
Neváhejte mi koupit kávu nebo napsat komentář, budu rád za jakoukoli zpětnou vazbu.
Držím Vám palce s Vašim online podnikáním 🙂
Další skvělé návody
Jak propojit www stránky se sociální sítí Instagram?
Instagram a Webnode Instagram Feed widget - zdarma VS premium Instagram Feed widget - vyberte si ten správný typ NÁVOD: Jak propojit Instagram s webem ve Webnode? Instagram Feed widget - ukázka Pár slov na závěr Instagram Feed widget - Časté dotazy (FAQ)Instagram a...
Tvorba webu ve Webnode s pomocí umělé inteligence (AI).
Webové stránky s Webnode a umělou inteligencí (AI) Výhody tvorby webu pomocí použití umělé inteligence NÁVOD: Jak vytvořit web ve Webnode pomocí umělé inteligence? Migrace webové stránky k Webnode pomocí AI Uživatelské zkušenosti s tvorbou webu pomocí AI od Webnode...
Google Business Sites končí. Webnode je rychlá a jednoduchá alternativa!
Google Business Sites končí Google Business Sites - alternativy Webnode jako alternativa k Google Business Sites Webnode AI migration tool Pár slov na závěr Webnode jako alternativa k Google Business Sites - Časté dotazy (FAQ)Google Business Sites končíPokud jste se...
Jak přidat recenze z Facebook na web ve Webnode?
Facebook Recenze ve Webnode Facebook Recenze - zdarma VS premium Facebook Recenze - vyberte si ten správný typ Facebook Recenze widget a Webnode e-shop/web NÁVOD: Jak přidat recenze z Facebook na web ve Webnode? Pár slov na závěr Facebook Recenze HTML Widget - Časté...
Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA!
Vyskakovací (pop-up) okno v Webnode Vyskakovací (pop-up) okno – zdarma VS prémiové Vyskakovací (pop-up) okno - vyberte si ten správný typ Vyskakovací okno (pop-up) a Webnode e-shop/web Vyskakovací okno (pop-up) – mobil/tablet NÁVOD: Jak přidat vyskakovací okno v...
Jak přidat recenze z Google na web ve Webnode?
Google Recenze ve Webnode Google Recenze - zdarma VS premium Google Recenze - vyberte si ten správny typ Google Recenze widget ve Webnode e-shop/web NÁVOD: Jak přidat Vaše recenze z Google na Váš web ve Webnode? Pár slov na závěr Google Recenze HTML Widget - Časté...
Úspěšný firemní web – návod, výhody, povinnosti a tipy!
Jak jsme psali v článku Webnode recenze, Webnode editor je vhodný pro širokou škálu uživatelů. Nedávno jsme si ukázali, že jednoduchost a uživatelskou přívětivost tohoto online editoru ocení například i snoubenci, a to při tvorbě svatebního webu. Webnode je skvělou...
Jak přidat certifikát „Ověřeno zákazníky“ ve Webnode?
O nástroji pro tvorbu webu Webnode jsme naposledy psali ve Webnode recenzi. V novince 5 nových funkcí NOVÉHO Prémiového balíčku Business – Webnode pro e-shopy jsme Vám ukázali, jaké funkce jsou součástí nejvyššího Prémiového balíčku. Majitelé eshopů připravte se! Dnes...
Jak ve Webnode přidat vyskakovací okno pro ověření věku? (18+)
Vyskakovací okno ve Webnode Vyskakovací okno zdarma vs placená verze Vyskakovací okno šablony Vyskakovací okno a Webnode e-shop Jak ve Webnode přidat vyskakovací okno? Závěr Vyskakovací okno - Časté dotazy (FAQ)Vyskakovací okno ve WebnodeChtěli byste na Vaše webové...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak si založit Webnode e-shop v roce 2025? - 5.1.2025
- Webnode Recenze - 1.1.2025
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024