Přidejte si na web horní lištu s kontaktními informacemi, ikonkami soc. sítí, přepínačem měn (v e-shopu) nebo přepínač jazyků (cez vlajky).
V novinkách 5 nových funkcí NOVÉHO Prémiového balíčku Business a 6 nejlepších WEBNODE šablon pro tvorbu webu
jsme si o našem oblíbeném editoru řekli pár zajímavostí.
Webnode přidává do editoru novou funkci za novou a editor se vyvíjí velmi rychle.
Pojďme se společně podívat, čím nástroj Webnode překvapil své uživatele tento měsíc.
Uživatelé Webnode si nyní mohou na web přidat horní lištu
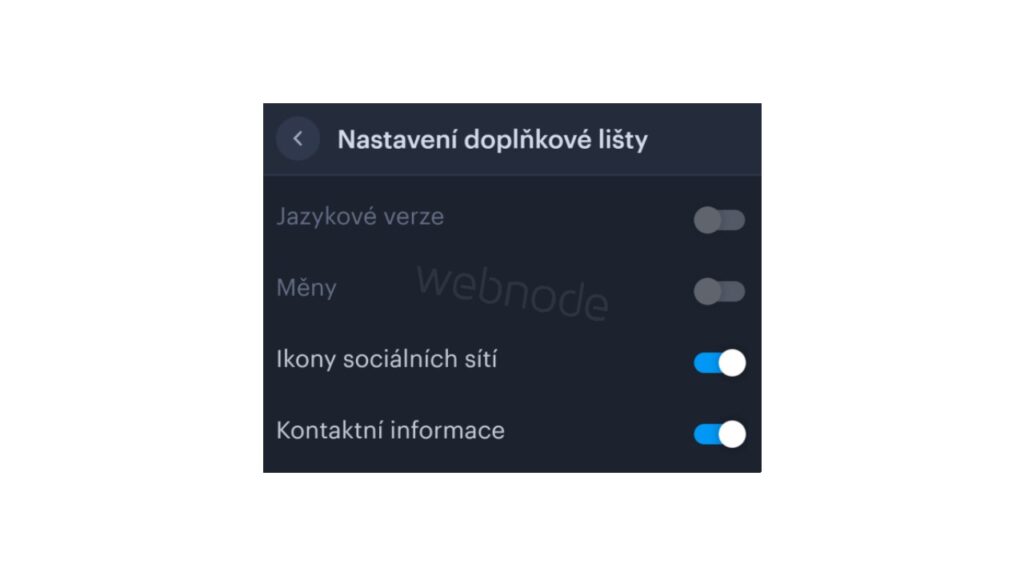
Horní lišta, kterou lze zapnout na jeden klik, obsahuje několik nastavení.
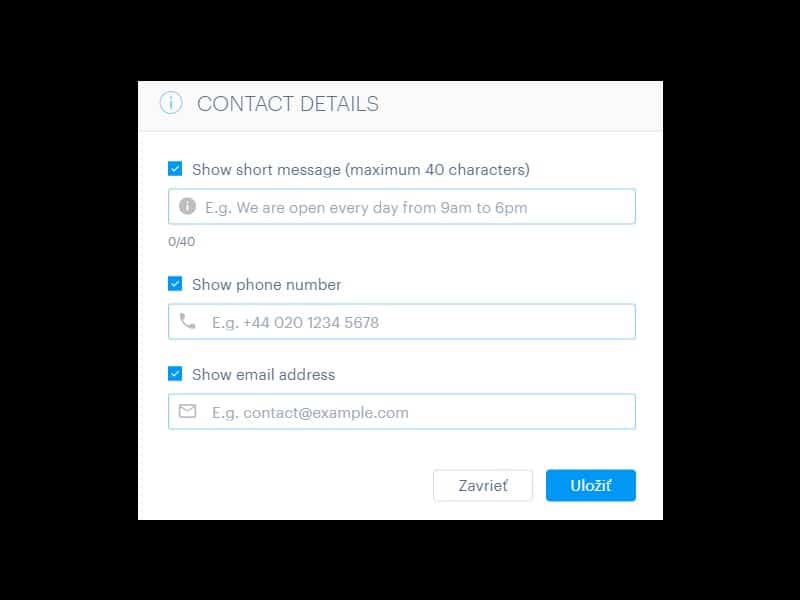
Podnikatelé, kteří potřebují mít na webu viditelné tel.č nebo e-mail jistě tuto novou funkci ocení.
Influencery a influencerky se zase těší skvělé funkci pro přidání ikonek soc. sítí do horní lišty.
Bez problémů lze také změnit pozadí horní lišty a přizpůsobit vše svému brandu.
A co všechno si budete moct v horní liště nastavit?
- Tel.č
- Krátký text Např. otevírací dobu (max. 40 znaků)
- Ikonky soc. sítí
- Přepínač jazyků (vlajky)
- Přepínač měny (v e-shopu ako napr. CZK,€ apod. )
Návod: Jak jednoduše zapnout horní lištu na vašem Webnode webu?
1. Přihlaste se do editace webu ve Webnodu a přejděte do editace Vaši stránky.
V horní liště v MENU klikněte na ozubené kolečko a zvolte možnost “Pokročilá nastavení“.
Pár slov na závěr
Přidání horní lišty je velmi jednoduché a pevně věřím, že to každý bez problémů zvládl.
Doufám, že máte z nové funkce radost a využijete její potenciál na sto procent!
Líbí se vám nová funkce horní lišty? Napište mi do komentáře Váš názor.
A pro ty, kterým tato funkce z nějakého důvodu nevyhovuje a chcete v horní liště něco jinak – neváhejte mě kontaktovat se žádostí o cenovou nabídku.
Držím všem palce v online podnikání a hlavně spoustu zábavy s editorem Webnode.
Další skvělé návody
Jak do Webnode přidat responzivní tabulku?
Potřebujete na Vaše webové stránky u Webnode přidat tabulku? Ve Webnode editoru tato funkce zatím není, avšak tabulku lze vytvořit pomocí externí aplikace - tablesgenerator.com. Návod k vytvoření a vložení tabulky na webové stránky od společnosti Webnode ...
Script na odpočet času
Odpočet času v systému WebnodePotřebujete na webové stránky přidat HTML kód odpočítávání času? Plánujete svatbu, oslavu nebo otevření nové restaurace a chcete všechny držet v napětí? Žádný problém.1. Použijte script pro odpočet času:xxx xxx Na řádku č. 1 můžete...
Script na přesměrování (redirect)
Hledáte způsob jak návštěvníka Vaší Webnode webstránky automaticky přesměrovat na jiný web? (URL adresu) Řešení je jednoduché: Upravte a zkopírujte níže uvedený HTML kód 🙂 1. V kódu upravte hodnotu URL. Namísto URL vložte do kódu adresu na kterou chcete...
Jak na webové stránky ve Webnode přidat online chat? ZDARMA!
Potřebujete na Vaše webové stránky ve Webnode vložit online chat pro rychlejší komunikaci s Vašimi klienty? V tomto návodu si ukážeme jak jednoduše a zdarma vložíte na Váš web HTML kód online chatu. 1. První krok je registrace na...
Jak propojit Facebook s webem?
Potřebujete na webové stránky vložit widget pro propojení webu s Facebook? Jste tu správně. V návode Jak přidat ikony soc. sítí (FB a Instagram) do horní části na webu ve Webnode? jsem vám ukázal velmi jednoduchý způsob pro propojení webu se soc....
Script pro CZ / SK svátek
Potřebujete na Vaše webové stránky vo Webnode vložit HTML kód, který zobrazí aktuální den a svátek? Někteří z níže uvedených kódů můžete na webové stránky vložit pomocou funkcie HTML. CZ svátek SK meniny TIP: Přidejte si do pravého horního rohu ikony sociálních...
Skript na zablokování pravého kliku
Chcete zabránit kopírování obsahu z Vašich webových stránek? Tento script umožní na Vašich stránkách zablokovat návštěvníkům pravý klik myši a tím zabránit kopírování textu. 1. Přihlaste se do editoru Webnode, A níže uvedený kód vložte do hlavičky stránky na které...
Jak přidat stránku do vyhledávače Seznam.cz?
Přidání webu do vyhledávače Seznam.cz V návodoch Jak přidat www stránku do vyhledávače Google? a Jak přidat www stránku do vyhledávače Bing.com? jsme si ukázali jak jednoduše přidáte web do Google.com a Bing.com. Pojďme se nyní společně podívat na nejznámější český...
Jak propojit Google Kalendář s webem?
Google Kalendář - výborná pomoc pro organizaci času Google Kalendár je webová aplikace pro organizaci Vašeho času. V tomto návodu se dozvíme jak vložit Google Kalendář na webové stránky od společnosti Webnode. 1. První krok je vytvoření účtu u Google - tu. 2. V...