Chcete na web ve Webnode přidat vlastní mapu s vlastními body?
V návodu Jak správně nastavit Google Mapu ve Webnode? jsem Vám ukázal jako vložit mapu z klasické adresy z Máp Google.
V tomto návodu si ukážeme postup pro vytvoření vlastní mapy s neobmezedným počtem bodů (adresami) pomocí Google My Maps.
Vytvořenou mapu následně vložíte na web jednoduše – pomocí HTML kódu.
Služba je zdarma a určitě Vám ji doporučím využít.
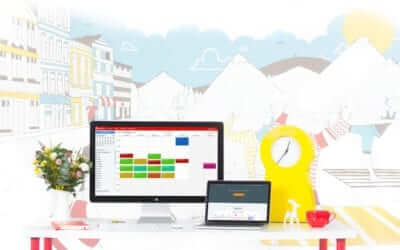
Ukážka vytvorenej mapy pomocou služby Google My Maps.
Návod k vytvoření vlastní mapy pomocí Google My Maps
1. Zaregistrujte se resp. přihlašte se Vašim Google účtem na stránkách: http://mymaps.google.com .
*Pokud účet u Google ještě nemáte, tak si ho zdarma vytvořte vytvorte.
2. V levém horním rohu klikněte na „Vytvořit novou mapu“.
3. Vyhledáme si konkrétní adresy a přidáme si je do naší mapy 🙂
4. U každého bodu (adresy) můžete upravit Nadpis, Popis, Barvu a ikonku špendlíku na mapě.
5. Pokud jste úspěšně přidali všechny adresy a chcete mapu veřejně sdílet (např. na webu ve Webnode), klikněte na „Sdílet„.
6. U kolonky „Kdo má přístup“ klikněte na „Změnit“.
a zaškrtknite možnosť „Zapnuto – Verejné na webe“ a uložte.
7. Vytvořenou mapu si nyní můžete na web vložit pomocí HTML kódu (iframe). V horní části klikněte na tři tečky a zvolte možnost „Vložit na mé stránky“.
a skopírujte si potrebný HTML kód Vašej mapy.
8. Kód mapy vložte na Váš web ve Webnode pomocí funkce „+“ a „HTML„.
*Kód vložte na místo, kde chcete mapu zobrazit.
9. Publikujte změny.
Hotovo 🙂 Vaša mapa sa zobrazuje v publikovanej verzii Vášho webu.
Další návody
Jak přidat a formátovat text na webu?
Jak přidat a formátovat text na webu?Pár slov na začátekVítejte ve čtvrté části našeho seriálu Tvorba webových stránek - kompletní návod. V této části si ukážeme, jak přidat text, vysvětlíme si formátování či jak změnit kategorii textu. Podělíme se s vámi o...
Jak přidat obrázek na web?
Jak přidat obrázek na web?Pár slov na začátekV minulém díle jsme si ukázali vše o správě stránek a posouváme se dál. Vítejte ve tretí části našeho seriálu Tvorba webových stránek – kompletní návod, se kterým je tvorba webu hračkou pro každého. V této části se zaměříme...
Jak přidat novou stránku na web?
Jak přidat novou stránku na web? Pár slov na začátekVítejte ve druhé části našeho seriálu Tvorba webových stránek – kompletní návod. V této části se zaměříme na stránky. Přidat novou stránku, přejmenovat stávající stránku či zkopírovat stránku na Vašem webu...
Tvorba webu zdarma, rychle a jednoduše!
Tvorba webu s WebnodeWebnode patří k jednomu z editorů pro tvorbu webových stránek, které v dnešní době na internetu naleznete. Když se řekne „tvorba webu“, i zde platí staré známé: sto lidí, sto chutí. My můžeme Webnode jen doporučit a vyzvednout ty vlastnosti,...
Tvorba webových stránek – kompletní návod
Tvorba webových stránekTvorba webových stránek je dovedností nutnou pro všechny, kteří chtějí držet krok s rapidně rozvíjejícím se online trhem. Během covidových lockdownů se rozšířilo online podnikání a prezentace formou webových stránek se stala úplným základem....
7 nových WEBNODE šablon pro tvorbu firemního webu
Viděli jste již 7 nových Webnode šablon pro tvorbu firemního webu v roce 2023?V našich Webnode Free Novinkách jsme si už o Webnodu editoru řekli pár zajímavostí. Už jste četli článek o 5 nových funkcích NOVÉHO Prémiového balíčku Business nebo 6 nejlepších WEBNODE...
Jak na web ve Webnode přidat playlist/album ze Spotify?
V návodu „3 jednoduché způsoby jak na web vložit online MP3 přehrávač“ jsme si ukázali jednoduchý způsob jak vložit na web přehrávač hudby. Pojďme se nyní společně podívat na vaše další možnosti.Máte rádi Spotify?Vložte si Spotify playlist/album jednoduše na svůj web...
Jak si na web ve Webnode přidat horní lištu s kontaktními informacemi a ikonami soc. sítí?
Přidejte si na web horní lištu s kontaktními informacemi, ikonkami soc. sítí, přepínačem měn (v e-shopu) nebo přepínač jazyků (cez vlajky).V novinkách 5 nových funkcí NOVÉHO Prémiového balíčku Business a 6 nejlepších WEBNODE šablon pro tvorbu webu jsme si o našem...
Jak si na web ve Webnode přidat online rezervační systém? Zdarma!
Potřebujete na Vaše webové stránky např. ve Webnode vložit online rezervační systém pro správu rezervací? Ať už děláte cokoliv, Reservio je skvělou volbou pro organizaci Vašeho času! 🙂 A co všechno Vám online rezervační systém od Reservio nabízí? přehledný kalendář,...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak si založit Webnode e-shop v roce 2025? - 5.1.2025
- Webnode Recenze - 1.1.2025
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024