Chtěli byste na web / e-shop přidat vlastní patičku (footer) ve Webnode?
S mým jednoduchým návodem to určitě zvládnete. Stačí se přihlásit k odběru novinek a získat kód. V kódu pak upravíte URL adresy a text a vložíte jej do patičky všech stránek 🙂
V návodu si ukážeme:
1. Získání kódu a úprava (aby kód obsahoval správné URL adresy)
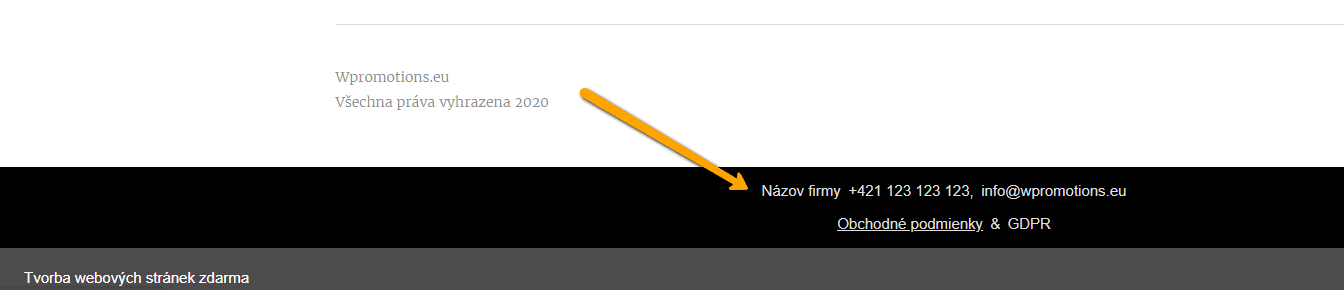
Ukázka vlastní patičky ve Webnode s odkazem na název firmy, tel.č, email + obchodní podmínky, ochranu os. údajů
Jdeme nato
- Přihlaste se prosím k odběru novinek na mém webu a získejte předpřipravený kód:
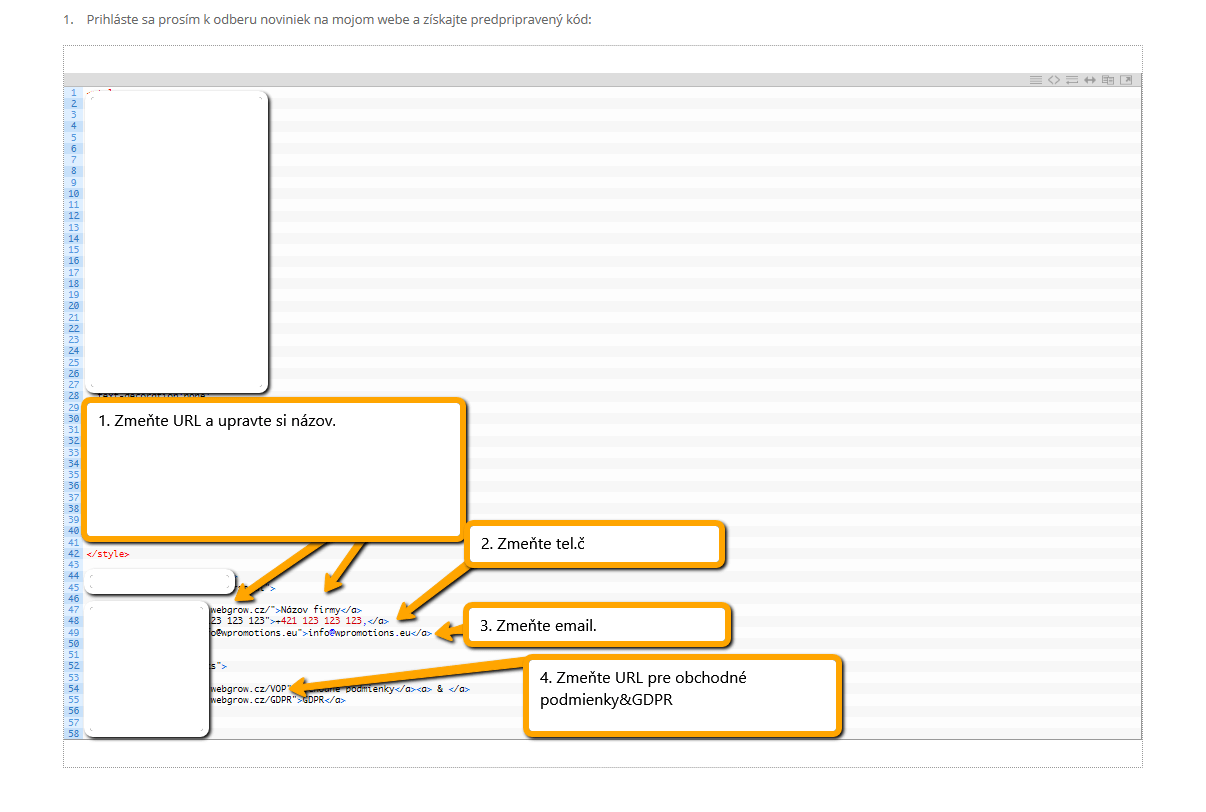
2. Upravte URL adresy a text v patičce, aby vše fungovalo správně s Vaším webem:
- Na řádku č. 47 změňte URL adresu a Název firmy
- Na řádku č. 48 změňte tel.č
- Na řádku č. 49 změňte email
- Na řádcích č. 54 a č. 55 upravte URL adresy pro obchodní podmínky a GDPR.
TIP: Pokud byste chtěli v patičce mít odkaz pouze na obchodní podmínky + GDRP, tak v kódu odstraňte řádek č. 47,48,49.
3. Pokud máte kód v pořádku upravený, zkopírujte si ho a vložte jej do patičky všech stránek.
Vyberte si způsob podle kterého vložíte kód, podle toho, jaké Prémiové služby máte u Webnode zakoupené:
1. Mám zakoupené Prémiové služby STANDARD nebo PROFI
Pokud máte u Webnode zakoupené Prémiové služby Standard nebo Profi, tak můžete jedním vložením vložit kód na všechny stránky webu.
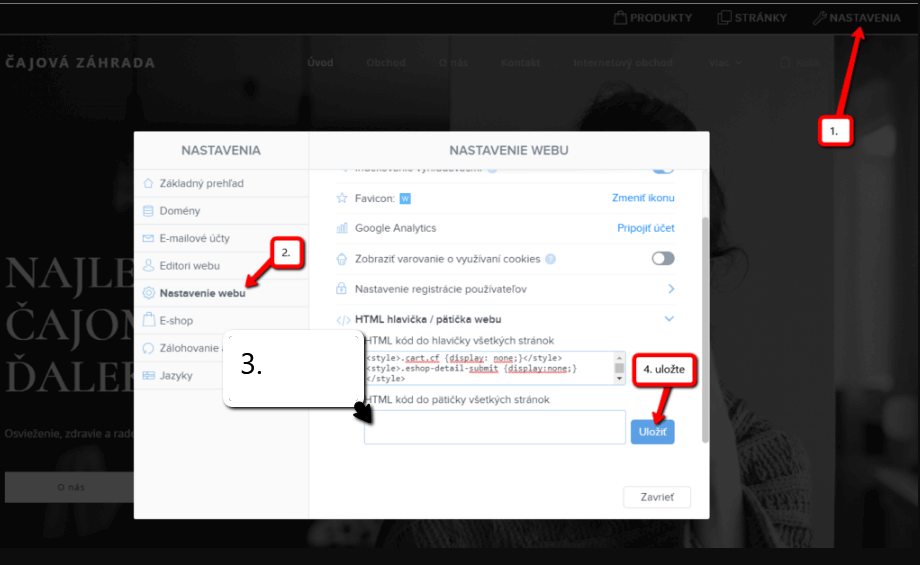
V horní části editoru klikněte na “Nastavení” – “Nastavení webu” – “HTML hlavička / patička” – “HTML patička“.

Změny uložte a máte hotovo 🙂
2. Mám projekt ve verzi Zdarma nebo mám zakoupen Prémiový balíček Limited, Mini.
Pokud máte web / e-shop vytvořen ve verzi Zdarma nebo máte zakoupen Prémiový balíček Limited, či Mini, tak musíte kód vložit do patičky na každou stránku zvlášť
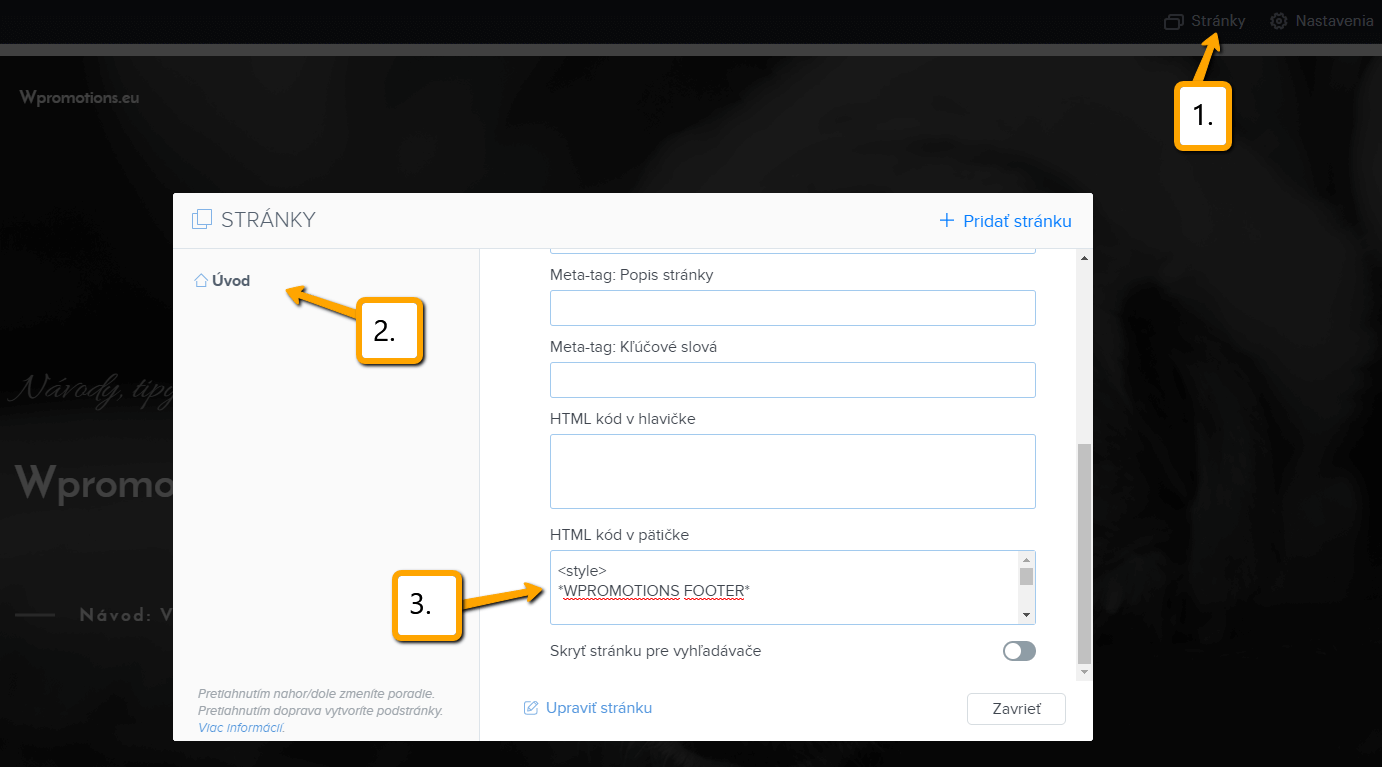
1. Vložení kódu do patičky každé stránky:

Výborně – změny publikujte a máte hotovo 🙂

Další skvělé návody
Jak vytvořit kotvu
Videonávod Kotva funguje jako odkaz uvnitř jedné stránky. Přes odkaz si tedy nezobrazíte jinou stránku (web), ale dostanete se na jiné místo na stránce, kterou právě sledujete. Tvorba kotvy (záložky) se rozděluje na dvě části: 1. Nejprve vytvoříte záložku, takže...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023