Jak skrýt nákupní košík v e-shopu Webnode?
Máte u společnosti Webnode vytvořený e-shop a chtěli byste skrýt nákupní košík v menu a tlačítko “Přidat do košíku”, abyste mohli využívat e-shopové prvky jako např. přidávání produktů, avšak nechcete využívat e-shop jako takový (nepotřebujete, aby návštěvník zaplatil online)?
Řešení je jednoduché. Aktivujte si na webu e-shop, nahrajte své produkty a pomocí mého kódu odstraňte z e-shopu košík a tlačítko “přidat do košíku”.
K vytvoření tohoto návodu mě inspiroval můj klient, který má půjčovnu nářadí a líbí se mu ve Webnode využívat e-shopové “Produkty”, avšak nepotřebuje své produkty prodávat online. Pokud máte i Vy půjčovnu a chcete své produkty prezentovat jako e-shop, ale nepotřebujete platební brány atd, tak tento návod je právě pro Vás.
Návod: Jak zrušit nákupní košík ve Webnode bez odstranění e-shopu
- První krok je aktivace internetového obchodu na již vytvořeném webu – jedním kliknutím. S aktivací e-shopu Vám poradí oficiální návod od Webnode.
- Po aktivaci e-shopu na webu se automaticky do Menu přidá košík a v horní liště uvidíte i sekci “Produkty”. Nyní si můžete přidat produkty.
- Přidejte na Váš web můj kód, který odstraní košík z menu a tlačítko “přidat do košíku” z produktové stránky. Máte na výběr ze 2 možností jako kód vložit – vyberte si prosím jednu z možností podle toho jaké služby máte u Webnode zakoupené.
1. Mám zakoupené Prémiové služby STANDARD nebo PROFI
Pokud máte u Webnode zakoupené Prémiové služby Standard nebo Profi, tak můžete jedním vložením vložit kód na všechny stránky webu.
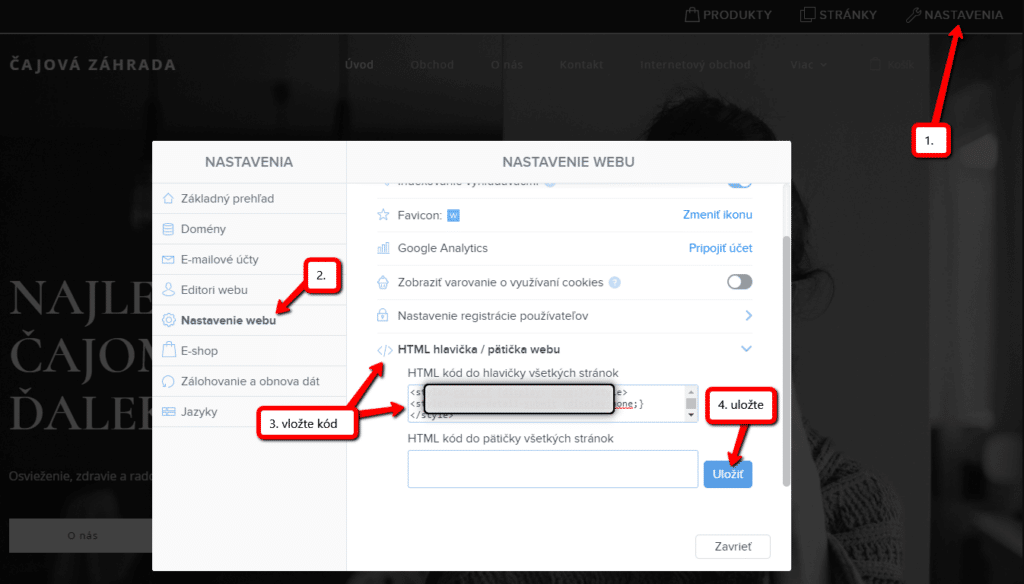
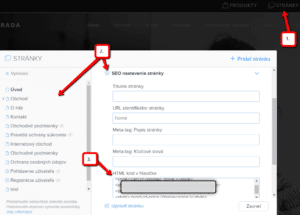
V horní části editoru klikněte na “Nastavení” – “Nastavení webu” – “HTML hlavička / patička” – “HTML hlavička“.
Máte hotovo – košík se v publikované verzi webu nebude zobrazovat 🙂
2. Mám projekt ve verzi Zdarma nebo mám zakoupen Prémiový balíček Limited, Mini.
Pokud máte e-shop vytvořen ve verzi Zdarma nebo máte zakoupen Prémiový balíček Limited, či Mini, tak musíte kód vložit do hlavičky na každou stránku zvlášť + musíte kód vložit na každou produktovou stránku.
1. Vložení kódu do hlavičky každé stránky:
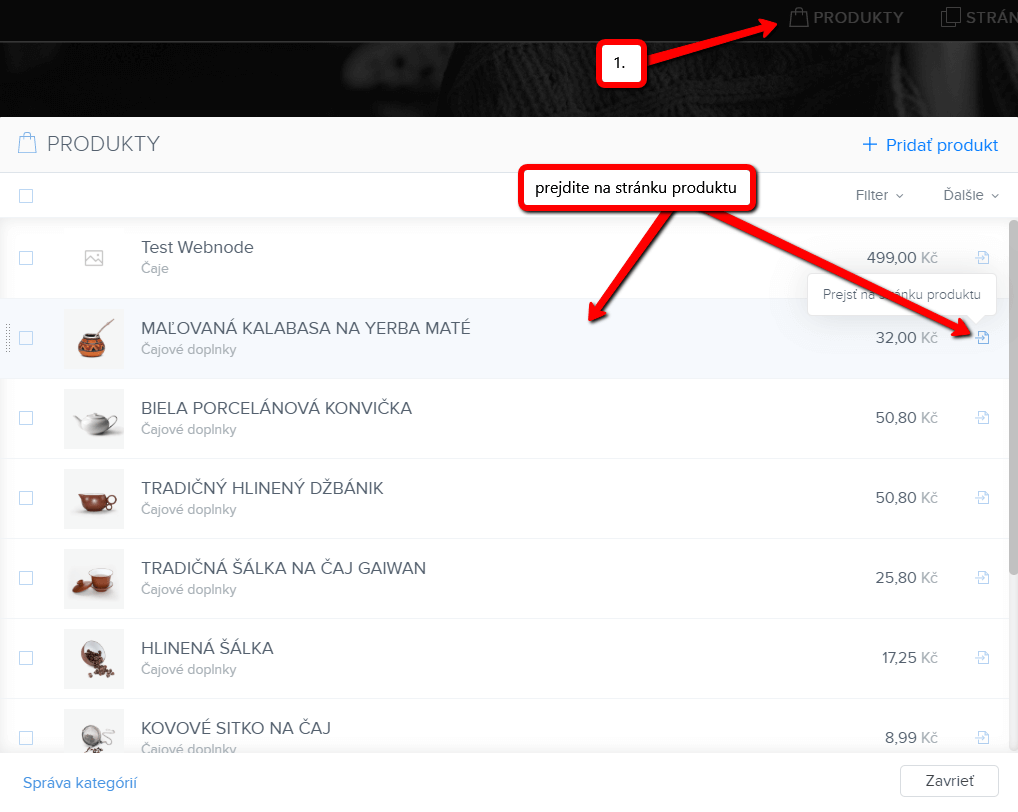
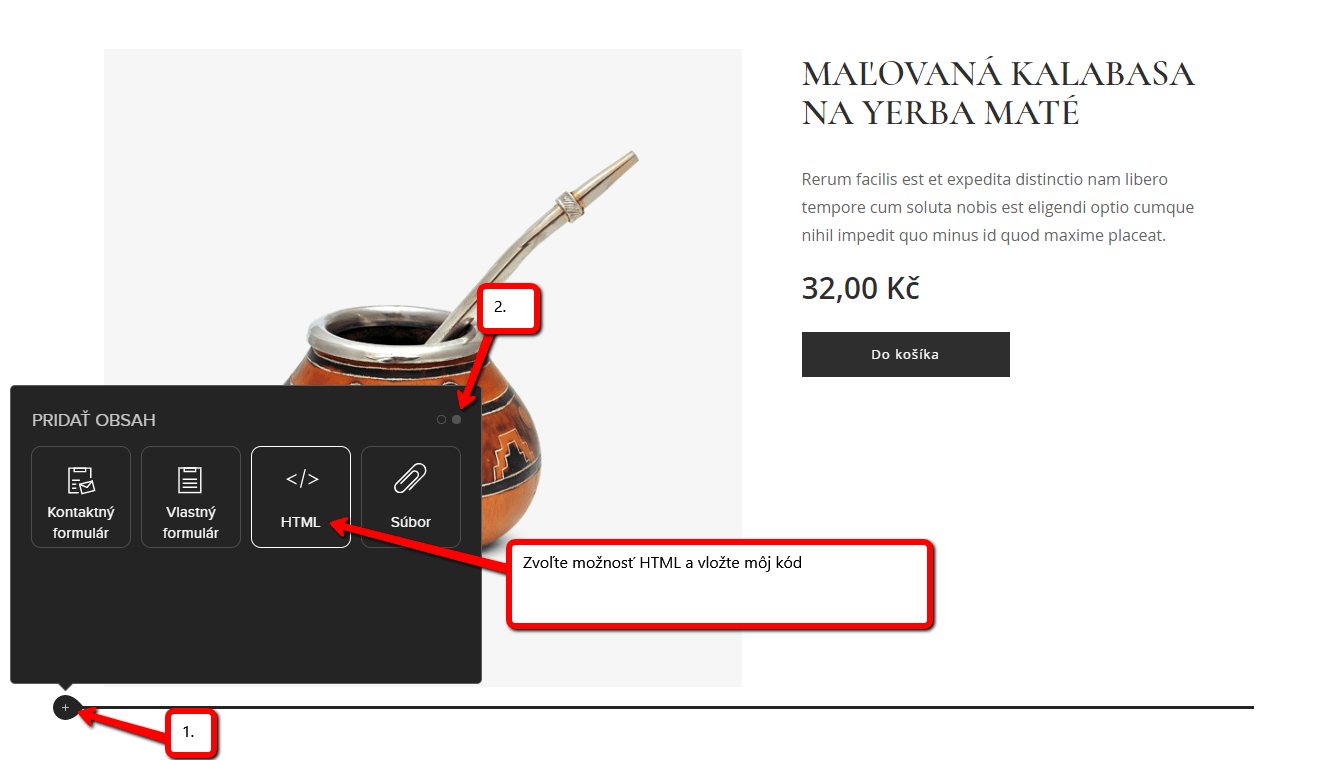
2. Vložení kódu na každou stránku produktu:


Tímto způsobem můžete vložit na každou produtkovú stránku můj kód.
Vložením kódu na každou stránku produktu odstraníte z produktové stránky cenu produktu a tlačítko “přidat do košíku“.
Přihlaste se k newlettru Wiliam Promotions News a získej kód pro odstranění košíku:
Další skvělé návody

Script pro CZ / SK svátek
Potřebujete na Vaše webové stránky vo Webnode vložit HTML kód, který zobrazí aktuální den a svátek? Někteří z níže uvedených kódů můžete na webové stránky vložit pomocou funkcie HTML. CZ svátek SK meniny TIP: Přidejte si do pravého horního rohu ikony sociálních...

Skript na zablokování pravého kliku
Chcete zabránit kopírování obsahu z Vašich webových stránek? Tento script umožní na Vašich stránkách zablokovat návštěvníkům pravý klik myši a tím zabránit kopírování textu. 1. Přihlaste se do editoru Webnode, A níže uvedený kód vložte do hlavičky stránky na které...

Jak přidat stránku do vyhledávače Seznam.cz?
Přidání webu do vyhledávače Seznam.cz V návodoch Jak přidat www stránku do vyhledávače Google? a Jak přidat www stránku do vyhledávače Bing.com? jsme si ukázali jak jednoduše přidáte web do Google.com a Bing.com. Pojďme se nyní společně podívat na nejznámější český...

Jak propojit Google Kalendář s webem?
Google Kalendář - výborná pomoc pro organizaci času Google Kalendár je webová aplikace pro organizaci Vašeho času. V tomto návodu se dozvíme jak vložit Google Kalendář na webové stránky od společnosti Webnode. 1. První krok je vytvoření účtu u Google - tu. 2. V...

Jak ve Webnode přidat odkaz na e-mail a telefonní číslo?
Videonávod Potřebujete na webstránky přidat odkaz na e-mail nebo telefonní číslo? Emailová komunikace je rychlým, jednoduchým a nejčastěji používaným spojovníkem mezi Vámi a Vašimi zákazníky. Pro většinu potencionálních zákazníků však hlavní roli zastává čas, což může...

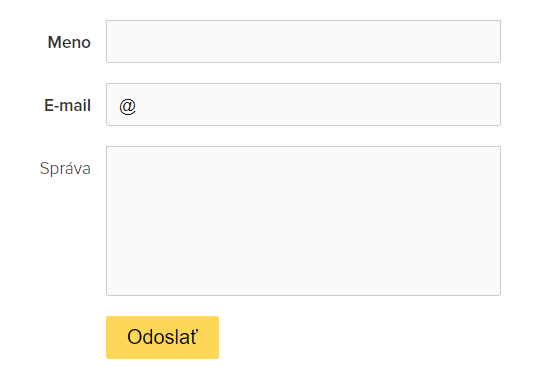
Jak změnit email v kontaktním formuláři ve Webnode?
Potřebujete změnit email v kontaktním formuláři? Email v kontaktním formuláři ve Webnode je přednastaven na email, který používáte k přihlášení do Webnode. Pokud si přejete email ve formuláři změnit, postupujte podle tohoto návodu: 1. Prihláste sa do administrace...

Jak přidat www stránku do vyhledávače Google?
Přidání webu do Google Vyhledávač Google už všichni dobře známe a není třeba jej nijak blíže představovat. Vyhledávače pravidelně procházejí stránky na internetu a když najdou nový web, tak ho automaticky přidají do svých výsledků vyhledávání. Pokud je Vaše stránka...

Jak vytvořit kotvu
Videonávod Kotva funguje jako odkaz uvnitř jedné stránky. Přes odkaz si tedy nezobrazíte jinou stránku (web), ale dostanete se na jiné místo na stránce, kterou právě sledujete. Tvorba kotvy (záložky) se rozděluje na dvě části: 1. Nejprve vytvoříte záložku, takže...
Jak vytvořit kotvu
Videonávod Kotva funguje jako odkaz uvnitř jedné stránky. Přes odkaz si tedy nezobrazíte jinou stránku (web), ale dostanete se na jiné místo na stránce, kterou právě sledujete. Tvorba kotvy (záložky) se rozděluje na dvě části: 1. Nejprve vytvoříte záložku, takže...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023
























Zdravím, z mého pohledu super článek, přesně co jsem hledal. Nicméně zde mluvíte o Vašem kódu, který ale nikde neuvádíte. Kde prosím tento kód seženu?
Děkuji.
Dobrý deň,
Kód nájdete priamo v tomto návode. Stačí sa prihlásiť k newslettru:
S pozdravom
Viliam