Chcete-li pochopit chování Vašeho klienta (návštevníka) na webu? Služba SmartLook Vám s tým určite pomôže.
Čo je to “Smartlook” ?
- Smartlook je online aplikace pro nahrávání pohybu myši návštěvníky Vašeho webu / eshopu, Pomůže Vám odhalit chyby na Vašem webu.
Použití Smartlooku
- Smartlook Vám pomůže s odhalením toho, co způsobuje, že návštěvníci nedokončí nákup v e-shopu, nebo nevyplní formulář. Díky Smartlooku budete vědět, co na webu zlepšit jako např. kam správně umístit “Výzvu k akci”.
Výhody Smartlooku
- Díky službě SmartLook můžete Váš web upravit tak, aby návštěvníci snadněji našli co hledají a hlavně, aby dokončili např. nákup :).
- Pomocí Heatmapy zjistíte kde lidé na webu klikají a jak často.
- V základní verzi je možné Smartlook využívat zdarma, takže si sami můžete vyzkoušet, zda Vám to pomůže zlepšit (pochopit) Váš web.
Cena SmartLooku
- Cena se odvíjí podle toho, kolik návštěv webu za měsíc budete mít nebo zda máte zájem o API propojení.
Návod k registraci ve službě SmartLook + propojení s webem ve Webnode
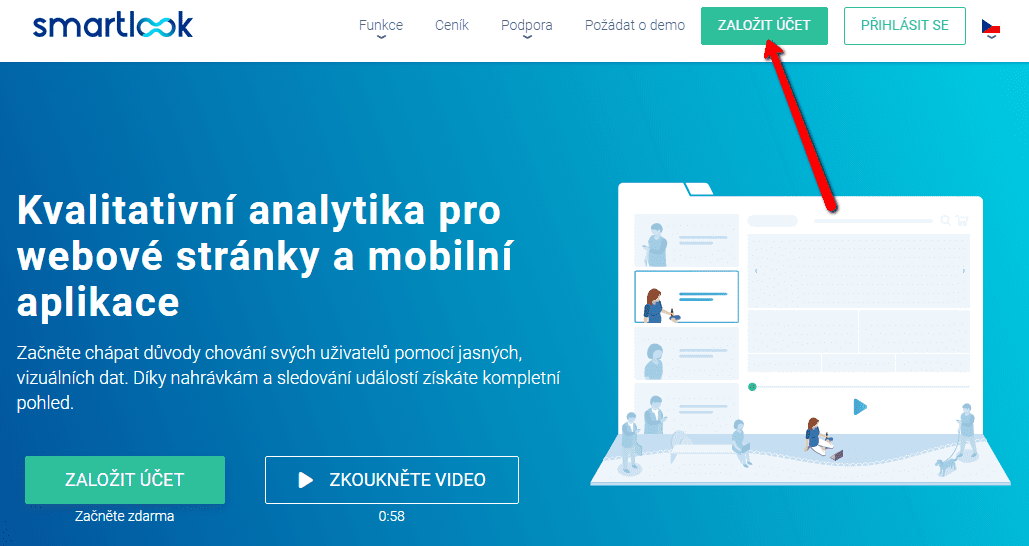
1. Zaregistrujte se na stránkách: https://www.smartlook.com/cs/
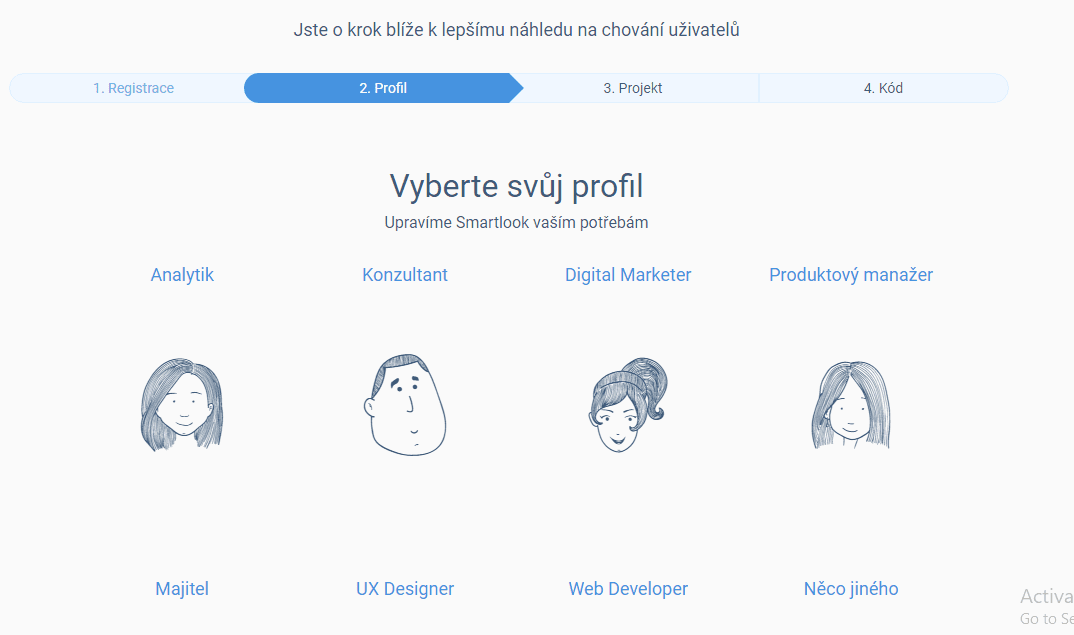
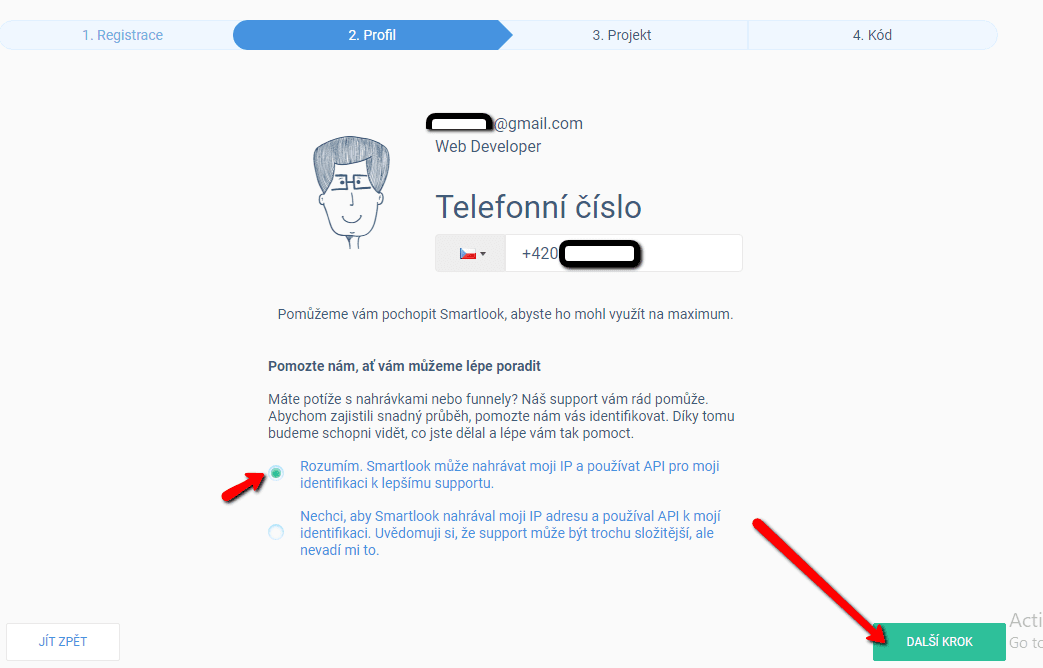
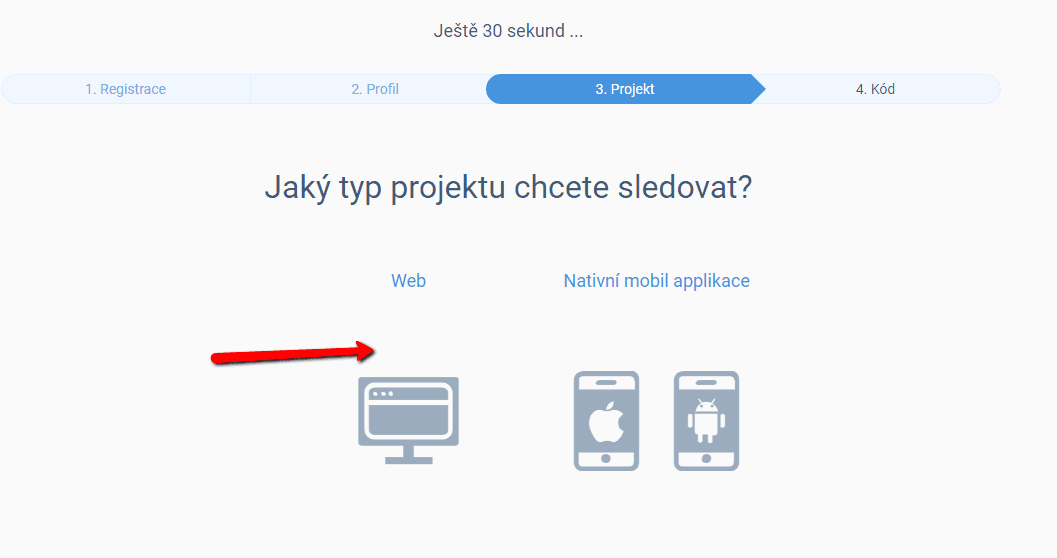
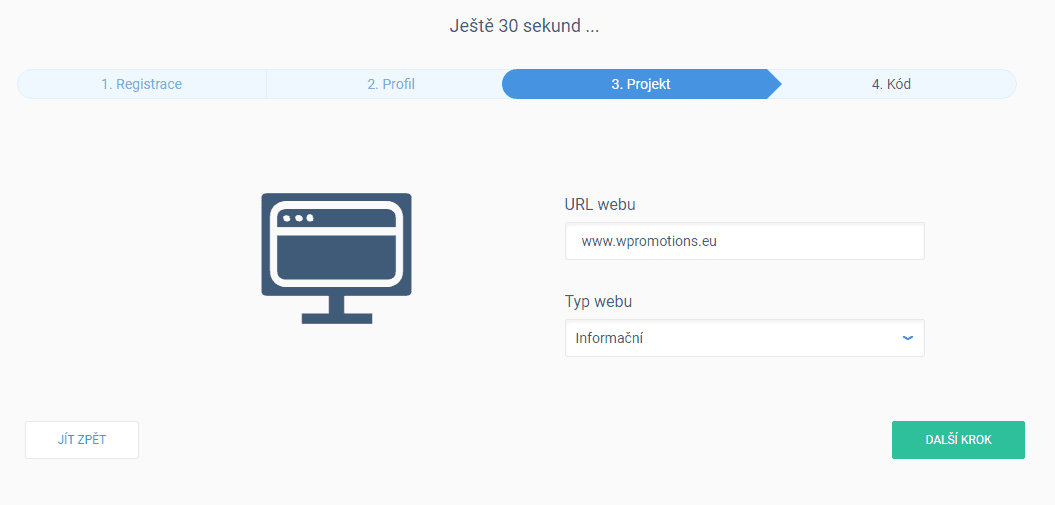
2. V registračním procesu Vás systém navede, abyste zadali všechny potřebné údaje jako je:
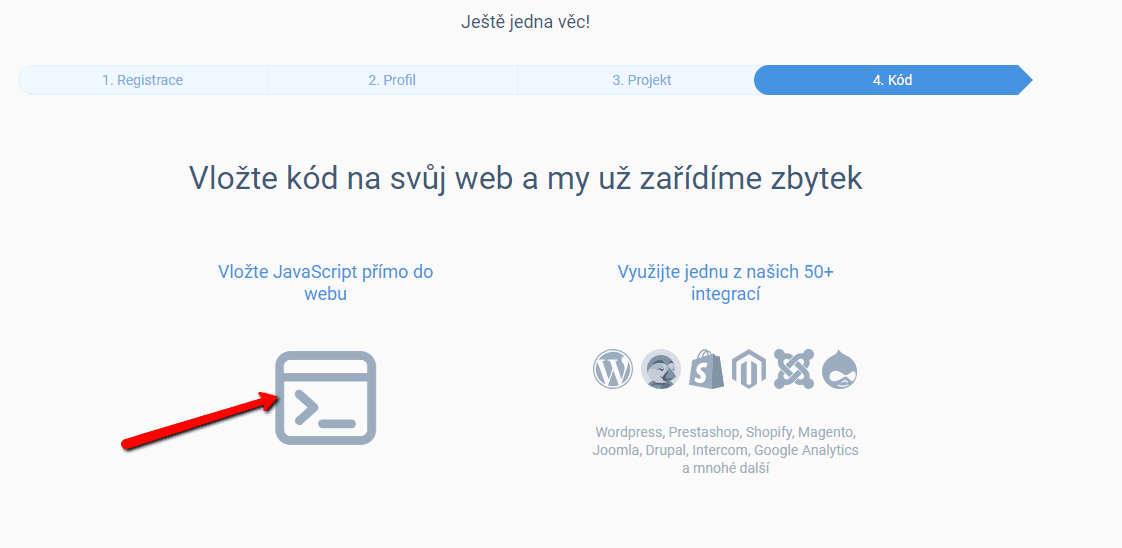
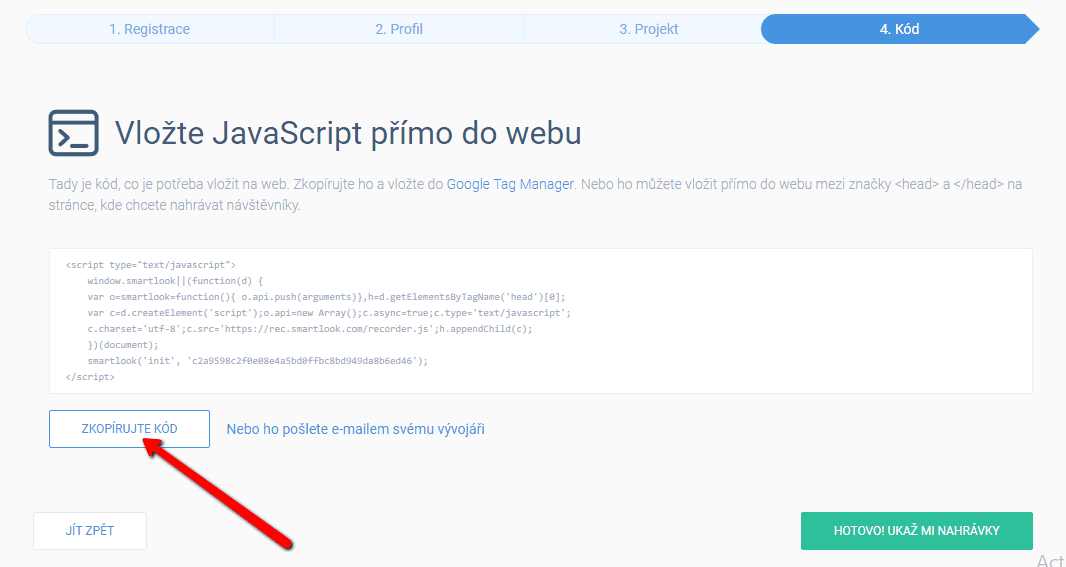
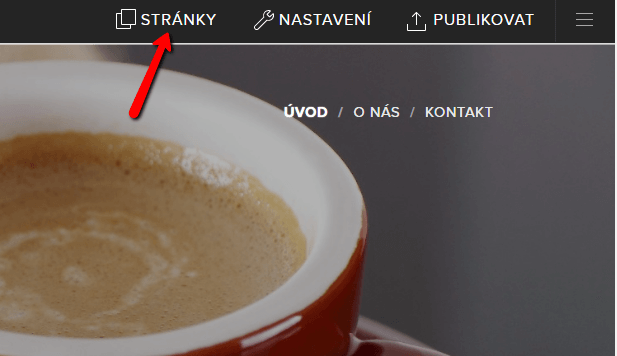
3. Získaný kód od SmartLook vložte na Vaše webové stránky u Webnode do sekce “Stránky” – “Stránka na které chcete sledovat aktivitu návštěvníků” – “SEO nastavení” a kód vložte do “HTML kód hlavičky“.
*Kód vložte do hlavičky každé stránky, kterou chcete se SmartLook propojit.
Máte hotovo – nyní už jen stačí počkat dokud Smartlook zaznamená nějakou návštěvu. Smartlook natočí Vašeho návštěvníka a vy si budete moci video přehrát :).
TIP: Vložte si na web online chat pro rychlejší komunikaci s návštěvníky Vašeho webu. Doporučuji službu, která je zdarma – Smartsupp
Další návody
Jak přidat FAQ záložky na web ve Webnode?
Chtěli byste si na webové stránky ve Webnode přidat FAQ ?V návodu Jak zobrazit a skrýt text po kliknutí na tlačítko "Více textu"? jsem Vám ukázal jednoduchý způsob jak na webu skrýt text. V tomto návodu si ukážeme, jak je možné pomocí mého kódu vytvořit na webu...
Jak vytvořit jednoduchý vizitkový web?
Jak vytvořit jednoduchý vizitkový web? (scroll-ovací web)Co je to vizitkový web? Vizitkový web je jednoduchý web, který stručně a jasně představuje Vaše služby, či produkty. Je to jednoduchá webová stránka, která slouží pro získání základních informací o Vaší firmě....
Jak si vytvořit vlastní patičku ve Webnode?
Chtěli byste na web / e-shop přidat vlastní patičku (footer) ve Webnode?Chtěli byste si na webové stránky, či e-shop ve Webnode přidat přesměrování resp. odkaz na Vaše obchodní podmínky & GDPR do patičky? S mým jednoduchým návodem to určitě zvládnete. Stačí se...
Jak skrýt kategorii “všechny produkty” ve výpisu produktů v e-shopu od Webnode?
Jak na webu ve Webnode skrýt kategorii "Všechny produkty" ve výpisu produtků?V návodu Jak ve Webnode skrýt košík v eshopu? a Jak ve Webnode skrýt datum zveřejnění článku? jsme si ukázali jak jednoduše je možné ve Webnode něco "skrýt". V tomto článku se dozvíte, jak...
Jak ve Webnode skrýt datum zveřejnění článku?
Jak na webe ve Webnode skryť datum zveřejnění článku??V návodu Jak ve Webnode skrýt košík v eshopu? jsme si ukázali jak jednoduše je možné ve Webnode něco "skrýt". V tomto návodu se dozvíte, jak jednoduše můžete ve Webnode, odstranit datum z článku ve Vašem blogu....
Jak na webové stránky vložit mapu z Mapy.cz?
Jak na Vaše webové stránky vložit mapu od Mapy.cz?V návodech Jak správně nastavit Google Mapu ve Webnode? a Jak si vytvořit mapu s vlastními body (špendlíky na mapě)? jsme si ukázali jednoduché řešení pro přidání mapy na web přes služby od Google. V tomto návodu se...
Jak na web pridať padajíci konfety?
Jak na webové stránky vo Webnode pridať animáciu - padajíci konfety?Do mé Webnode poradny přišla otázka, zda je možné na webu ve Webnode přidat animaci padajících konfet. Ano je to možné - pro všechny, kteří hledají "padající konfety na web" jsem připravil kód, který...
Jak propojit Google Tag Manager s webem od Webnode?
Co je to Google Tag Manager?Internetový (online) marketing vyžaduje vkládání různých měřících kódů na Váš web či e-shop. Abyste nemuseli vkládat každý měřící kód "ručně" do hlavičky, či patičky webu můžete použít službu Google Tag Manager, která Vám umožní vložit na...
Jak skrýt nákupní košík v e-shopu Webnode?
Jak skrýt nákupní košík v e-shopu Webnode?Máte u společnosti Webnode vytvořený e-shop a chtěli byste skrýt nákupní košík v menu a tlačítko "Přidat do košíku", abyste mohli využívat e-shopové prvky jako např. přidávání produktů, avšak nechcete využívat e-shop jako...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023