Jak na webe ve Webnode skryť datum zveřejnění článku??
V návodu Jak ve Webnode skrýt košík v eshopu? jsme si ukázali jak jednoduše je možné ve Webnode něco “skrýt”.
V tomto návodu se dozvíte, jak jednoduše můžete ve Webnode, odstranit datum z článku ve Vašem blogu.
Funkce “Blog” ve Webnode je skvělá funkce, která umožní vytvářet na webu jednotlivé články a ty následně zobrazovat ve výpisu článků.
Do mé Webnode poradny přišla otázka, zda je ve Webnode možné skrýt datum zveřejnění článku.
Ano je to možné – dá se to nastavit pomocí mého predpripaveného kódu, který odstraní datum z článku a z výpisu článků.
Pojďme nato!
Ukázka webu s odstraněním datem u článku
Jednoduchý návod: Jak odstranit datum z článku ve Webnode?
1. Odstranění data z článku a z výpisu článků je jednoduché – stačí se zaregistrovat do mého newsletteru a získat předpřipravený kód, který vložíte na Váš web a tím odstraníte z publikované verze webu datum.
První krok je proto získání tohoto kódu. Přihlaste se prosím do mého newsletteru, abyste získali kód:
2. Přihlaste se do editace webu ve Webnode a předpřipravený kód vložte na Váš web.
Máte na výběr ze dvou možností jako kód vložit – vyberte si z následujících možností podle toho jaké služby máte u Webnode zakoupené.
1. Mám zakoupené Prémiové služby STANDARD nebo PROFI
Pokud máte u Webnode zakoupené Prémiové služby Standard nebo Profi, tak můžete jedním vložením vložit kód na všechny stránky webu.
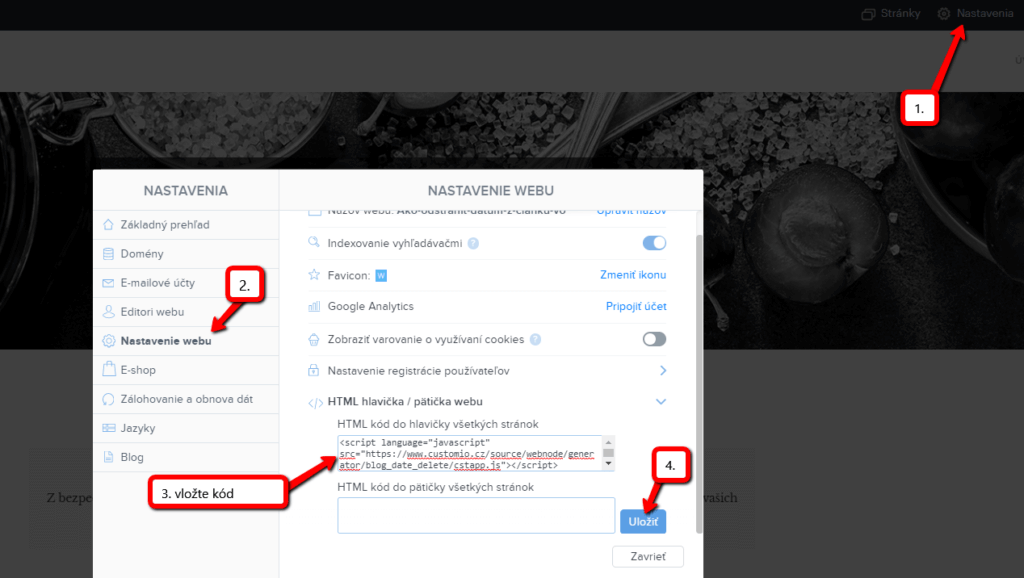
V horní části editoru klikněte na “Nastavení” – “Nastavení webu” – “HTML hlavička / patička” – “HTML hlavička“.

Máte hotovo – datum při článku se v publikování verzi webu nebude teraz zobrazovat.
2. Mám projekt ve verzi Zdarma nebo mám zakoupen Prémiový balíček Limited, Mini.
Pokud máte web vytvořen ve verzi Zdarma nebo máte zakoupen Prémiový balíček Limited, či Mini, tak musíte kód vložit na každou stránku, článek zvlášť.
1. Kód vložte na každou stránku webu na které máte vložený výpis článků + kód vložte do každého článku přímo do obsahu článku.

Tímto způsobem můžete vložit kód ke každému článku na webu a tím z článku odstranit datum.
Výborně, jsem rád, že jste se dočetli do konce a doufám, že se Vám datum podařilo odstranit.
V případě, že by Vám kód náhodou nefungoval, napište mi prosím komentář nebo zprávu a pošlete mi název Vašeho projektu ve Webnode.
Podívám se nato a kód Vám případně upravím.
Držím Vám palce s online podnikáním a spoustu zábavy s editorem pro tvorbu webu – Webnode.
Další skvělé návody
Jak na webové stránky ve Webnode přidat online chat? ZDARMA!
Potřebujete na Vaše webové stránky ve Webnode vložit online chat pro rychlejší komunikaci s Vašimi klienty? V tomto návodu si ukážeme jak jednoduše a zdarma vložíte na Váš web HTML kód online chatu. 1. První krok je registrace na...
Jak propojit Facebook s webem?
Potřebujete na webové stránky vložit widget pro propojení webu s Facebook? Jste tu správně. V návode Jak přidat ikony soc. sítí (FB a Instagram) do horní části na webu ve Webnode? jsem vám ukázal velmi jednoduchý způsob pro propojení webu se soc....
Script pro CZ / SK svátek
Potřebujete na Vaše webové stránky vo Webnode vložit HTML kód, který zobrazí aktuální den a svátek? Někteří z níže uvedených kódů můžete na webové stránky vložit pomocou funkcie HTML. CZ svátek SK meniny TIP: Přidejte si do pravého horního rohu ikony sociálních...
Skript na zablokování pravého kliku
Chcete zabránit kopírování obsahu z Vašich webových stránek? Tento script umožní na Vašich stránkách zablokovat návštěvníkům pravý klik myši a tím zabránit kopírování textu. 1. Přihlaste se do editoru Webnode, A níže uvedený kód vložte do hlavičky stránky na které...
Jak přidat stránku do vyhledávače Seznam.cz?
Přidání webu do vyhledávače Seznam.cz V návodoch Jak přidat www stránku do vyhledávače Google? a Jak přidat www stránku do vyhledávače Bing.com? jsme si ukázali jak jednoduše přidáte web do Google.com a Bing.com. Pojďme se nyní společně podívat na nejznámější český...
Jak propojit Google Kalendář s webem?
Google Kalendář - výborná pomoc pro organizaci času Google Kalendár je webová aplikace pro organizaci Vašeho času. V tomto návodu se dozvíme jak vložit Google Kalendář na webové stránky od společnosti Webnode. 1. První krok je vytvoření účtu u Google - tu. 2. V...
Jak ve Webnode přidat odkaz na e-mail a telefonní číslo?
Videonávod Potřebujete na webstránky přidat odkaz na e-mail nebo telefonní číslo? Emailová komunikace je rychlým, jednoduchým a nejčastěji používaným spojovníkem mezi Vámi a Vašimi zákazníky. Pro většinu potencionálních zákazníků však hlavní roli zastává čas, což může...
Jak změnit email v kontaktním formuláři ve Webnode?
Potřebujete změnit email v kontaktním formuláři? Email v kontaktním formuláři ve Webnode je přednastaven na email, který používáte k přihlášení do Webnode. Pokud si přejete email ve formuláři změnit, postupujte podle tohoto návodu: 1. Prihláste sa do administrace...
Jak přidat www stránku do vyhledávače Google?
Přidání webu do Google Vyhledávač Google už všichni dobře známe a není třeba jej nijak blíže představovat. Vyhledávače pravidelně procházejí stránky na internetu a když najdou nový web, tak ho automaticky přidají do svých výsledků vyhledávání. Pokud je Vaše stránka...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023