Jak na webe ve Webnode skryť datum zveřejnění článku??
V návodu Jak ve Webnode skrýt košík v eshopu? jsme si ukázali jak jednoduše je možné ve Webnode něco “skrýt”.
V tomto návodu se dozvíte, jak jednoduše můžete ve Webnode, odstranit datum z článku ve Vašem blogu.
Funkce “Blog” ve Webnode je skvělá funkce, která umožní vytvářet na webu jednotlivé články a ty následně zobrazovat ve výpisu článků.
Do mé Webnode poradny přišla otázka, zda je ve Webnode možné skrýt datum zveřejnění článku.
Ano je to možné – dá se to nastavit pomocí mého predpripaveného kódu, který odstraní datum z článku a z výpisu článků.
Pojďme nato!
Ukázka webu s odstraněním datem u článku
Jednoduchý návod: Jak odstranit datum z článku ve Webnode?
1. Odstranění data z článku a z výpisu článků je jednoduché – stačí se zaregistrovat do mého newsletteru a získat předpřipravený kód, který vložíte na Váš web a tím odstraníte z publikované verze webu datum.
První krok je proto získání tohoto kódu. Přihlaste se prosím do mého newsletteru, abyste získali kód:
2. Přihlaste se do editace webu ve Webnode a předpřipravený kód vložte na Váš web.
Máte na výběr ze dvou možností jako kód vložit – vyberte si z následujících možností podle toho jaké služby máte u Webnode zakoupené.
1. Mám zakoupené Prémiové služby STANDARD nebo PROFI
Pokud máte u Webnode zakoupené Prémiové služby Standard nebo Profi, tak můžete jedním vložením vložit kód na všechny stránky webu.
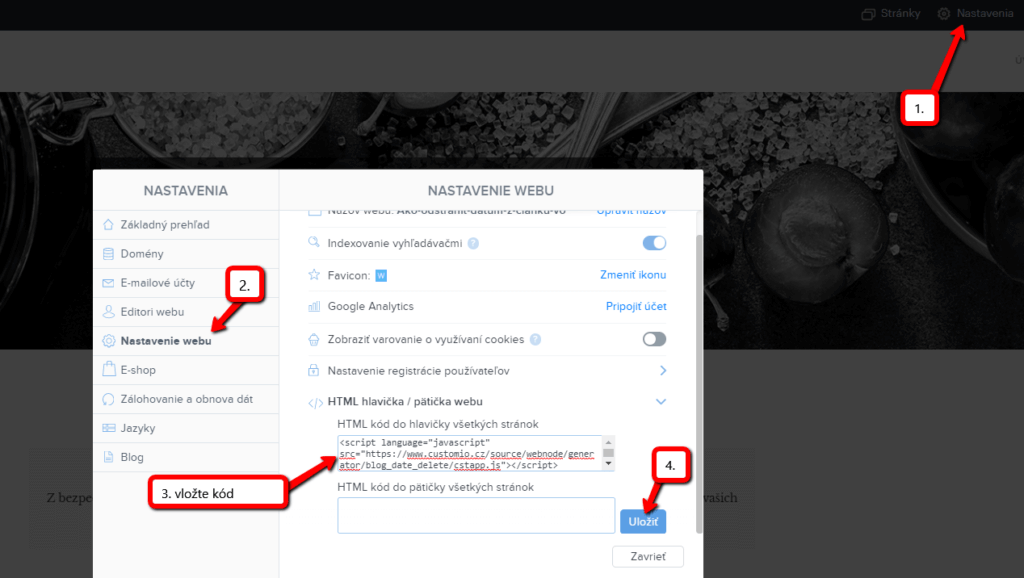
V horní části editoru klikněte na “Nastavení” – “Nastavení webu” – “HTML hlavička / patička” – “HTML hlavička“.

Máte hotovo – datum při článku se v publikování verzi webu nebude teraz zobrazovat.
2. Mám projekt ve verzi Zdarma nebo mám zakoupen Prémiový balíček Limited, Mini.
Pokud máte web vytvořen ve verzi Zdarma nebo máte zakoupen Prémiový balíček Limited, či Mini, tak musíte kód vložit na každou stránku, článek zvlášť.
1. Kód vložte na každou stránku webu na které máte vložený výpis článků + kód vložte do každého článku přímo do obsahu článku.

Tímto způsobem můžete vložit kód ke každému článku na webu a tím z článku odstranit datum.
Výborně, jsem rád, že jste se dočetli do konce a doufám, že se Vám datum podařilo odstranit.
V případě, že by Vám kód náhodou nefungoval, napište mi prosím komentář nebo zprávu a pošlete mi název Vašeho projektu ve Webnode.
Podívám se nato a kód Vám případně upravím.
Držím Vám palce s online podnikáním a spoustu zábavy s editorem pro tvorbu webu – Webnode.
Další skvělé návody
Jak vytvořit kotvu
Videonávod Kotva funguje jako odkaz uvnitř jedné stránky. Přes odkaz si tedy nezobrazíte jinou stránku (web), ale dostanete se na jiné místo na stránce, kterou právě sledujete. Tvorba kotvy (záložky) se rozděluje na dvě části: 1. Nejprve vytvoříte záložku, takže...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023