Jak na webe ve Webnode skryť datum zveřejnění článku??
V návodu Jak ve Webnode skrýt košík v eshopu? jsme si ukázali jak jednoduše je možné ve Webnode něco “skrýt”.
V tomto návodu se dozvíte, jak jednoduše můžete ve Webnode, odstranit datum z článku ve Vašem blogu.
Funkce “Blog” ve Webnode je skvělá funkce, která umožní vytvářet na webu jednotlivé články a ty následně zobrazovat ve výpisu článků.
Do mé Webnode poradny přišla otázka, zda je ve Webnode možné skrýt datum zveřejnění článku.
Ano je to možné – dá se to nastavit pomocí mého predpripaveného kódu, který odstraní datum z článku a z výpisu článků.
Pojďme nato!
Ukázka webu s odstraněním datem u článku
Jednoduchý návod: Jak odstranit datum z článku ve Webnode?
1. Odstranění data z článku a z výpisu článků je jednoduché – stačí se zaregistrovat do mého newsletteru a získat předpřipravený kód, který vložíte na Váš web a tím odstraníte z publikované verze webu datum.
První krok je proto získání tohoto kódu. Přihlaste se prosím do mého newsletteru, abyste získali kód:
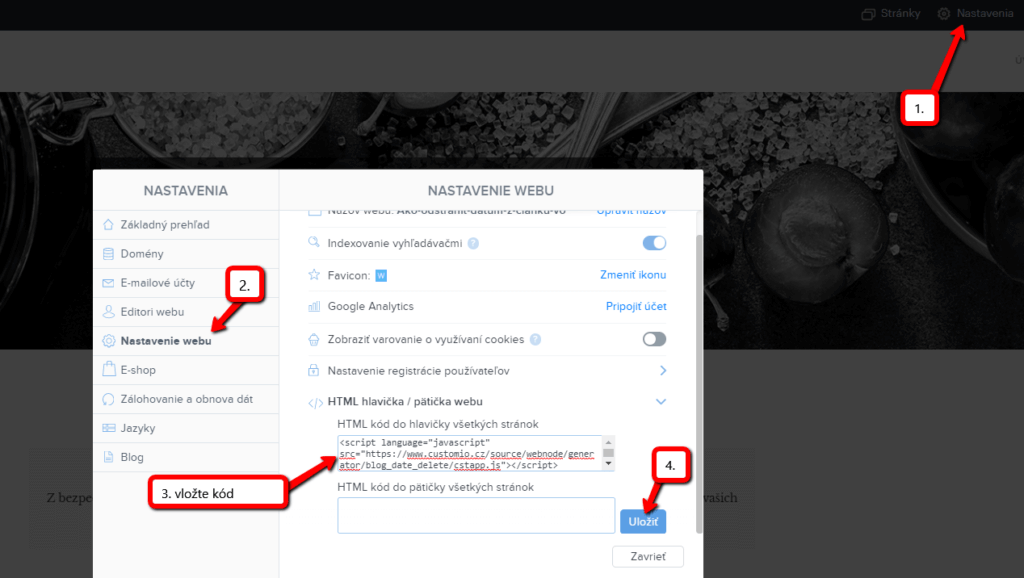
2. Přihlaste se do editace webu ve Webnode a předpřipravený kód vložte na Váš web.
Máte na výběr ze dvou možností jako kód vložit – vyberte si z následujících možností podle toho jaké služby máte u Webnode zakoupené.
1. Mám zakoupené Prémiové služby STANDARD nebo PROFI
Pokud máte u Webnode zakoupené Prémiové služby Standard nebo Profi, tak můžete jedním vložením vložit kód na všechny stránky webu.
V horní části editoru klikněte na “Nastavení” – “Nastavení webu” – “HTML hlavička / patička” – “HTML hlavička“.

Máte hotovo – datum při článku se v publikování verzi webu nebude teraz zobrazovat.
2. Mám projekt ve verzi Zdarma nebo mám zakoupen Prémiový balíček Limited, Mini.
Pokud máte web vytvořen ve verzi Zdarma nebo máte zakoupen Prémiový balíček Limited, či Mini, tak musíte kód vložit na každou stránku, článek zvlášť.
1. Kód vložte na každou stránku webu na které máte vložený výpis článků + kód vložte do každého článku přímo do obsahu článku.

Tímto způsobem můžete vložit kód ke každému článku na webu a tím z článku odstranit datum.
Výborně, jsem rád, že jste se dočetli do konce a doufám, že se Vám datum podařilo odstranit.
V případě, že by Vám kód náhodou nefungoval, napište mi prosím komentář nebo zprávu a pošlete mi název Vašeho projektu ve Webnode.
Podívám se nato a kód Vám případně upravím.
Držím Vám palce s online podnikáním a spoustu zábavy s editorem pro tvorbu webu – Webnode.
Další skvělé návody
Jak si vytvořit obchodní a reklamační podmínky pro e-shop pomocí LEGITO?
Potřebujete obchodní (VOP) nebo reklamační podmínky pro web nebo e-shop? Online právní dokumenty Legito Vám ušetří peníze! *Služba je zpoplatněna symbolickou cenou (199,- Kč za 1 dokument) Tuto službu osobně používám a všem ji vřele doporučuji. Vyplatí se to. Jak to...
Jak změnit URL adresu u stránky, článku nebo produktu ve Webnode?
Potřebujete změnit URL adresu stránky u Webnode? V tomto návodu si ukážeme jak změnit URL adresu u stránky, článku a produktu. 1. Změna URL adresy u stránky. V horní liště editoru klikneme na "Stránky" - "Zvolíme stránku" - "SEO nastavení stránky". a přepíšete URL...
Jak změnit obrázek pro sdílený odkaz na Facebook?
VideonávodNezobrazuje se Vám obrázek při sdílení webu na Facebook? Pokud sdílíte odkaz na web na Facebooku, může se stát, že se při odkazu neobjeví žádný obrázek nebo se zobrazí obrázek, který nechcete. V následujících pár krocích se dozvíte, jak jednoduše obrázek pro...
Jak přidat www stránku do katalogu firem Moje Firma od Google?
Návod k registraci do firemního katalogu Moje Firma od Google. *Služba je zcela zdarma. V návode Jak přidat www stránku do katalogu firem Firmy.cz od Seznam? sme si ukázali katalóg firiem od Seznamu. Poďme sa teraz spoločne pozrieť na najväčší katalóg firiem na svete....
Jak změnit barvu označení při kopírování textu?
Hledáte způsob jak na webové stránce změnit barvu označení při kopírování? Tato barva je přednastavená na modrou barvu. V tomto návodu si ukážeme jak jednoduše barvu změníte a tím vylepšíte vzhled svého webu. #Pojdme nato 1. Prihláste se do editace webu...
10 zdrojů na free obrázky pro komerční použití. Zdarma!
V tomto návodu naleznete odkazy na 12 fotobank. Všechny obrázky jsou vedeny pod licencí CC0. ✔ tzn. Obrázky jsou pro komerční použití. A nemusíte uvádět zdroj na Vašem webu. Pokud jste si dosud stahovali obrázky přes Google, tak to je nesprávné! Při tvorbě webové...
Jak správně nastavit Google Mapu ve Webnode?
Nefunguje Vám mapa ve Webnode? Někdy se stane, že po zadání adresy systém nedokáže vyhledat konkrétní adresu a mapa tak v publikované verzi webu nefunguje. V editoru Webnode Vám systém adresu sice vyhledá a zobrazí, avšak v publikované verzi se mapa nezobrazuje...
Jak přiřadit vlastní doménu / subdoménu u Webnode? Nastavení DNS záznamů
Potřebujete změnit URL adresu stránek s "webnode" na Vaši vlastní doménu např. "mujweb.cz" nebo "e-shop.mujweb.cz" ? Čtěte dál! 🙂 Využívání vlastní domény je u Webnode funkce, která je součástí Prémiových balíčků Limited, Mini, Standard a Profi. Po zakoupení...
Jak na web přidat vlastní vyhledávací pole? Google Custom Search
V návodu Jak přidat vyhledávač produktů do Webnode e-shope? jsme si ukázali jednoduché řešení vlastního vyhledávače. Poďme se nyní společně podívat na další vyhledávač a Vaše další možnosti.Vložte si na Váš web vlastní vyhledávací pole Google - Custom Search Engine...
Líbil se ti tento návod? Pošli ho přátelům 🙂
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023