Videonávod
Chtěli byste si změnit styl písma ve Webnode na svůj vlastní?
 Pár slov na úvod
Pár slov na úvod
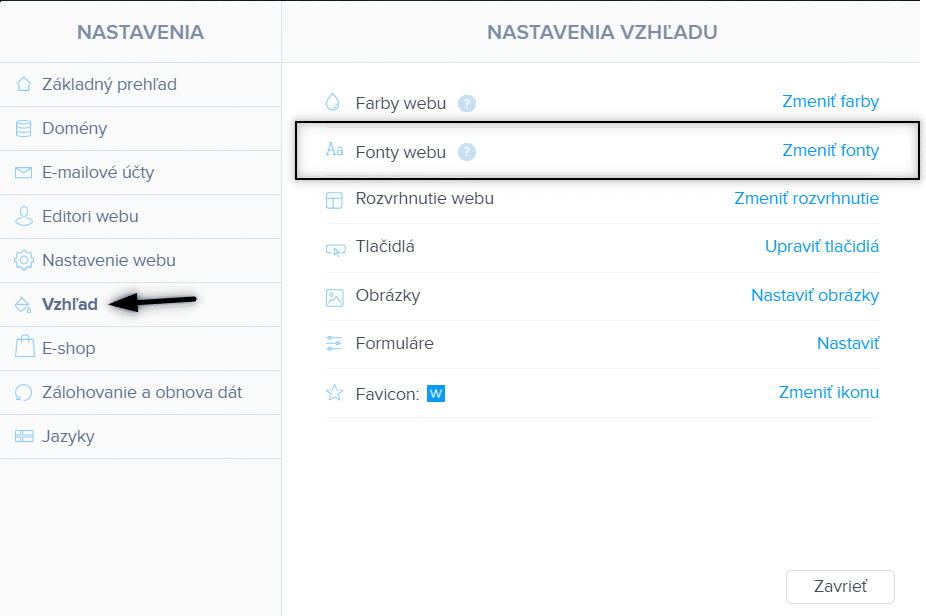
Nástroj Webnode umožňuje změnit styl písma v sekci: “Nastavení” – “Vzhled” – “Fonty“
a fonty, které editor nabízí jsou velmi pěkné.
Ne každému avšak předdefinované fonty vyhovují.
Do mé Webnode Free Poradny přišla otázka, zda je možné na webu ve Webnode změnit styl písma
a to v případě, že si z nabízených stylů písma nevíte vybrat ten “správný“.
Ano – je to možné!
V tomto návodu Vám ukážu jak si Vašem webu nebo e-shopu ve Webnode nastavíte 1 styl písma pro celý web.
Styl písma (font), který si vyberete se bude přepisovat skrz všechny typy písma (nadpisů, titulků atd.) – takže budete mít jen jeden font pro celý web.
Fonty, které nabízí Webnode editor tak v tomto případě nahradíme vlastním fontem – získaným z populární služby Google Fonts.
Z nabídky více než 1000+ stylů písma z Google Fonts si určitě vyberete ten správný.
Pojďme nato!
Návod rozdělím na 3 části:
2. Přihlášení k odběru novinek a Úprava předdefinovaného kódu
 část – získání kódu stylu písma
část – získání kódu stylu písma
Jednoduchý návod: Změna předdefinovaného stylu písma ve Webnode na svůj vlastní
1. Přejděte na oficiální stránky ![]() a vyberte si svůj styl písma, který chcete použít na svém webu.
a vyberte si svůj styl písma, který chcete použít na svém webu.
Pokud jste našli ten správný font, klikněte na něj.
2. Při svém vytouženém fontu zvolte “Select this style“
 část – úprava předdefinovaného kódu
část – úprava předdefinovaného kódu
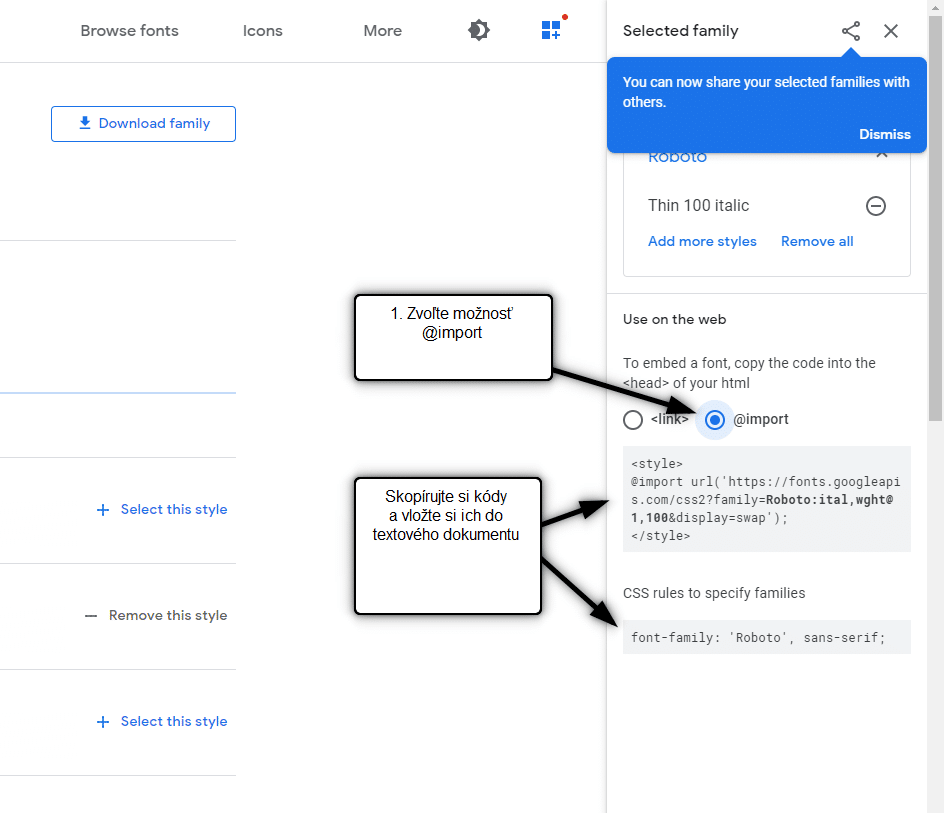
Dva kódy, které jste získali od Google Fonts je třeba nyní spojit do jednoho kódu.
K tomu jsem pro Vás připravil tzv. “Předdefinovaný kód”
4. Získejte můj předdefinovaný kód, který si následně upravíte na svůj vlastní font.
Přihlaste se k odběru mého newsletteru William Promotions News pomocí formuláře níže, abyste získali předdefinovaný kód:
Upravte si nyní hodnoty v mém předefinování kódu na Váš vlastní font.
Postup úpravy najdete ve videonávodu v čase 2:55
 část – vložení kódu na Váš web
část – vložení kódu na Váš web
Když jste si úspěšně upravili můj předdefinovaný kód na Váš vlastní styl písma,
nastává čas, kdy si svůj kód musíte vložit do HTML HLAVIČKY na všechny stránky vašeho webu ve Webnode.
5. Vyberte si způsob vložení kódu podle toho, jaké Prémiové služby máte u společnosti Webnode zakoupené:
1. Mám zakoupené Prémiové služby STANDARD nebo PROFI
Pokud máte u Webnode zakoupené Prémiové služby Standard nebo Profi, tak můžete jedním vložením vložit kód na všechny stránky webu.
V horní části editoru klikněte na “Nastavení” – “Nastavení webu” – “HTML hlavička / patička” – “HTML hlavička“.

2. Mám projekt ve verzi Zdarma nebo mám zakoupen Prémiový balíček Limited, Mini.
Pokud máte web vytvořen ve verzi Zdarma nebo máte zakoupen Prémiový balíček Limited, či Mini, tak musíte kód vložit do hlavičky na každou stránku zvlášť.
Vložení kódu do hlavičky každé stránky:

6. Publikujte změny a máte HOTOVO.
 Pár slov na závěr
Pár slov na závěr
Děkuji Vám za odběr k mému newsletteru.
Výborně – právě jste si nastavili na Vašem webu ve Webnode svůj vlastní styl písma. Nebylo to až tak těžké, že?
Napište mi prosím do komentáře, zda se Vám to podařilo.
Nezapomeňte také prosím odebírat můj YT kanál “William Promotions“, aby Vám už nikdy v životě neunikl žádny z mojich návodu.
Držím Vám palce s Vašim webem a online podnikáním.
Další skvělé návody
Jak vytvořit kotvu
Videonávod Kotva funguje jako odkaz uvnitř jedné stránky. Přes odkaz si tedy nezobrazíte jinou stránku (web), ale dostanete se na jiné místo na stránce, kterou právě sledujete. Tvorba kotvy (záložky) se rozděluje na dvě části: 1. Nejprve vytvoříte záložku, takže...
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024
- Jak přidat vyskakovací okno (POP-UP) ve Webnode? ZDARMA! - 17.11.2023
- Jak přidat recenze z Google na web ve Webnode? - 15.10.2023