Videonávod
Chtěli byste si změnit styl písma ve Webnode na svůj vlastní?
 Pár slov na úvod
Pár slov na úvod
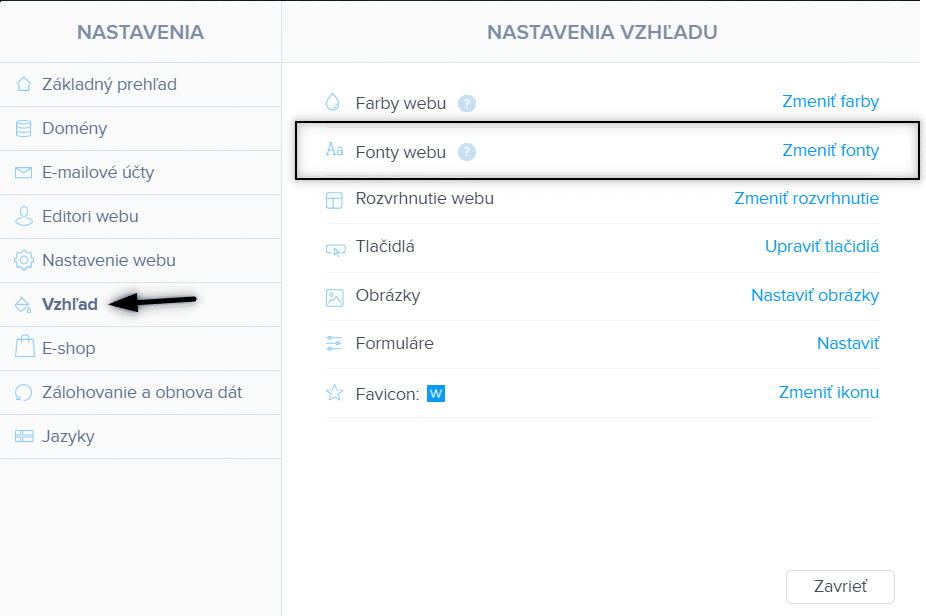
Nástroj Webnode umožňuje změnit styl písma v sekci: „Nastavení“ – „Vzhled“ – „Fonty„
a fonty, které editor nabízí jsou velmi pěkné.
Ne každému avšak předdefinované fonty vyhovují.
Do mé Webnode Free Poradny přišla otázka, zda je možné na webu ve Webnode změnit styl písma
a to v případě, že si z nabízených stylů písma nevíte vybrat ten „správný„.
Ano – je to možné!
V tomto návodu Vám ukážu jak si Vašem webu nebo e-shopu ve Webnode nastavíte 1 styl písma pro celý web.
Styl písma (font), který si vyberete se bude přepisovat skrz všechny typy písma (nadpisů, titulků atd.) – takže budete mít jen jeden font pro celý web.
Fonty, které nabízí Webnode editor tak v tomto případě nahradíme vlastním fontem – získaným z populární služby Google Fonts.
Z nabídky více než 1000+ stylů písma z Google Fonts si určitě vyberete ten správný.
Pojďme nato!
Návod rozdělím na 3 části:
2. Přihlášení k odběru novinek a Úprava předdefinovaného kódu
 část – získání kódu stylu písma
část – získání kódu stylu písma
Jednoduchý návod: Změna předdefinovaného stylu písma ve Webnode na svůj vlastní
1. Přejděte na oficiální stránky ![]() a vyberte si svůj styl písma, který chcete použít na svém webu.
a vyberte si svůj styl písma, který chcete použít na svém webu.
Pokud jste našli ten správný font, klikněte na něj.
2. Při svém vytouženém fontu zvolte „Select this style„
 část – úprava předdefinovaného kódu
část – úprava předdefinovaného kódu
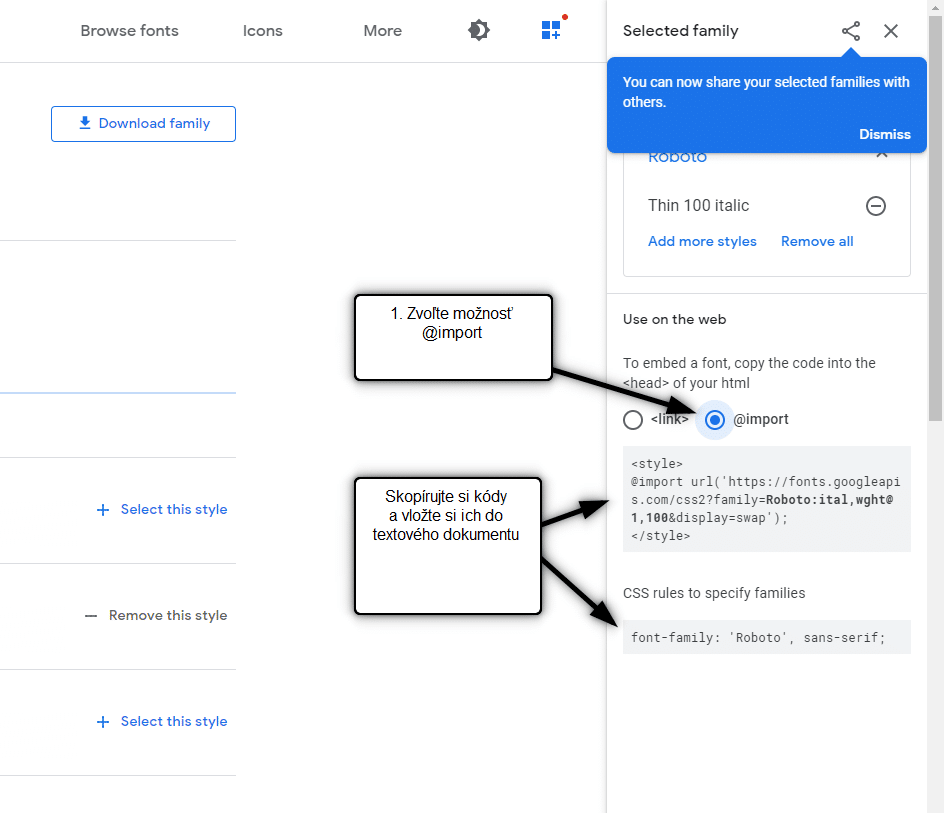
Dva kódy, které jste získali od Google Fonts je třeba nyní spojit do jednoho kódu.
K tomu jsem pro Vás připravil tzv. „Předdefinovaný kód“
4. Získejte můj předdefinovaný kód, který si následně upravíte na svůj vlastní font.
Přihlaste se k odběru mého newsletteru William Promotions News pomocí formuláře níže, abyste získali předdefinovaný kód:

You have Successfully Subscribed!
Upravte si nyní hodnoty v mém předefinování kódu na Váš vlastní font.
Postup úpravy najdete ve videonávodu v čase 2:55
 část – vložení kódu na Váš web
část – vložení kódu na Váš web
Když jste si úspěšně upravili můj předdefinovaný kód na Váš vlastní styl písma,
nastává čas, kdy si svůj kód musíte vložit do HTML HLAVIČKY na všechny stránky vašeho webu ve Webnode.
5. Vyberte si způsob vložení kódu podle toho, jaké Prémiové služby máte u společnosti Webnode zakoupené:
1. Mám zakoupené Prémiové služby STANDARD nebo PROFI
Pokud máte u Webnode zakoupené Prémiové služby Standard nebo Profi, tak můžete jedním vložením vložit kód na všechny stránky webu.
V horní části editoru klikněte na „Nastavení“ – „Nastavení webu“ – „HTML hlavička / patička“ – „HTML hlavička„.

2. Mám projekt ve verzi Zdarma nebo mám zakoupen Prémiový balíček Limited, Mini.
Pokud máte web vytvořen ve verzi Zdarma nebo máte zakoupen Prémiový balíček Limited, či Mini, tak musíte kód vložit do hlavičky na každou stránku zvlášť.
Vložení kódu do hlavičky každé stránky:

6. Publikujte změny a máte HOTOVO.
 Pár slov na závěr
Pár slov na závěr
Děkuji Vám za odběr k mému newsletteru.
Výborně – právě jste si nastavili na Vašem webu ve Webnode svůj vlastní styl písma. Nebylo to až tak těžké, že?
Napište mi prosím do komentáře, zda se Vám to podařilo.
Nezapomeňte také prosím odebírat můj YT kanál „William Promotions„, aby Vám už nikdy v životě neunikl žádny z mojich návodu.
Držím Vám palce s Vašim webem a online podnikáním.
Další skvělé návody
Svatební web zdarma
Co je svatební web? Co je svatební stránka? Proč si svatební web vytvořit? Co patří na svatební web? Kolik svatební web stojí? Svatební šablony Jak vytvořit svatební web?Co je svatební web? Co je svatební stránka?V dnešní digitální době se už ani svatba neobejde bez...
Kopírujte a přesouvejte obsah bez limitací
Kopírujte a přesouvejte obsahPřed pár měsíci jsme Vám na portálu Wpromotions představili 7 nových WEBNODE šablón pre tvorbu firemného webu. Dnes se podíváme na novinky, které nabízí editor při práci s obsahem, konkrétně kopírování a přesouvání obsahu.Kopírování...
Administrace účtu a projektů
Administrace účtu a projektůPár slov na začátekVítejte v poslední, jedenácté části našeho seriálu Tvorba webových stránek – kompletní návod. Na konec se podíváme na administraci účtu a projektů/webů, vytvořených ve Webnode. Jak se přihlásit do Webnode? Jak stáhnout...
On-page SEO nastavení
On-page SEO nastaveníPár slov na začátekNa téma SEO optimalizace jsme psali také v článcích Jak přidat stránku do vyhledávače Google? a Jak přidat www stránku do katalogu firem Moje Firma od Google?Vítejte v desáté, předposlední části našeho seriálu Tvorba webových...
Nastavení webových stránek
Nastavení webových stránekPár slov na začátekVítejte v deváté části našeho seriálu Tvorba webových stránek – kompletní návod. Pomalu, ale jistě se blížíme ke konci. V této části se dočtete vše o nastaveních webových stránek vytvořených ve Webnodu. Jak zakoupit doménu?...
Jak přidat článek na web?
Jak přidat článek na web?Pár slov na začátekVítejte v osmé části našeho seriálu Tvorba webových stránek – kompletní návod. V této části se zaměříme na články. Přidat nový článek, přejmenovat stávající článek, přidat k článku kategorii či vložit na webové stránky výpis...
Jak přidat obsahový blok na web?
Jak přidat obsahový blok na web?Pár slov na začátekVítejte v sedmé části našeho seriálu Tvorba webových stránek – kompletní návod. V této části se dočtete vše o práci s obsahem. Jak přidat obsah? Jak přesunout obsahový blok? Projdeme si spolu všechny obsahové bloky,...
Jak přidat sekci na web?
Jak přidat sekci na web?Pár slov na začátekVítejte v další, šesté části našeho seriálu Tvorba webových stránek – kompletní návod. Tato část je zaměřena na práci se sekcemi/funkcemi. Jak přidat sekci? Jak změnit pozadí? Projdeme si všechny funkce, které Webnode editor...
Jak upravit hlavičku a patičku webu?
Jak upravit hlavičku a patičku webu?Pár slov na začátekVítejte v páté části našeho seriálu Tvorba webových stránek – kompletní návod. V této části, která je obsahově prozatím nejobšírnější, si povíme jak upravit hlavičku a patičku webu. Jak nastavit menu na webových...
- Jak si založit Webnode e-shop v roce 2025? - 5.1.2025
- Webnode Recenze - 1.1.2025
- Jak propojit www stránky se sociální sítí Instagram? - 29.4.2024