Möchten Sie ein Online-Reservierungssystem in Ihre Website einbetten, beispielsweise in Webnode?
Was auch immer Sie tun, Reservio ist eine gute Wahl für Ihre Zeitplanung! 🙂
Und was bietet Ihnen das Online-Buchungssystem von Reservio?
- übersichtlicher Kalender, in dem Sie alle Reservierungen finden
- Online-Buchung rund um die Uhr
- Client-Management
- Geschäftsassistent
- Benachrichtigungen an Sie und Ihre Kunden (E-Mail + SMS-Benachrichtigung)
- Integration mit Google Kalender, iCal, Outlook usw.
- Integration des Online-Reservierungssystems direkt auf Ihrer Website.
Anweisungen zum Erstellen eines Reservierungssystems und zur Verbindung zu Ihrer Website.
1. Der erste Schritt besteht darin, ein Konto auf der Reservio-Website zu erstellen: https://www.reservio.com/
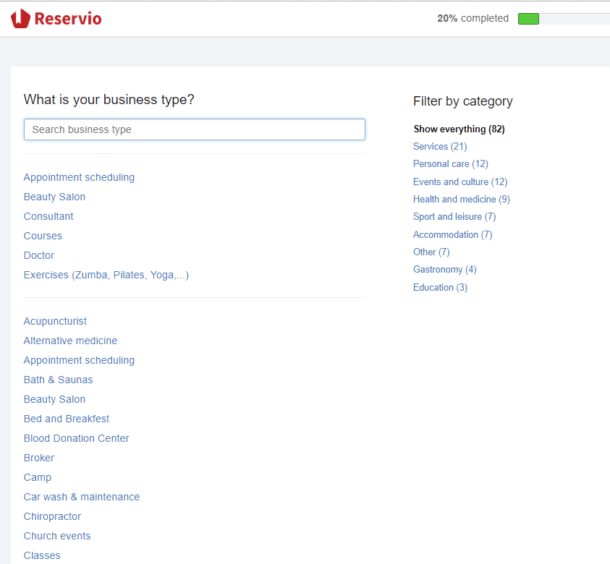
2. Wählen Sie den Bereich Ihres Unternehmens.

3.Geben Sie alle erforderlichen Informationen ein und vervollständigen Sie die Einstellungen mit dem Button „Finish Setup„
4. Ausgezeichnet – nach der Registrierung erhalten Sie eine 14-Tage-Premium-Version
5. Sie können den Buchungskalender mit HTML-Code in die Website einbinden. Klicken Sie einfach in der oberen Leiste auf „Promote“.
6. und wählen Sie eine Option für den Button..
7. Sie wählen den Stil des Buttons und kopieren den erforderlichen HTML-Code.
.
8. Fügen Sie den HTML-Code in Ihre Website ein und veröffentlichen die Änderungen.
Gut gemacht – Der Reservierungsbutton wird in der veröffentlichten Version Ihrer Website angezeigt.
****DEMO****
Weitere tolle Tutorials
So erstellen Sie eine Google-Karte mit Ihren eigenen Punkten (Stecknadeln auf der Karte)
Möchten Sie Ihre eigene Karte mit eigenen Punkten zur Website in Webnode hinzufügen? In der Anleitung „Google Map in Webnode korrekt einrichten“ habe ich Ihnen gezeigt, wie Sie eine Karte aus einer klassischen Adresse von Google Maps einfügen. In dieser...
Wie Sie einfach und KOSTENLOS eine professionelle E-Mail-Signatur erstellen
Suchen Sie nach einer Möglichkeit, eine E-Mail-Signatur zu erstellen? (Google Mail, Webmail, Outlook usw.) Die E-Mail-Signatur ist ein unvermeidlicher Bestandteil der modernen Kommunikation zwischen Kunde und Unternehmer. Unternehmens-E-Mails erhöhen die...
So fügen Sie der Bing.com-Suchmaschine eine Website hinzu
So fügen Sie der Bing.com-Suchmaschine eine Website hinzu Suchen Sie nach einer Möglichkeit, Ihre Website zur Bing.com-Suchmaschine hinzuzufügen? Lesen Sie weiter! In der Anweisung “Wie man der Google-Suchmaschine eine Webseite hinzufügt“ haben...
Wie man der Google-Suchmaschine eine Webseite hinzufügt
Website zu Google hinzufügen Wir alle kennen Google bereits gut und es muss nicht detailliert vorgestellt werden. Suchmaschinen durchsuchen regelmäßig Seiten im Internet. Wenn sie eine neue Website finden, fügen sie diese automatisch ihren Suchergebnissen...
Wie fügen Sie Symbole für soziale Netzwerke (FB und Instagram) in die Kopfzeile der Webnode-Website ein
Suchen Sie nach einer Möglichkeit, Sozial-Media-Icons in die Kopfzeile einer Webnode-Website zu platzieren? In den Artikeln So verbinden Sie Ihre Website mit Facebook und Wie Sie Webseiten mit dem sozialen Netzwerk von Instagram verbinden? haben wir gezeigt,...
Wie fügen Sie einen Conversion-Tracking Code in Webnode hinzu
Suchen Sie nach einer Möglichkeit, einen Conversion-Code auf Webnode-Website einzufügen, z. B. von AdWords, Sklik usw. Lesen Sie weiter. Was ist diese Conversion? Einfach ausgedrückt: Conversion ist etwas, das ein Besucher Ihrer Website durchführen soll...
Wie Sie einfach den Inhalt einer 404-Seite in Webnode bearbeiten
Suchen Sie nach einer Möglichkeit, 404 (Seite nicht gefunden) Seite in Webnode zu bearbeiten? In dieser Anleitung erfahren Sie, wie Sie eine 404-Seite in Webnode anpassen. Eine 404-Seite ist wichtig, wenn irgendein Link zu einer Unterseite auf Ihrer Website...
Wie Sie eine Rechnung in Webnode herunterladen
Suchen Sie Ihre Rechnung für kostenpflichtige Dienste bei Webnode? In dieser Anleitung zeigen wir Ihnen genau, wo Sie Ihre Rechnung in Webnode finden. Sie können die Rechnung direkt in der Verwaltung Ihres Projekts herunterladen. (Im editor/cms) Wichtiger Hinweis: Nur...
Wie fügen Sie einer Webnode-Website oben einen Sprachwechsel-Button hinzu
Möchten Sie die Sprachwechselposition auf einer Webnode-Website ändern?In dieser Anleitung erfahren Sie, wie die mehrsprachige Website bei Webnode funktioniert. Wir zeigen Ihnen auch, wie Sie oben in die Kopfzeile der Website den Flaggen-Button hinzufügen, um zwischen...
- Ako vytvoriť webové stránky pre prenájom karavanu? - 7.4.2025
- Jak si založit Webnode e-shop v roce 2025? - 5.1.2025
- ⭐Webnode Eerlijk Recensie & Beoordeling - 1.1.2025