YouTube Video Tutorial (english subtitles)
Anweisungen zum Erstellen einer Diskussion auf der Website des Diskussionsforums – disqus.com
In dieser Anleitung erfahren Sie, wie Sie der Webnode-Website eine Diskussion hinzufügen, damit Besucher Ihrer Website Kommentare hinzufügen oder diskutieren können.
Wir werden eine externe Anwendung verwenden – HTML-Code.
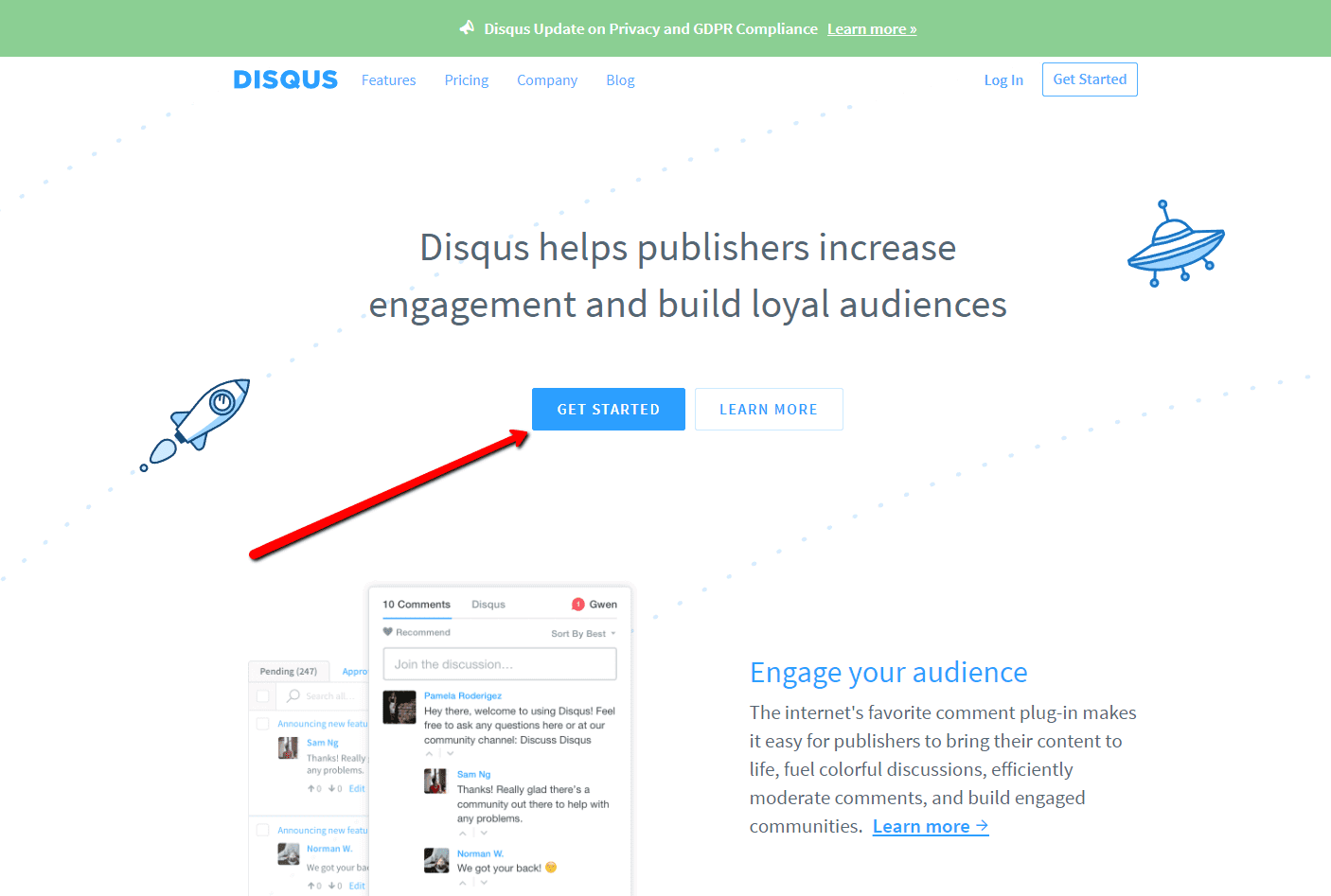
1. Registrieren Sie sich
Der erste Schritt ist die Registrierung auf disqus.com.
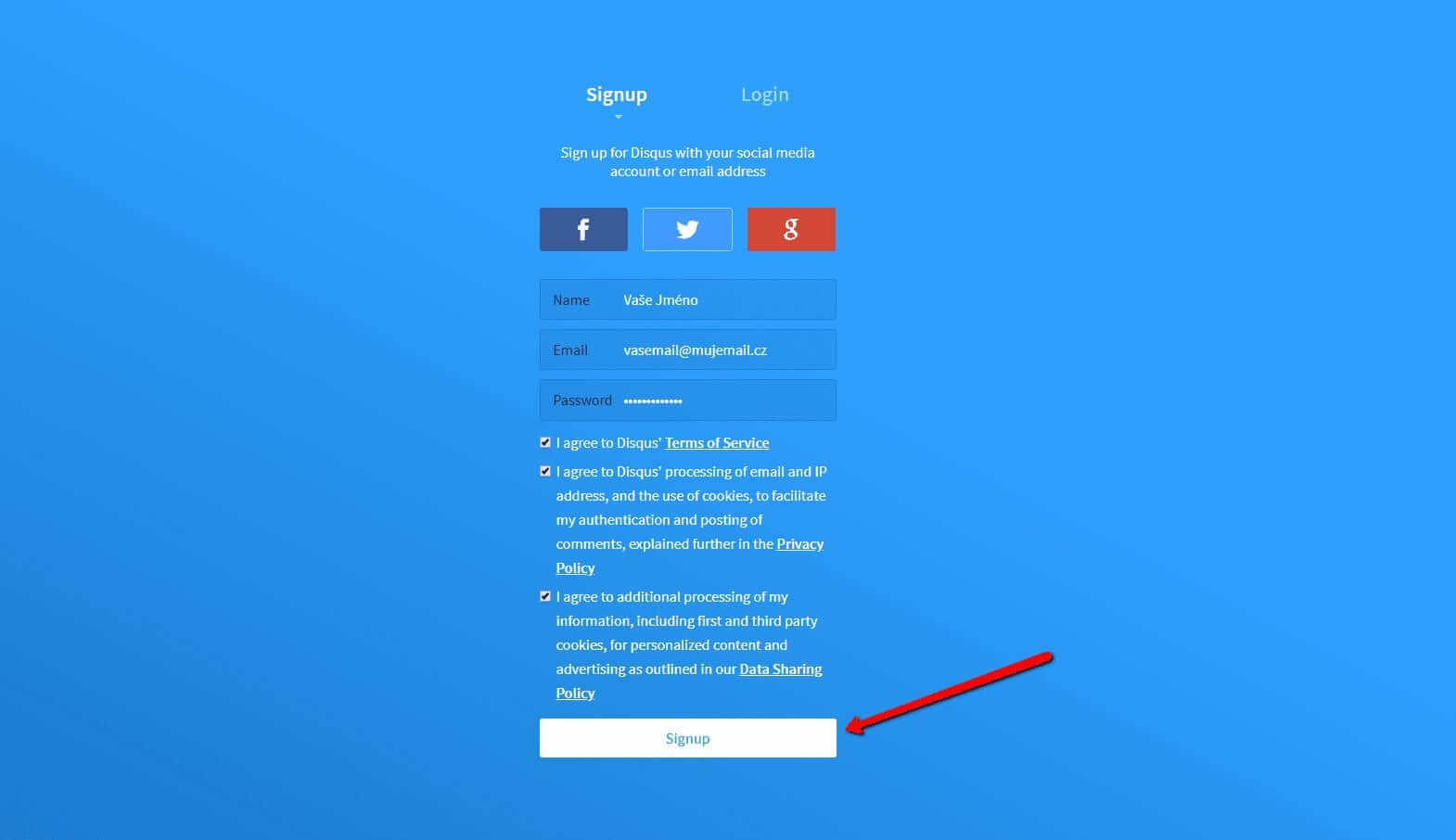
2. Geben Sie die Anmeldedaten ein
Sie können sich mit einem Konto in einem sozialen Netzwerk oder per E-Mail anmelden.

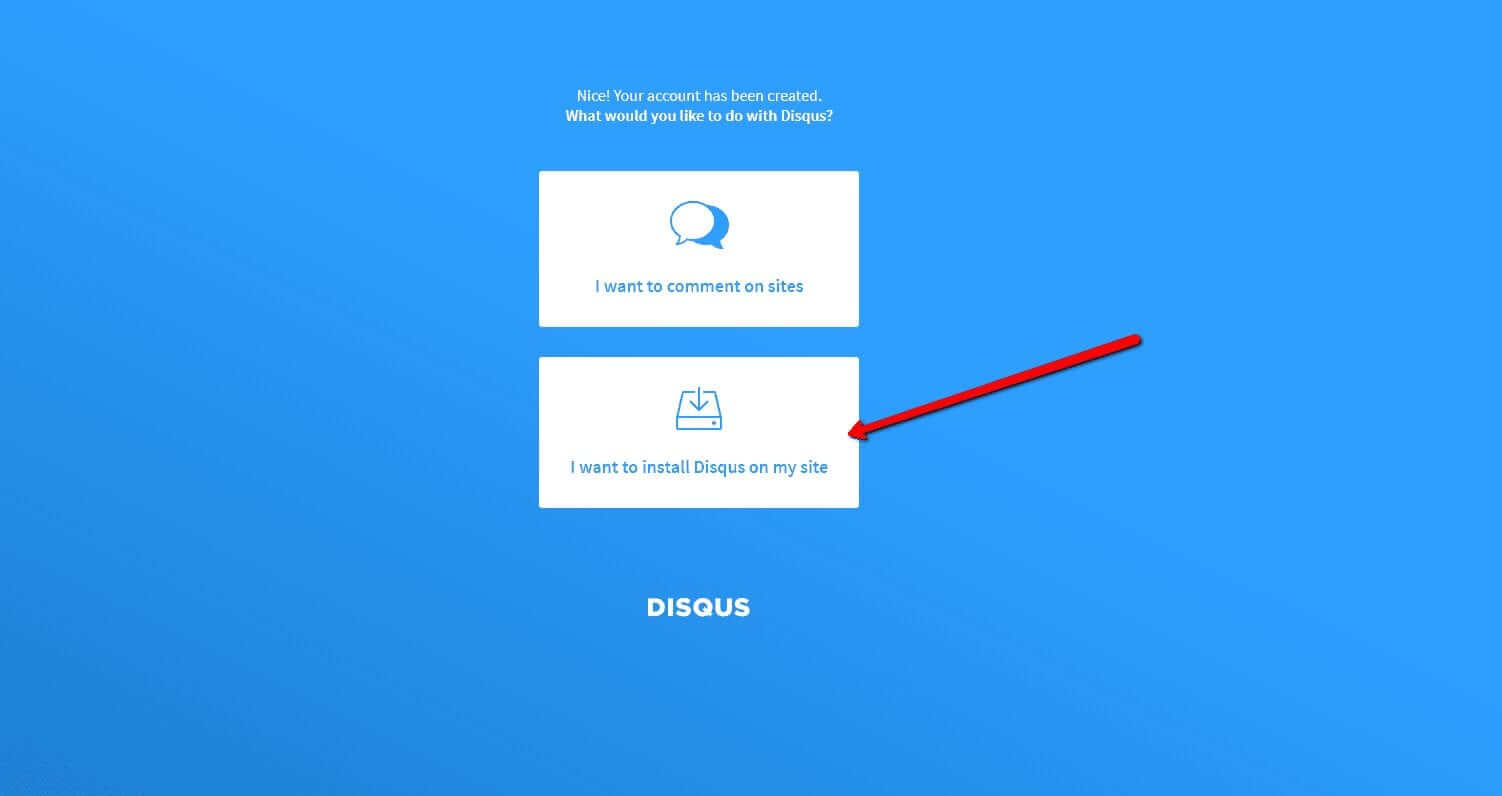
3. Wählen Sie die Option Disqus im Web installieren
Jetzt müssen Sie nur noch den Zweck auswählen, für den Sie Disqus verwenden möchten.
Wählen Sie die zweite Option – “I want to install Disqus on my site“

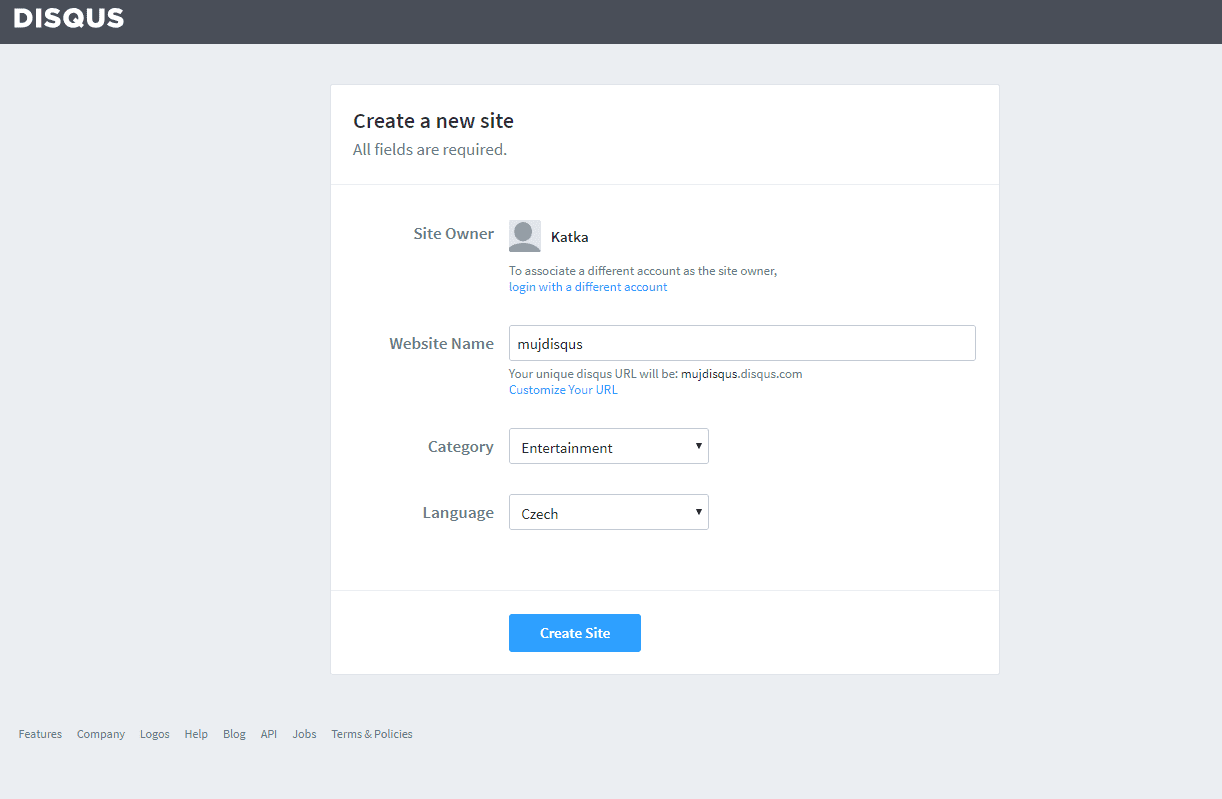
4. Erstellen Sie die Seite
Geben Sie den Seitentitel, die Kategorie und die Sprache ein. Alle Felder sind erforderlich. Bestätigen Sie mit “Create Site“.

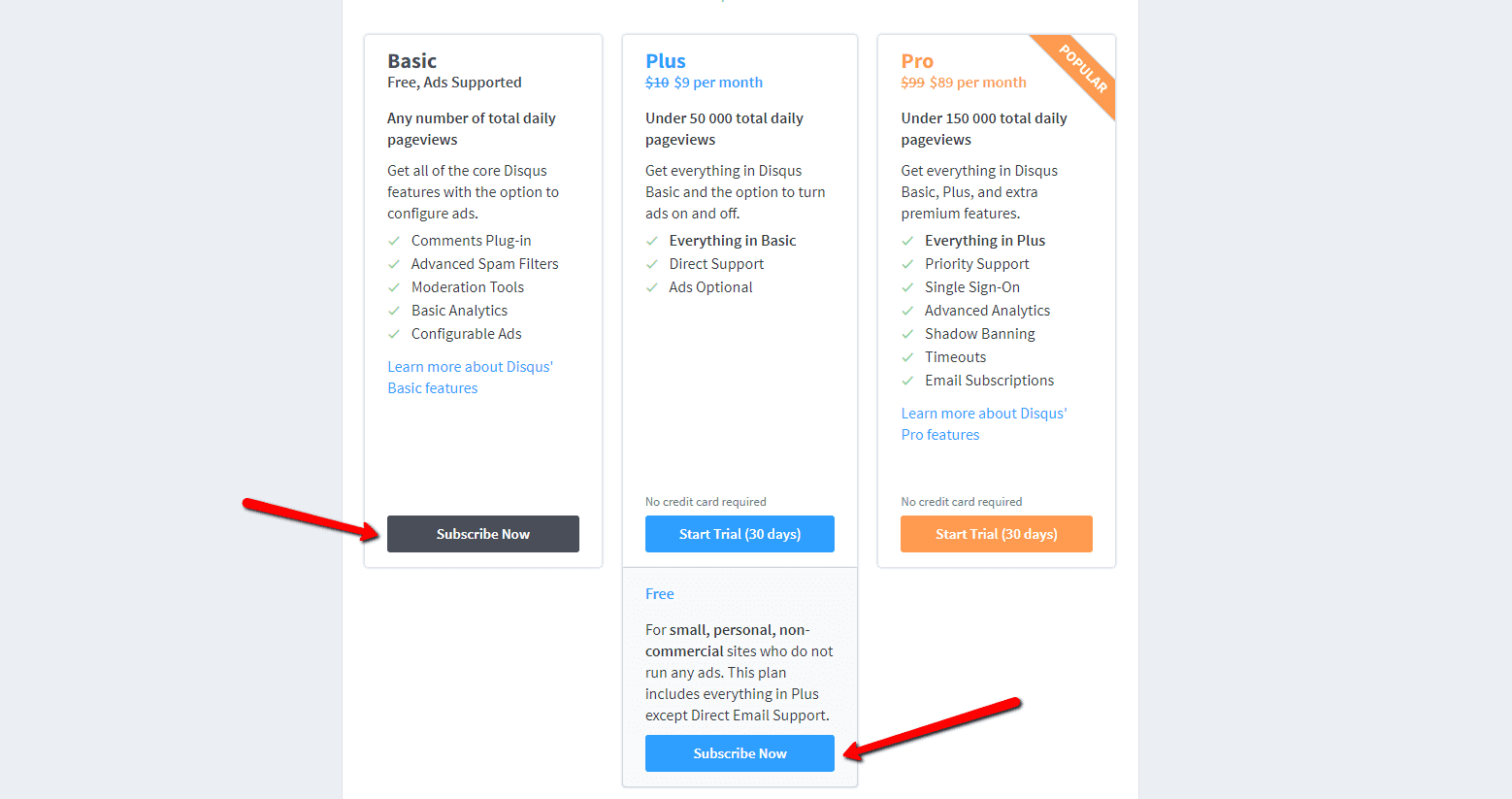
5. Wählen Sie einen Plan
Sie können zwischen kostenlosen Plänen (Basic, Free) und Premium-Plänen (Plus, Pro) wählen. Für den normalen Gebrauch sind kostenlose Pläne ausreichend.
Es ist aber Ihre Entscheidung.

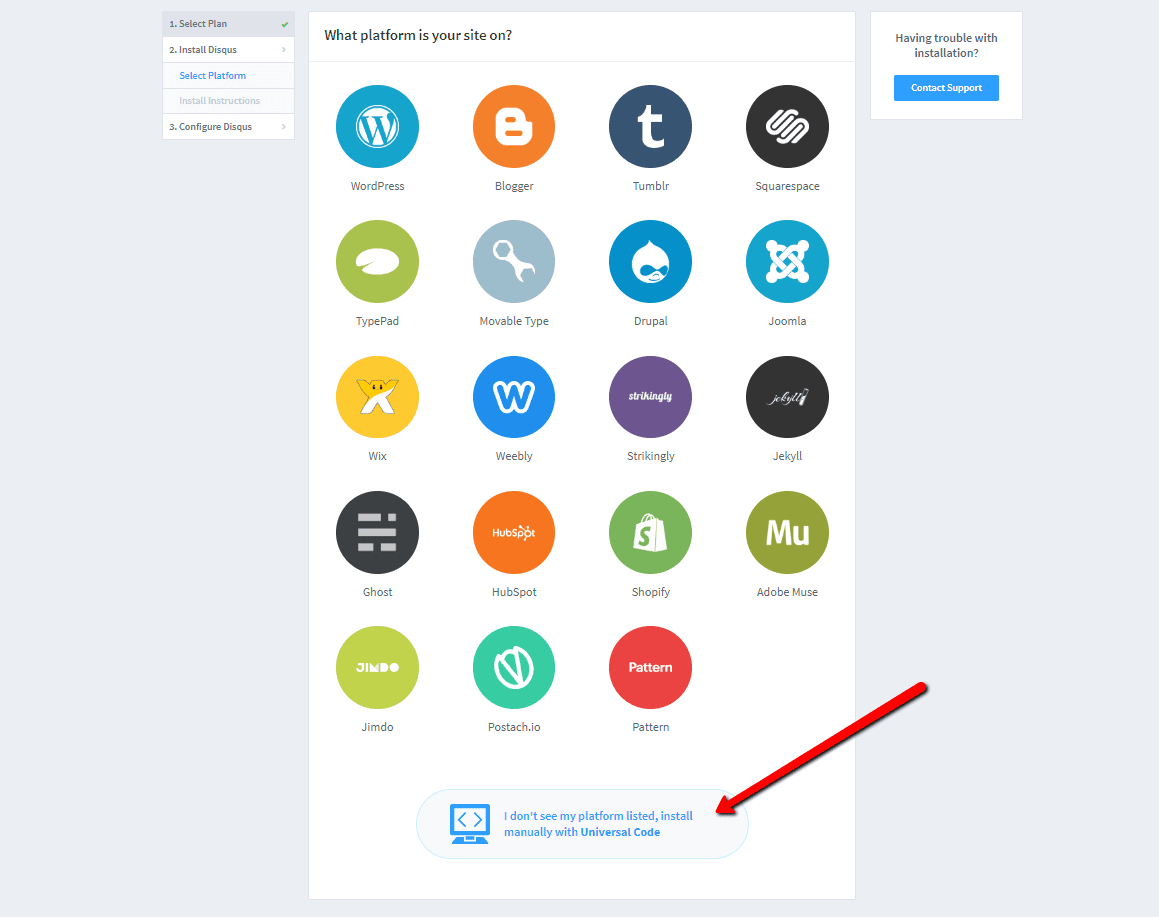
6. Wählen Sie die Webinstallationsoption
Wählen Sie für die Installation das manuelle Einfügen mit Universalcode (“Universal Code“).

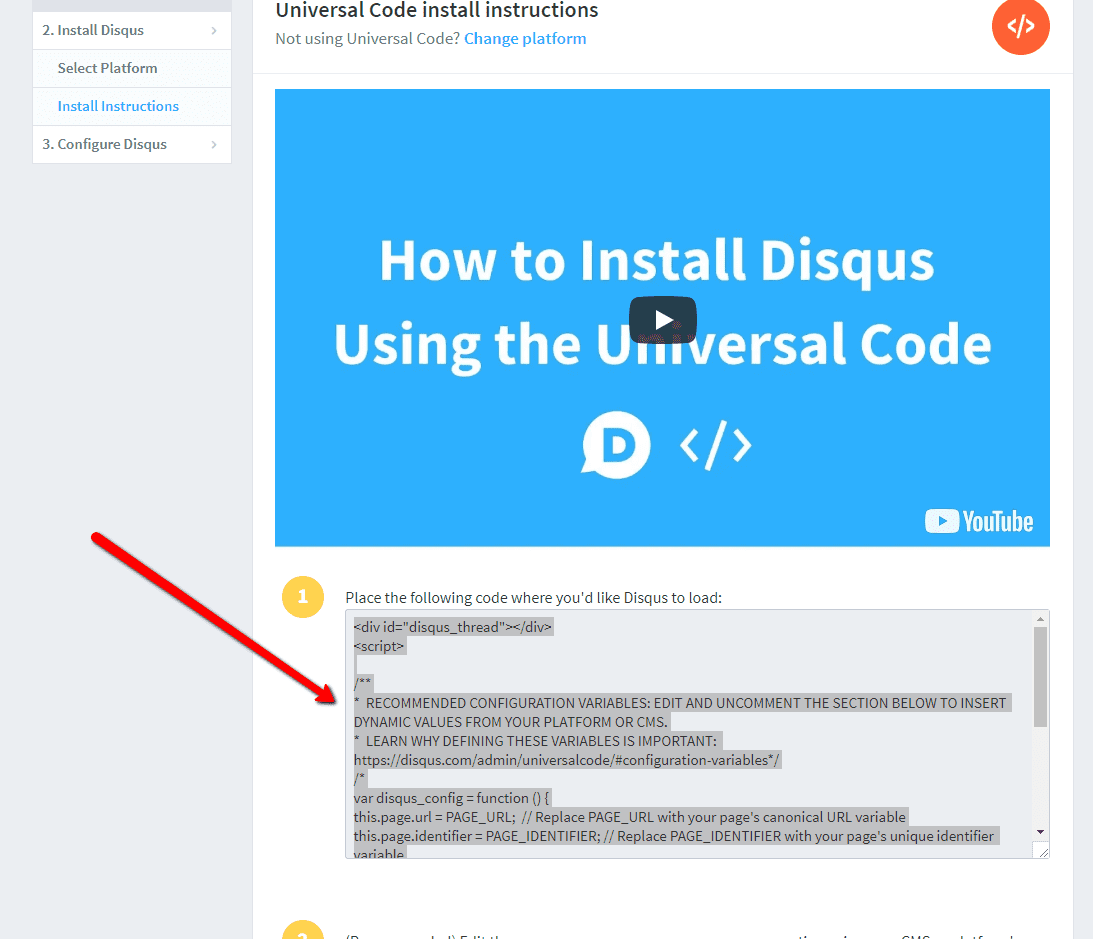
7. Kopieren Sie den Code
Wählen Sie den gesamten HTML-Code in Punkt 1 aus.
Kopieren Sie den Code.

8. Fügen Sie den Code in die Website ein
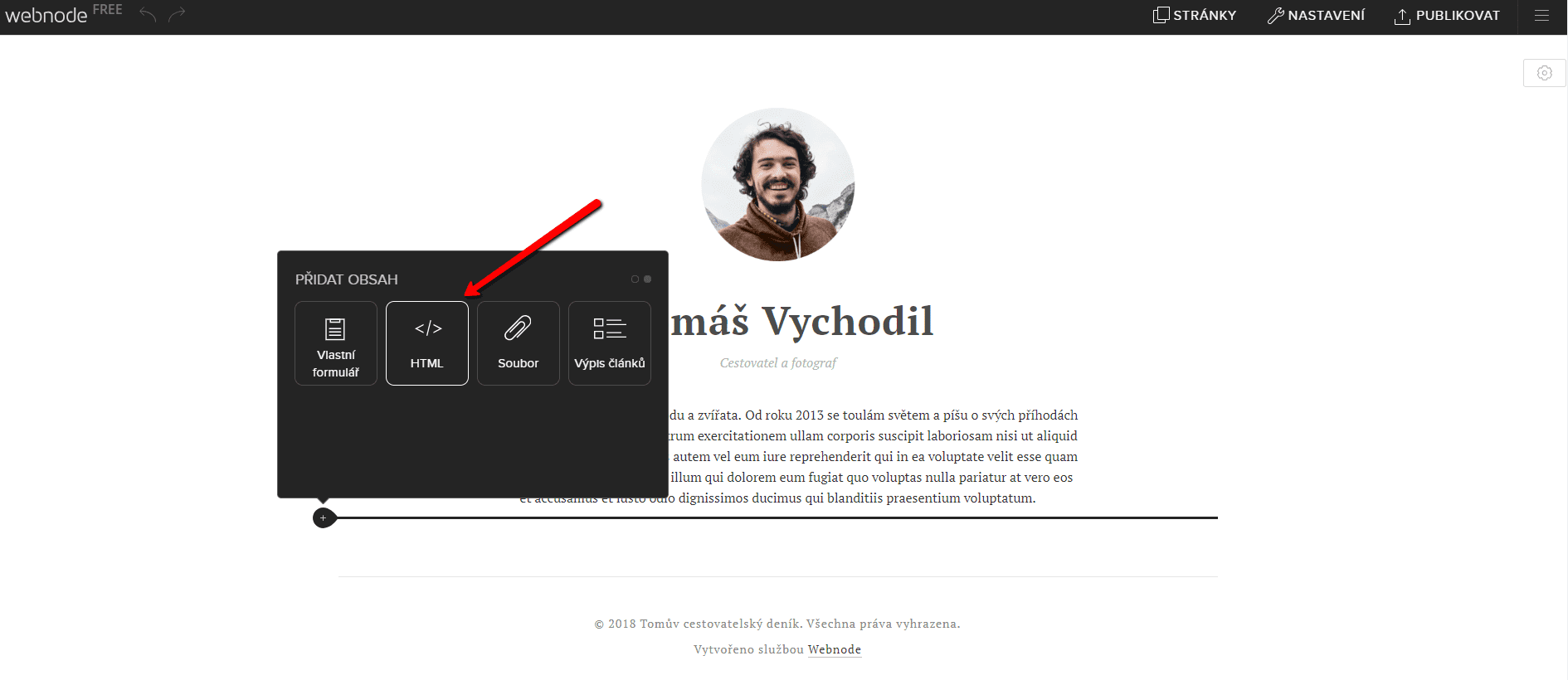
Gehen Sie im Projekt zu der Stelle, an der Sie das Forum einfügen möchten. Wählen Sie “Inhalt hinzufügen” → HTML.
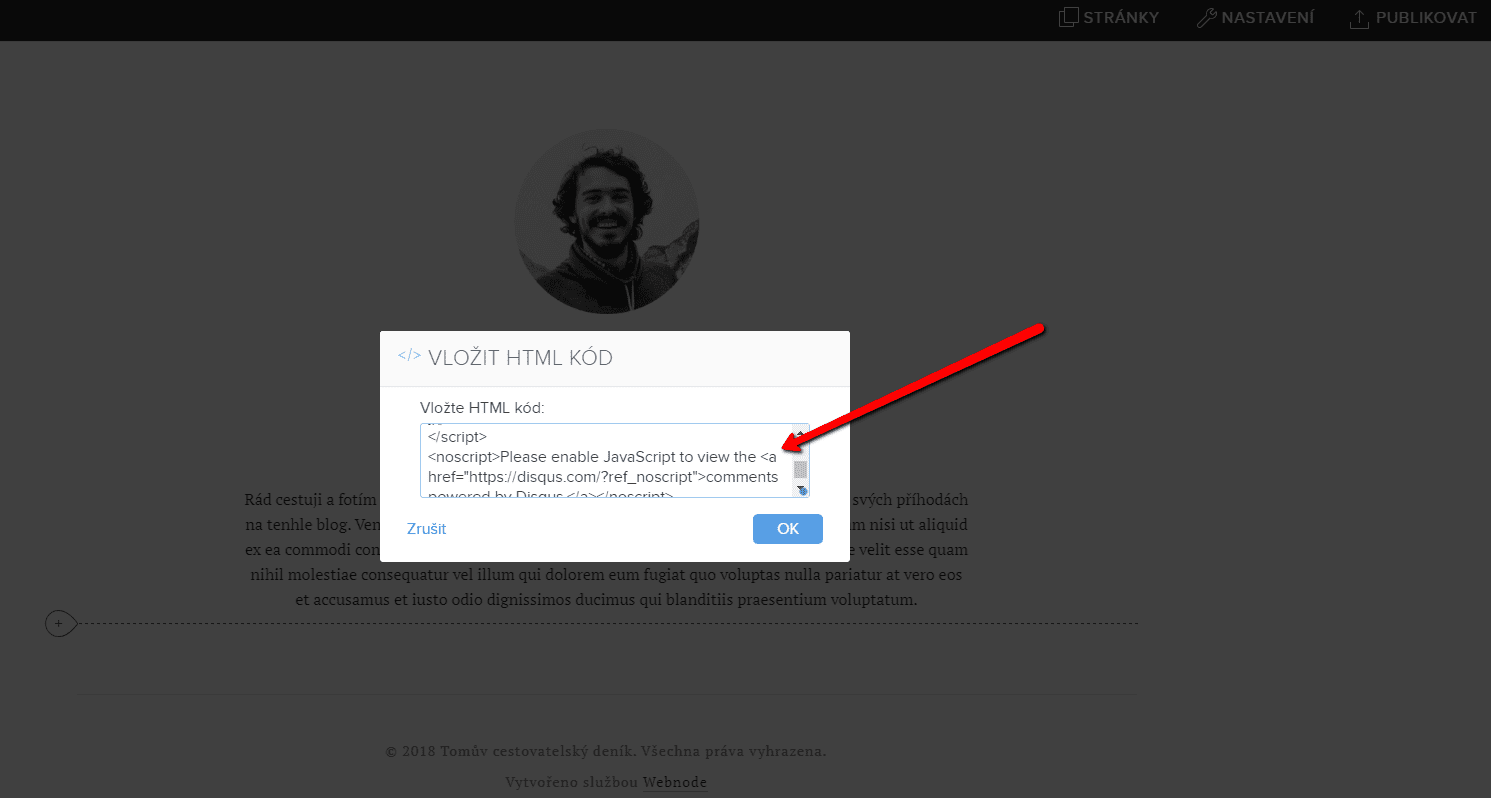
Fügen Sie den gesamten kopierten HTML-Code ein.
Vergessen Sie nicht die Änderung zu publizieren.


.
Und es ist geschafft. Sie können auf dieser Seite sehen, wie das resultierende Forum im Web aussieht:
Weitere tolle Tutorials
Wie Sie Ihrer Website ein benutzerdefiniertes Google-Suchfeld hinzufügen
Fügen Sie in Ihre Website ein eigenes benutzerdefiniertes Google-Suchfeld. In den folgenden Schritten erfahren Sie, wie das geht: Eine Suchmaschine von Google ist eine gute Wahl, wenn Sie das Web durchsuchen müssen, z. im Webnode. Der einzige "Nachteil" ist,...
3 einfache Möglichkeiten, einen Online-MP3-Player in die Website einzubinden
Suchen Sie nach einer einfachen Möglichkeit, einen MP3-Player auf einer Webnode-Website zu platzieren? In dieser Anleitung zeigen wir Ihnen 3 einfache Möglichkeiten (kostenlos). 1. Die erste Möglichkeit besteht darin, die Funktion direkt im Webnode-Editor zu...
Wie man die URL-Umleitung in Webnode über eine Registerkarte im Menü festlegt
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website auf eine Website außerhalb von Webnode umzuleiten, nachdem Sie auf einen Menüpunkt geklickt haben? Kein Problem. Fangen wir an! 1. Erstellen Sie eine neue Seite im Menü. 2. Bitte...
Wie kann man Text mit Klicken auf die Schaltfläche “Mehr Text” ein- und ausblenden?
Haben Sie zu viel Text auf der Website und möchten Sie den Text ein- / ausblenden, nachdem man auf den Text geklickt hat, z. B. "Weitere Informationen"? Weiterlesen… Wenn Sie eine große Textmenge auf der Website haben und diesen Text elegant ausblenden und erst...
Wie Sie KOSTENLOS Ihr eigenes Logo erstellen!
Benötigen Sie ein eigenes Logo für Ihr Unternehmen oder Ihre Website? 1. Klicken Sie auf diesen Link, der Sie zur Logo Maker-Website weiterleitet. 2. Wählen Sie den Bereich, zu dem Ihr Unternehmen gehört. Klicken Sie auf “NEXT“. 3. Wählen Sie den Stil...
So fügen Sie der Website den Button “Nach oben” hinzu
Videotutorial with English subtitlesSuchen Sie nach einer Möglichkeit, den sogenannten Button "Nach oben" auf allen Seiten Ihrer Webnode-Website zu platzieren? In der Anleitung "So erstellen Sie einen Anker" haben wir gezeigt, wie Sie einen Besucher an einen...
Wie Sie Webseiten mit dem sozialen Netzwerk von Instagram verbinden?
YT Tutorial with English subtitlesSuchen Sie nach einer schnellen und zuverlässigen Möglichkeit, Ihre aktuellen Fotos von Ihrem Instagram auf Ihre Website hinzufügen? Möchten Sie in Webnode im Web instagram? In dieser Anleitung zeigen wir euch 2 externe...
Wie man bei Webnode eine responsive Tabelle hinzufügt
Brauchen Sie Ihrer Webnode-Website eine Tabelle hinzufügen? Diese Funktion ist im Webnode-Editor noch nicht verfügbar, die Tabelle kann jedoch mit einer externen Anwendung erstellt werden – tablesgenerator.com. Anweisungen zum Erstellen und Einfügen einer...
Zeit-Countdown-Skript
***DEMO*** - December 31, 2045 00:00:00 will be inAnleitung für Countdown auf der Webnode Website Möchten Sie Ihrer Website einen Countdown-HTML-Code hinzufügen? Sie planen beispielsweise eine Hochzeit und möchten an der Website zeigen, wie viele Tage bis zur...