YouTube Video Tutorial (english subtitles)
Anweisungen zum Erstellen einer Diskussion auf der Website des Diskussionsforums – disqus.com
In dieser Anleitung erfahren Sie, wie Sie der Webnode-Website eine Diskussion hinzufügen, damit Besucher Ihrer Website Kommentare hinzufügen oder diskutieren können.
Wir werden eine externe Anwendung verwenden – HTML-Code.
1. Registrieren Sie sich
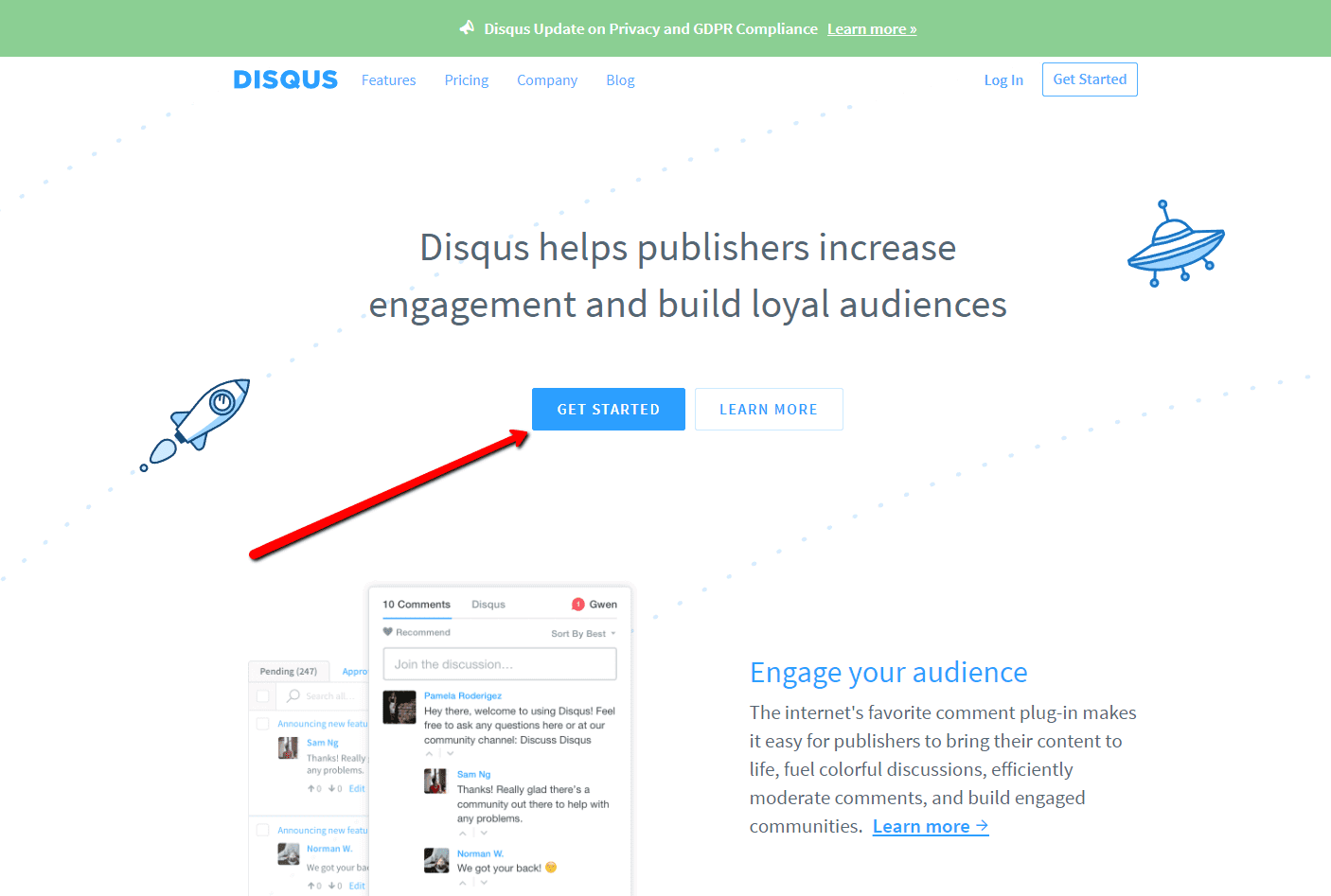
Der erste Schritt ist die Registrierung auf disqus.com.
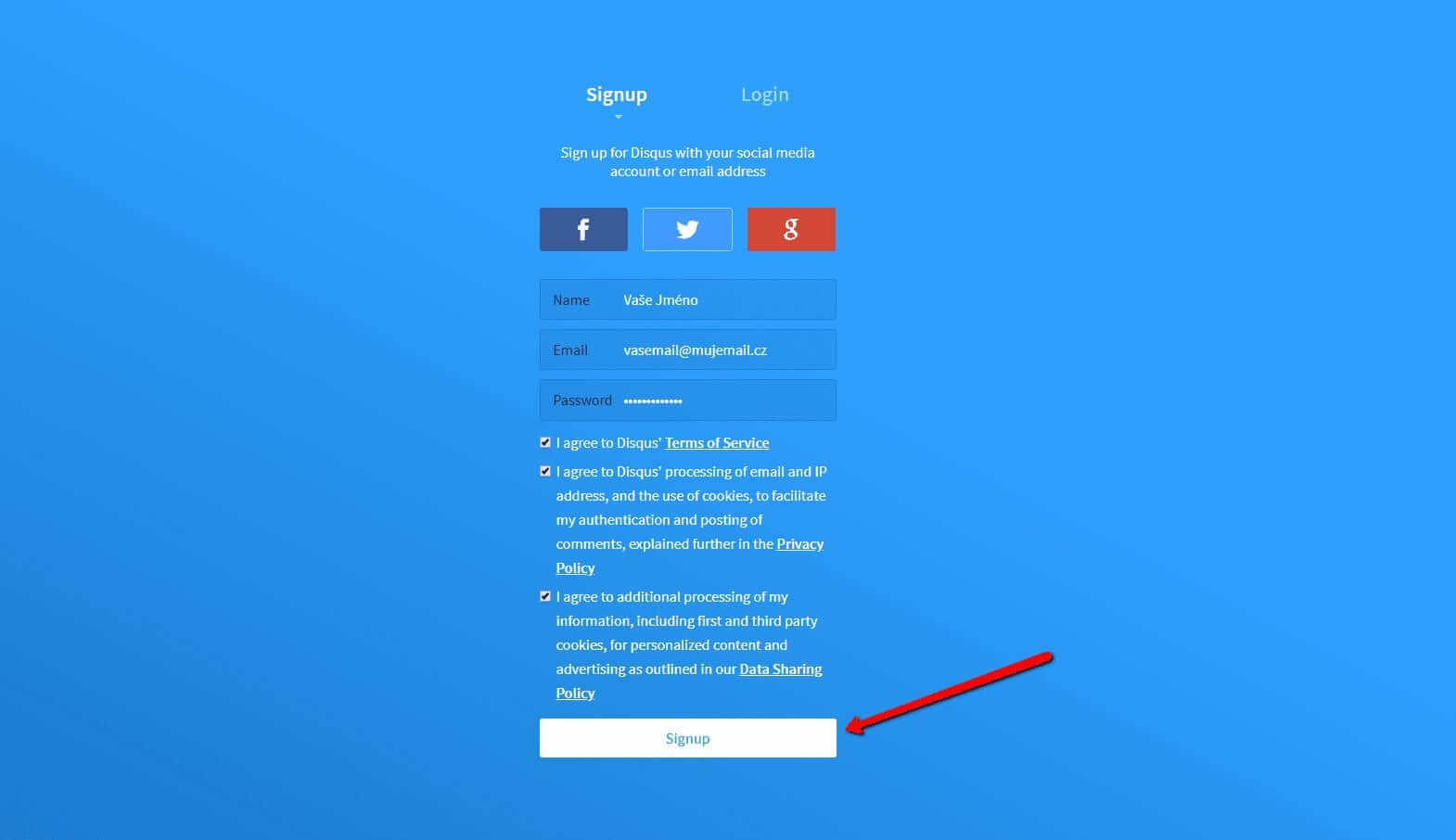
2. Geben Sie die Anmeldedaten ein
Sie können sich mit einem Konto in einem sozialen Netzwerk oder per E-Mail anmelden.

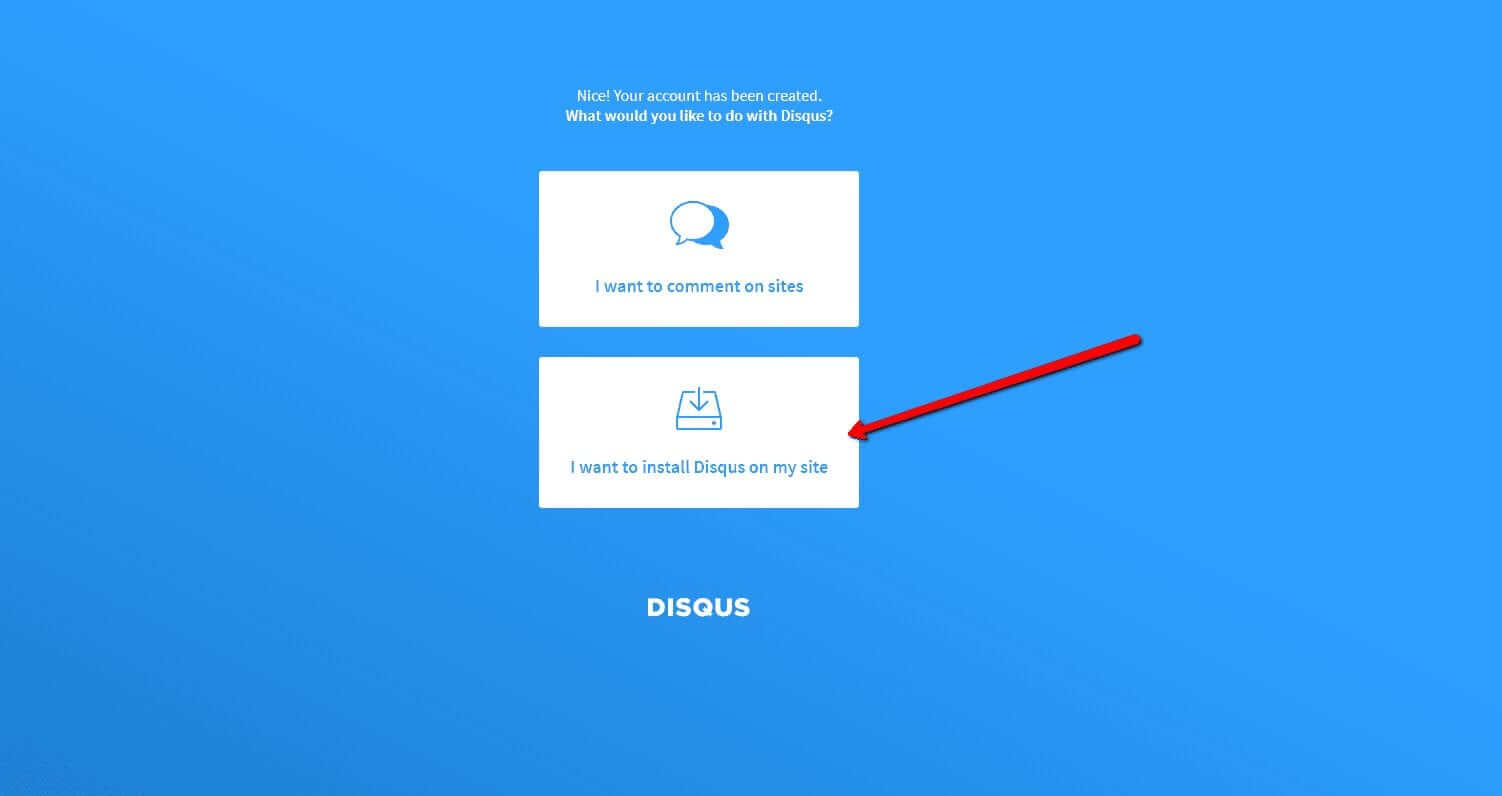
3. Wählen Sie die Option Disqus im Web installieren
Jetzt müssen Sie nur noch den Zweck auswählen, für den Sie Disqus verwenden möchten.
Wählen Sie die zweite Option – “I want to install Disqus on my site“

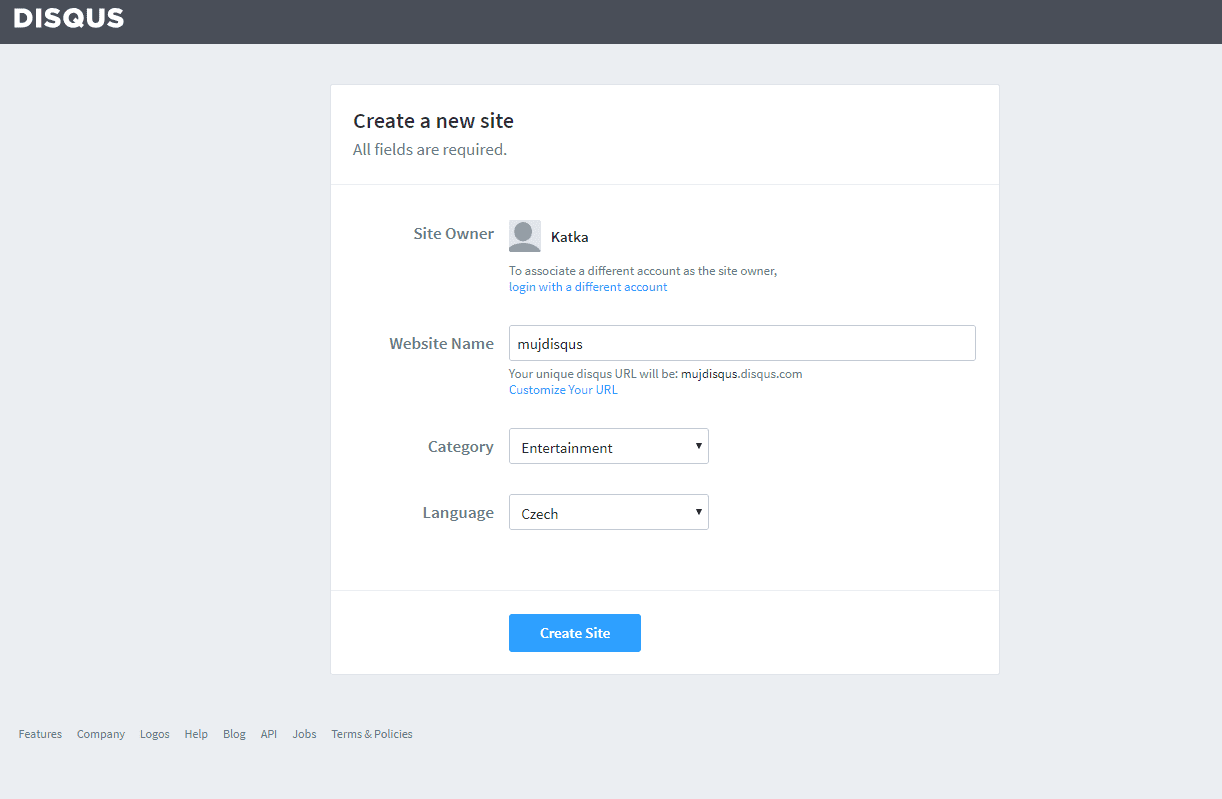
4. Erstellen Sie die Seite
Geben Sie den Seitentitel, die Kategorie und die Sprache ein. Alle Felder sind erforderlich. Bestätigen Sie mit “Create Site“.

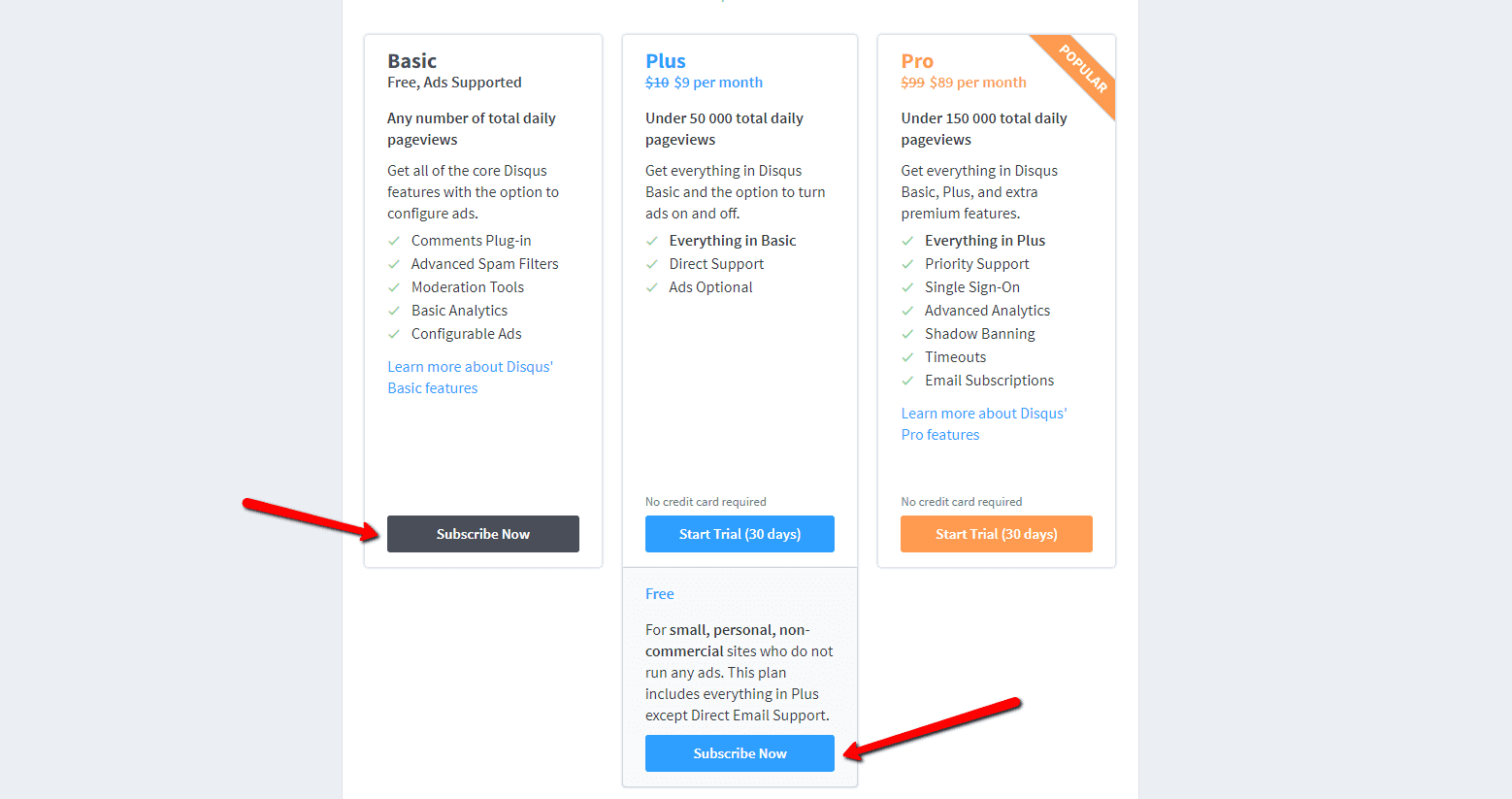
5. Wählen Sie einen Plan
Sie können zwischen kostenlosen Plänen (Basic, Free) und Premium-Plänen (Plus, Pro) wählen. Für den normalen Gebrauch sind kostenlose Pläne ausreichend.
Es ist aber Ihre Entscheidung.

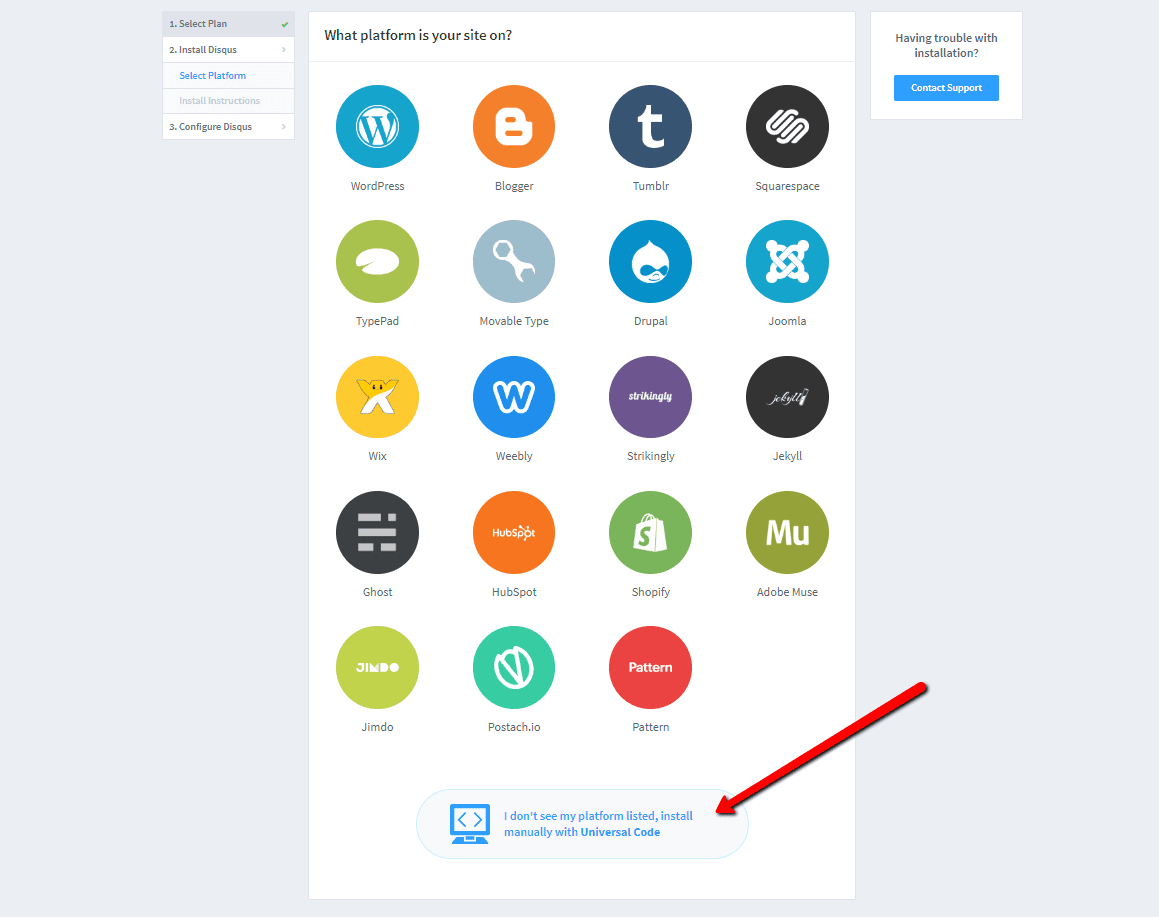
6. Wählen Sie die Webinstallationsoption
Wählen Sie für die Installation das manuelle Einfügen mit Universalcode (“Universal Code“).

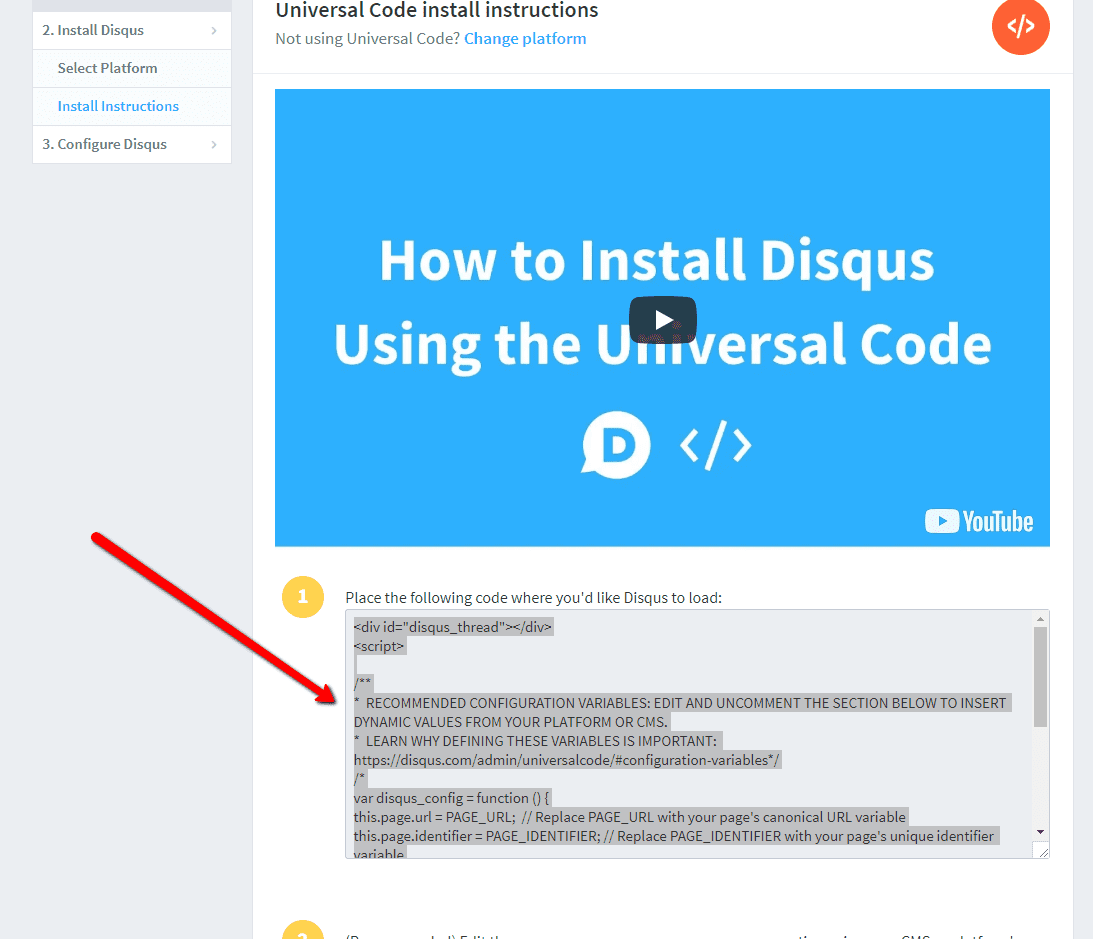
7. Kopieren Sie den Code
Wählen Sie den gesamten HTML-Code in Punkt 1 aus.
Kopieren Sie den Code.

8. Fügen Sie den Code in die Website ein
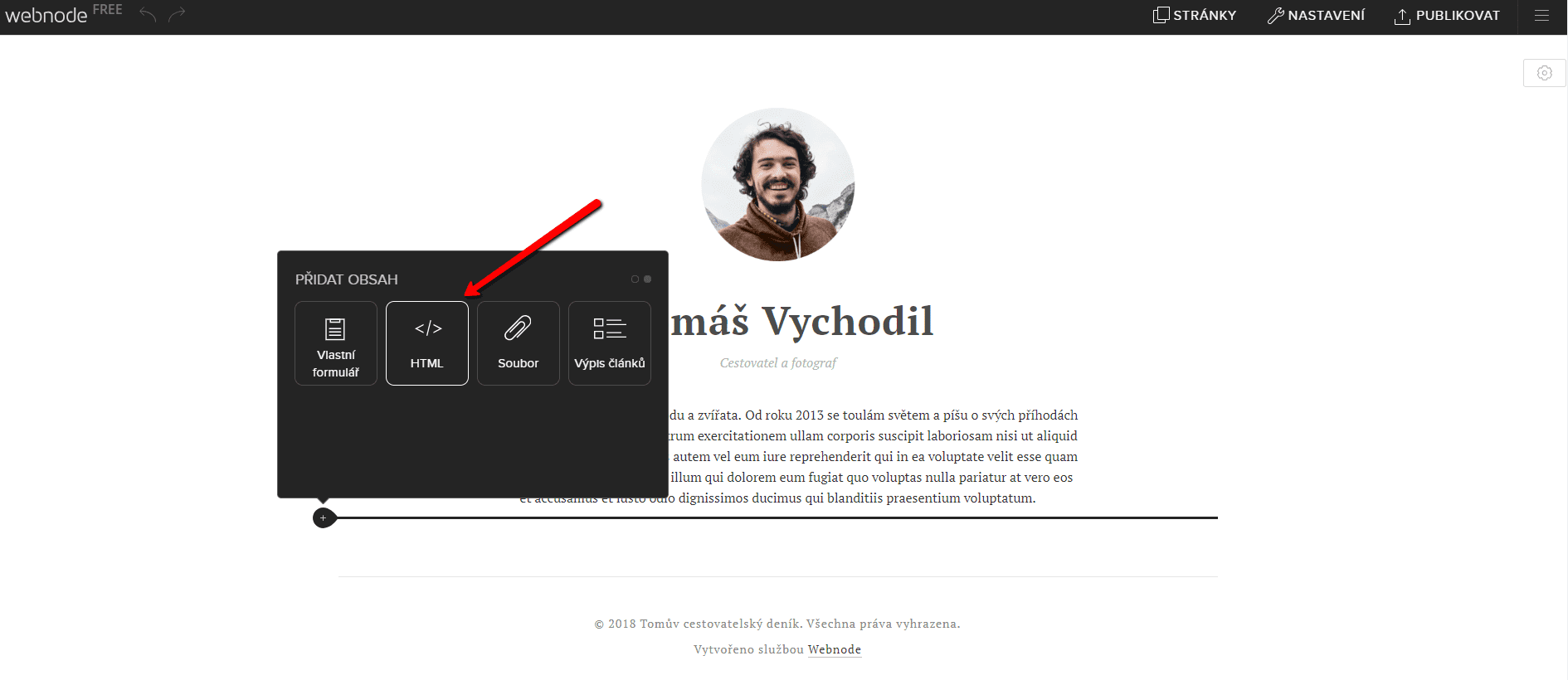
Gehen Sie im Projekt zu der Stelle, an der Sie das Forum einfügen möchten. Wählen Sie “Inhalt hinzufügen” → HTML.
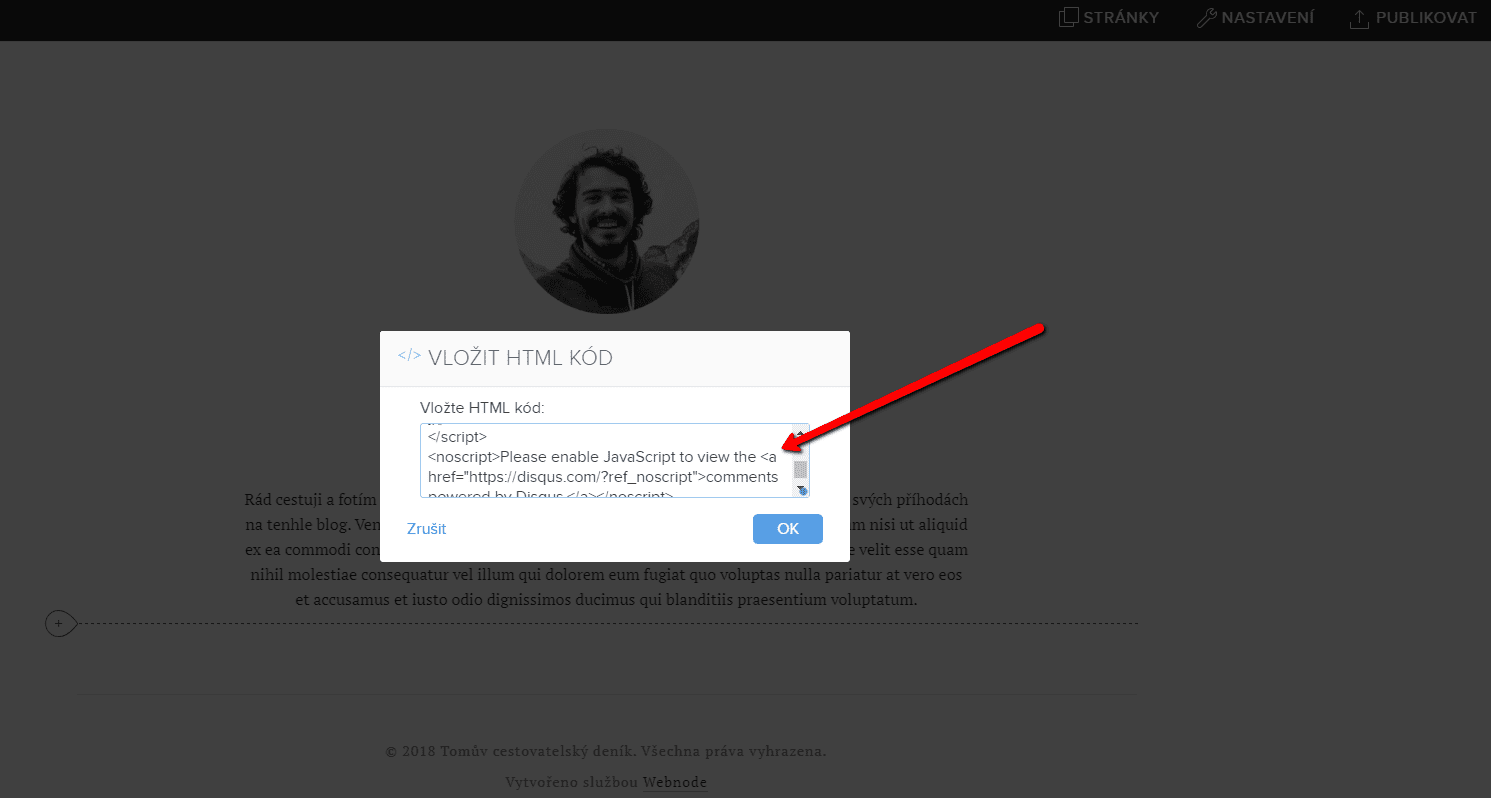
Fügen Sie den gesamten kopierten HTML-Code ein.
Vergessen Sie nicht die Änderung zu publizieren.


.
Und es ist geschafft. Sie können auf dieser Seite sehen, wie das resultierende Forum im Web aussieht:
Weitere tolle Tutorials
HTML Code für Weiterleitung (redirect)
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website automatisch auf eine andere Website umzuleiten? (URL) Die Lösung ist einfach: Bearbeiten und kopieren Sie den folgenden HTML-Code 🙂 1. Bearbeiten Sie die URL-Adresse im Code. Geben Sie als...
So fügen Sie Webnode-Websites KOSTENLOS einen Online-Chat hinzu!
Möchten Sie in Ihre Website Online-Chat einbinden, um schneller mit Ihren Kunden kommunizieren zu können? In dieser Anleitung zeigen wir Ihnen, wie Sie den HTML-Code eines Online-Chats einfach und gratis auf Ihrer Website einfügen können. 1. Der erste Schritt...
So verbinden Sie Ihre Website mit Facebook
Möchten Sie ein Widget in Ihre Website einbetten, um Ihre Website mit Facebook zu verbinden? Facebook-Widget Webnode ? Dann sind Sie hier richtig. In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt?...
Rechte Maustaste sperren
Rechte Maustaste sperren Möchten Sie verhindern, dass Inhalte von Ihrer Website kopiert werden? Mit diesem HTML-Code können Sie Besuchern die Nutzung der rechten Maustaste auf Ihre Website blockieren und so das Kopieren von Text verhindern. 1. Melden Sie...
Wie verbinde ich Google Kalender mit der Website?
Google Kalender - große Hilfe beim Zeitmanagement Google Kalender ist eine Onlinedienst zur privaten Terminverwaltung In diesem Tutorial erfahren Sie, wie Sie Google Kalender in Webnode-Websites einbetten. 1. Der erste Schritt besteht darin, ein Google-Konto zu...
Wie ändere ich die E-Mail im Kontaktformular bei Webnode?
Möchten Sie die E-Mail für Benachrichtigungen aus dem Kontaktformular ändern? Die E-Mail im Kontaktformularist auf die E-Mail voreingestellt, mit der Sie sich bei Webnode anmelden. Wenn Sie die E-Mail im Formular ändern möchten, folgen Sie dieser Anleitung: 1. Melden...
Wie man bei Webnode eine E-Mail und Telefonnummer verlinkt
Brauchen Sie einen klickbaren Link zu einer E-Mail oder Telefonnummer auf Ihre Website hinzufügen? E-Mail-Kommunikation ist eine schnelle, einfache und häufig verwendete Verbindung zwischen Ihnen und Ihren Kunden. Für die meisten potenziellen Kunden ist jedoch...
Wie man einen Anker erstellt
Video tutorial with English subtitles Der Anker funktioniert als Link innerhalb einer einzelnen Seite. Daher wird über den Link keine andere Seite (Website) angezeigt, sondern Sie gelangen an eine andere Stelle auf der Seite, der Sie gerade anschauen. Das Erstellen...