YouTube Video Tutorial (english subtitles)
Anweisungen zum Erstellen einer Diskussion auf der Website des Diskussionsforums – disqus.com
In dieser Anleitung erfahren Sie, wie Sie der Webnode-Website eine Diskussion hinzufügen, damit Besucher Ihrer Website Kommentare hinzufügen oder diskutieren können.
Wir werden eine externe Anwendung verwenden – HTML-Code.
1. Registrieren Sie sich
Der erste Schritt ist die Registrierung auf disqus.com.
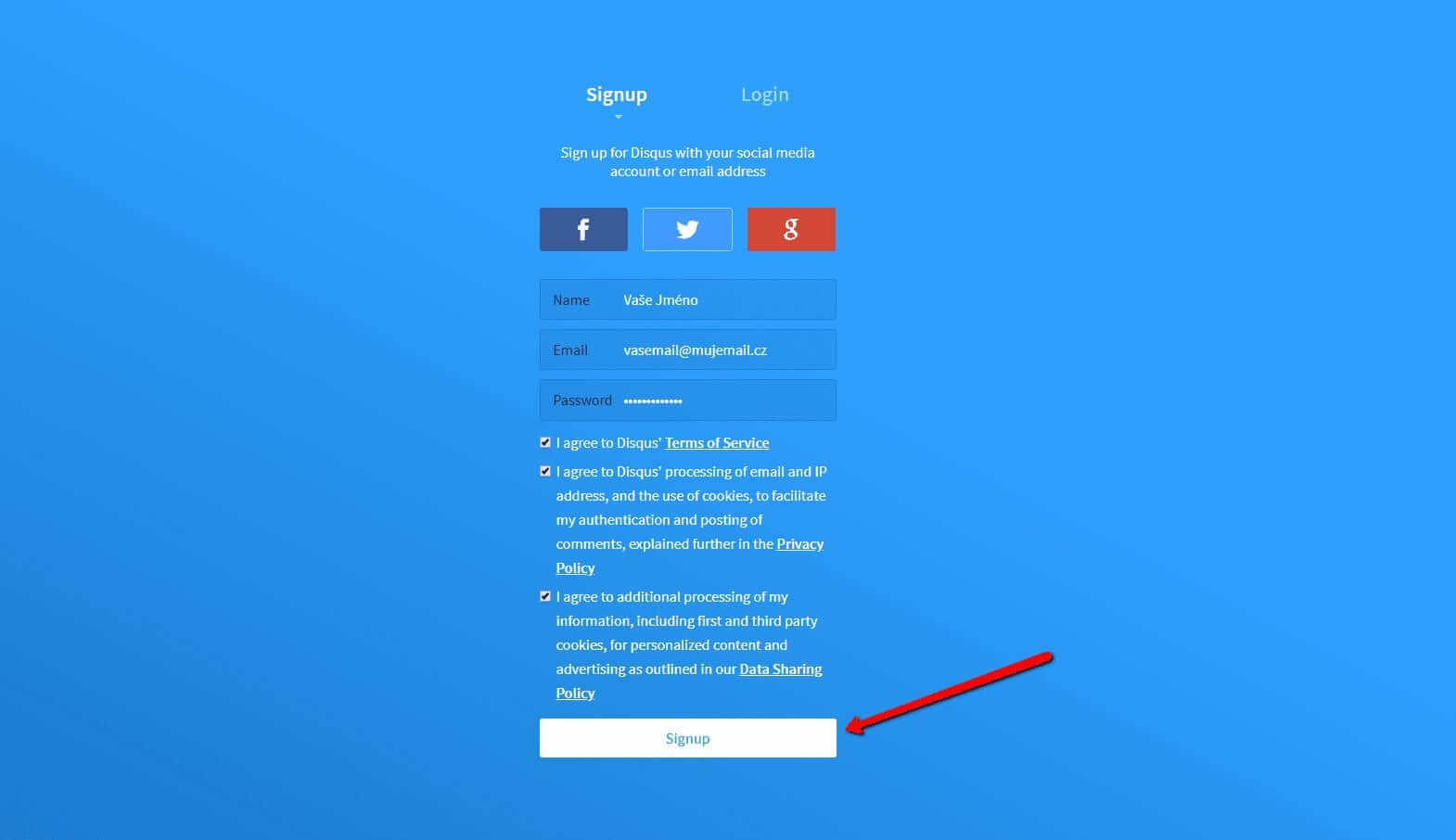
2. Geben Sie die Anmeldedaten ein
Sie können sich mit einem Konto in einem sozialen Netzwerk oder per E-Mail anmelden.

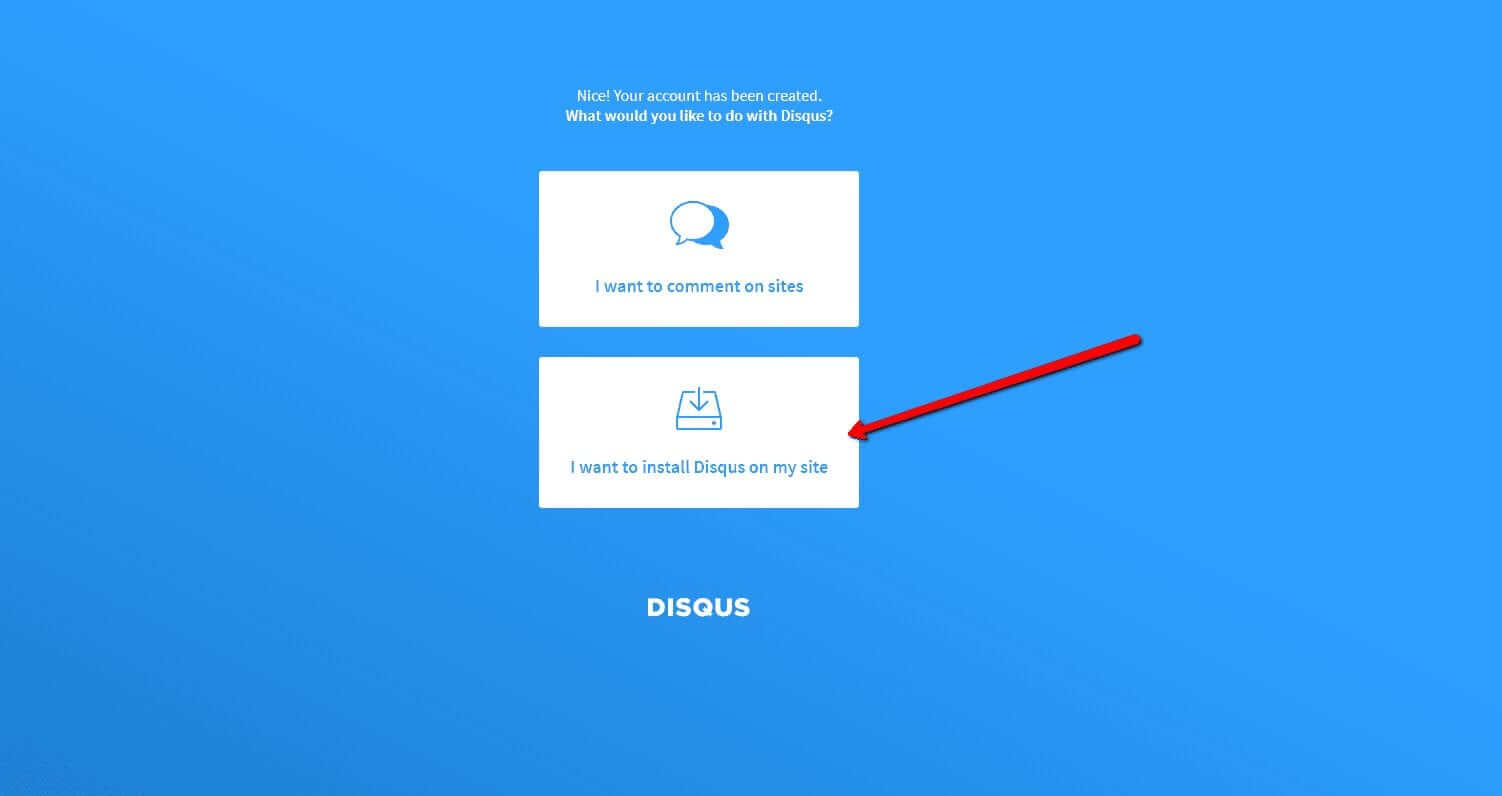
3. Wählen Sie die Option Disqus im Web installieren
Jetzt müssen Sie nur noch den Zweck auswählen, für den Sie Disqus verwenden möchten.
Wählen Sie die zweite Option – “I want to install Disqus on my site“

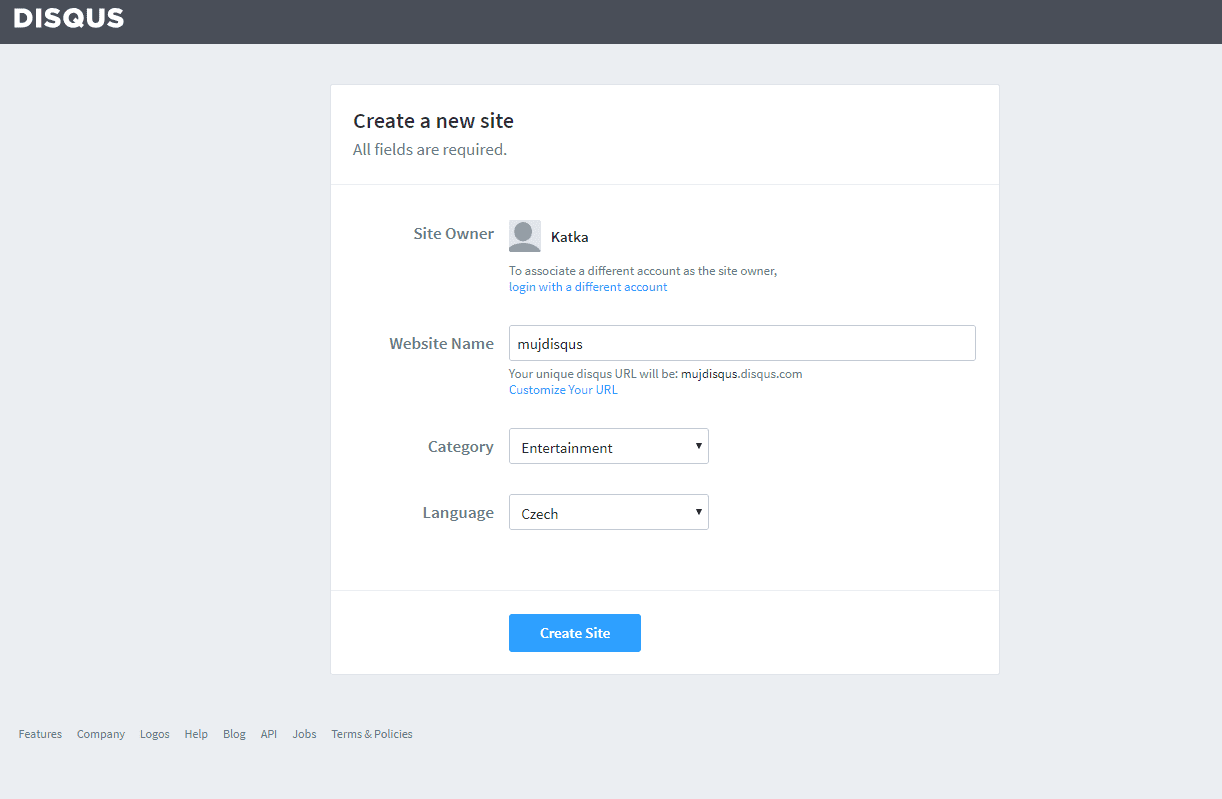
4. Erstellen Sie die Seite
Geben Sie den Seitentitel, die Kategorie und die Sprache ein. Alle Felder sind erforderlich. Bestätigen Sie mit “Create Site“.

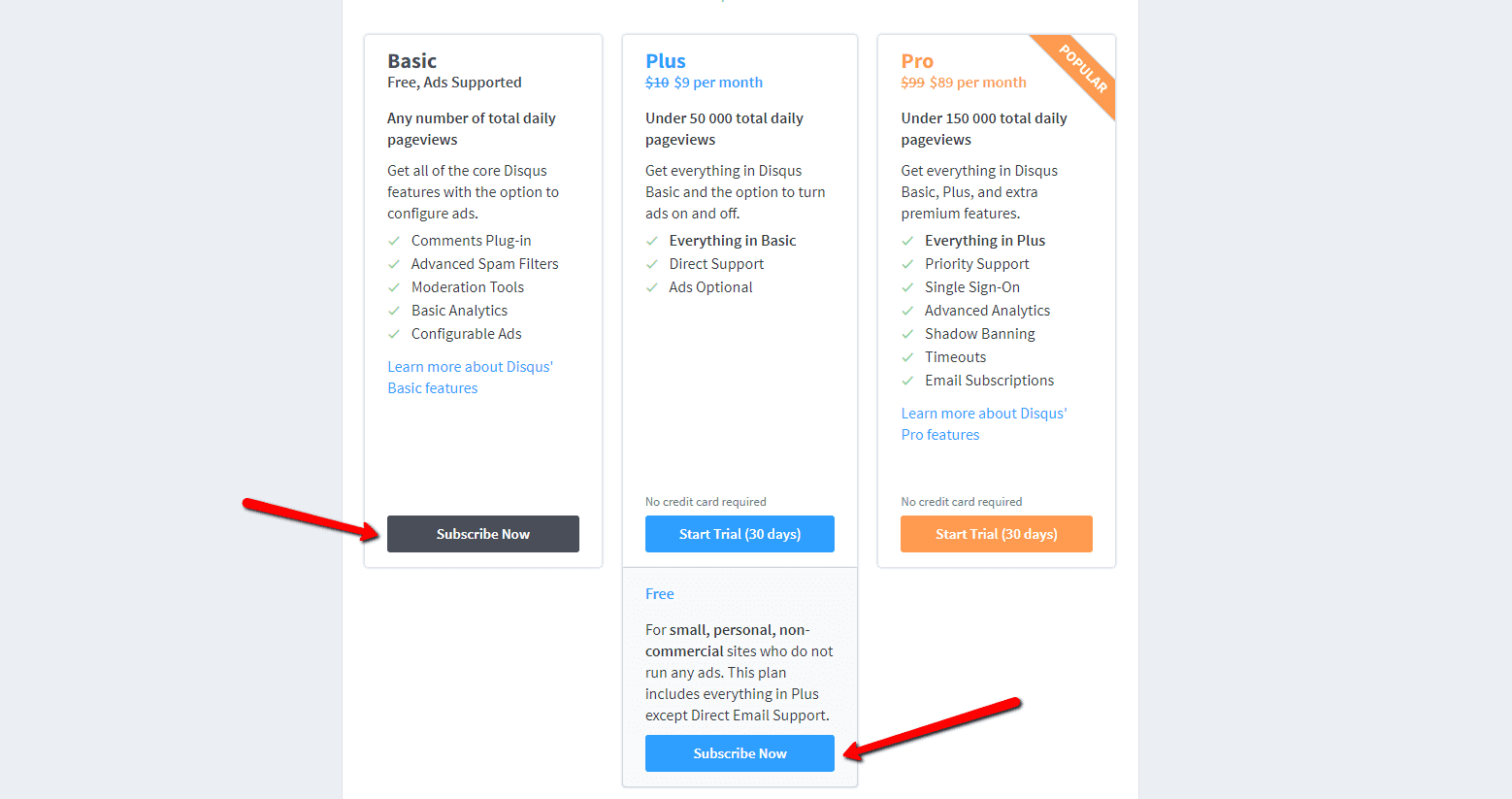
5. Wählen Sie einen Plan
Sie können zwischen kostenlosen Plänen (Basic, Free) und Premium-Plänen (Plus, Pro) wählen. Für den normalen Gebrauch sind kostenlose Pläne ausreichend.
Es ist aber Ihre Entscheidung.

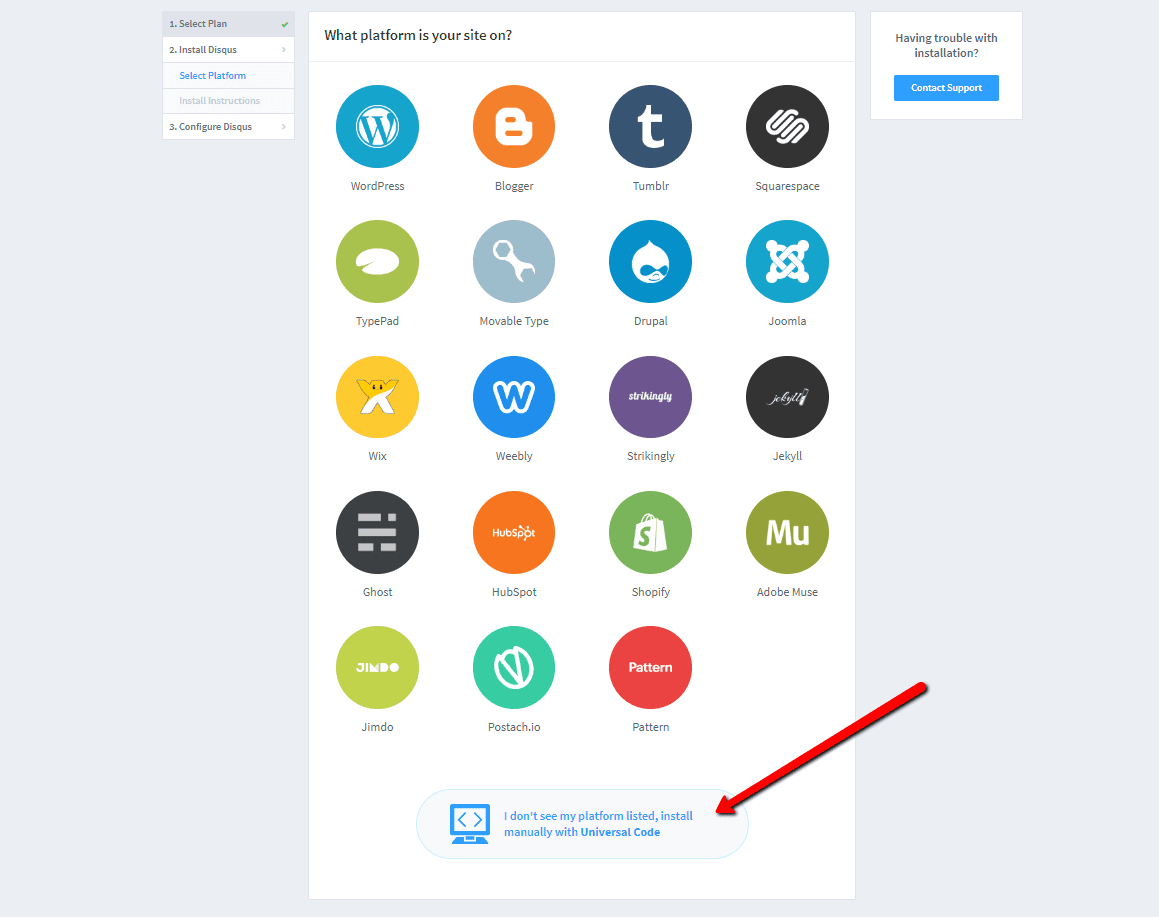
6. Wählen Sie die Webinstallationsoption
Wählen Sie für die Installation das manuelle Einfügen mit Universalcode (“Universal Code“).

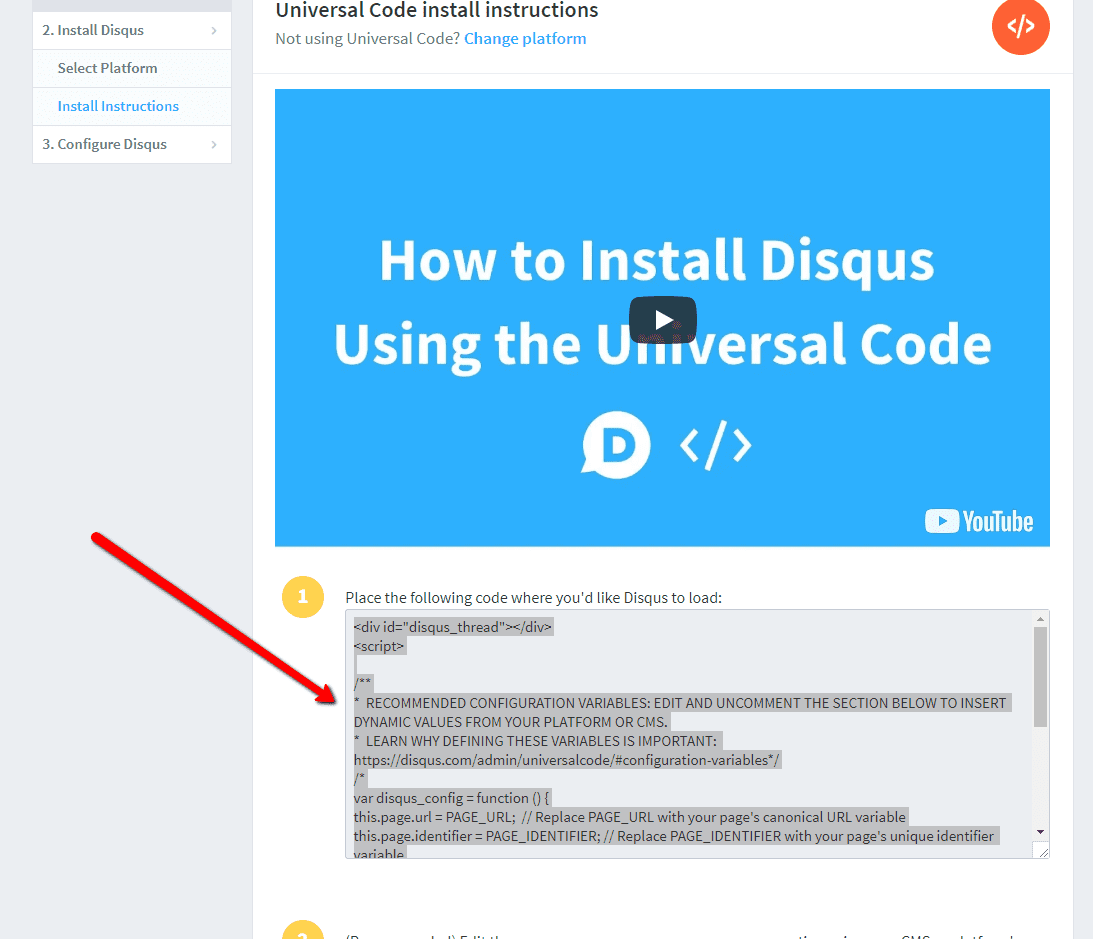
7. Kopieren Sie den Code
Wählen Sie den gesamten HTML-Code in Punkt 1 aus.
Kopieren Sie den Code.

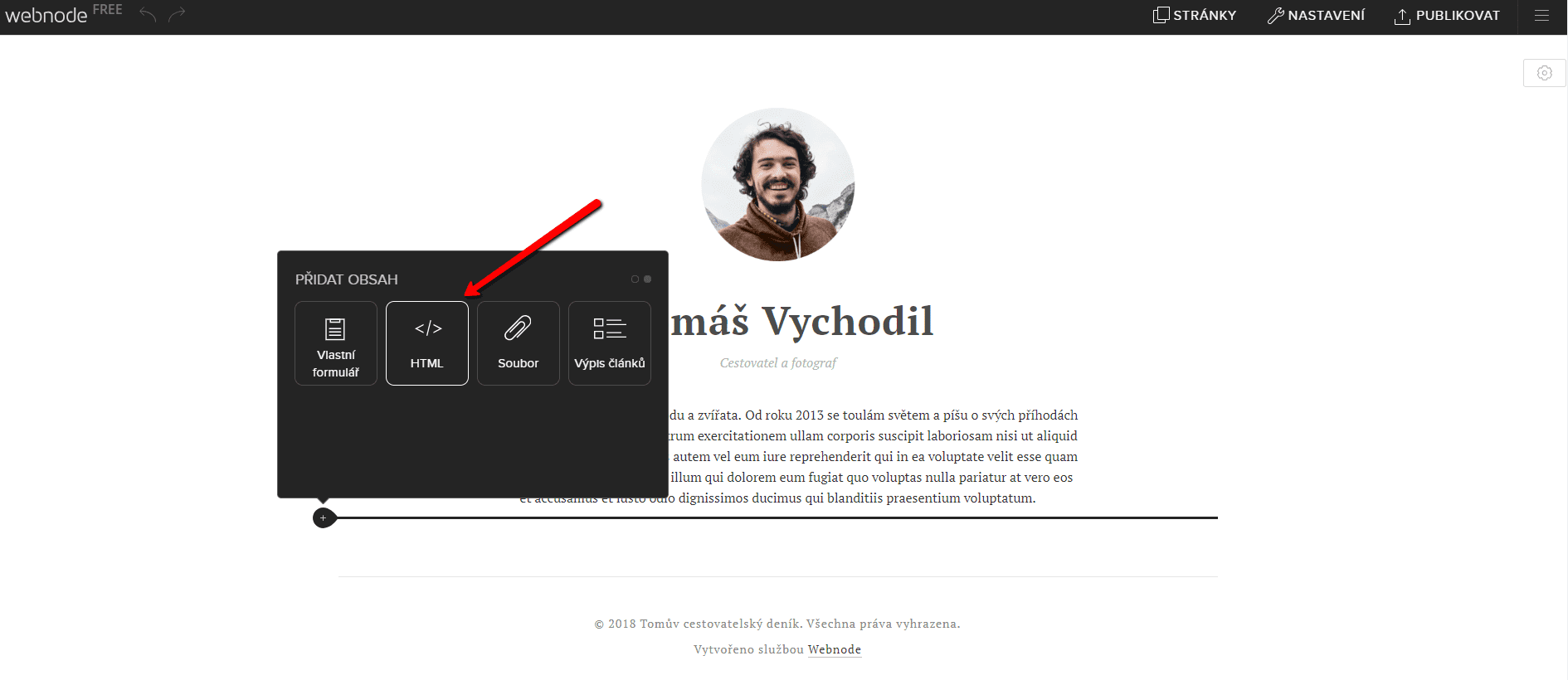
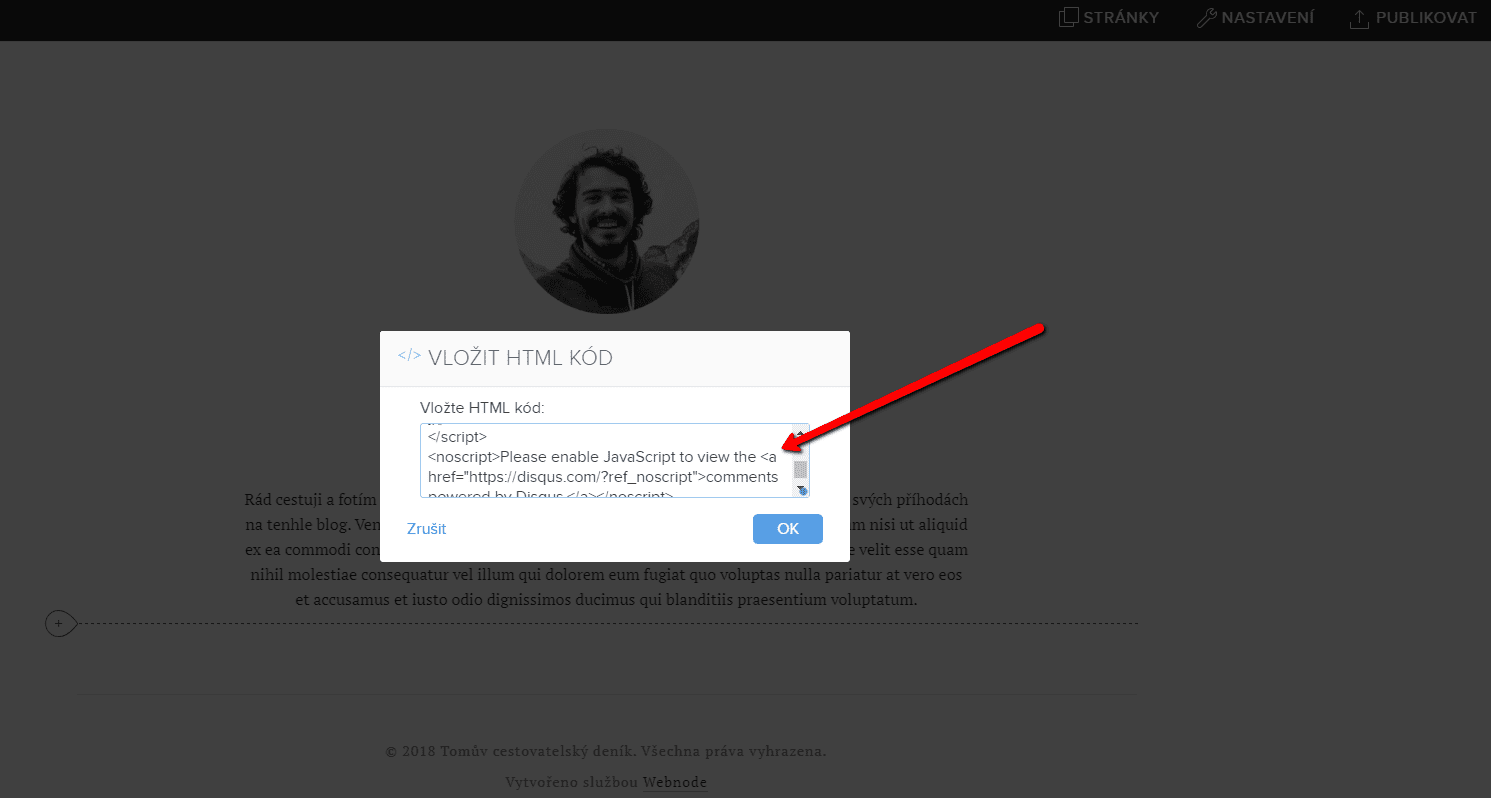
8. Fügen Sie den Code in die Website ein
Gehen Sie im Projekt zu der Stelle, an der Sie das Forum einfügen möchten. Wählen Sie “Inhalt hinzufügen” → HTML.
Fügen Sie den gesamten kopierten HTML-Code ein.
Vergessen Sie nicht die Änderung zu publizieren.


.
Und es ist geschafft. Sie können auf dieser Seite sehen, wie das resultierende Forum im Web aussieht:
Weitere tolle Tutorials
Keine Ergebnisse gefunden
Die angefragte Seite konnte nicht gefunden werden. Verfeinern Sie Ihre Suche oder verwenden Sie die Navigation oben, um den Beitrag zu finden.