Wie richte ich Remarketing in Webnode ein? und Wo kann Remarketing-Code eingefügt werden?
In der Anleitung “Wie fügen Sie einen Conversion-Tracking Code in Webnode hinzu“ habe ich Ihnen einen einfachen Vorgang zur Eingabe Ihres Conversion-Tracking-Conversion-Codes gezeigt.
Schauen wir uns nun eine andere PPC-Methode namens Remarketing und Ihre anderen Optionen an 🙂
Was genau ist Remarketing?
Remarketing (Retargeting) ist eine Methode zum Targeting Ihrer Internet-Anzeigen, z. B. von Google Adwords, auf bestimmte Zielgruppen von Personen,
die Ihre Website in der Vergangenheit besucht haben (z. B. Webnode).
Anweisungen zum Einfügen von Remarketing-Code in Webnode
Um Retargeting verwenden zu können, muss der sogenannte Remarketing-Code auf Ihrer Website / Ihrem E-Shop platziert werden. Dies ist der HTML-Code, der auf jeder Seite Ihrer Website eingefügt werden muss, auf der Sie Besucher verfolgen möchten, um Ihre Anzeige zu schalten.
Wenn Sie jedoch Ihre gesamte Website abdecken möchten, platzieren Sie diesen Remarketing-Code in einem Abschnitt, der der gesamten Site gemeinsam ist, z. B. in der Fußzeile.
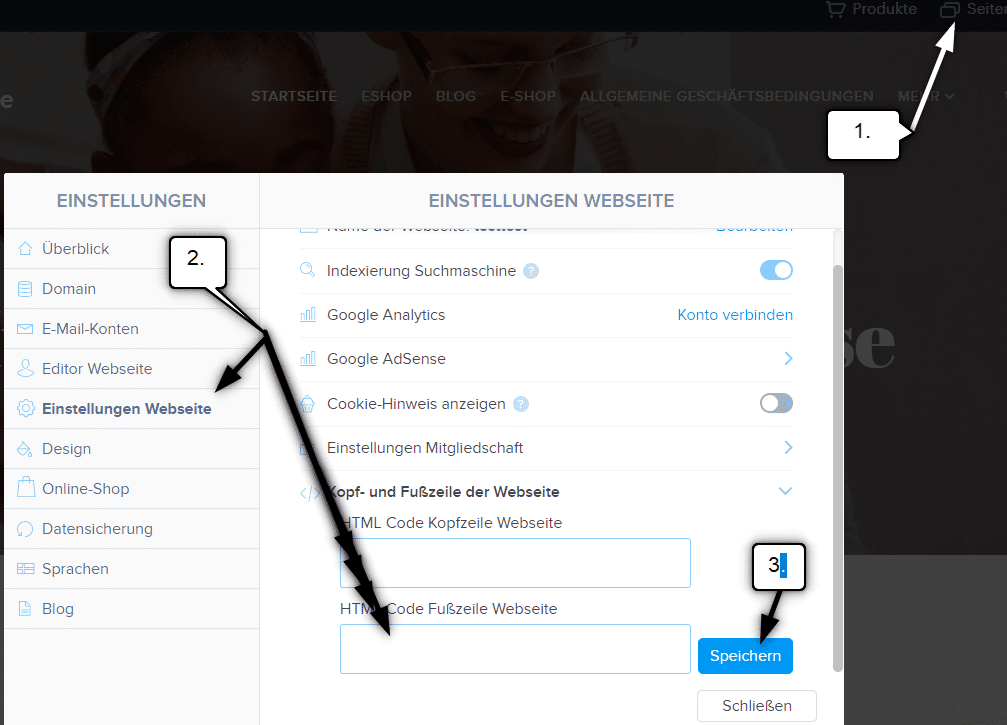
1. Fügen Sie Ihren Remarketing-Code in den Abschnitt “Einstellungen” – “Einstellungen Website” – “HTML-Kopf- / Fußzeile” – “HTML-Code Fußzeile Webseite” ein.
*Hinweis: Codes zu diesen Abschnitten können nur mit dem Standard- oder Profi Premium-Paket in Webnode hinzugefügt werden.
2. Publizieren Sie die Änderungen und Sie sind fertig 🙂
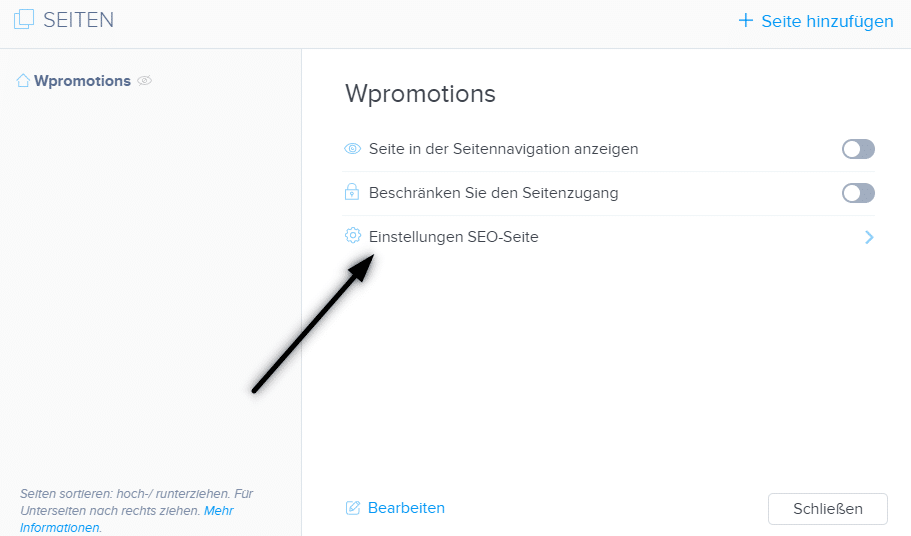
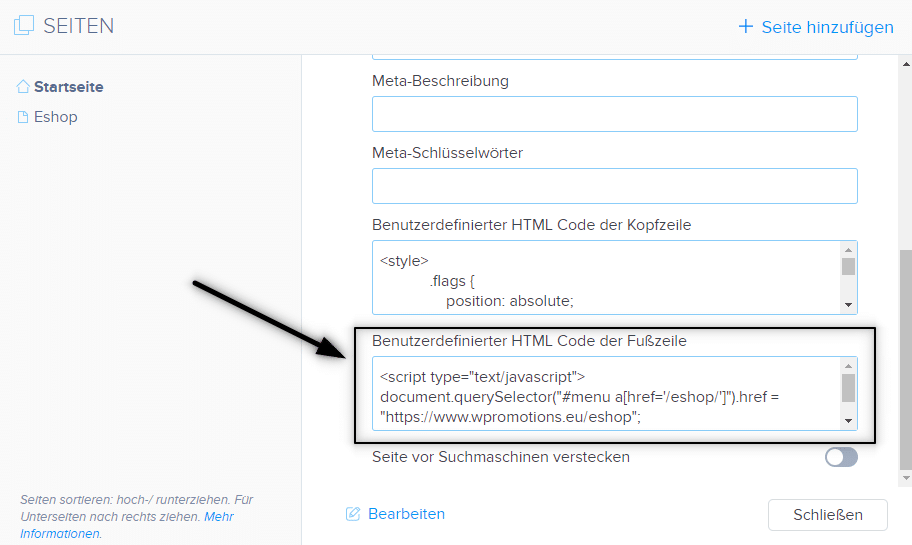
TIPP: Wenn Sie eine kostenlose Website haben oder das Limited- und Mini-Paket gekauft haben, geben Sie die Remarketing-Codes über die Schaltfläche “Seiten” – “Seite auswählen” – “Einstellungen SEO-Seite” – “Benutzerdefinierter HTML Code der Fußzeile” ein. (Dadurch wird der Code “manuell” auf jeder Seite eingefügt.):
TIPP #2: Sie können den Code in den Inhalt der 404-Seite (Seite nicht gefunden) einfügen. Weitere Informationen zum Bearbeiten der 404-Seite in Webnode finden Sie hier.
Weitere tolle Tutorials
HTML Code für Weiterleitung (redirect)
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website automatisch auf eine andere Website umzuleiten? (URL) Die Lösung ist einfach: Bearbeiten und kopieren Sie den folgenden HTML-Code 🙂 1. Bearbeiten Sie die URL-Adresse im Code. Geben Sie als...
So fügen Sie Webnode-Websites KOSTENLOS einen Online-Chat hinzu!
Möchten Sie in Ihre Website Online-Chat einbinden, um schneller mit Ihren Kunden kommunizieren zu können? In dieser Anleitung zeigen wir Ihnen, wie Sie den HTML-Code eines Online-Chats einfach und gratis auf Ihrer Website einfügen können. 1. Der erste Schritt...
So verbinden Sie Ihre Website mit Facebook
Möchten Sie ein Widget in Ihre Website einbetten, um Ihre Website mit Facebook zu verbinden? Facebook-Widget Webnode ? Dann sind Sie hier richtig. In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt?...
Rechte Maustaste sperren
Rechte Maustaste sperren Möchten Sie verhindern, dass Inhalte von Ihrer Website kopiert werden? Mit diesem HTML-Code können Sie Besuchern die Nutzung der rechten Maustaste auf Ihre Website blockieren und so das Kopieren von Text verhindern. 1. Melden Sie...
Wie verbinde ich Google Kalender mit der Website?
Google Kalender - große Hilfe beim Zeitmanagement Google Kalender ist eine Onlinedienst zur privaten Terminverwaltung In diesem Tutorial erfahren Sie, wie Sie Google Kalender in Webnode-Websites einbetten. 1. Der erste Schritt besteht darin, ein Google-Konto zu...
Wie man bei Webnode eine E-Mail und Telefonnummer verlinkt
Brauchen Sie einen klickbaren Link zu einer E-Mail oder Telefonnummer auf Ihre Website hinzufügen? E-Mail-Kommunikation ist eine schnelle, einfache und häufig verwendete Verbindung zwischen Ihnen und Ihren Kunden. Für die meisten potenziellen Kunden ist jedoch...
Wie ändere ich die E-Mail im Kontaktformular bei Webnode?
Möchten Sie die E-Mail für Benachrichtigungen aus dem Kontaktformular ändern? Die E-Mail im Kontaktformularist auf die E-Mail voreingestellt, mit der Sie sich bei Webnode anmelden. Wenn Sie die E-Mail im Formular ändern möchten, folgen Sie dieser Anleitung: 1. Melden...
Wie man einen Anker erstellt
Video tutorial with English subtitles Der Anker funktioniert als Link innerhalb einer einzelnen Seite. Daher wird über den Link keine andere Seite (Website) angezeigt, sondern Sie gelangen an eine andere Stelle auf der Seite, der Sie gerade anschauen. Das Erstellen...