Möchten Sie in Ihre Website Online-Chat einbinden, um schneller mit Ihren Kunden kommunizieren zu können?
In dieser Anleitung zeigen wir Ihnen, wie Sie den HTML-Code eines Online-Chats einfach und gratis auf Ihrer Website einfügen können.
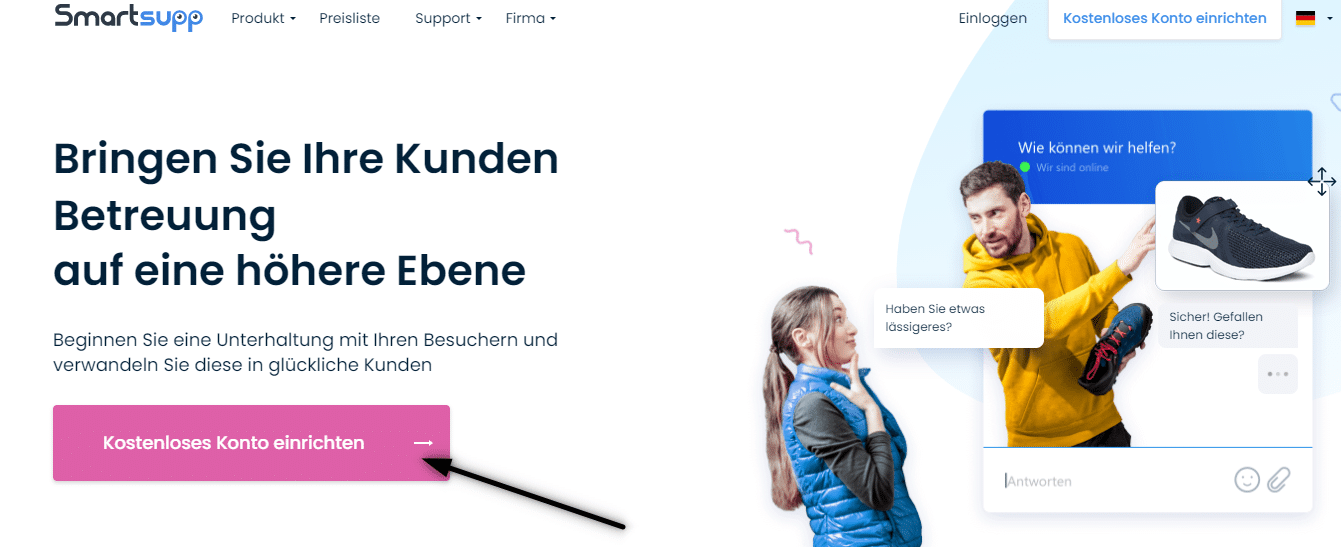
1. Der erste Schritt ist die Registrierung auf der Website: https://www.smartsupp.com/de
2. Um die Registrierung abzuschließen, überprüfen Sie Ihre E-Mail-Adresse und melden Sie sich an.
3. Klicken Sie dann auf diesen Link, der Sie zum Erstellen des HTML-Codes des Online-Chats weiterleitet: https://www.smartsupp.com/app/settings/chatbox/chat-code
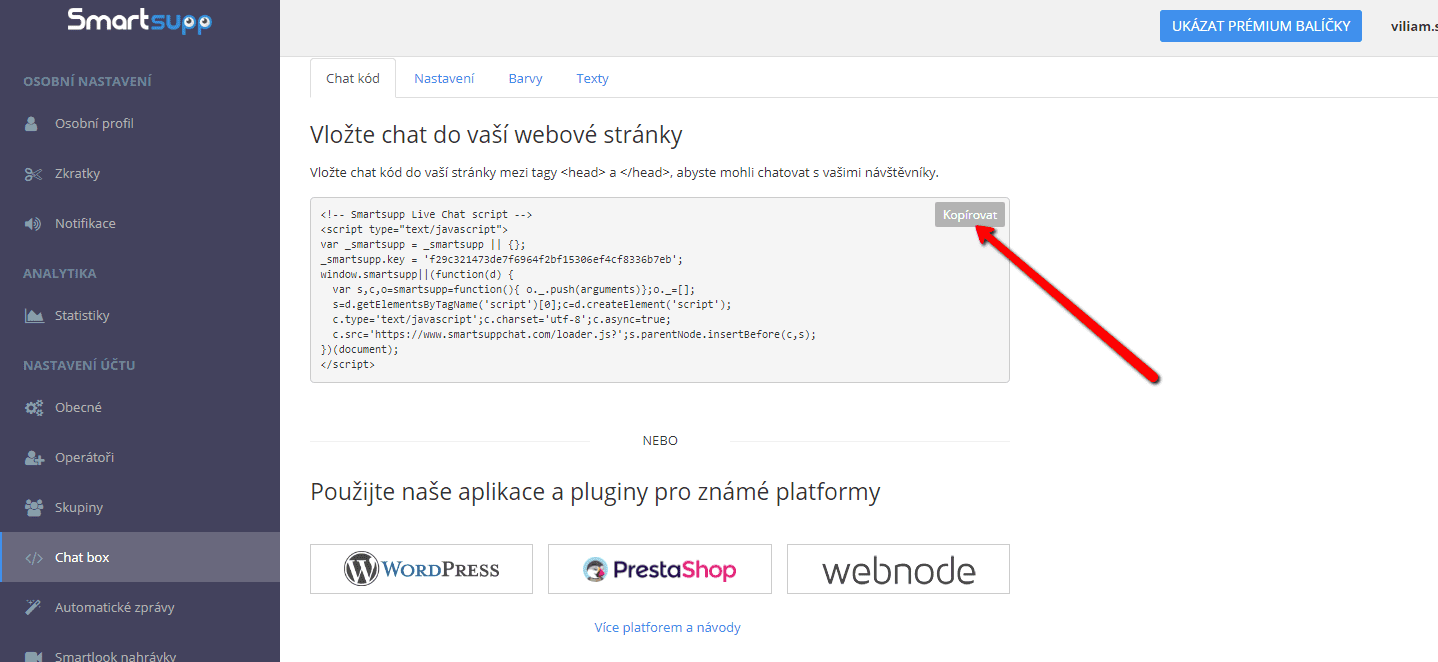
4. Kopieren Sie den HTML-Code des Online-Chats

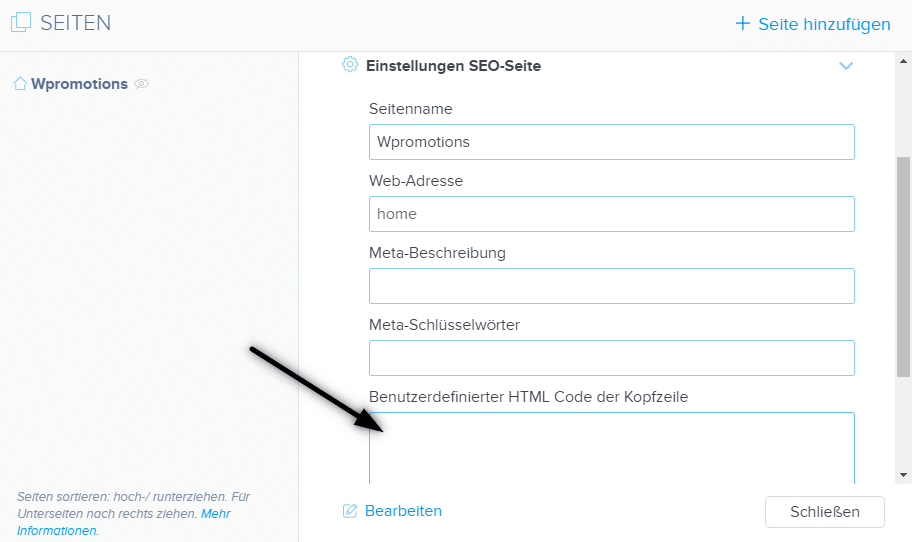
5. Fügen Sie den HTML-Code des Online-Chats in die Kopfzeile (<head> </head>) Ihrer Website ein.
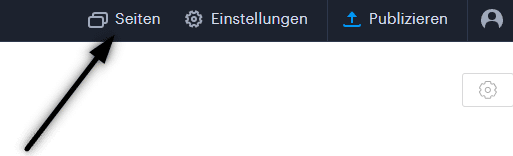
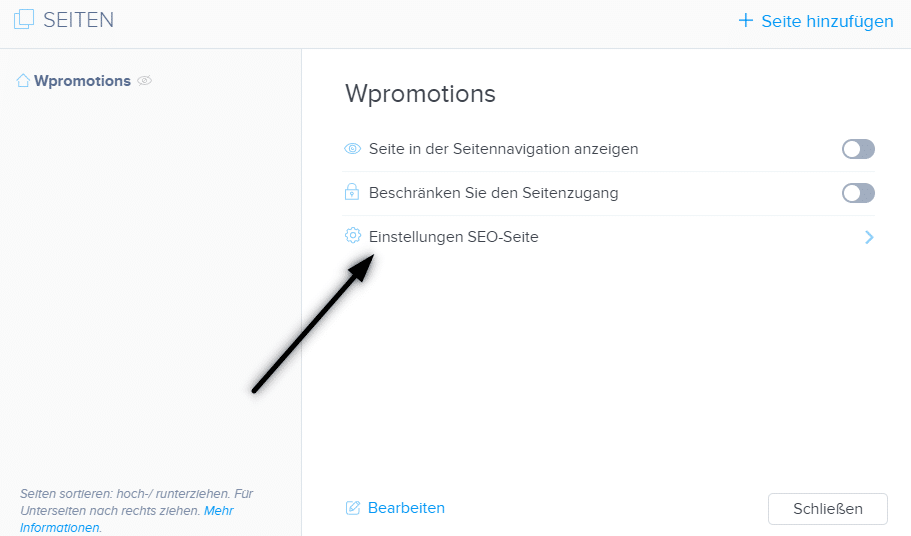
Klicken Sie in der oberen Leiste des Editors auf „Seiten“ – Seite auswählen – „Einstelungen SEO-Seite“ – „HTML Code der Kopfzeile„
.
6. Veröffentlichen Sie Ihre Änderungen und Sie sind fertig. Ihr Online-Chat ist eingefügt und wird unten auf der Website angezeigt.
Weitere tolle Tutorials
Wie fügen Sie einer Webnode-Website eine Animation mit fallendem Schnee hinzu? Schnee-Effekt HTML Code
Möchten Sie Ihre Webnode-Website mit einer Animation von fallenden Schneeflocken verbessern? Kein Problem! In dieser Anleitung zeigen wir Ihnen, wie Sie Ihrer Website fallenden Online-Schnee hinzufügen können. Einfach und kostenlos. Lesen Sie weiter!...
Wie Sie mit LEGITO Geschäftsbedingungen und Widerrufsbelehrung für den E-Shop erstellen
Benötigen Sie Geschäftsbedingungen (AGB) oder Widerrufsbelehrung für eine Website oder einen E-Shop? *Online-Rechtsdokumente Legito sparen Ihnen Geld! *Der Service wird zu einem symbolischen Preis berechnet (7 € für 1 Dokument) Ich persönlich nutze diesen Service und...
Wie Sie die URL einer Seite, eines Artikels oder eines Produkts in Webnode ändern
Müssen Sie die URL einer Webnode-Seite ändern? In diesem Tutorial zeigen wir Ihnen, wie Sie die URL für eine Seite, einen Artikel und ein Produkt ändern. 1. Änderung der URL einer Webseite. Klicken Sie in der oberen Leiste des Editors auf "Seiten" - "Seite...
Wie melden Sie eine Website bei Google My Business an
Anleitung zur Registrierung für das Google My Business Dienst. *Der Service ist völlig kostenlos. Werfen wir jetzt gemeinsam einen Blick auf den größten Unternehmenskatalog der Welt. Die Registrierung für den My Business-Katalog ist eine hervorragende Möglichkeit, Ihr...
Wie Sie die Farbe von markiertem Text beim Kopieren ändern
Suchen Sie nach einer Möglichkeit, die Farbe von markiertem Text auf einer Webseite zu ändern? Diese Farbe ist auf Blau voreingestellt. In diesem Tutorial zeigen wir Ihnen, wie Sie die Farbe einfach ändern und so das Erscheinungsbild Ihrer Website verbessern können....
10 Quellen für kostenlose Bilder zur kommerziellen Nutzung. Gratis!
In diesem Artikel finden Sie Links zu 12 Fotobanken. Alle Bilder sind unter CC0 lizenziert. ✔ dh. Bilder sind für den kommerziellen Gebrauch geeignet. Und Sie müssen die Quelle nicht auf Ihrer Website auflisten. Wenn Sie bisher Bilder über Google...
Google Map in Webnode korrekt einrichten
Funktioniert die Karte in Webnode nicht für Sie? Manchmal kann es vorkommen, dass das System nach Eingabe der Adresse keine bestimmte Adresse findet und die Karte in der veröffentlichten Version der Website nicht funktioniert. Im Webnode-Editor sucht das System nach...
Wie Sie eine eigene benutzerdefinierte Domain / Subdomain bei Webnode zuweisen? Mit DNS-Eintragseinstellungen
Möchten Sie die URL Ihrer Webnode-Website in Ihre eigene Domain ändern, z. B. "meinweb.de" oder "e-shop.meinweb.de"? Lesen Sie weiter! Die Verwendung Ihrer eigenen Domain ist eine Premium-Funktion von Webnode, die Teil der Limited-, Mini-, Standard- und Profi...
Ein kostenloses Online-Buchungssystem für Ihre Webnode-Website!
Möchten Sie ein Online-Reservierungssystem in Ihre Website einbetten, beispielsweise in Webnode? Was auch immer Sie tun, Reservio ist eine gute Wahl für Ihre Zeitplanung! 🙂 Und was bietet Ihnen das Online-Buchungssystem von...