Suchen Sie eine einfache Lösung für das E-Mail-Marketing bei Webnode?
Möchten Sie ein Pop-up-Fenster zum Sammeln von E-Mails auf Ihrer Website einfügen?
Senden Sie Nachrichten an Ihre Kunden über das automatisierte MailChimp-System.
Es ist kostenlos für bis zu 2.000 Abonnenten und 12.000 E-Mails pro Monat.
In dieser Anleitung zeige ich Ihnen eine einfache Lösung zum Sammeln von E-Mail-Adressen und zum Versenden von Newslettern an Ihre Abonnenten.
*Mit der E-Mail-Marketing-Funktion in Webnode können Sie ein Newsletter-Formular einfügen. Das Webnode-System ermöglicht es Ihnen daher, E-Mails zu sammeln, aber Sie können keine Newsletter versenden.
Daher werden wir den weltweit beliebtesten externen MailChimp-Dienst verwenden, den ich selbst auf dieser Website verwende.
MailChimp ist großartig, weil Sie in der kostenlosen Version bis zu 2000 E-Mail-Adressen sammeln können. Wenn Sie nicht mehr als 12.000 E-Mails pro Monat senden,
können Sie den Service völlig kostenlos nutzen. Sie müssen nichts bezahlen.
Für den Anfang werden diese 2000 Abonnenten in der kostenlosen Version sicherlich ausreichen, und wenn nicht, ist es kein Problem, für die Premium-Dienste, die vom MailChimp-Dienst angeboten werden, jederzeit extra zu zahlen.
Der Nachteil für jemanden kann sein, dass der MailChimp-Dienst auf Englisch ist.
Anweisungen zum Verbinden des MailChimp-Newsletters mit der Webnode-Website
In diesem Tutorial möchte ich mich hauptsächlich auf drei Dinge konzentrieren, nämlich die Registrierung auf MailChimp.com, die Verbindung zu Ihrer Website und das Erstellen eines Pop-up-Fensters.
Ich werde den Artikel daher in 3 Teile unterteilen:
2. Verknüpfung der Website mit MailChimp
3. Erstellen eines Pop-up-Fensters
Bevor wir beginnen, werfen Sie einen Blick auf die Online-Demo von Webnode mit aktiviertem MailChimp zum Sammeln von E-Mail-Adressen. Zur Vorschau klicken Sie bitte auf die Schaltfläche unten.
1. Anweisungen zum Registrieren einer Website auf MailChimp.com
Registrieren Sie sich auf der offiziellen Website Mailchimp.com: https://mailchimp.com/
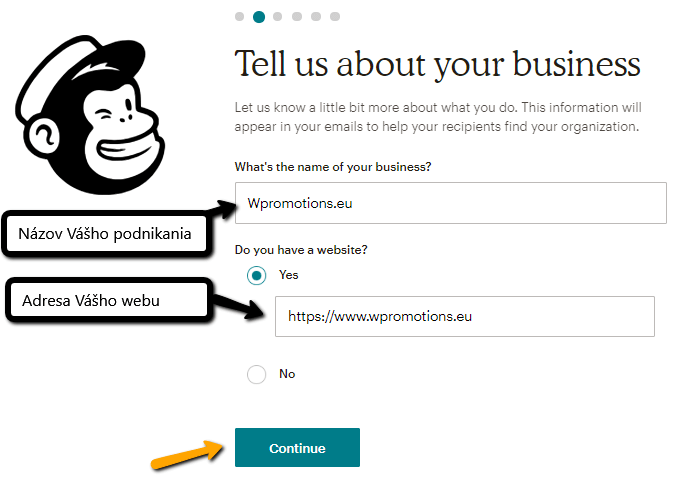
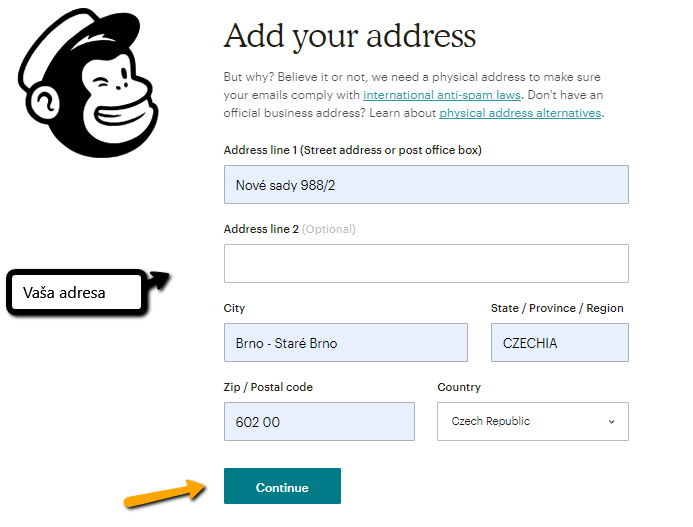
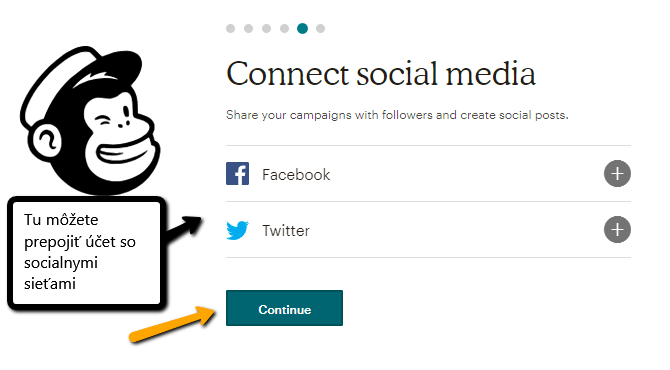
Geben Sie die erforderlichen Informationen wie E-Mail, Benutzername / Passwort, Ihren Vor- und Nachnamen, Firmennamen, URL-Adresse Ihrer Website und Ihre Postanschrift ein.
Registrierung in 7 Schritten:

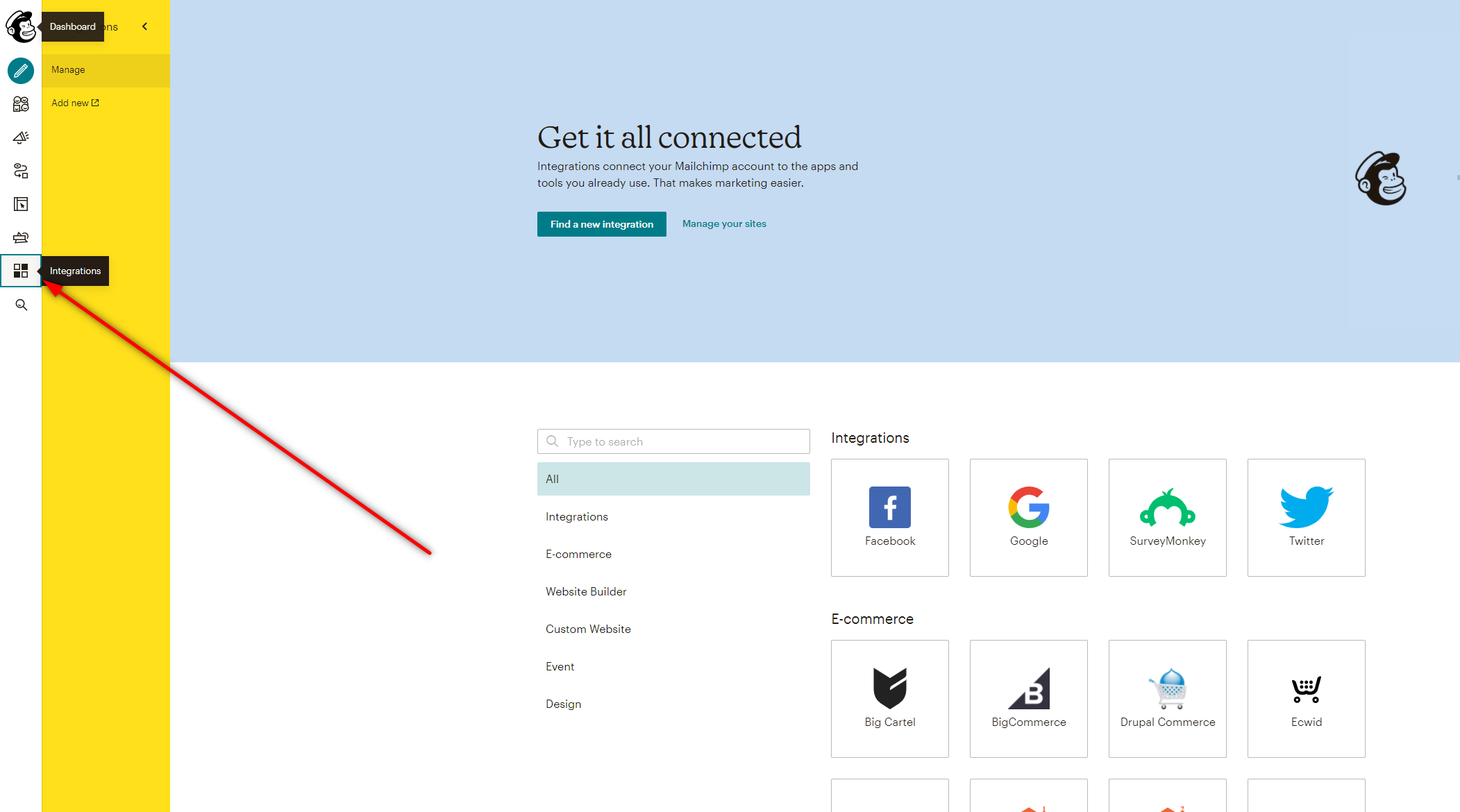
Klicken Sie in der Navigationsleiste (obere rechte Ecke) auf den Pfeil und wählen Sie “Integrations”.
Scrollen Sie nach unten und wählen Sie “Custom website”
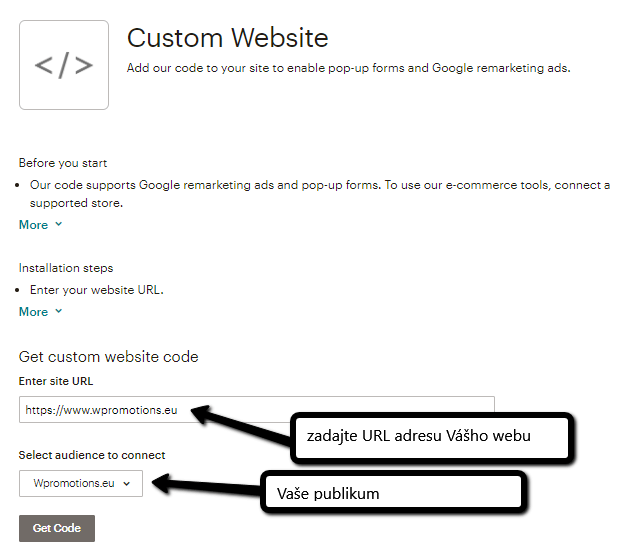
Geben Sie die URL Ihrer Website ein, wählen Sie eine Zielgruppe aus
und fahren Sie mit der Option “Get code” fort.
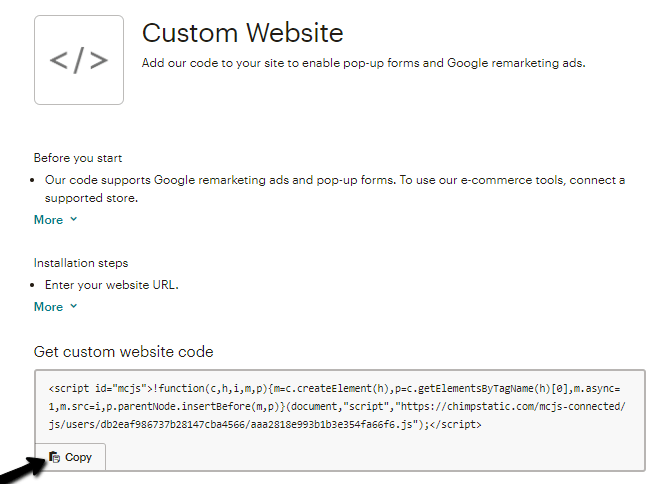
Klicken Sie auf “Copy” um den Code zu kopieren.
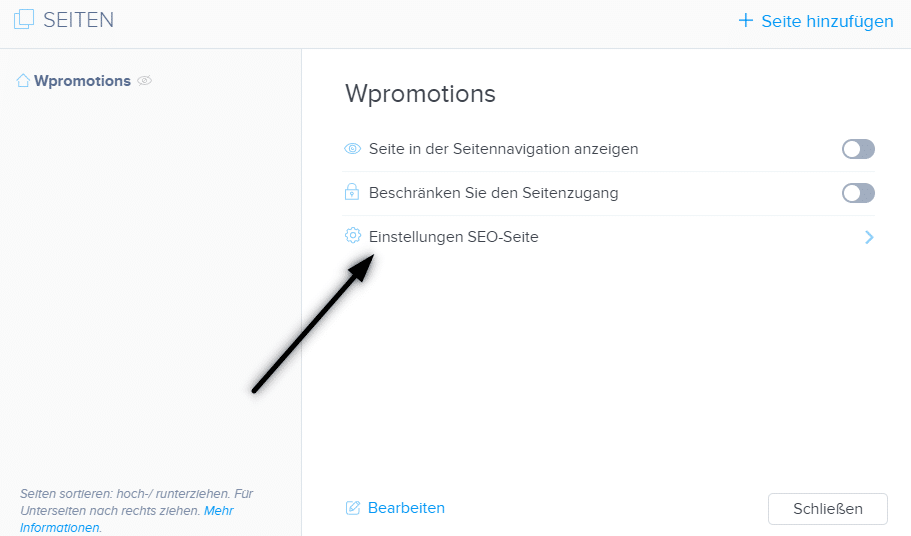
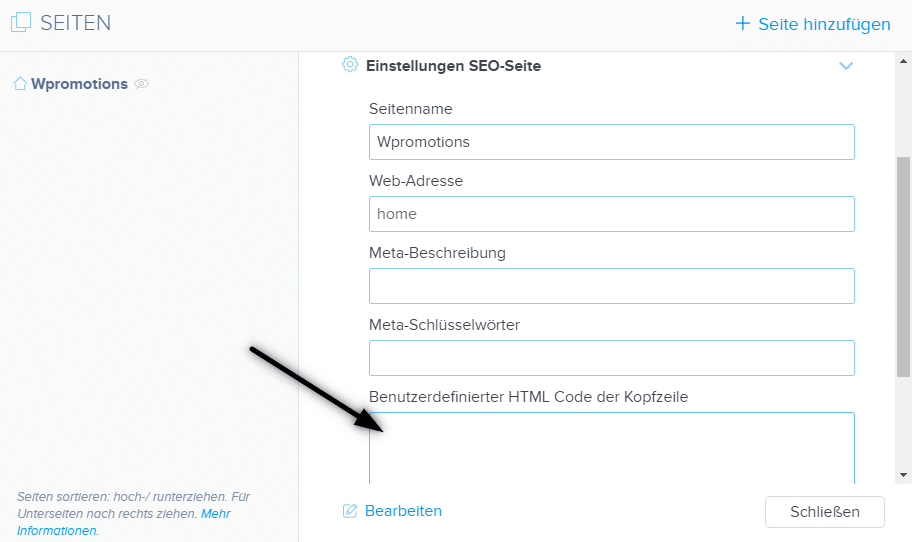
Melden Sie sich bei Webnode an und fügen Sie den kopierten Code auf jeder Seite der Website in den Abschnitt unter „Seiten“ – „Einstellungen SEO-Seite “- „Benutzerdefinierter HTML-Code der Kopfzeile“ ein.
Publizieren Sie die Änderungen!
Fahren Sie nun auf der MailChimp-Website fort (wo Sie den Code kopiert haben) und klicken Sie unten auf den Button “Check connection”
3. Erstellen eines Pop-up-Fensters zum Sammeln von E-Mails von Ihren Besuchern.
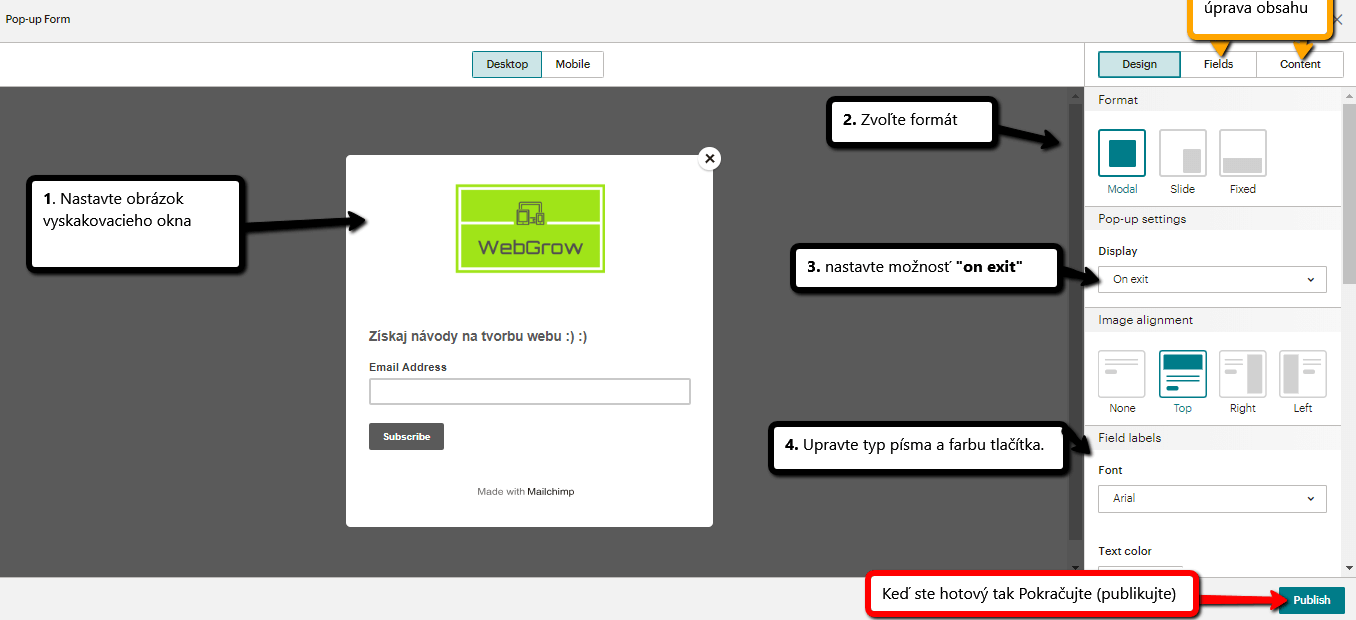
Großartig – der nächste Schritt besteht nun darin, ein Pop-up zu erstellen, das Ihren Besuchern angezeigt wird.
- Wählen Sie ein geeignetes Logo
- Wählen Sie ein Format
- Wählen Sie die Option “On exit” – *Ein Popup wird angezeigt, wenn der Besucher die Maus bewegt, um die Site (Registerkarte im Browser) zu schließen.
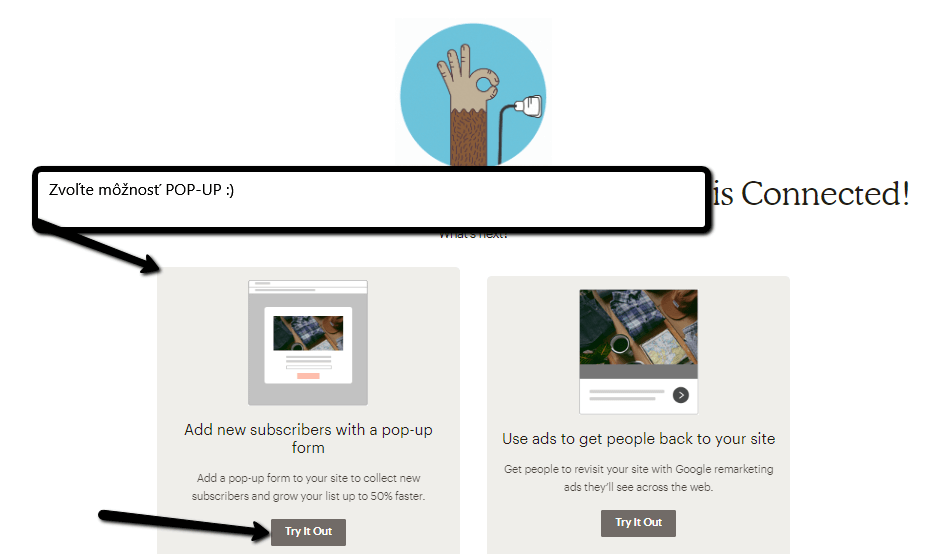
Wählen Sie die Pop-up-Option
Richten Sie ein Pop-up-Fenster ein, um E-Mails in einer intuitiven Umgebung zu sammeln … 🙂
Großartig – Wenn Sie mit dem erstellten Pop-up fertig sind, klicken Sie in der unteren Leiste auf “Publish”. Und es ist fertig 🙂
Sie haben erfolgreich ein Pop-up eingerichtet, das auf Ihre Besucher „aufspringt“ und Ihnen E-Mail-Adressen liefert.
Wenn Sie dann die ersten Abonnenten haben, können Sie die ersten E-Mails in Mailchimp erstellen, die Sie mit einem einzigen Klick an Ihre Abonnenten senden.
Weitere tolle Tutorials
Wie Sie mit LEGITO Geschäftsbedingungen und Widerrufsbelehrung für den E-Shop erstellen
Benötigen Sie Geschäftsbedingungen (AGB) oder Widerrufsbelehrung für eine Website oder einen E-Shop? *Online-Rechtsdokumente Legito sparen Ihnen Geld! *Der Service wird zu einem symbolischen Preis berechnet (7 € für 1 Dokument) Ich persönlich nutze diesen Service und...
Wie Sie die URL einer Seite, eines Artikels oder eines Produkts in Webnode ändern
Müssen Sie die URL einer Webnode-Seite ändern? In diesem Tutorial zeigen wir Ihnen, wie Sie die URL für eine Seite, einen Artikel und ein Produkt ändern. 1. Änderung der URL einer Webseite. Klicken Sie in der oberen Leiste des Editors auf "Seiten" - "Seite...
Wie melden Sie eine Website bei Google My Business an
Anleitung zur Registrierung für das Google My Business Dienst. *Der Service ist völlig kostenlos. Werfen wir jetzt gemeinsam einen Blick auf den größten Unternehmenskatalog der Welt. Die Registrierung für den My Business-Katalog ist eine hervorragende Möglichkeit, Ihr...
Wie Sie die Farbe von markiertem Text beim Kopieren ändern
Suchen Sie nach einer Möglichkeit, die Farbe von markiertem Text auf einer Webseite zu ändern? Diese Farbe ist auf Blau voreingestellt. In diesem Tutorial zeigen wir Ihnen, wie Sie die Farbe einfach ändern und so das Erscheinungsbild Ihrer Website verbessern können....
10 Quellen für kostenlose Bilder zur kommerziellen Nutzung. Gratis!
In diesem Artikel finden Sie Links zu 12 Fotobanken. Alle Bilder sind unter CC0 lizenziert. ✔ dh. Bilder sind für den kommerziellen Gebrauch geeignet. Und Sie müssen die Quelle nicht auf Ihrer Website auflisten. Wenn Sie bisher Bilder über Google...
Google Map in Webnode korrekt einrichten
Funktioniert die Karte in Webnode nicht für Sie? Manchmal kann es vorkommen, dass das System nach Eingabe der Adresse keine bestimmte Adresse findet und die Karte in der veröffentlichten Version der Website nicht funktioniert. Im Webnode-Editor sucht das System nach...
Wie Sie eine eigene benutzerdefinierte Domain / Subdomain bei Webnode zuweisen? Mit DNS-Eintragseinstellungen
Möchten Sie die URL Ihrer Webnode-Website in Ihre eigene Domain ändern, z. B. "meinweb.de" oder "e-shop.meinweb.de"? Lesen Sie weiter! Die Verwendung Ihrer eigenen Domain ist eine Premium-Funktion von Webnode, die Teil der Limited-, Mini-, Standard- und Profi...
Ein kostenloses Online-Buchungssystem für Ihre Webnode-Website!
Möchten Sie ein Online-Reservierungssystem in Ihre Website einbetten, beispielsweise in Webnode? Was auch immer Sie tun, Reservio ist eine gute Wahl für Ihre Zeitplanung! 🙂 Und was bietet Ihnen das Online-Buchungssystem von...
Wie Sie Ihrer Website ein benutzerdefiniertes Google-Suchfeld hinzufügen
Fügen Sie in Ihre Website ein eigenes benutzerdefiniertes Google-Suchfeld. In den folgenden Schritten erfahren Sie, wie das geht: Eine Suchmaschine von Google ist eine gute Wahl, wenn Sie das Web durchsuchen müssen, z. im Webnode. Der einzige "Nachteil" ist,...