Suchen Sie eine einfache Lösung für das E-Mail-Marketing bei Webnode?
Möchten Sie ein Pop-up-Fenster zum Sammeln von E-Mails auf Ihrer Website einfügen?
Senden Sie Nachrichten an Ihre Kunden über das automatisierte MailChimp-System.
Es ist kostenlos für bis zu 2.000 Abonnenten und 12.000 E-Mails pro Monat.
In dieser Anleitung zeige ich Ihnen eine einfache Lösung zum Sammeln von E-Mail-Adressen und zum Versenden von Newslettern an Ihre Abonnenten.
*Mit der E-Mail-Marketing-Funktion in Webnode können Sie ein Newsletter-Formular einfügen. Das Webnode-System ermöglicht es Ihnen daher, E-Mails zu sammeln, aber Sie können keine Newsletter versenden.
Daher werden wir den weltweit beliebtesten externen MailChimp-Dienst verwenden, den ich selbst auf dieser Website verwende.
MailChimp ist großartig, weil Sie in der kostenlosen Version bis zu 2000 E-Mail-Adressen sammeln können. Wenn Sie nicht mehr als 12.000 E-Mails pro Monat senden,
können Sie den Service völlig kostenlos nutzen. Sie müssen nichts bezahlen.
Für den Anfang werden diese 2000 Abonnenten in der kostenlosen Version sicherlich ausreichen, und wenn nicht, ist es kein Problem, für die Premium-Dienste, die vom MailChimp-Dienst angeboten werden, jederzeit extra zu zahlen.
Der Nachteil für jemanden kann sein, dass der MailChimp-Dienst auf Englisch ist.
Anweisungen zum Verbinden des MailChimp-Newsletters mit der Webnode-Website
In diesem Tutorial möchte ich mich hauptsächlich auf drei Dinge konzentrieren, nämlich die Registrierung auf MailChimp.com, die Verbindung zu Ihrer Website und das Erstellen eines Pop-up-Fensters.
Ich werde den Artikel daher in 3 Teile unterteilen:
2. Verknüpfung der Website mit MailChimp
3. Erstellen eines Pop-up-Fensters
Bevor wir beginnen, werfen Sie einen Blick auf die Online-Demo von Webnode mit aktiviertem MailChimp zum Sammeln von E-Mail-Adressen. Zur Vorschau klicken Sie bitte auf die Schaltfläche unten.
1. Anweisungen zum Registrieren einer Website auf MailChimp.com
Registrieren Sie sich auf der offiziellen Website Mailchimp.com: https://mailchimp.com/
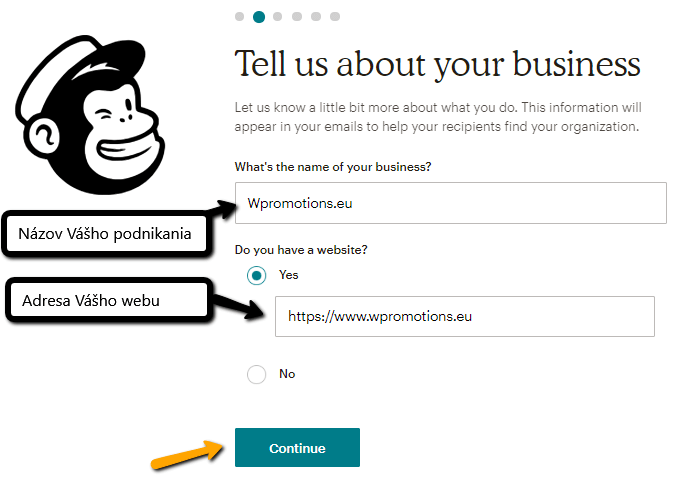
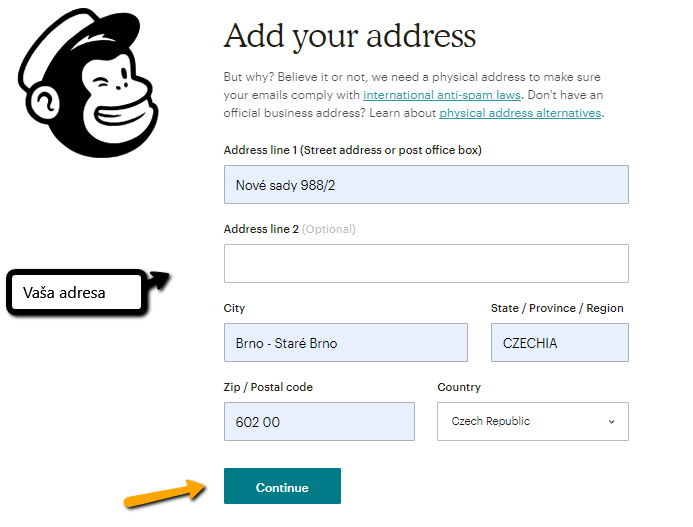
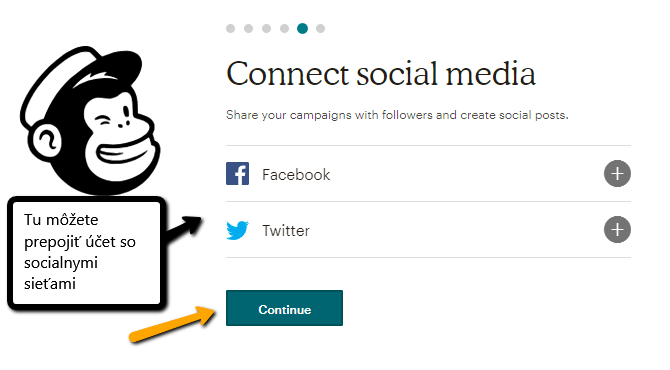
Geben Sie die erforderlichen Informationen wie E-Mail, Benutzername / Passwort, Ihren Vor- und Nachnamen, Firmennamen, URL-Adresse Ihrer Website und Ihre Postanschrift ein.
Registrierung in 7 Schritten:

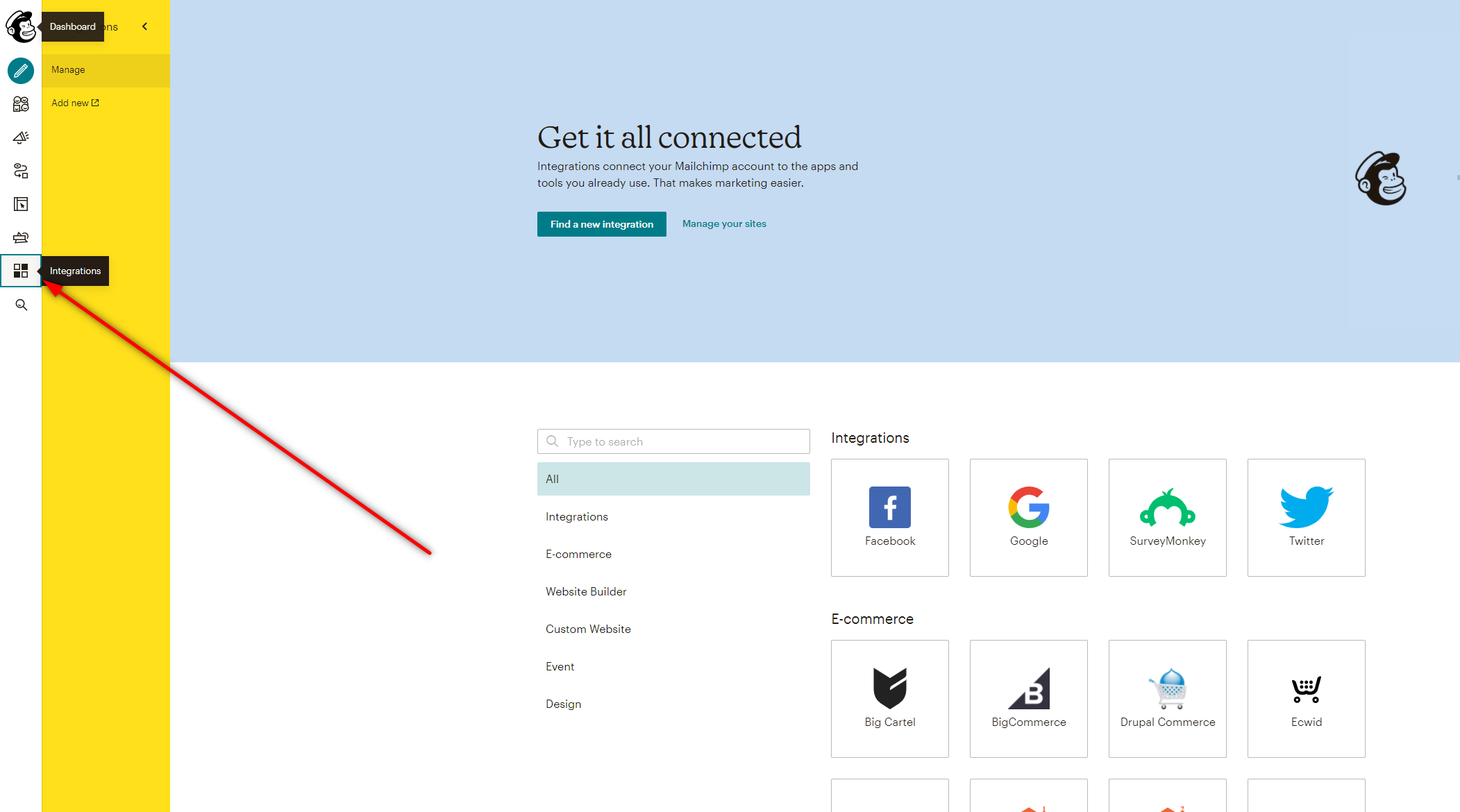
Klicken Sie in der Navigationsleiste (obere rechte Ecke) auf den Pfeil und wählen Sie “Integrations”.
Scrollen Sie nach unten und wählen Sie “Custom website”
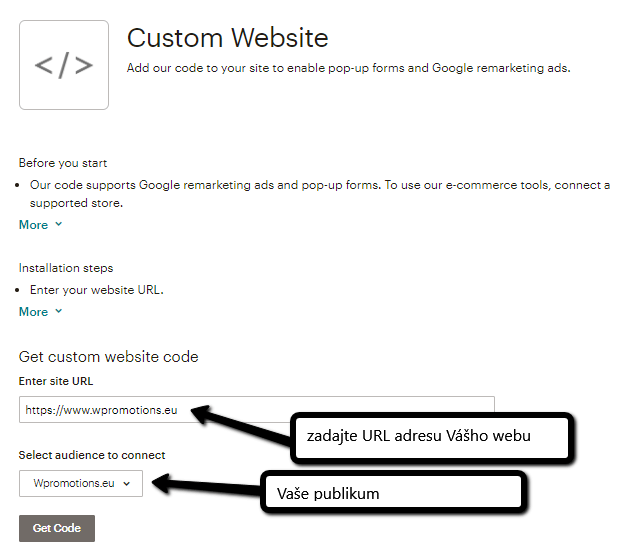
Geben Sie die URL Ihrer Website ein, wählen Sie eine Zielgruppe aus
und fahren Sie mit der Option “Get code” fort.
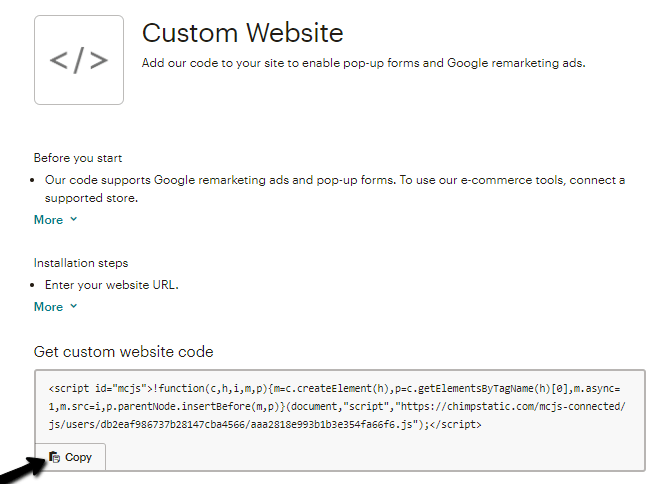
Klicken Sie auf “Copy” um den Code zu kopieren.
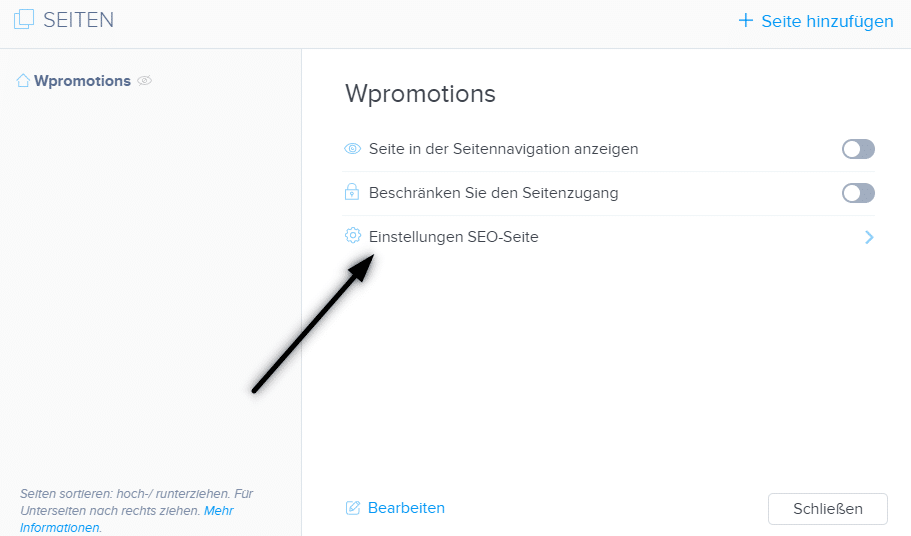
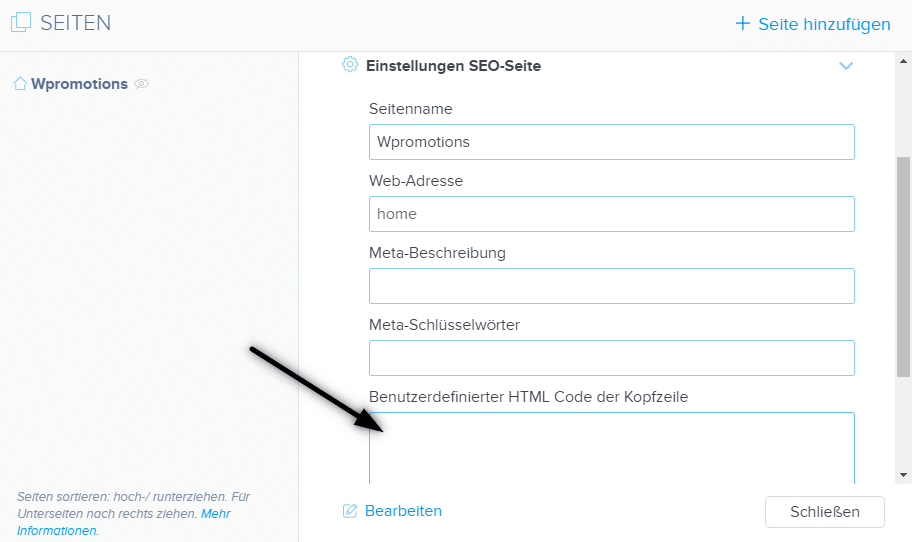
Melden Sie sich bei Webnode an und fügen Sie den kopierten Code auf jeder Seite der Website in den Abschnitt unter “Seiten” – “Einstellungen SEO-Seite “- “Benutzerdefinierter HTML-Code der Kopfzeile“ ein.
Publizieren Sie die Änderungen!
Fahren Sie nun auf der MailChimp-Website fort (wo Sie den Code kopiert haben) und klicken Sie unten auf den Button “Check connection”
3. Erstellen eines Pop-up-Fensters zum Sammeln von E-Mails von Ihren Besuchern.
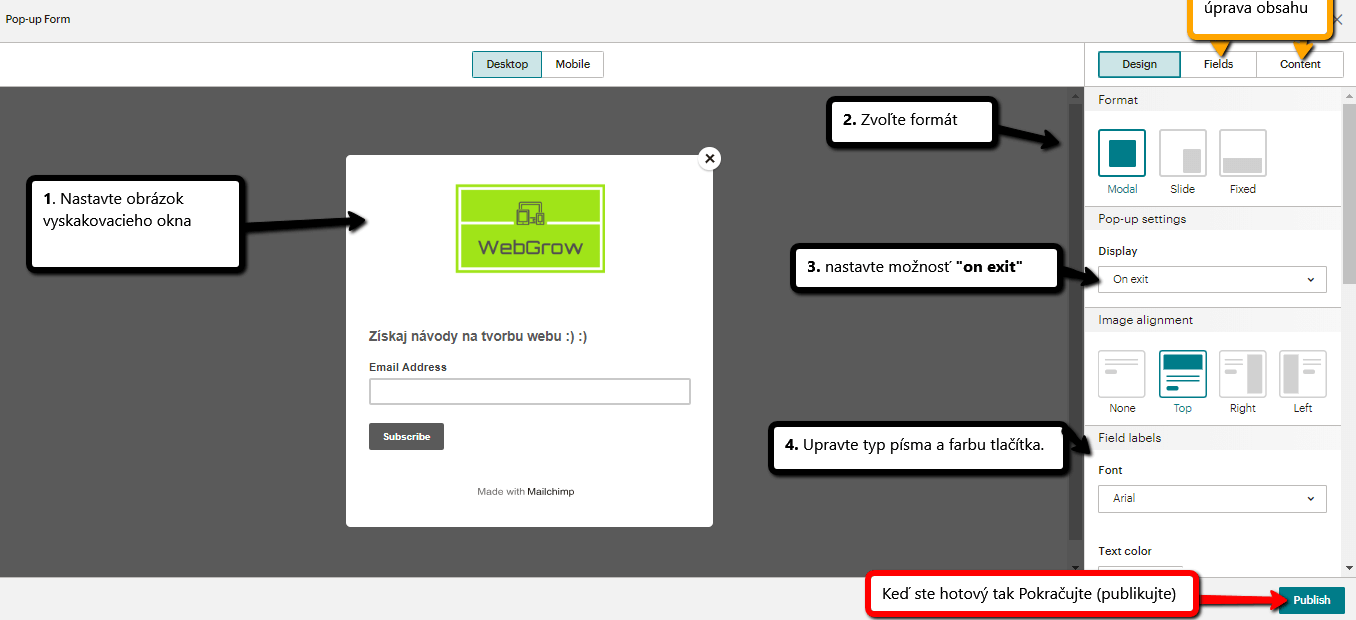
Großartig – der nächste Schritt besteht nun darin, ein Pop-up zu erstellen, das Ihren Besuchern angezeigt wird.
- Wählen Sie ein geeignetes Logo
- Wählen Sie ein Format
- Wählen Sie die Option “On exit” – *Ein Popup wird angezeigt, wenn der Besucher die Maus bewegt, um die Site (Registerkarte im Browser) zu schließen.
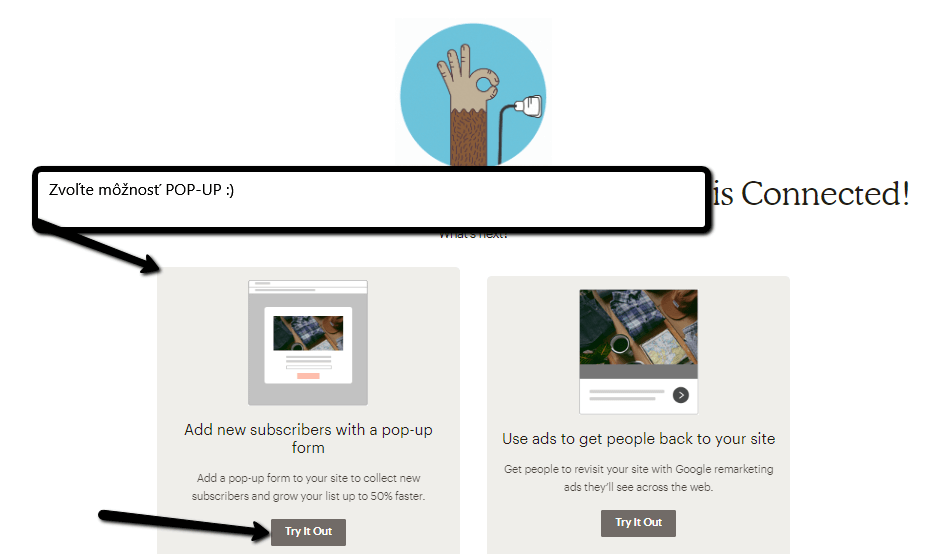
Wählen Sie die Pop-up-Option
Richten Sie ein Pop-up-Fenster ein, um E-Mails in einer intuitiven Umgebung zu sammeln … 🙂
Großartig – Wenn Sie mit dem erstellten Pop-up fertig sind, klicken Sie in der unteren Leiste auf “Publish”. Und es ist fertig 🙂
Sie haben erfolgreich ein Pop-up eingerichtet, das auf Ihre Besucher “aufspringt” und Ihnen E-Mail-Adressen liefert.
Wenn Sie dann die ersten Abonnenten haben, können Sie die ersten E-Mails in Mailchimp erstellen, die Sie mit einem einzigen Klick an Ihre Abonnenten senden.
Weitere tolle Tutorials
3 einfache Möglichkeiten, einen Online-MP3-Player in die Website einzubinden
Suchen Sie nach einer einfachen Möglichkeit, einen MP3-Player auf einer Webnode-Website zu platzieren? In dieser Anleitung zeigen wir Ihnen 3 einfache Möglichkeiten (kostenlos). 1. Die erste Möglichkeit besteht darin, die Funktion direkt im Webnode-Editor zu...
Wie man die URL-Umleitung in Webnode über eine Registerkarte im Menü festlegt
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website auf eine Website außerhalb von Webnode umzuleiten, nachdem Sie auf einen Menüpunkt geklickt haben? Kein Problem. Fangen wir an! 1. Erstellen Sie eine neue Seite im Menü. 2. Bitte...
Wie kann man Text mit Klicken auf die Schaltfläche “Mehr Text” ein- und ausblenden?
Haben Sie zu viel Text auf der Website und möchten Sie den Text ein- / ausblenden, nachdem man auf den Text geklickt hat, z. B. "Weitere Informationen"? Weiterlesen… Wenn Sie eine große Textmenge auf der Website haben und diesen Text elegant ausblenden und erst...
Wie Sie KOSTENLOS Ihr eigenes Logo erstellen!
Benötigen Sie ein eigenes Logo für Ihr Unternehmen oder Ihre Website? 1. Klicken Sie auf diesen Link, der Sie zur Logo Maker-Website weiterleitet. 2. Wählen Sie den Bereich, zu dem Ihr Unternehmen gehört. Klicken Sie auf “NEXT“. 3. Wählen Sie den Stil...
So fügen Sie der Website den Button “Nach oben” hinzu
Videotutorial with English subtitlesSuchen Sie nach einer Möglichkeit, den sogenannten Button "Nach oben" auf allen Seiten Ihrer Webnode-Website zu platzieren? In der Anleitung "So erstellen Sie einen Anker" haben wir gezeigt, wie Sie einen Besucher an einen...
Wie Sie Webseiten mit dem sozialen Netzwerk von Instagram verbinden?
YT Tutorial with English subtitlesSuchen Sie nach einer schnellen und zuverlässigen Möglichkeit, Ihre aktuellen Fotos von Ihrem Instagram auf Ihre Website hinzufügen? Möchten Sie in Webnode im Web instagram? In dieser Anleitung zeigen wir euch 2 externe...
So binden Sie ein Diskussionsforum in eine Website ein (DISQUS)
YouTube Video Tutorial (english subtitles) Anweisungen zum Erstellen einer Diskussion auf der Website des Diskussionsforums - disqus.com In dieser Anleitung erfahren Sie, wie Sie der Webnode-Website eine Diskussion hinzufügen, damit Besucher Ihrer Website...
Wie man bei Webnode eine responsive Tabelle hinzufügt
Brauchen Sie Ihrer Webnode-Website eine Tabelle hinzufügen? Diese Funktion ist im Webnode-Editor noch nicht verfügbar, die Tabelle kann jedoch mit einer externen Anwendung erstellt werden – tablesgenerator.com. Anweisungen zum Erstellen und Einfügen einer...
Zeit-Countdown-Skript
***DEMO*** - December 31, 2045 00:00:00 will be inAnleitung für Countdown auf der Webnode Website Möchten Sie Ihrer Website einen Countdown-HTML-Code hinzufügen? Sie planen beispielsweise eine Hochzeit und möchten an der Website zeigen, wie viele Tage bis zur...