Suchen Sie eine einfache Lösung für das E-Mail-Marketing bei Webnode?
Möchten Sie ein Pop-up-Fenster zum Sammeln von E-Mails auf Ihrer Website einfügen?
Senden Sie Nachrichten an Ihre Kunden über das automatisierte MailChimp-System.
Es ist kostenlos für bis zu 2.000 Abonnenten und 12.000 E-Mails pro Monat.
In dieser Anleitung zeige ich Ihnen eine einfache Lösung zum Sammeln von E-Mail-Adressen und zum Versenden von Newslettern an Ihre Abonnenten.
*Mit der E-Mail-Marketing-Funktion in Webnode können Sie ein Newsletter-Formular einfügen. Das Webnode-System ermöglicht es Ihnen daher, E-Mails zu sammeln, aber Sie können keine Newsletter versenden.
Daher werden wir den weltweit beliebtesten externen MailChimp-Dienst verwenden, den ich selbst auf dieser Website verwende.
MailChimp ist großartig, weil Sie in der kostenlosen Version bis zu 2000 E-Mail-Adressen sammeln können. Wenn Sie nicht mehr als 12.000 E-Mails pro Monat senden,
können Sie den Service völlig kostenlos nutzen. Sie müssen nichts bezahlen.
Für den Anfang werden diese 2000 Abonnenten in der kostenlosen Version sicherlich ausreichen, und wenn nicht, ist es kein Problem, für die Premium-Dienste, die vom MailChimp-Dienst angeboten werden, jederzeit extra zu zahlen.
Der Nachteil für jemanden kann sein, dass der MailChimp-Dienst auf Englisch ist.
Anweisungen zum Verbinden des MailChimp-Newsletters mit der Webnode-Website
In diesem Tutorial möchte ich mich hauptsächlich auf drei Dinge konzentrieren, nämlich die Registrierung auf MailChimp.com, die Verbindung zu Ihrer Website und das Erstellen eines Pop-up-Fensters.
Ich werde den Artikel daher in 3 Teile unterteilen:
2. Verknüpfung der Website mit MailChimp
3. Erstellen eines Pop-up-Fensters
Bevor wir beginnen, werfen Sie einen Blick auf die Online-Demo von Webnode mit aktiviertem MailChimp zum Sammeln von E-Mail-Adressen. Zur Vorschau klicken Sie bitte auf die Schaltfläche unten.
1. Anweisungen zum Registrieren einer Website auf MailChimp.com
Registrieren Sie sich auf der offiziellen Website Mailchimp.com: https://mailchimp.com/
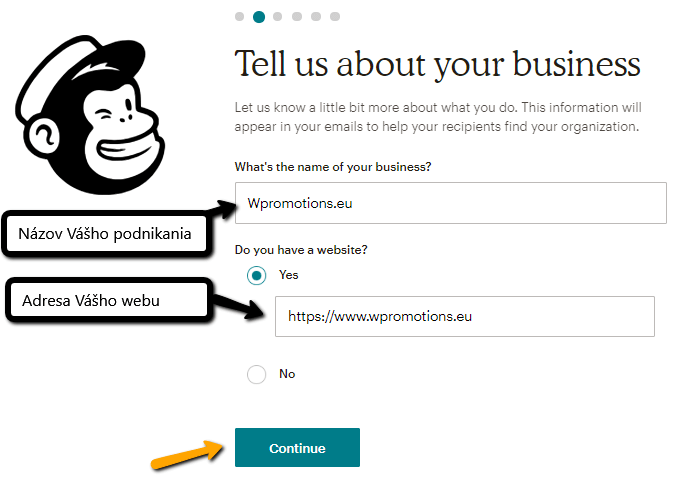
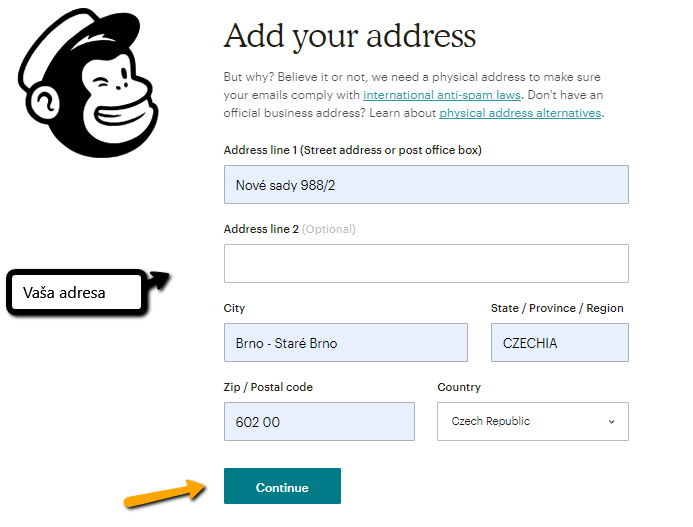
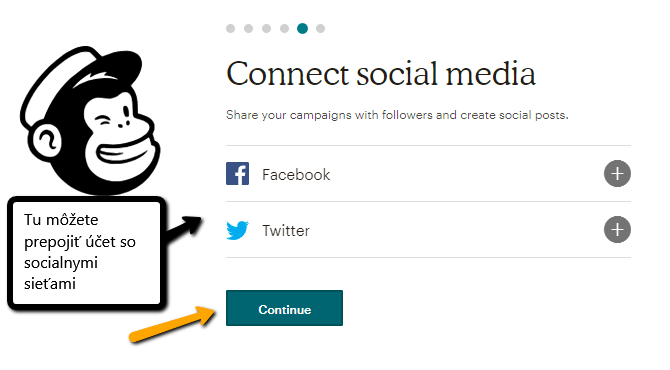
Geben Sie die erforderlichen Informationen wie E-Mail, Benutzername / Passwort, Ihren Vor- und Nachnamen, Firmennamen, URL-Adresse Ihrer Website und Ihre Postanschrift ein.
Registrierung in 7 Schritten:

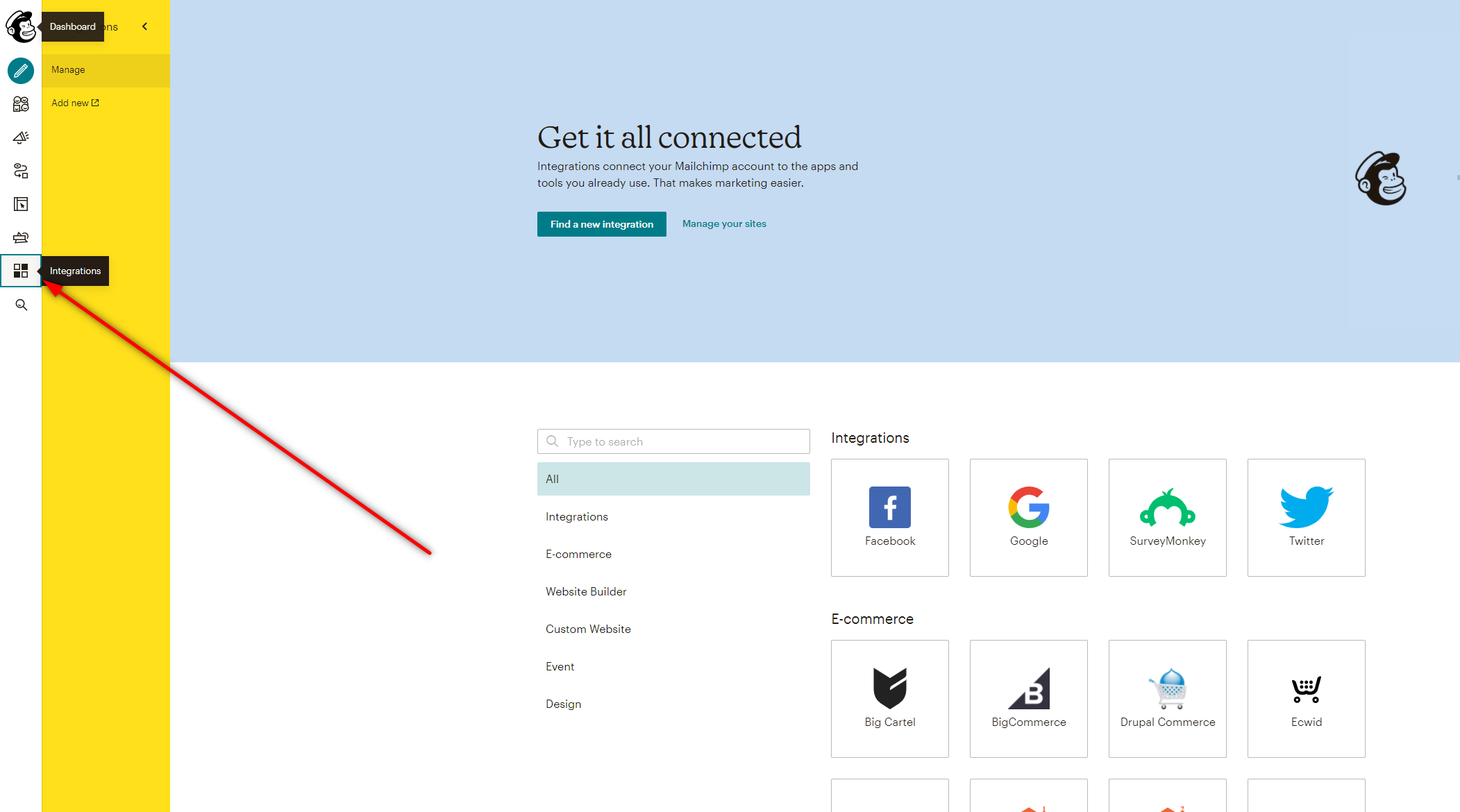
Klicken Sie in der Navigationsleiste (obere rechte Ecke) auf den Pfeil und wählen Sie “Integrations”.
Scrollen Sie nach unten und wählen Sie “Custom website”
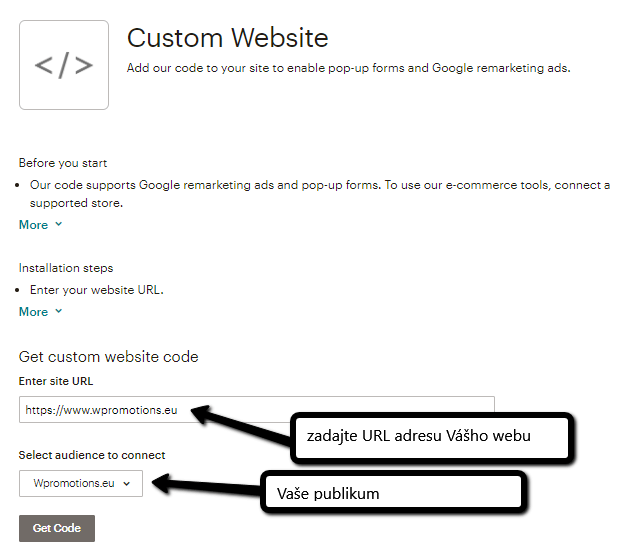
Geben Sie die URL Ihrer Website ein, wählen Sie eine Zielgruppe aus
und fahren Sie mit der Option “Get code” fort.
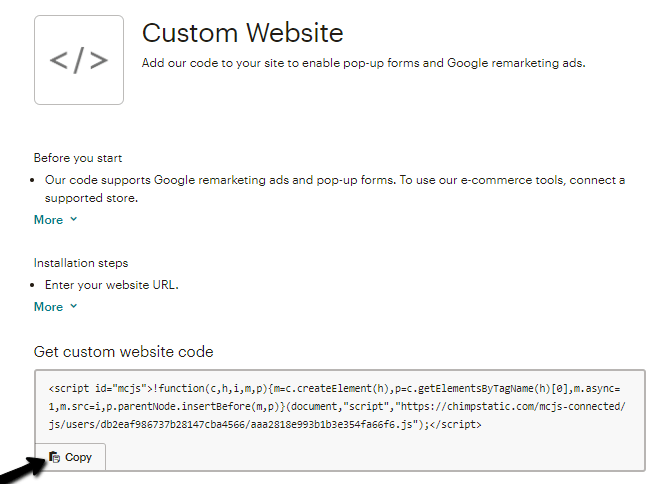
Klicken Sie auf “Copy” um den Code zu kopieren.
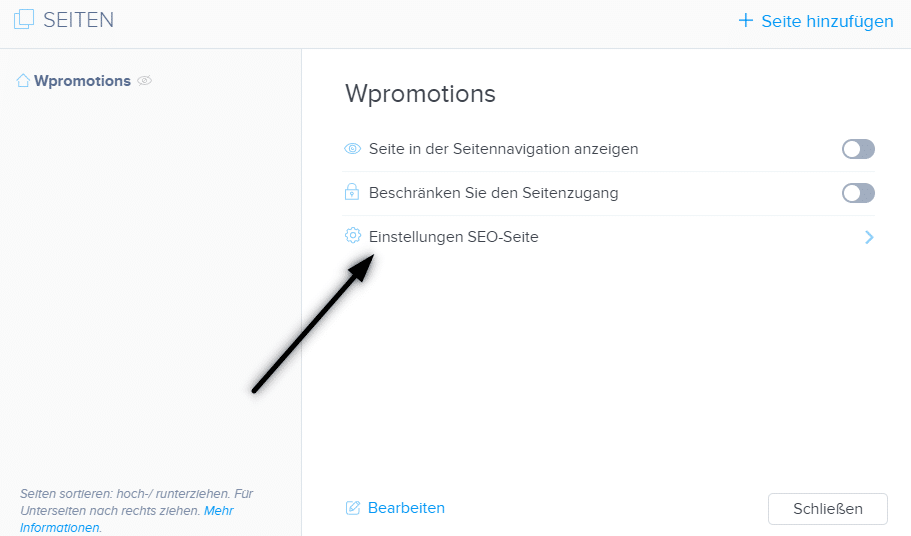
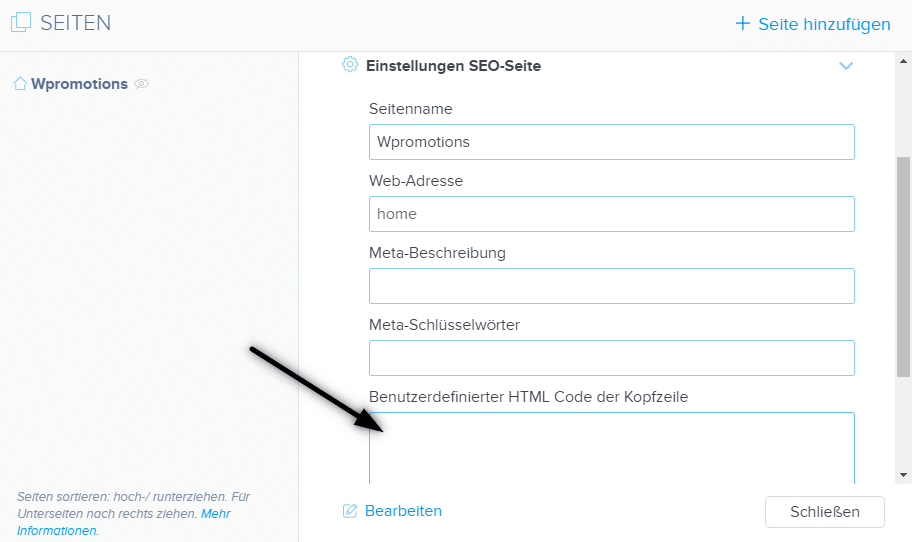
Melden Sie sich bei Webnode an und fügen Sie den kopierten Code auf jeder Seite der Website in den Abschnitt unter “Seiten” – “Einstellungen SEO-Seite “- “Benutzerdefinierter HTML-Code der Kopfzeile“ ein.
Publizieren Sie die Änderungen!
Fahren Sie nun auf der MailChimp-Website fort (wo Sie den Code kopiert haben) und klicken Sie unten auf den Button “Check connection”
3. Erstellen eines Pop-up-Fensters zum Sammeln von E-Mails von Ihren Besuchern.
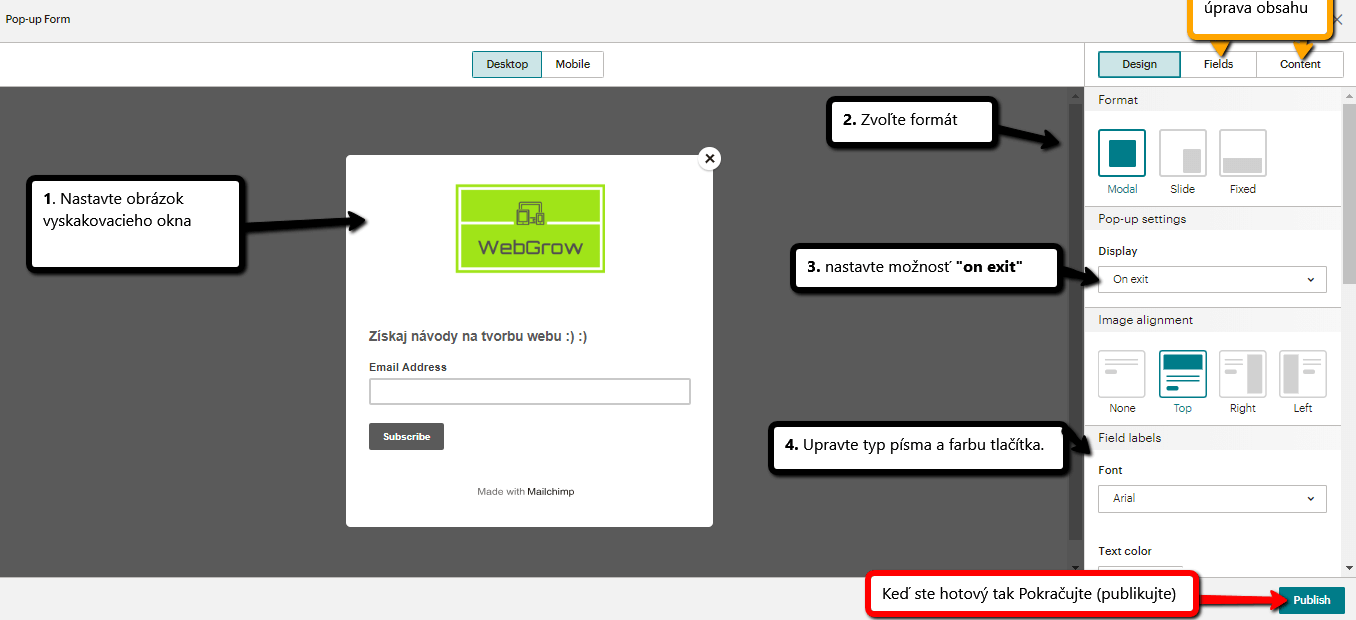
Großartig – der nächste Schritt besteht nun darin, ein Pop-up zu erstellen, das Ihren Besuchern angezeigt wird.
- Wählen Sie ein geeignetes Logo
- Wählen Sie ein Format
- Wählen Sie die Option “On exit” – *Ein Popup wird angezeigt, wenn der Besucher die Maus bewegt, um die Site (Registerkarte im Browser) zu schließen.
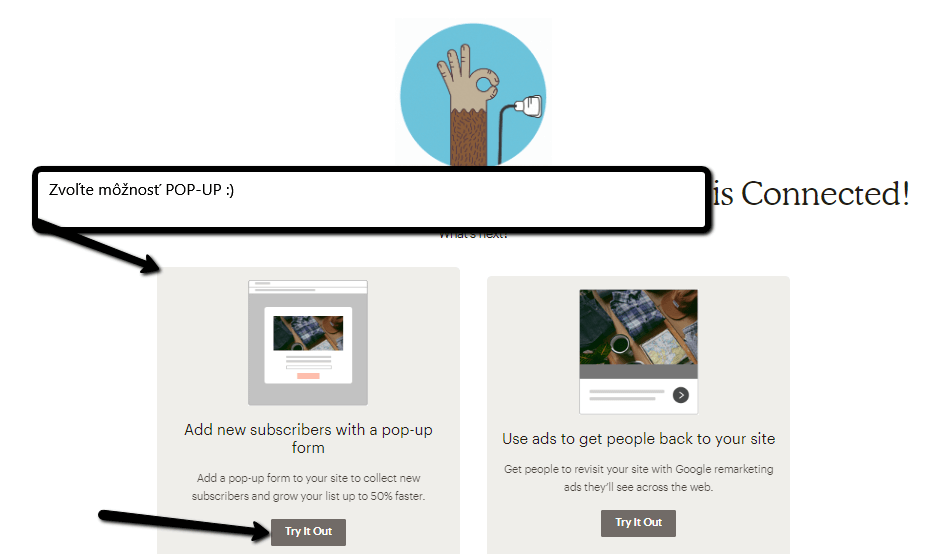
Wählen Sie die Pop-up-Option
Richten Sie ein Pop-up-Fenster ein, um E-Mails in einer intuitiven Umgebung zu sammeln … 🙂
Großartig – Wenn Sie mit dem erstellten Pop-up fertig sind, klicken Sie in der unteren Leiste auf “Publish”. Und es ist fertig 🙂
Sie haben erfolgreich ein Pop-up eingerichtet, das auf Ihre Besucher “aufspringt” und Ihnen E-Mail-Adressen liefert.
Wenn Sie dann die ersten Abonnenten haben, können Sie die ersten E-Mails in Mailchimp erstellen, die Sie mit einem einzigen Klick an Ihre Abonnenten senden.
Weitere tolle Tutorials
HTML Code für Weiterleitung (redirect)
Suchen Sie nach einer Möglichkeit, einen Besucher Ihrer Website automatisch auf eine andere Website umzuleiten? (URL) Die Lösung ist einfach: Bearbeiten und kopieren Sie den folgenden HTML-Code 🙂 1. Bearbeiten Sie die URL-Adresse im Code. Geben Sie als...
So fügen Sie Webnode-Websites KOSTENLOS einen Online-Chat hinzu!
Möchten Sie in Ihre Website Online-Chat einbinden, um schneller mit Ihren Kunden kommunizieren zu können? In dieser Anleitung zeigen wir Ihnen, wie Sie den HTML-Code eines Online-Chats einfach und gratis auf Ihrer Website einfügen können. 1. Der erste Schritt...
So verbinden Sie Ihre Website mit Facebook
Möchten Sie ein Widget in Ihre Website einbetten, um Ihre Website mit Facebook zu verbinden? Facebook-Widget Webnode ? Dann sind Sie hier richtig. In der Anleitung Wie man die Social-Media-Buttons (FB und Instagram) in die Kopfzeile der Website einfügt?...
Rechte Maustaste sperren
Rechte Maustaste sperren Möchten Sie verhindern, dass Inhalte von Ihrer Website kopiert werden? Mit diesem HTML-Code können Sie Besuchern die Nutzung der rechten Maustaste auf Ihre Website blockieren und so das Kopieren von Text verhindern. 1. Melden Sie...
Wie verbinde ich Google Kalender mit der Website?
Google Kalender - große Hilfe beim Zeitmanagement Google Kalender ist eine Onlinedienst zur privaten Terminverwaltung In diesem Tutorial erfahren Sie, wie Sie Google Kalender in Webnode-Websites einbetten. 1. Der erste Schritt besteht darin, ein Google-Konto zu...
Wie ändere ich die E-Mail im Kontaktformular bei Webnode?
Möchten Sie die E-Mail für Benachrichtigungen aus dem Kontaktformular ändern? Die E-Mail im Kontaktformularist auf die E-Mail voreingestellt, mit der Sie sich bei Webnode anmelden. Wenn Sie die E-Mail im Formular ändern möchten, folgen Sie dieser Anleitung: 1. Melden...
Wie man bei Webnode eine E-Mail und Telefonnummer verlinkt
Brauchen Sie einen klickbaren Link zu einer E-Mail oder Telefonnummer auf Ihre Website hinzufügen? E-Mail-Kommunikation ist eine schnelle, einfache und häufig verwendete Verbindung zwischen Ihnen und Ihren Kunden. Für die meisten potenziellen Kunden ist jedoch...
Wie man einen Anker erstellt
Video tutorial with English subtitles Der Anker funktioniert als Link innerhalb einer einzelnen Seite. Daher wird über den Link keine andere Seite (Website) angezeigt, sondern Sie gelangen an eine andere Stelle auf der Seite, der Sie gerade anschauen. Das Erstellen...